Мы тратим много времени на разработку домашней страницы, планирование простой навигации и прохождение всех кусочков, которые мы считаем важными. Но одной страницей, которая часто игнорируется (или полностью забывается) в процессе проектирования, является страница 404, которую иногда называют страницей с ошибкой «страница не найдена».
Согласно последним исследованиям дизайна, количество людей, спотыкающихся на странице 404, намного выше, чем думают дизайнеры. Когда посетитель попадает на страницу 404, он часто сразу же покидает сайт, что увеличивает показатель отказов вашего сайта и приводит к упущенной возможности для организации, стоящей за ним. Сказав это, почти невозможно предотвратить каждую ошибку 404, и когда они неизбежно случаются, немного стиля и юмора может иметь большое значение для восстановления этого посетителя и завоевания его пользы. В этом уроке мы будем использовать различные интересные шаблоны и варианты наложения для создания стильной страницы 404.
Ресурсы:
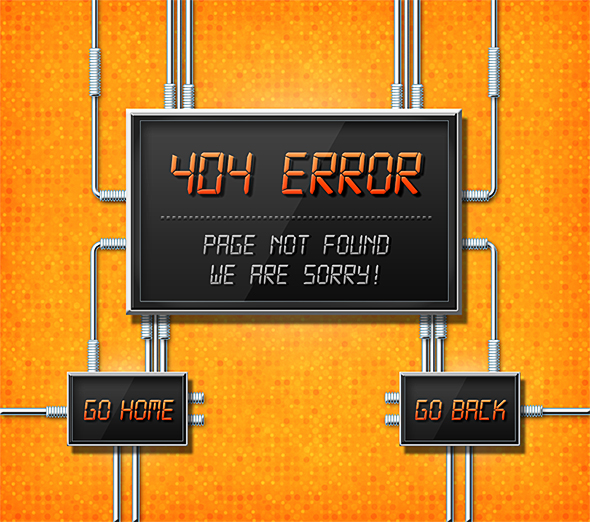
Давайте посмотрим на наш окончательный дизайн, прежде чем мы начнем. ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
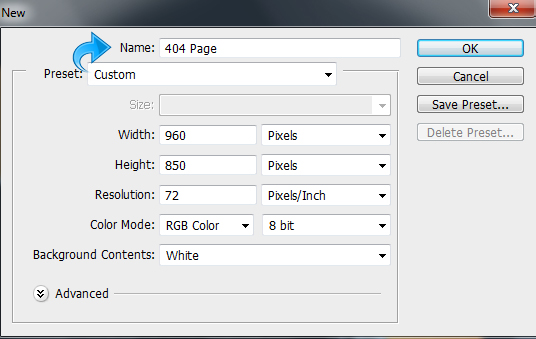
Откройте ваш Photoshop и создайте новый файл, я собираюсь сохранить его небольшой размер с шириной 960 пикселей и высотой 850 пикселей.
Шаг 2
Теперь мы начнем с фона, поэтому создайте новый слой, нажмите «Слой»> «Новый»> «Слой». Затем выберите инструмент заливки и залейте фон цветом # ffab19.
Шаг 3
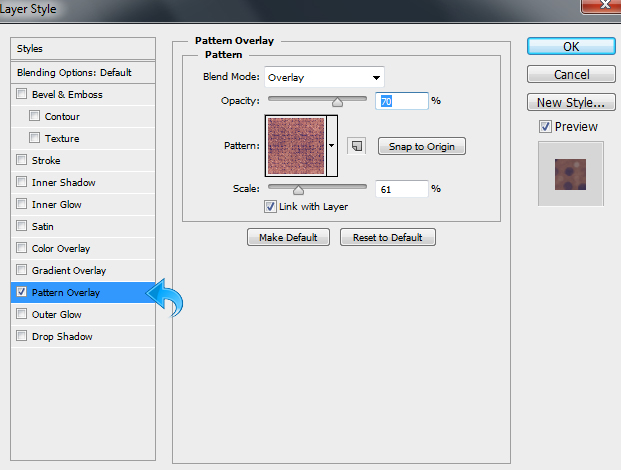
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» (или дважды щелкните выбранный слой) и добавьте один из рисунков в горошек из вышеупомянутого набора. Измените режим смешивания на «Наложение» и установите непрозрачность рисунка на 70%.
Шаг 4
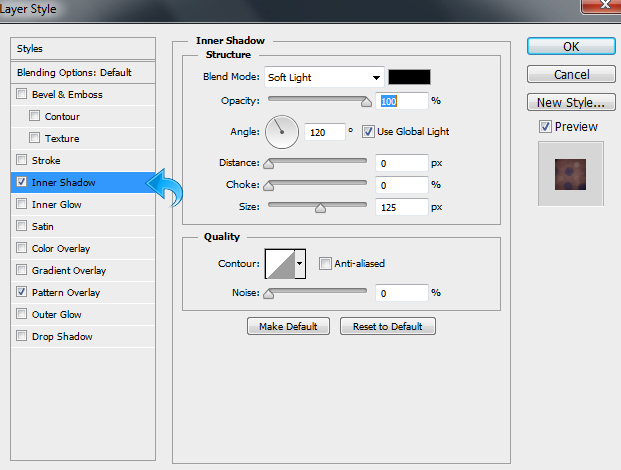
Снова нажмите «Слой»> «Стили слоя»> «Внутренняя тень» (или дважды щелкните на выбранном слое) и добавьте внутреннюю тень, используя режим наложения «Мягкий свет». Теперь установите размер 125px.
Шаг 5
Теперь начнем с нашего основного счетчика. Сначала создайте новый слой («Слой»> «Новый»> «Слой»). Чтобы создать свечение на заднем плане для счетчика, выберите «Мягкая круглая кисть» и используйте его посередине с цветом переднего плана #ffffff.
Шаг 6
Выберите инструмент «Прямоугольник», чтобы создать прямоугольник, и залейте его цветом #ebebeb.
Шаг 7
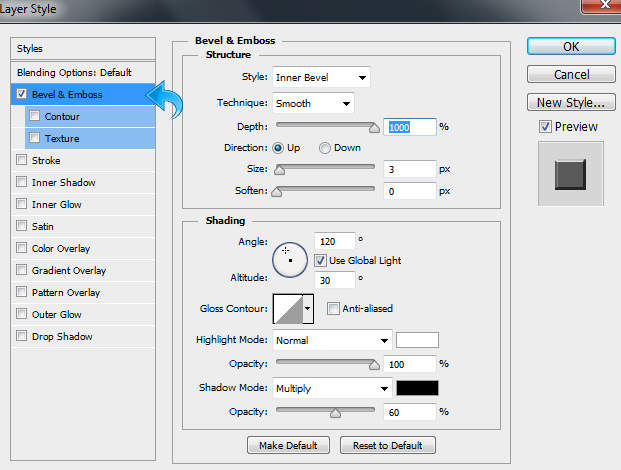
Выберите вышеупомянутый слой прямоугольника и нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое) и добавьте «Скос и тиснение». Оставьте настройки такими же, как показано на рисунке ниже.
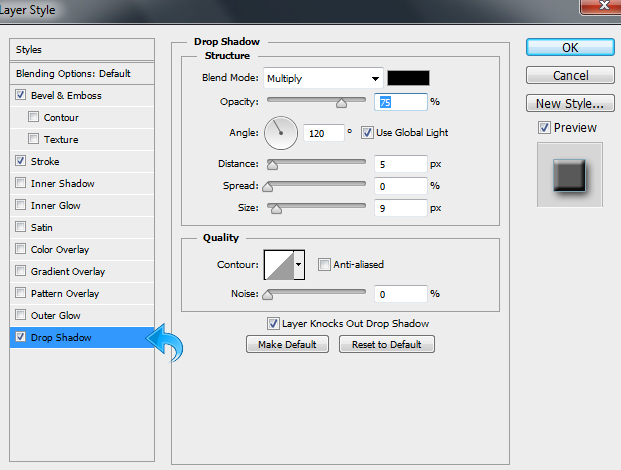
Снова нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое) и добавьте тень. Оставьте настройки такими же, как показано на следующем изображении.
Шаг 8
Снова выберите инструмент «Прямоугольник», чтобы создать еще один прямоугольник, и залейте его цветом # 252525.
Шаг 9
Теперь выберите слой прямоугольника выше и нажмите «Слой»> «Стили слоя» и добавьте «Наклон и тиснение». Оставьте настройки такими же, как показано на рисунке ниже.
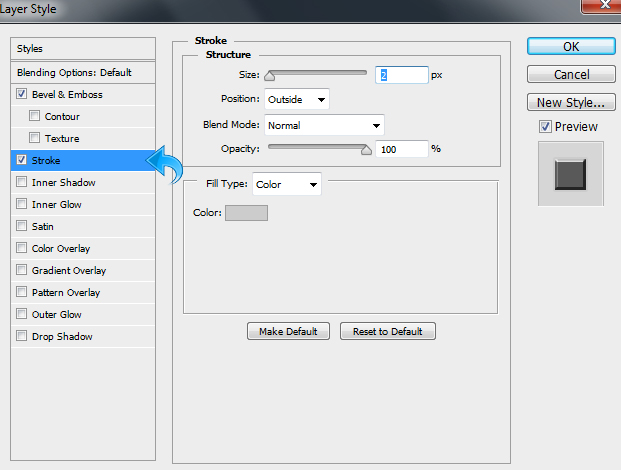
Снова нажмите «Слой»> «Стили слоя» и добавьте обводку. Оставьте настройки такими же, как показано на следующем изображении.
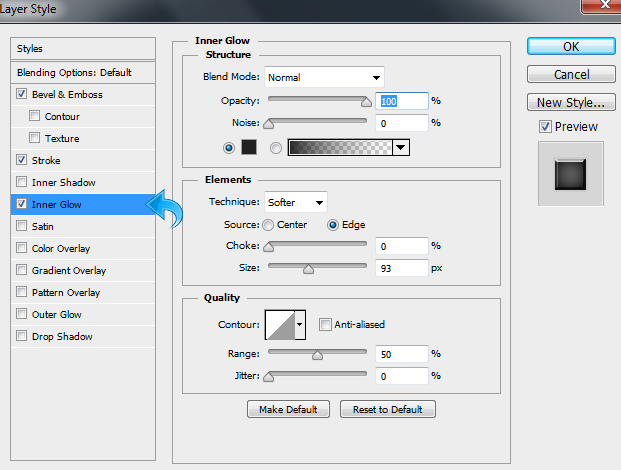
Снова нажмите «Слой»> «Стили слоя» и добавьте «Внутреннее свечение». Оставьте настройки такими же, как показано на следующем рисунке.
Снова нажмите «Слой»> «Стили слоя» и добавьте «Наложение градиента». Оставьте настройки такими же, как показано на рисунке ниже.
Шаг 10
Создайте еще один прямоугольник, используя инструмент «Прямоугольник», и залейте его цветом # 111111.
Шаг 11
Выберите вышеупомянутый слой и нажмите «Слой»> «Стили слоя», чтобы добавить «Инсульт» и сохранить настройки, как показано на рисунке ниже.
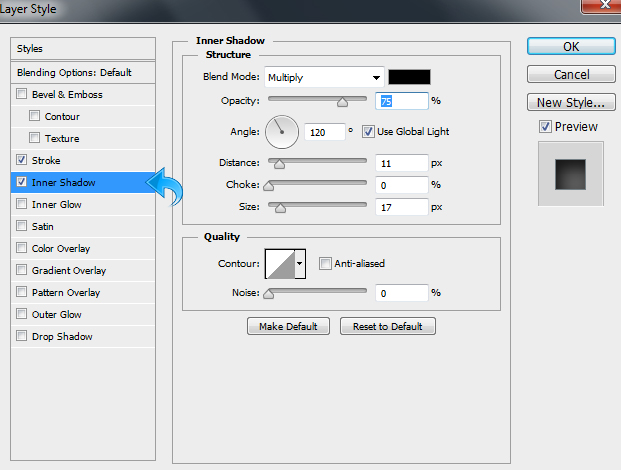
Еще раз нажмите «Слой»> «Стили слоя», чтобы добавить «Внутреннюю тень». Оставьте настройки такими же, как показано на следующем рисунке.
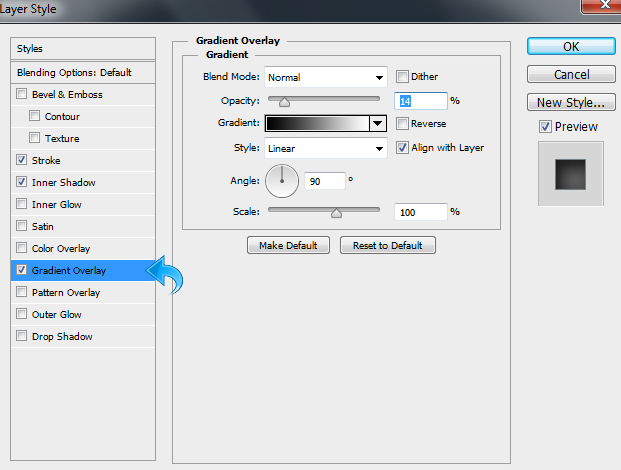
Наконец, нажмите «Слой»> «Стили слоя» и добавьте «Наложение градиента». Оставьте настройки такими же, как показано ниже.
Шаг 12
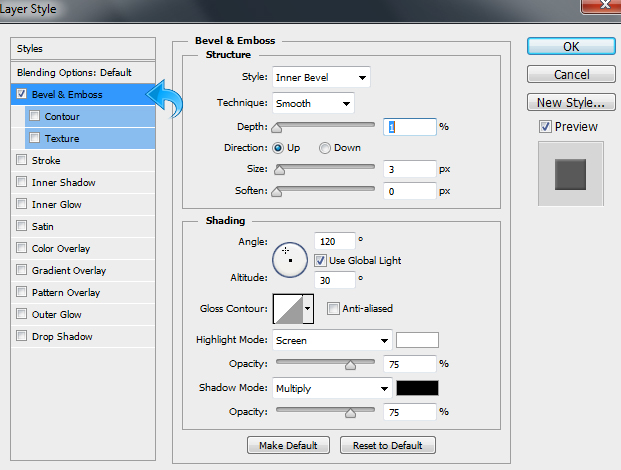
Теперь давайте добавим основной текст. Сначала мы создадим теневой текст, поэтому выберите инструмент «Текст» и добавьте текст. Затем нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить Bevel & emboss и сохранить настройки, как показано на изображениях ниже.
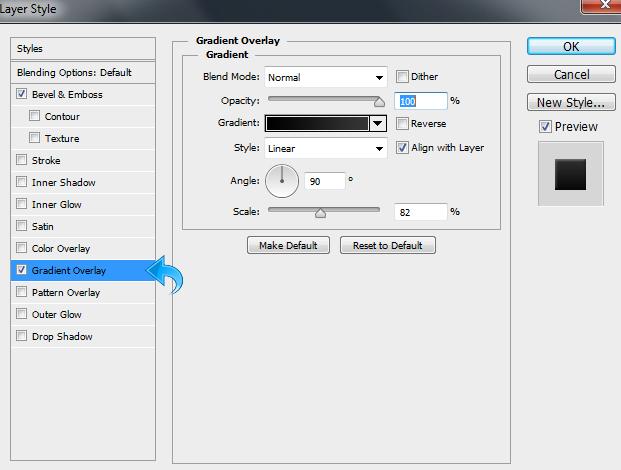
Снова нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы наложить градиент.
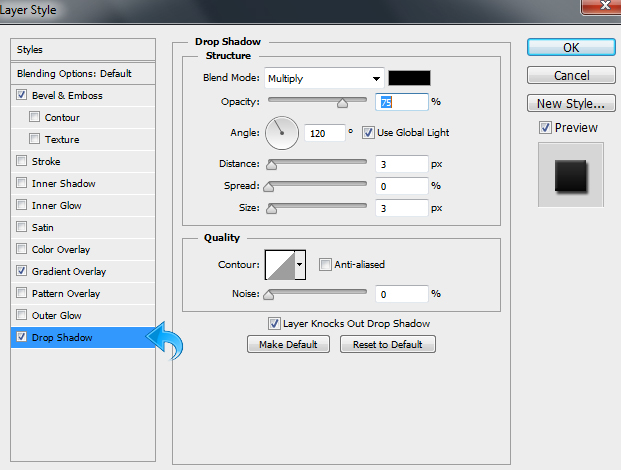
Снова нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить тень.
Шаг 13
Опять же, выберите инструмент «Текст» и добавьте основной текст с теми же стилями, которые использовались выше, затем настройте параметры «Градиентное наложение», чтобы получить нужный цвет.
Шаг 14
Повторите тот же процесс и добавьте немного текста, регулируя цвета на панели наложения градиента.
Шаг 15
Теперь мы создадим блеск на нашем экране счетчика. Выберите инструмент «Перо» или вы можете использовать инструмент «Многоугольное лассо», чтобы создать простую фигуру и заполнить ее #ffffff. Затем уменьшите непрозрачность слоя до 7%.
Шаг 16
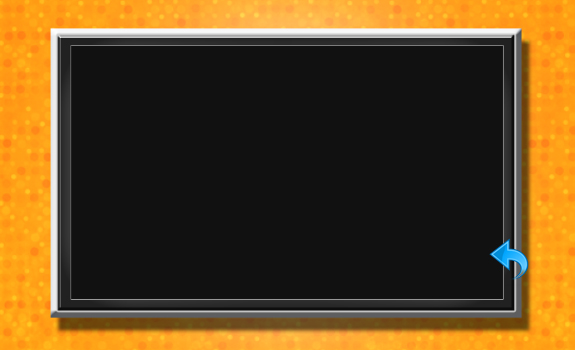
Наш главный счетчик готов; Теперь повторите тот же процесс, чтобы создать два небольших счетчика, чтобы помочь перенаправить нашего пользователя на основной сайт.
Шаг 17
Теперь начнем с проводов. Сначала создайте новый слой. Затем выберите инструмент «Перо», чтобы создать путь. Щелкните правой кнопкой мыши на пути и выберите опцию, чтобы обвести контур кистью. Убедитесь, что ваш цвет переднего плана #ffffff.
Шаг 18
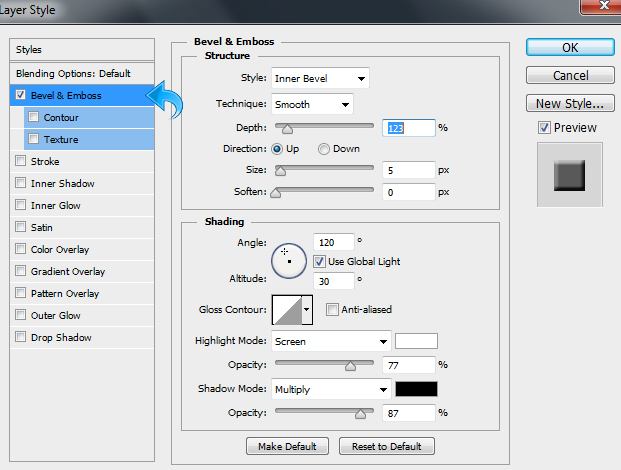
Выберите вышеуказанный слой проволоки и нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить Bevel & emboss.
Снова нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить обводку.
Снова нажмите «Слой»> «Стили слоя» (или дважды щелкните на выбранном слое), чтобы добавить тень.
Шаг 19
Повторите тот же процесс и создайте еще несколько проводов, поиграйтесь с размером кисти, чтобы отрегулировать толщину проводов.
Шаг 20
Теперь мы будем создавать проволочные соединения. Создайте новый слой и вставьте стили проводов в этот слой (щелкните правой кнопкой мыши слой и выберите «Копировать стили слоя». Затем откройте панель кисти, чтобы настроить параметры).
Мы сделали с нашим дизайном 404 страницы! Надеюсь, ребята, вам понравился урок. Я вернусь с еще несколькими забавными уроками, до тех пор получаю удовольствие и продолжаю проектировать!