Дизайнеры сайтов часто борются за подбор цветов. Приблизительно с десятью миллионами различимых цветов на выбор, не удивительно, что решение приходит с большим беспокойством.
В то время как некоторые дизайнеры проходят официальное обучение искусству и графике и довольны решениями о цвете, остальные вынуждены бороться с этим. Мы ищем правила и указания и встречаемся с мнениями и банальностями.
Некоторые решения могут показаться очевидными.
Например, вы, вероятно, не использовали бы синий для сайта на тему Хэллоуина. С другой стороны, какой цвет вы бы выбрали для сайта, посвященного программированию на JavaScript?
В этой статье мы разберем тему выбора цвета на три части.
Мы начнем с рассмотрения некоторых цветов, которые действительно встроены в нашу психику (их не так много), а затем перейдем к обсуждению культурных и исторических влияний цвета.
Наконец, мы увидим, как легко создавать аналогичные и дополняющие цвета после выбора базового цвета.
Жесткие цвета
Давайте начнем с рассмотрения нескольких истин о нас, людях: наши тела являются результатом миллиарда лет инженерных разработок. Единственная цель всей этой разработки — помочь людям выжить достаточно долго, чтобы увековечить виды.
Наши базовые инстинкты, таким образом, встроены в нашу психику как средство обеспечения нашего выживания. В то время как наше эго и сексуальное влечение являются физическими проявлениями этого трудолюбия на работе, более тонкие качества, такие как наше утонченное видение и связанная с ним способность распознавать закономерности, используются для того, чтобы помочь нам собрать все важные продукты.
Более специфичные для нашего зрения, наши глаза чувствительны к тонким движениям и довольно широкому диапазону цветов, поскольку они являются атрибутами, полезными для захвата добычи и поиска пищи для съедобных растений.
Чувствительные к зрению палочки и колбочки в наших сетчатках склонны видеть больше оттенков зеленого и меньше оттенков красного, предположительно с целью различения различных типов растительности и, возможно, определения ее зрелости.
Кроме того, наш мозг настроен на быстрое понимание шаблонов, чтобы мы могли мгновенно различать угрозы и возможности и действовать соответственно.
Итак, давайте на минутку выйдем из джунглей и посмотрим, как все эти знания разыгрываются на наших веб-страницах.
Пища, пожалуй, самая важная из всех потребностей человека. Мы можем жить какое-то время без жилья и одежды, но боли голода обычно поражают нас в течение нескольких часов после нашего последнего приема пищи.
Поэтому цвета, связанные с едой, становятся наиболее актуальными из инстинктов. Наиболее значимыми цветами в этой области являются красный, зеленый и желтый, где красный обозначает свежее мясо, а зеленый и желтый означают съедобные растения.
Конечно, есть различия в этих цветах, но по большей части люди, ищущие еду, будут привлечены к оттенкам и оттенкам этих основных цветов.
Неудивительно, что логотипы ресторанов используют эти цвета для продвижения своих брендов.
Стоит отметить, что некоторые логотипы на пищевых продуктах, такие как Oreos, обозначены синим цветом. Это может показаться противоречащим нашему влечению к еде.
В конце концов, там очень мало синей пищи, и даже было доказано, что синий — подавитель голода. (Возможно синий ассоциируется с едой, которая стала плохой.)
Но последовательный брендинг является мощным, и в случае Oreos, он может пережить естественное отвращение к голубой пище.
Таким образом, люди заранее настроены связывать цвет с едой, и, поскольку наш инстинкт выживания касается, цвет не играет никакой другой важной роли. Это неудачно для разработчиков, борющихся с выбором цвета для сайтов, не связанных с едой.
Но мы не совсем безнадежны, потому что цвет все еще играет роль в нашей современной жизни, благодаря предрасположенности, которая загружается в наш мозг под влиянием общества.
Культурные предрасположенности
Оказывается, что определенные «правила» в отношении цветов и связанных с ними эмоций основаны на личных предпочтениях, которые обычно (простите за каламбур) окрашены культурными влияниями.
Таким образом, выбор цвета для большой сетевой аудитории становится изучением общих человеческих соглашений о роли, которую играют определенные цвета. И хотя эти роли могут показаться очевидными, с исторической точки зрения они постоянно меняются.
Например, в современной европейской культуре подвенечные платья белые, якобы для передачи чистоты. Но связь белого цвета с чистотой является относительно новым явлением, поскольку традиционным цветом чистоты был синий.
Изменение от синего до белого началось со свадьбы королевы Виктории в 1840 году, когда она была одета в белое свадебное платье. До этого момента свадебные платья не имели какого-либо определенного цвета, но поскольку королева Англии имела такое мощное социальное влияние, брачные платья быстро перешли на белый.
И когда белые свадебные платья завоевали популярность, вскоре последовала ассоциация белого с чистотой.
Приведенный выше пример демонстрирует, что наша предрасположенность к цвету постоянно меняется, и дизайнеры веб-сайтов, заинтересованных в правильном выборе цвета, были бы мудрыми, чтобы понять современные цвета, связанные с типом бизнеса, обслуживаемого веб-сайтом.
С этой целью на диаграмме ниже, предоставленной компанией Logo , представлены некоторые из наиболее популярных цветовых ассоциаций сегодня, а также логотипы компаний, построенные вокруг них:
В частности, современная западная культура создает текущие ассоциации:
- Красный — Любовь, Волнение, Похоть, Голод, Смелый, Молодость, Срочность, Опасность, Романтика, Тепло, Быстрота, Негативные вопросы
- Черный — Стабильность, Достоверность, Сила, Сила, Точность, Профессионал, Точность, Изысканность, Горе, Страх, Покорность
- Коричневый — воспитательный, исторический, безопасный, консервативный, надежный, выносливый
- Фиолетовый / Фиолетовый — Авторитет, Роялти, Духовность, Тайна, Волшебный, Религиозный, Чувственность, Любовь, Мудрость, Творчество, Творческий потенциал, Весна
- Желтый — Энергия, Ясность, Тепло, Инновации, Драйв, Динамичность, Компетентность, Счастье, Оптимизм
- Зеленый — Органический, Естественный, Молодежный, Образовательный, Приключенческий, Экологический, Спокойный, Здоровый, Мирный, Лето, Зависть
- Апельсин — креативность, динамичность, энергичность, выразительность, невинность, энтузиазм, осень, самоанализ
- Синий — Достоверность, Спокойствие, Доверие, Надежный, Чистота, Медицина, Власть, Судебный, Профессиональный, Мужской, Компетентность, Качество, Большая Компания, Зима
- Белый — Счастье, Чистота, Искренность, Чистота, Клинический, Лекарственный, Сбалансированный, Просторный, Простой, Легкий, Свежий, Зима
Имейте в виду, что вышеуказанные ассоциации представляют собой культурный снимок во времени и географии.
Поскольку веб-сайты становятся все более глобальными, культурные различия в цвете могут сходиться; тем не менее, они будут продолжать меняться со временем, поэтому дизайнеры сайтов должны быть в курсе последних социальных влияний и быть готовы к соответствующему рефакторингу цветов своих сайтов.
Также имейте в виду, что абсолютные цвета привлекают абсолютное мышление, и это вызывает некоторые различия в полах.
Исследования показали, что мужчины настроены на абсолютные цвета и довольно слепы — или просто не заботятся — о незначительных изменениях оттенка. ( Интересную инфографику на эту тему можно найти в блоге KISSmetrics .)
Например, мужчины, скорее всего, называют «пурпурный» и «лосось» как «розовый». Наоборот, женщины более настроены на более мягкие тона; то есть цвета с тонкими вариациями оттенков.
Поэтому можно утверждать, что, хотя абсолютные цвета имеют культурное и временное значение, не стоит выбирать абсолютный цвет для вашего сайта; скорее используйте абсолютный цвет в качестве основы для выбора цветов, которые связаны, но не являются точными.
Цветовые отношения
Поэтому, чтобы избежать использования абсолютных цветов для наших веб-сайтов, нам необходимо найти палитры, основанные на относительных связях между цветами. Это оказывается довольно простым упражнением, потому что цвета демонстрируют определенные отношения друг с другом.
Например, мы можем решить использовать зеленый, чтобы подчеркнуть образовательные продукты на нашем сайте. Чтобы избежать абсолютов и в то же время выбрать палитру цветов, дополняющих зеленый, мы можем использовать так называемые смежные или похожие цвета.
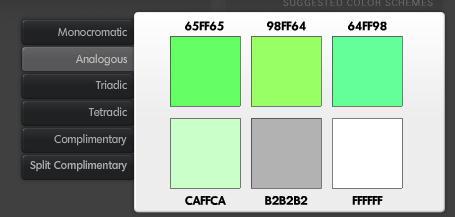
Вычисление смежных цветов упрощается с помощью десятков онлайн-инструментов цвета, таких как этот из красок на веб- сайте Дональда Йоханссона.
Цвета ниже были выбраны, сначала выбрав абсолютно зеленый цвет (# 00FF00), а затем щелкнув по аналогичному цвету # 65FF65. (В этом случае аналогичный цвет был фактически другого оттенка; то есть он не изменил оттенок, он просто немного осветил базовый цвет.)
Результатом было два «аналогичных» поколения от зеленого, что привело к двум интересным вариациям оттенка, # 64FF98 и # 98FF64. Смотрите схему ниже.
В нашем зеленом примере мы могли бы продолжать экспериментировать с другими поколениями аналогичных цветов, чтобы получить только правильные оттенки и оттенки зеленого для нашего веб-сайта.
Обратите внимание, что вы можете и должны принимать дополнения в ваших цветовых отношениях. Эти дополнения используются для смещения областей, где вы хотите привлечь внимание зрителя.
Например, общеизвестное «преобразование веб-сайта» включает уговаривание пользователя предпринять какое-либо желаемое действие, такое как загрузка белой бумаги или нажатие кнопки «Купить сейчас».
Проблема в том, что человеческий мозг известен своей способностью быстро адаптироваться к базовым цветам (явление, известное как «постоянство цвета») и требует чего-то необычного, чтобы привлечь его внимание. Поэтому вы бы реализовали кнопку преобразования или ссылку, которая использует дополнительный цвет.
Есть несколько способов добраться до этих дополнительных цветов; пожалуй, наиболее широко используемое название известно как «триадные» отношения.
Вы находите триадические отношения, создавая равносторонний треугольник на цветовом круге, где вы устанавливаете одну из вершин треугольника в базовый цвет, а две другие вершины будут указывать на дополнительные цвета.
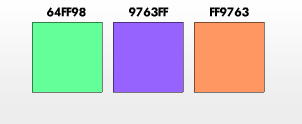
Например, если бы мы выбрали цвет # 64FF98 из вышеприведенной диаграммы в качестве базового цвета для нашего сайта, триадные цвета можно было бы рассчитать по цветам на веб-сайте как # 9763FF и # FF9763. (Лично мне не нравятся эти триадические цвета, поэтому я, вероятно, вернусь и выберу немного другой базовый цвет.)
Вы также можете выбрать отдельный дополнительный цвет, который находится на противоположной стороне цветового круга, а также другие варианты дополнительных цветов. Самое замечательное в этих онлайн-калькуляторах цвета — это то, что существует множество вариаций, многие из которых удивят и порадуют вас.
Суть в том, что после выбора базового цвета довольно легко найти хорошие аналогичные и дополнительные варианты.
Резюме
Процесс выбора цвета вашего сайта может показаться произвольным. В самом деле, люди не готовы связывать цвет с чем-либо, кроме источников пищи. Индивидуальные цветовые предпочтения в основном обусловлены культурными влияниями, которые со временем меняются.
Поэтому необходимо понимать целевую культуру при выборе базового цвета для вашего сайта. Сделав этот выбор, вы можете использовать некоторые бесплатные онлайн-инструменты, чтобы помочь найти некоторые интересные варианты.
Вы также можете использовать эти инструменты, чтобы найти дополнительные цвета, которые помогут привлечь внимание к важным областям на вашем сайте.