Последний выпуск книги SitePoint, « Создайте потрясающую электронную почту HTML, которая просто работает» , содержит обширную информацию о планировании, разработке и кодировании электронной почты в формате HTML. Это поможет вам понять маркетинг на основе разрешений и покажет, как продавать услуги по дизайну электронной почты вашим клиентам. Мы делаем главу 3: Дизайн для папки «Входящие» доступной как часть бесплатного образца PDF книги . Эта статья является выдержкой из этой главы, посвященной первым принципам дизайна электронной почты в формате HTML. Читайте дальше, чтобы начать изучение того, как создавать красивые и эффективные электронные письма в формате HTML, или загрузите бесплатный образец, чтобы прочитать его и остальную часть главы в автономном режиме для вашего удобства.
Разве дизайн электронной почты не похож на разработку маленькой одностраничной веб-страницы? Ну да, во многом это так. Мы используем одни и те же инструменты и технологии для достижения конечного результата. И все те же общие принципы дизайна все еще в игре: контраст, повторение, близость и выравнивание — все это важно.
Любой компетентный веб-дизайнер уже имеет возможность создавать HTML-письма. Однако есть некоторые важные различия, и их понимание будет отличать маленькую веб-страницу, помещенную в ваш почтовый ящик, и ценное и читаемое письмо.
Если мы сравним веб-дизайн с дизайном электронной почты, мы можем придумать несколько основных отличий. Давайте рассмотрим их один за другим и посмотрим, какие уроки мы можем извлечь из них.
Самый первый элемент дизайна, который входит в электронную почту, вовсе не является строго «дизайном». Это копирайтинг. Ваша электронная почта может проникать через спам-фильтры, такие как Люк Скайуокер, в траншеях Звезды Смерти и успешно проникать в почтовый ящик, но затем оставаться неоткрытой. Это связано с тем, что в отличие от веб-страницы, на которую посетители могут заходить по ссылкам с других страниц или из поисковых систем, электронное письмо открывается только тогда, когда пользователь решает открыть его, и часто они принимают это решение на основе строки темы. ,
Создание привлекательной и информативной сюжетной линии — первый шаг к успешному дизайну. Мы не можем вносить какие-либо изменения в визуальный дизайн темы, но как дизайнеры мы должны быть уверены, что они отражают то, что находится в электронном письме, и что они узнаваемы и полезны.
Если сюжетная линия не справляется со своей работой, ваш красиво созданный дизайн никогда не будет виден. Есть много информации для помощи в улучшении сюжетных линий, а также исследования того, что делает сюжетную линию успешной или неудачной. [ 1 ]
- Руководство по дизайну 1: Напишите строку темы, которая…
-
-
информативно (упомяните некоторые темы)
-
короткий (или, по крайней мере, имеет самую важную информацию в начале)
-
узнаваемый (чтобы он соответствовал другим электронным письмам от вашего клиента)
-
Предполагая, что мы проделали достойную работу с нашей темой, наша электронная почта может быть выбрана из папки «Входящие» и отображена в сокращенной форме. Для настольных почтовых клиентов, таких как Outlook и Apple Mail, панель предварительного просмотра по умолчанию представляет собой крошечный прямоугольник пространства, занимающий менее 20% экрана, как показано на рисунке 1, «Пример экрана, показывающий размер панели предварительного просмотра» .
Представьте себе, прогуливаясь по торговому центру. У каждого магазина есть вывеска спереди, но все окна затемнены, за исключением квадратного глазка размером с почтовый ящик. Чтобы решить, хотите ли вы войти внутрь, вам нужно заглянуть в этот слот, чтобы увидеть, что вы видите. Вот как выглядит панель предварительного просмотра — ограниченный просмотр вашего дизайна и контента. По этой причине очень важно, чтобы верхняя часть вашей электронной почты была информативной. Если читатель может видеть только 300 пикселей цвета фона или неузнаваемый логотип, он должен быть действительно заинтересован в чтении.
- Рекомендация по дизайну 2. Узнайте, как выглядит ваша электронная почта, в минимальной панели предварительного просмотра.
-
Какая копия находится в нескольких сотнях пикселей письма? Соблазняет ли людей читать дальше? Ваш заголовок слишком большой?
Если вы использовали какую-либо почтовую программу, которая отображает HTML, скорее всего, вы открыли электронные письма, которые выглядели так, как показано на рисунке 2, «Электронное письмо с изображениями заблокировано» .
Вместо слов или картинок, в вашем почтовом ящике есть стопка блоков разных размеров, как будто кто-то проигрывает игру тетрис. Большинство основных почтовых клиентов, включая Outlook, Lotus Notes и Hotmail, не будут отображать изображения по умолчанию. Вместо этого они отображают значок разбитого изображения или пустой прямоугольник.
Причина, по которой блокировка изображений является настолько распространенной, связана с агрессивностью электронной почты, о которой мы говорили ранее. Когда электронная почта приходит без каких-либо действий с любым мыслимым содержанием, легко увидеть, как все может пойти ужасно неправильно. Никто не хочет объяснять своему боссу, почему на их экране полно изображений, не подходящих для работы. Чтобы избежать подобной ситуации, почтовые программы вставляют дополнительный шаг в процесс просмотра, чтобы заставить читателя специально запрашивать просмотр изображений.
Программы для работы с электронной почтой различаются по способу обработки изображений по умолчанию, независимо от того, используют ли они глобальные настройки или показывают изображения только из ваших известных контактов или по отдельности по электронной почте. В некоторых случаях встраивание изображений в виде MIME-кодированных вложений позволяет избежать блокировки изображения, о чем стоит знать. Однако отправка изображений в виде вложений создает больший риск фильтрации, более медленные скорости загрузки и более сложные процессы. И вы можете поспорить, что если спамеры начнут встраивать все свои изображения в виде вложений, почтовые клиенты ответят и начнут блокировать их.
Главная идея для нас, дизайнеров электронной почты, заключается в том, что мы не можем просто ожидать, что наши читатели увидят изображения. Кроме того, многие читатели не знают, что изображения отсутствуют или как их активировать, поэтому они могут просто предположить, что электронное письмо не имеет смысла или повреждено, и выбросить его, если оно не содержит ничего, кроме изображений.
Так что же нам делать? Избегать изображений целиком? Ну, вы могли бы, и во многих случаях хорошо отформатированное электронное письмо в формате HTML без изображений может быть очень эффективным и достичь всех ваших целей. Однако это не всегда так, и неизбежно у нас будут клиенты или руководители, у которых действительно есть действующие требования к изображениям.
Ответ — всегда проектировать, зная, что на ваши изображения нельзя положиться. Убедитесь, что, если они не загружаются, электронная почта все еще читаема и узнаваема.
- Руководство по проектированию 3: всегда проверяйте свою электронную почту с выключенными изображениями.
-
Есть ли в письме полезный, читаемый контент? Особенно обратите внимание на то, как выглядит панель предварительного просмотра, когда нет изображений. У вас есть видимый текст в области предварительного просмотра?
Я помню тот важный момент, когда 800×600 разрешений для настольных компьютеров наконец-то стали достаточно распространенными, чтобы веб-дизайнеры массово начали разрабатывать сайты такого размера. Мы годами трудились, сжимая веб-сайты в 600 мрачных пикселей, поэтому позволять растягиваться до 760 — все равно что переходить с походной кровати в ансамбль королевы.
К сожалению, у меня плохие новости. Когда дело доходит до дизайна электронной почты, вам нужно спуститься в гараж и перетащить эту походную кровать обратно наверх, потому что ваши электронные письма, вероятно, читаются в очень узком окне или рамке. Большинство людей не открывают электронные письма в полноэкранном окне; вместо этого они прокручивают панель предварительного просмотра или столбец просмотра, который занимает только часть экрана.
В дополнение к этому рассмотрим бедных людей, использующих мобильные почтовые клиенты, которые в лучшем случае имеют несколько сотен пикселей для работы. Веб-серферы преодолели свой страх прокрутки по вертикали, но горизонтальная прокрутка все еще редка. В результате, наши дизайны электронной почты, как правило, будут довольно узкими и рассчитаны на ограниченное пространство экрана. Большинство коммерческих электронных писем имеют максимальную ширину около 600 пикселей, что может показаться почти клаустрофобным, когда вы привыкли к своему 24-дюймовому настольному монитору. Это ограничение ширины, естественно, приведет к определенным стилям дизайна, таким как ограничение количества столбцов и разбиение элементов по вертикали больше, чем по горизонтали.
С нашими рекомендациями по дизайну мы почти готовы начать создавать нашу электронную почту. Точно так же, как почти у всех автомобилей есть рулевое колесо, четыре колеса и панель инструментов, и что большинство веб-сайтов имеют верхние и нижние колонтитулы и страницы контактов, коммерческие электронные письма, как правило, имеют общую структуру.
За последние несколько лет я просмотрел буквально сотни тысяч электронных писем, и картина, которая появляется, очень ясна. Элементы, которые мы обсудим ниже, могут быть реализованы разными способами, но они почти всегда присутствуют в информационных бюллетенях и маркетинговых электронных письмах. От вас по закону может не потребоваться иметь их все, но каждый из них повышает доверие к вашему сообщению и вероятность его прочтения.
Есть много разных законов, которые применяются к коммерческой электронной почте в зависимости от того, где вы находитесь в мире. Одно правило, которое применяется почти везде, это то, что вы обязательно должны иметь разрешение отправлять людям массовые письма. В большинстве случаев также имеет смысл напомнить людям о том, как они дали вам это разрешение. Мы будем освещать эту тему более подробно в ??? , но мы кратко опишем это здесь, так как это важный элемент, который необходимо учитывать, прежде чем начать свой дизайн.
Люди часто забывают, что они подписались, особенно если вы отправляете электронные письма редко, или они присоединяются только из-за конкуренции или специального предложения. Короткое сообщение в верхней части вашего электронного письма может помочь людям вспомнить и повысить вероятность их чтения. Возможно, вы видели, как некоторые компании пытались это сделать, но напоминание приводило в бешенство неопределенно, например: «Вы получаете это, потому что ваш адрес был в нашем списке». Ну, да!
Получатели хотят знать, почему их адрес указан в вашем списке и как он туда попал. Чем конкретнее вы можете быть, тем лучше. В нашем новостном бюллетене Modern Henchman мы знаем, что люди находятся в списке по одной из трех причин:
-
Они купили продукты с сайта недавно.
-
Они заполнили регистрационную форму на сайте.
-
Они платят подписчикам, и это является частью их покупки.
Поэтому простым напоминанием о разрешении будет что-то вроде: «Вы получаете это, потому что вы являетесь действующим подписчиком, купили у нас (спасибо) или зарегистрировались на нашем сайте».
Работа с вашим клиентом для написания напоминания о разрешении также может быть хорошим способом проверить, есть ли у клиента разрешение отправить свой список по электронной почте. Если вы напишите ясно написанное напоминание, это может заставить их сказать: «О, мы также добавили наш список контактов, членов Торговой палаты и местный телефонный справочник».
Перед отправкой электронного письма гораздо лучше выяснить, что у вашего клиента совершенно иное понимание полномочий, чем у вас (или у вашего поставщика услуг электронной почты). Затем вы можете работать с ними, чтобы свести список с людьми, которые с большей вероятностью получат его положительно и которые соответствуют правилам вашего поставщика услуг электронной почты.
Хранение информации о том, как каждый человек зарегистрировался (возможно, в виде настраиваемого поля данных в вашем списке), может упростить создание персонализированных напоминаний о разрешениях. Если вы знаете этого человека, купленного у вас в мае этого года, вы можете напомнить ему об этом сразу, что значительно повысит вероятность его ответа на ваше письмо.
Panic отправила очень привлекательное и умно разработанное электронное письмо, показанное на рисунке 3: «Письмо с напоминанием о разрешении Panic персонализировано с информацией о пользователе» , но это было добавление строки «Вы подписались на наш список через [название продукта]» это помогло им избежать жалоб.
Рисунок 3. Письмо с напоминанием о разрешении Panic персонализировано с пользовательской информацией

Исследования по открытым тарифам на электронную почту показали, что доверие отправитель является единственным наиболее важным фактором, является ли электронное письмо открытым или нет. Это означает, что очень важно выбрать эффективное и последовательное имя «От» и адрес электронной почты. Вам нужно выбрать имя или заголовок, который будет узнаваем для ваших читателей. Часто это будет название компании или, возможно, продукт или услуга, которые люди подписали, чтобы узнать о них.
У некоторых компаний есть известный лидер (bgates@microsoft.com), и если ваш клиент входит в их число, вы можете использовать их имя. После того как вы выбрали адрес, важно придерживаться его, поскольку почтовые клиенты с меньшей вероятностью будут фильтровать электронные письма от известных отправителей. Ваши подписчики также могут вручную внести в белый список ваш адрес для отправки (что вам следует поощрять), и изменение адреса будет означать потерю любого преимущества из белого списка.
Большая часть этой книги посвящена рекомендациям, предложениям и общим советам, но в зависимости от того, где вы и ваши клиенты проживаете, могут быть и юридические требования к любому коммерческому электронному письму, которое вы отправляете.
Самым известным из этих законов является, конечно, сомнительно эффективный закон CAN-SPAM (2003) , что относится к отправителям в США «электронной почты, основной целью которой является реклама или продвижение коммерческого продукта или услуги, включая контент на веб-сайте». Обработка электронных писем (таких как подтверждение заказа и т. п.) в основном не распространяется.
Закон CAN-SPAM требует, чтобы ваши электронные письма:
-
иметь точные адреса «От» и «Кому», заголовки электронной почты и информацию о маршруте, которая идентифицирует отправителя
-
избегать вводящих в заблуждение или вводящих в заблуждение сюжетных линий
-
содержать механизм отказа от подписки или отказа
-
идентифицировать себя как коммерческий адрес электронной почты и содержать действительный физический адрес отправителя
Основное влияние этого закона для дизайнеров заключается в необходимости включения физического адреса в проект, как правило, в нижний колонтитул, как вы уже видели. Узнайте больше о CAN-SPAM на веб-сайте FTC.
За пределами США существует множество аналогичных законодательных актов, поэтому убедитесь, что вы знаете, что относится к отправляемым электронным письмам. Чтобы узнать, какие законы действуют в вашем регионе, посетите полезный список Марка Браунлоу.
Даже если нет юридического требования иметь метод отписки, это, как правило, хорошая идея. Предоставление подписчикам простого и понятного способа сказать «Я хотел бы прекратить получать ваши электронные письма сейчас» — это лучший вариант для всех сторон. Это помогает вам как отправителю, потому что вы избегаете затрат на отправку электронного письма получателю, который все равно только собирается его удалить. И это оставляет вашего подписчика положительным опытом вашей компании или услуги — вы даете им контроль в отношениях.
Когда я просматриваю почтовые кампании, я сразу вижу в пикселях неохотное отношение некоторых дизайнеров к отказу от подписки. Они скрывают его в светло-сером шрифте с четырьмя пикселями в середине иначе не связанного абзаца. Это все равно что играть особенно разочаровывающую версию «Где Уолдо», и если вы не найдете его в этот раз, он постучит в вашу дверь на следующей неделе и заставит вас снова играть.
Там действительно нет никакого смысла в этом. Если человек не хочет получать вашу электронную почту, он все равно не будет ее читать, и, раздражая их и усложняя, вы просто увеличиваете риск того, что они сообщат о нем как о спаме. Так что сделайте свой метод отписки громким и гордым. Вы можете немного повеселиться с ним, хотя.
Один клиент Монитора кампании закончил свою электронную почту: «Каждый, кто отписывается, заставляет нас плакать, но если вы должны: нажмите здесь». Другое письмо для ночного клуба показало некоторую честность: «Если вы подписались в пьяном виде, вы можете отписаться здесь».
Человек, который знает, что отписаться от подписки очень просто, с большей вероятностью перепишется позже, если ему снова понадобятся ваша информация или услуги.
Теперь, когда мы ознакомились с конструктивными ограничениями, применимыми к электронной почте HTML, и несколькими ключевыми компонентами, которые мы обязательно запомним, мы готовы приступить к фактической работе по разработке электронной почты. Но с чего начать? К счастью, почти все дизайны электронной почты могут основываться на существующем дизайне сайта.
Типичный проект дизайна электронной почты будет связан с существующим брендом, и у вас почти всегда будет дизайн веб-сайта, с которого можно работать. Чрезвычайно важно, чтобы ваш дизайн электронной почты был похож на ту же компанию или веб-сайт. Опрос, проведенный в 2006 году в журнале Return Path, показал, что наибольшее влияние на то, были ли открыты электронные письма, было «знание и доверие отправителя». Если в письме используются узнаваемые цвета, заголовки и изображения, строка темы и панель предварительного просмотра будут напоминать получателям об отправителе. электронной почты, обеспечивая уверенность, чтобы действовать.
Электронное письмо, которое визуально отключено от сайта, на который он ссылается, будет вызывать раздражение, даже если оно убедит некоторых получателей щелкнуть ссылку.
Не сходите с ума и не пытайтесь воспроизвести весь сайт по электронной почте. Ваш дизайн должен основательно воспринимать бренд (извините за маркетинговые термины) и переводить его на то, что будет работать для электронной почты.
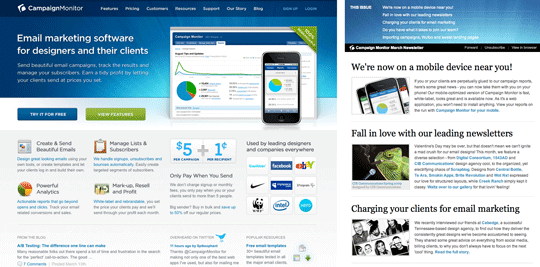
Собственный шаблон рассылки Campaign Monitor является одним из примеров. Сравните текущую домашнюю страницу Монитора кампании с новостной рассылкой, которую можно увидеть на рисунке 4, «Веб-сайт Монитора кампании и информационная рассылка» .
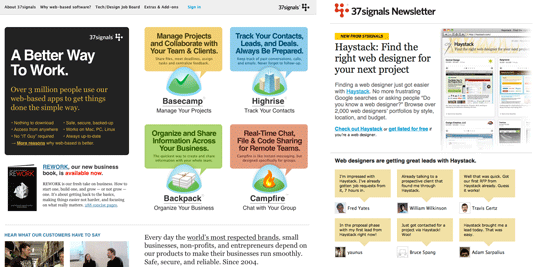
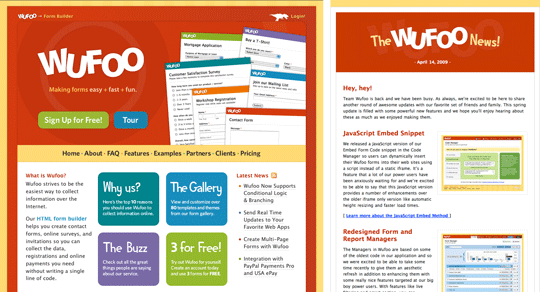
Структурно электронная почта намного проще, состоящая из одного столбца. Заголовок электронного письма связан с эффектом солнечного луча из заголовка веб-сайта, но содержимое было переупорядочено. На первый взгляд два изображения выглядят тесно связанными, но не идентичными. Это уровень сходства, к которому нужно стремиться: электронное письмо, которое кажется естественным продолжением сайта. Он должен стоять сам по себе как хорошо продуманный и читаемый документ, но, несомненно, должен быть частью более крупного дизайна. [ 2 ] Рисунок 5, «Домашняя страница 37signals и информационный бюллетень» , Рисунок 6, «Домашняя страница Wufoo и информационный бюллетень» , и Рисунок 7, «Домашняя страница и информационный бюллетень Authentic Jobs» — это текущие домашние страницы некоторых других популярных служб (на слева) и их информационные бюллетени (справа).
Если вы видите пример отличного информационного бюллетеня, обязательно перейдите на домашнюю страницу компании или отправителя и сравните их. Вы точно поймете, что, по мнению дизайнера, были ключевыми элементами дизайна и бренда веб-сайта, что они решили включить и что не учитывали.
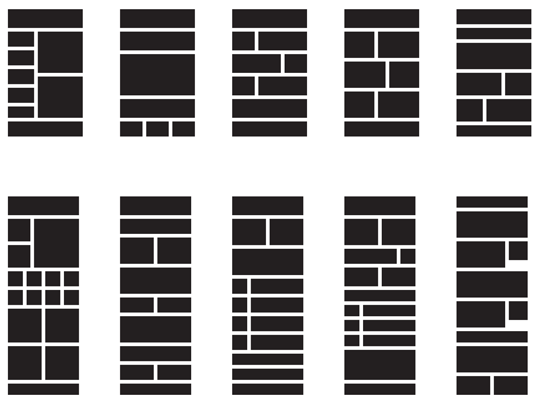
Даже в 600 пикселях существует множество способов размещения контента. Как дизайнеры обычно подходят к макету электронной почты? На рисунке 8 «Самые популярные варианты макетов, отправленные через Campaign Monitor» показаны некоторые наиболее популярные макеты электронной почты на уровне блоков, взятые из обычного дня кампаний электронной почты, отправляемых через Campaign Monitor.
(По правде говоря, это самые популярные макеты, когда мы исключили распространенный, но ужасающий «беспорядочный беспорядок неструктурированного текста и изображений», который остается неудачным фаворитом для многих отправителей.)
Двухколонные макеты (примерно 80/20) — самые популярные макеты, что было верно и для веб-сайтов десять лет назад. Идея объединения блоков из двух столбцов с блоками полной ширины очень популярна и дает электронной почте более динамичный вид, если все сделано правильно. Он также очень гибкий и позволяет использовать различные типы контента.
Очень редко можно увидеть более трех столбцов, и это неудивительно, учитывая ограничения дизайна, о которых я говорил в разделе «Среда разработки для электронной почты» .
Если у вас есть клиент, который отправляет несколько разных типов контента, вы, конечно же, можете создать множество вариантов дизайна, чтобы удовлетворить; вы все равно хотели бы сделать их узнаваемыми как принадлежащие одному отправителю и по одной и той же теме.
Помните, что фактический контент может быть короче, чем мы планировали, или дольше, или более разнообразным месяц за месяцем. Таким образом, наш дизайн должен быть достаточно гибким, чтобы удерживаться вместе со временем. Пиксельный дизайн никогда не работал очень хорошо в Интернете, и, конечно, он не будет работать в почтовом клиенте.
Некоторые дизайнеры любят создавать более подробный макет на этом этапе разделите разделы контента там, где они подходят. Вы можете найти макет полезным документом, чтобы показать вашему клиенту, прежде чем переходить к конкретным цветовым схемам или размерам макета.
Теперь, когда вы изучили принципы создания привлекательных и успешных электронных писем в формате HTML, пришло время применить их на практике. Начните с загрузки образца PDF « Создавайте потрясающие электронные письма в формате HTML, который просто работает» , который включает весь текст этой статьи, а также оставшуюся часть главы 3: «Дизайн для папки« Входящие »» . Когда вы будете готовы поднять свои навыки разработки электронной почты в формате HTML на новый уровень, купите книгу и узнайте, как кодировать шаблон, помочь своим клиентам управлять своими списками подписчиков легальным и эффективным способом и начать продавать услуги по разработке электронной почты для ваши клиенты.
[ 1 ] Посетите http://www.campaignmonitor.com/blog/post/2546/writing-better-subject-lines/, чтобы найти отличные отправные точки.
[ 2 ] Подробнее о том, как планировался и создавался бюллетень Campaign Monitor, можно узнать по адресу http://www.campaignmonitor.com/blog/post/2677/redesigning-the-campaign-monitor-newsletter/ .