Мы сравнивали Sketch с Photoshop (и иногда с Illustrator) уже довольно давно, но теперь дискуссия подогревается вопросом: Adobe XD или Sketch? Photoshop отходит на второй план, когда дело доходит до дизайна пользовательского интерфейса.
Почему? Потому что долгое время Photoshop был единственным прямым конкурентом Sketch, несмотря на то, что Photoshop в основном используется для редактирования фотографий . Затем Adobe стремилась улучшить Photoshop для дизайнеров пользовательского интерфейса — они добавили Artboards, улучшенный процесс экспорта, Smart Guides и так далее. Однако главная проблема с этими новыми функциями заключалась в том, что они сделали Photoshop еще более раздутым, чем это было раньше. Это было похоже на добавление катка к океанскому лайнеру.
Поскольку Sketch постоянно набирает обороты, а также появляется все больше новых дизайнерских приложений (Affinity Designer, Figma и т. Д.), Adobe необходимо было создать быстрое ультрачистое приложение, предназначенное для дизайнеров пользовательского интерфейса. Фотошоп также должен был быть снова о фотографиях .
Войдите в Adobe Experience Design CC , также известный как Adobe XD — их новая попытка использовать чистый инструмент дизайна пользовательского интерфейса.
Итак, какое приложение больше подходит для вас, Adobe XD или Sketch?
Платформа Войны
Sketch доступен только для пользователей MacOS — давайте установим это прямо сейчас. Дизайнеры тщательно изучили это решение, но оно есть. Adobe XD доступен для Windows и MacOS.
Перестройка интерфейса Adobe
Без сомнения, первое, что вы заметите в Adobe XD, это красивый минималистичный интерфейс (по сравнению с Photoshop). Поскольку Adobe XD фокусируется на дизайне пользовательского интерфейса, вы вряд ли найдете инструменты для редактирования изображений, поэтому интерфейс приложения значительно меньше по сравнению с другими приложениями Adobe. Это не приложение для ретуши фотографий или удаления фонов.
Для тех поклонников Adobe, которые не хотели переключаться на Sketch (или не могли, потому что они используют Windows), но признавали, что Photoshop не был подходящим инструментом для дизайна пользовательского интерфейса, тогда я обещаю вам, что это инструмент, который вы ‘ мы ждали
Но что, если вы пользователь MacOS, у которого есть выбор обоих инструментов? Что ж, в этом отношении вы обнаружите, что Sketch и XD очень похожи друг на друга — их макеты пользовательского интерфейса практически идентичны.
Невидимые интерфейсы — умные направляющие и сочетания клавиш
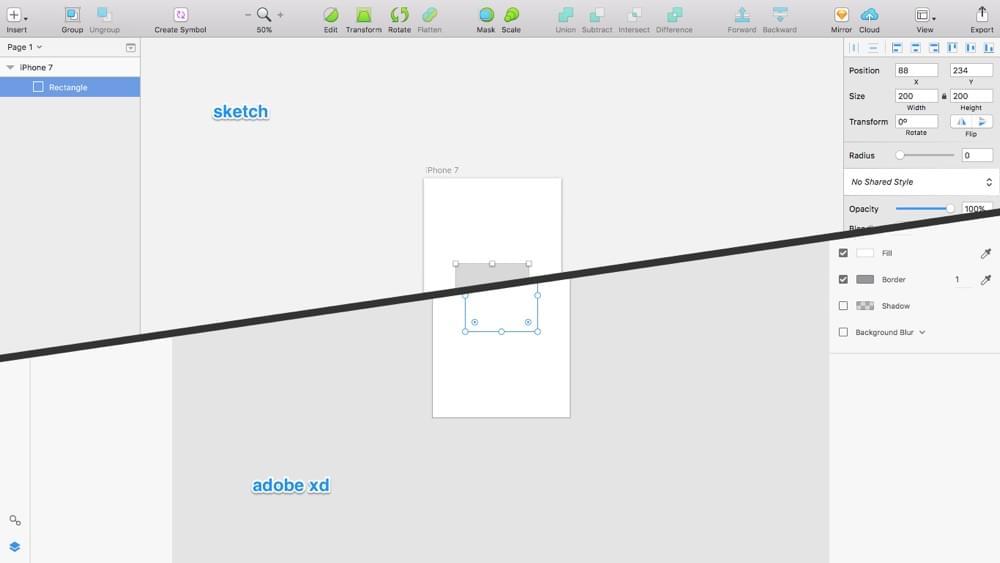
Что мне больше всего нравится в Sketch, так это в Adobe XD — невидимые интерфейсы . Под невидимым я подразумеваю, что есть способы выполнить определенные задачи без необходимости взаимодействия (т.е. щелчка) с интерфейсом, либо потому, что действия выполняются автоматически, либо потому, что для него есть минимальное сочетание клавиш.
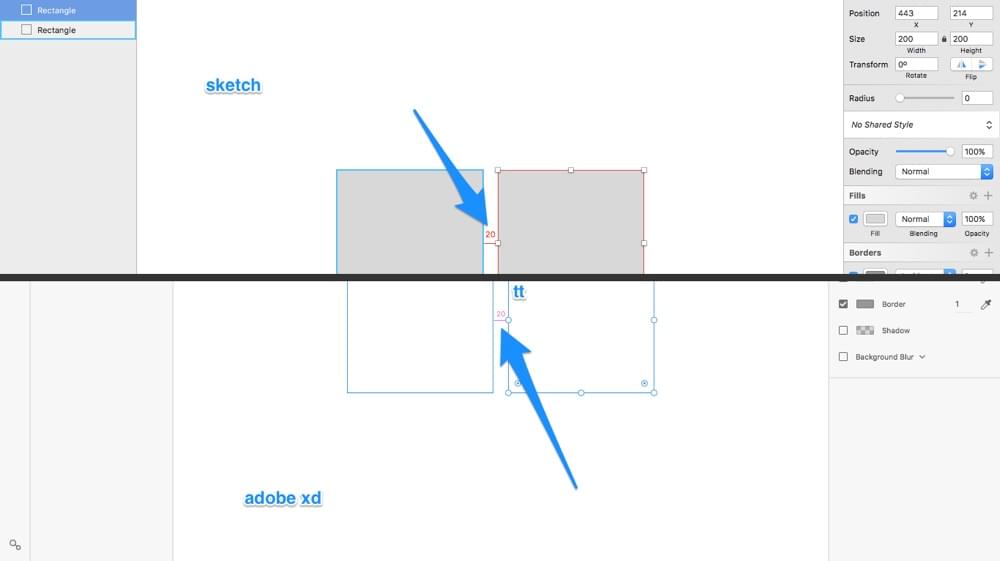
Нужна прозрачность 50% на слое? Просто нажмите «5» на клавиатуре. Нужно выровнять слой с полем в 20 пикселей? Не беспокойтесь, автоматически появляющиеся интеллектуальные гиды сообщат вам, насколько вы близки. Smart Guides также можно активировать с помощью клавиши выбора (⌥)!
Многоразовые компоненты (символы)
Пока что оба приложения звучат одинаково впечатляюще, но настоящая битва начинается, когда дело доходит до больших возможностей.
Давайте сначала посмотрим на символы.
Символы являются элементами / компонентами дизайна многократного использования. По сути, вы сохраняете «главный» символ, и все экземпляры этого символа в основном документе (в вашем дизайне) отражают главный символ.
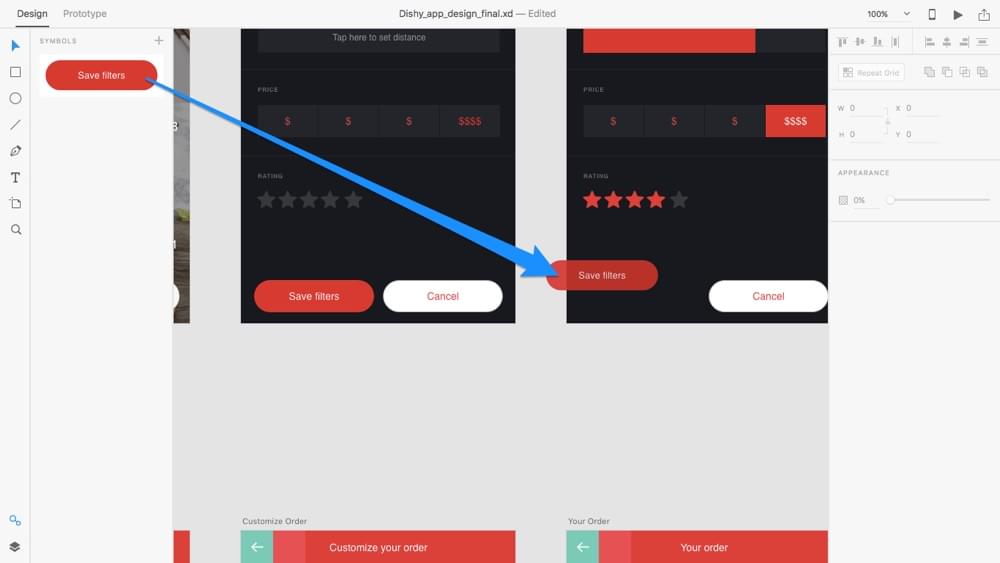
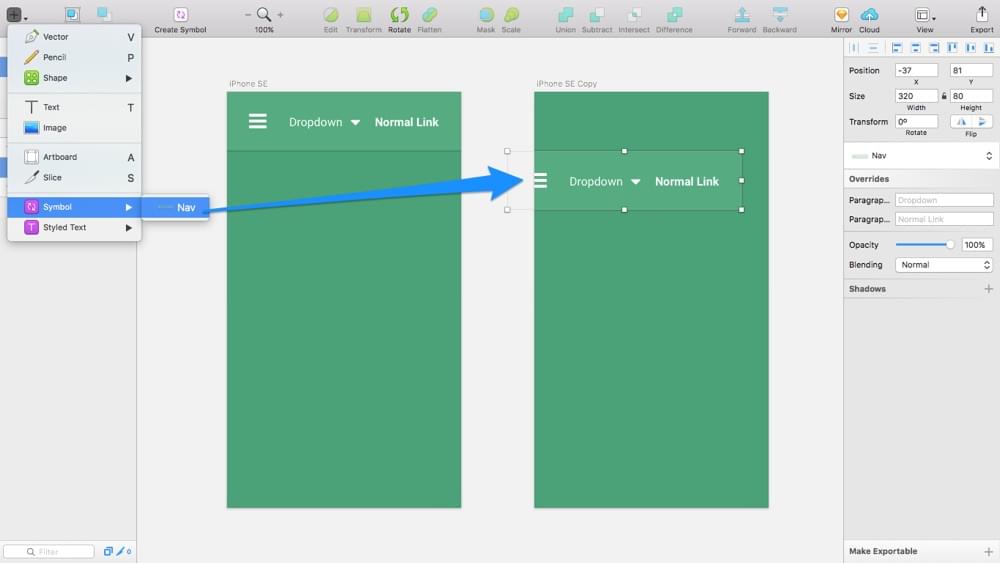
Вставлять символы очень и очень просто!

Символы в эскизе
Но что происходит, когда вам нужен один экземпляр компонента, чтобы он отличался от другого? Что если одному экземпляру навигации нужно показать состояние наведения на одном из экранов?
Не беспокойтесь, Sketch позволяет вкладывать символы в другие символы. Вы бы в основном разработали различные состояния для своих значков в качестве отдельного символа и выберите, какое состояние использовать в большем, большем символе (в данном случае, в навигации по меню).
Adobe еще не внедрила вложенные символы в XD (на момент написания), но весьма вероятно, что они появятся в будущем. В этом отношении Sketch выигрывает гонку, потому что они существуют дольше, однако XD быстро продвигается.
Кстати, потрясающий набор UI, используемый в этих скриншотах, называется Dishy (созданный Сержем Василом), и вы можете найти его здесь .
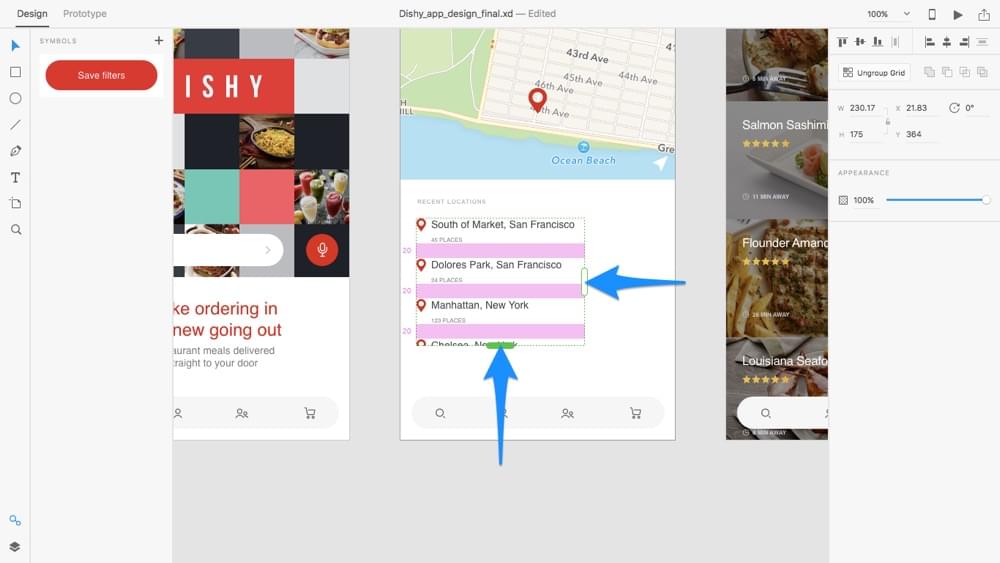
Повторяемые компоненты (повторяющиеся сетки)
Повторяющиеся сетки — это знаковая функция в Adobe XD, которую в настоящее время не предлагает ни одно другое приложение для разработки пользовательского интерфейса. Это позволяет вам повторять компоненты по горизонтали и вертикали, вставляя уникальный контент в каждую плитку. Вы даже можете перетаскивать ресурсы (изображения и текстовые файлы) со своего рабочего стола, чтобы этот контент вставлялся и распространялся автоматически.

Повторите сетки
До сих пор в Sketch не реализована подобная функция, хотя, поскольку Sketch позволяет сообществу разработчиков создавать расширения, вы можете установить плагин Craft, который позволит вам выполнить то же самое.
Лично мне нравится то, что эта функция на родном языке в Adobe XD!
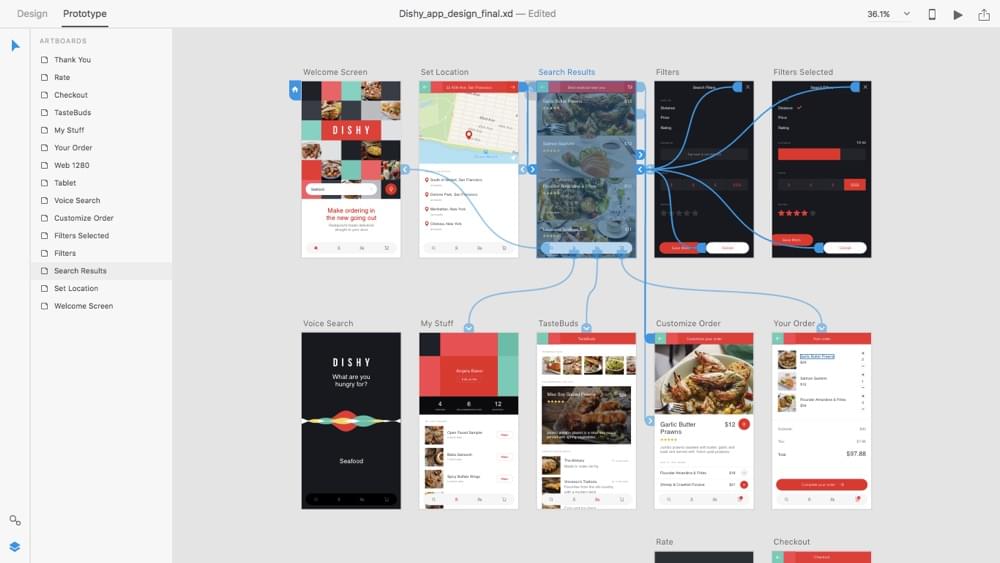
Прототипирование пользовательских потоков (только в Adobe XD)
Создание прототипов пользовательских потоков — это не то, что вы можете делать в Sketch, поэтому «Sketchers» должны прибегнуть к интеграции с другим сервисом, таким как InVision App, Marvel App или Atomic App (что хорошо, все они замечательные приложения!). Adobe XD предлагает инструменты дизайна и создания прототипов, встроенные в одно целое, поэтому, если вы хотите сохранить рабочий процесс в одном приложении, то Adobe XD вам подойдет.

Прототипирование пользовательских потоков
Экспорт изображений активов
Экспорт ресурсов изображений очень похож в обоих приложениях, хотя мне иногда нужно экспортировать файлы JPG , которые поддерживает только Sketch, так что это действительно сводится к вашим индивидуальным потребностям.
Оба приложения поддерживают PDF, PNG и SVG.
Вывод
Если вы думали, что конкуренция между Photoshop и Sketch была жесткой, то вас ждет сюрприз с Adobe XD — конкуренция между Adobe XD и Sketch заставляет их постоянно совершенствоваться, что является отличной новостью для нас, дизайнеров, которые хотят разрабатывать лучше и быстрее.
Но что вы должны в конечном итоге выбрать? Adobe XD или Sketch? Для пользователей Windows Adobe XD является очевидным выбором. Но для пользователей MacOS это может быть связано с вашими индивидуальными потребностями.
- Вам нужны инструменты для прототипирования? (Adobe XD предлагает это изначально)
- Больше гибкости для символов? (Эскиз немного лучше здесь)
- Можете ли вы влюбиться в повторяющиеся сетки? (эксклюзивно для Adobe XD!)
Хотите узнать больше о тонкостях проектирования, создания прототипов и сотрудничества с Adobe XD? Члены SitePoint Premium могут загрузить нашу новую книгу Jump Start Adobe XD !