Мы уже давно сравниваем Sketch App с Adobe Photoshop, потому что, честно говоря, Adobe уже давно не предлагает ничего серьезного для серьезных дизайнеров пользовательского интерфейса. Ну, до «Project Comet», то есть теперь рекламируется как Adobe XD. Итак, что такое Adobe XD и как он помогает дизайнерам пользовательского интерфейса?
Мы впервые услышали о Project Comet (теперь Adobe Experience Design CC , или Adobe XD для краткости) несколько месяцев назад, и пользователи Windows порадовались возможности иметь приложение в виде эскиза, которое не ограничивалось бы пользователями MacOS.
Если вы обожаете Sketch — или вам нравится концепция минимального пользовательского интерфейса, интуитивно понятных инструментов, нескольких монтажных панелей, встроенных наборов интерфейсов iOS / Google Material, легко запоминающихся сочетаний клавиш и молниеносных средств экспорта — тогда Adobe Experience Дизайн CC, безусловно, для вас.
Adobe XD все еще находится в «Предварительном просмотре», и в настоящее время он также ограничен Mac OS X, но в конце 2016 года я уверен, что мы увидим Adobe XD и в Windows. Я предполагаю, что это так, что Adobe XD может попытаться завоевать сердца и умы пользователей Sketch перед выпуском на Windows.
На данный момент Adobe XD можно бесплатно использовать через приложение Creative Cloud.
Посмотрите на этот интерфейс (или его отсутствие)
Интересно, что Adobe XD не похож на приложение Adobe. Его интерфейс чудесно урезан по сравнению с Photoshop и Illustrator; очень минимальный и не угрожающий тем, кто ненавидит пробовать новые инструменты и любит придерживаться того, что они знают.
Хотя он имеет свою собственную визуальную эстетику (как и все приложения Adobe), тогда как Sketch использует собственный графический интерфейс Apple. Я не возражаю против фирменных приложений, однако, я действительно хотел, чтобы поля ввода были больше похожи на поля ввода.
В целом, интерфейс выглядит многообещающе.
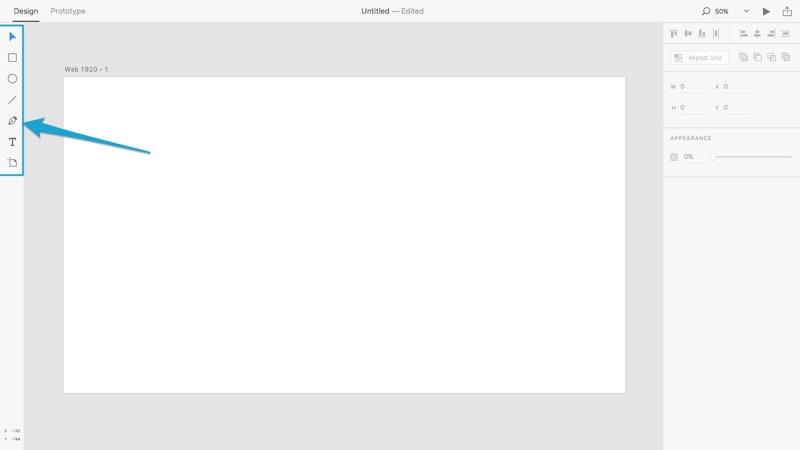
Вставка и выбор объектов
Вы можете видеть инструменты вставки с левой стороны, однако, сочетания клавиш настолько просты, что вы вряд ли будете их использовать.

Вставка объектов через панель инструментов
- Выберите: V
- Прямоугольник: R
- Эллипс: E
- Линия: L
- Ручка: P
- Текст: T
- Артборд: A
Пользователи Sketch будут более привычно видеть здесь «список слоев», однако, Adobe XD полностью исключил все это, и я был удивлен, что мне удалось справиться с ним. Если вы хотите изменить порядок иерархии слоев, это можно сделать с помощью двух сочетаний клавиш.
- Вперед: команда +]
- Отправить назад: команда + [
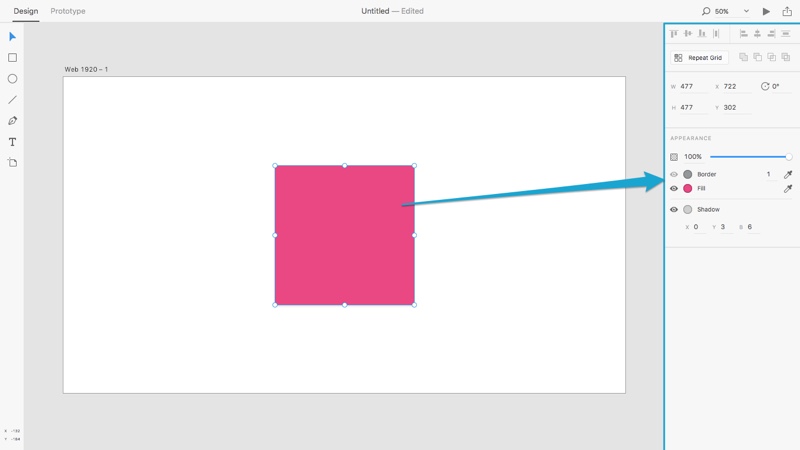
Инструменты дизайна и стиль
Вы можете стилизовать слои, используя интерфейс с правой стороны.

Поиск инструментов и слоев для укладки
Похоже, что в Adobe XD нет инструментов для векторного редактирования, потому что нет значков, которые бы это предлагали, но вы можете, фактически, дважды щелкнуть фигуры прямо на холсте, чтобы войти в режим редактирования, а затем дважды щелкнуть точки вектора. преобразовать их в кривые Безье. То, что я считаю важным инструментом, практически скрыто (без интерфейса, без пунктов меню, без значков), но если подумать, оно оставляет панель инструментов почти пустой .
Adobe зашла слишком далеко от минималистского подхода или мы стали больше понимать, как должны работать инструменты дизайна? Возможно, это правда, что они говорят, лучший интерфейс без интерфейса!
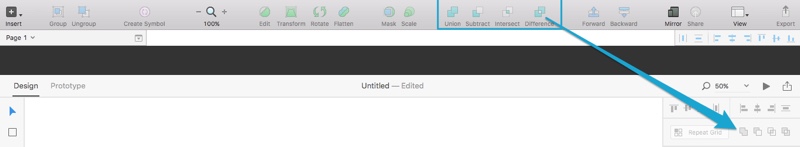
На панели инструментов Sketch есть ряд инструментов, включая текстовые метки, которые я всегда считал стандартным подходом. Так как Adobe XD решил сохранить все в чистоте, панель инструментов практически не существует — вместо этого в интерфейсе стилей появляются инструменты наложения векторов (Add, Subtract и Intersect), а все остальное либо не используется, либо не имеет интерфейса. ,
Вот список сочетаний клавиш для Adobe XD, которые помогут вам стать более эффективными с помощью инструментов без интерфейса.

Adobe XD vs. Sketch: сравнение панелей инструментов
Другим отсутствующим элементом является контекстное / контекстное меню, снова намекающее на значительное сокращение произвольных функций.
Smart Guides
Smart Guides были представлены в Photoshop в 2014 году, одна из многих функций, добавленных в попытке конкурировать со Sketch. Это был заметный шаг со стороны Adobe, знак того, что они слушали своих пользователей, но это также делало Photoshop более объемным, чем когда-либо.
Проект Comet должен был произойти, действительно (если они все равно хотели конкурировать со Sketch). Smart Guides в Adobe XD кажется намного более интуитивным по сравнению с Photoshop; Надеемся, что в будущем эта функция станет намного более доступной, например, было бы неплохо увидеть, как Adobe реализует функцию клавиатуры Sketch «option-hold», которая позволяет измерять расстояние между слоями.
Повторите сетки
Повторяющиеся сетки позволяют дизайнеру выбирать слои (или группы слоев) и размещать их по горизонтали и / или по вертикали, как сложенные карты. Когда вы вносите изменения в эти карты, каждая из них обновляется синхронно, подобно функции Sketch «Символы».
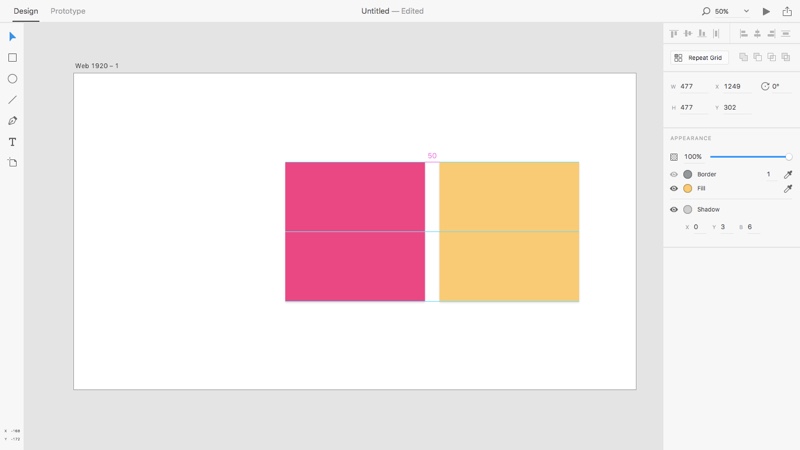
Начните с выбора слоя и нажатия кнопки «Повторить сетку».

Активация повторяющихся сеток
После этого вы можете тянуть за боковые ручки, чтобы повторять карточки столько раз, сколько захотите — вы даже можете щелкнуть интервал между каждой карточкой и перетащить мышью, чтобы отрегулировать ее.
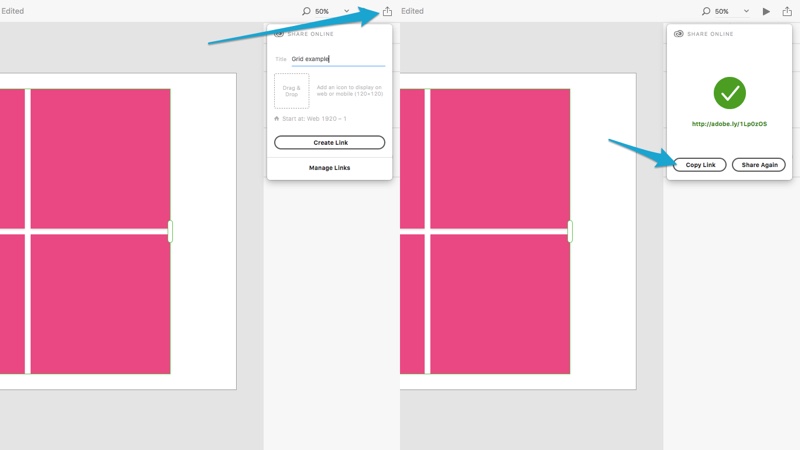
Легкий обмен
Adobe XD предлагает функцию быстрого и удобного обмена артбордами, которая похожа на Sketch Local Network Sharing , за исключением того, что получателю не обязательно должно быть то же подключение к Интернету, что и вам, поскольку артборды размещаются на серверах Adobe. Нажмите значок «Поделиться», позвольте Adobe загрузить его, а затем нажмите «Копировать ссылку».

Обмен артбордами
Как показано в браузере:
Интерактивные прототипы
Интерактивное прототипирование — это убийственная функция, которая отличает Adobe XD от Sketch. До сих пор Sketch был довольно статичным и не имел функций для демонстрации динамических пользовательских потоков или переходов, однако Sketch мог полагаться на приобретение Silver Flows InVision App для создания подключаемого модуля Sketch, который может обрабатывать такие функциональные возможности и активизировать рабочий процесс.
Это не случайно, что эта новость появляется в день выпуска Adobe XD, указывая на то, что они уже соперники!
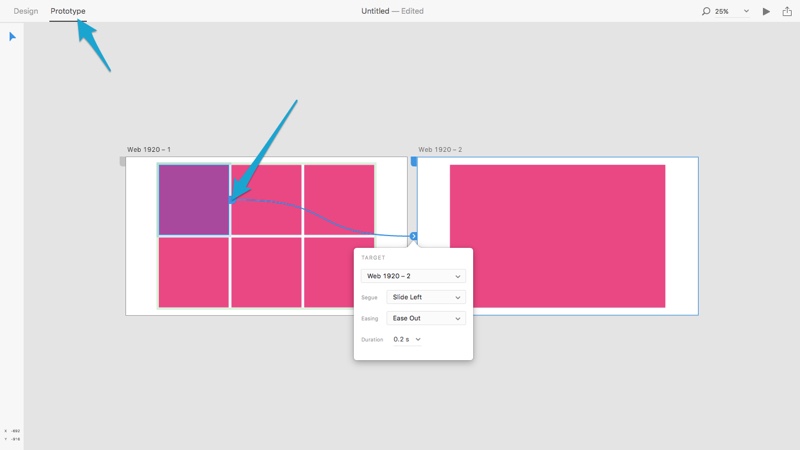
Начните с создания вторичного артборда / экрана. После этого выберите вкладку «Прототип», выберите слой и подключите его к дополнительному артборду. Появится модальное окно с просьбой определить, как экран переходит к следующему при нажатии на этот слой.
Теперь вот где действительно происходит волшебство.
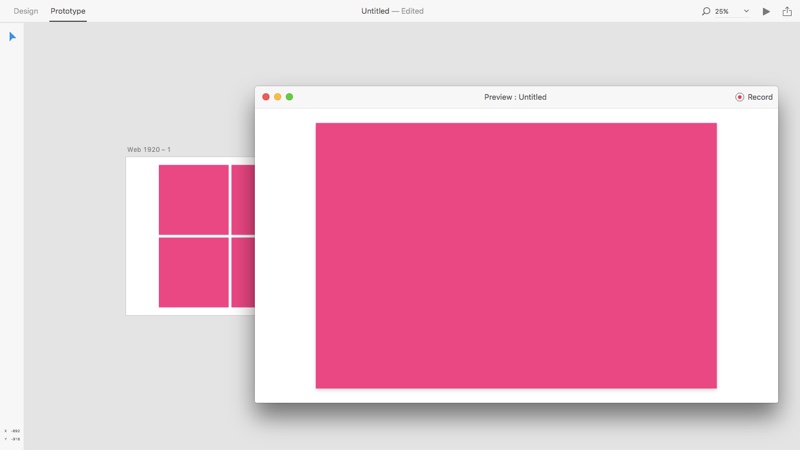
Вы можете либо снова поделиться этой ссылкой и попросить членов команды или клиентов самостоятельно перемещаться по потоку пользователей (в браузере), либо вы можете сами записать информацию о навигации по веб-сайту / приложению и отправить файл фильма для просмотра. Нажмите на значок записи, чтобы начать.

Запись пользовательских потоков
Экспорт активов
Как и в случае с Smart Guides, Adobe XD имеет много возможностей для улучшения, когда речь идет об экспорте графических ресурсов. Вы можете выбрать более одного слоя одновременно, но Adobe XD не запоминает ваши настройки экспорта и не предлагает никакой автоматизации — пока .
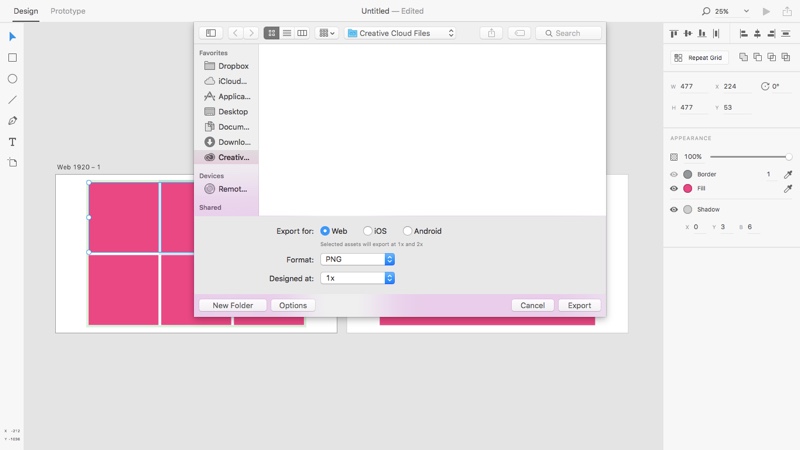
Выберите слой (слои), используйте сочетание клавиш + Shift + E , а затем выберите тип устройства, формат файла и разрешение.
Adobe XD в настоящее время поддерживает PNG и SVG, но в настоящее время не поддерживает формат JPG, TIFF или PDF.

Экспорт графических ресурсов
Вывод
Для первой попытки я бы сказал, что Adobe XD довольно впечатляющий, и я бы настоятельно призвал вас хотя бы попробовать его. Если вы пользователь ОС Windows, к сожалению, вам придется немного подождать, пока появится специализированный инструмент для разработки пользовательского интерфейса, однако, когда Adobe XD появится в Windows ( обновление: оно пришло! ), Оно будет полным коммерческая версия с множеством улучшений и улучшений.
Для пользователей Sketch я не вижу особого стимула для перехода на данный момент. У Adobe XD есть много препятствий, чтобы прыгнуть, прежде чем он станет достаточно крутым, чтобы заменить Sketch, но тот факт, что Adobe рекламирует интерактивные прототипы как функцию (в первом выпуске!), Уже является достаточной причиной, чтобы следить за Adobe XD.
Берегись Эскиз !
Обновление: Adobe XD стал настоящим соперником Sketch в 2017 году! Они ввели символы, и теперь есть даже версия для Windows! Хотите узнать больше о тонкостях проектирования, создания прототипов и сотрудничества с Adobe XD? Члены SitePoint Premium могут загрузить нашу новую книгу Jump Start Adobe XD !