Подумайте о своем любимом известном бренде. Первое, что приходит на ум, это логотип. Логотипы играют важнейшую роль в создании запоминающегося бренда, но это сложная задача — объединить все замечательные аспекты организации в один простой символ. Спросите любого дизайнера или бренд-менеджера, и они повторят, насколько важно правильно выбрать логотип.
С точки зрения дизайнера, он должен быть эстетически привлекательным и эффективно отражать послание бренда. При разработке логотипа вы должны уделять особое внимание шрифту, пробелам и символам, потому что ваш дизайн логотипа может создать или сломать впечатление от бренда.
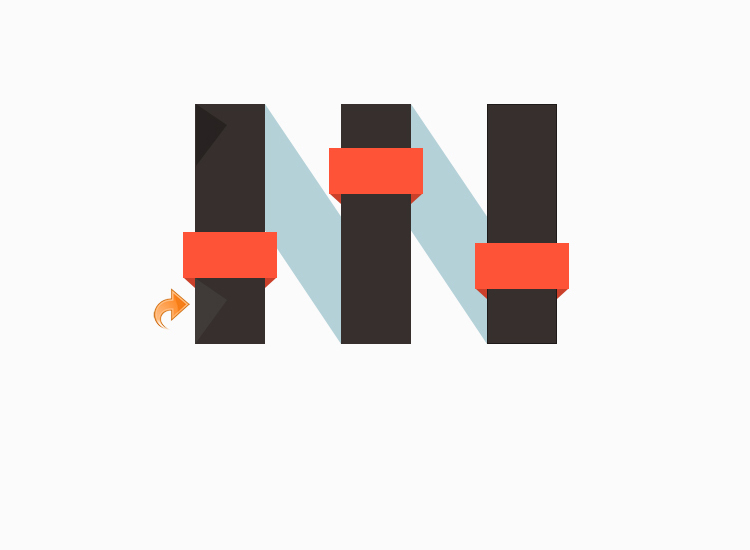
В этом уроке мы создадим стильный кубистский логотип с чистой эстетикой. Мы будем использовать некоторые интересные методы и варианты смешивания для достижения конечного результата. Прежде чем мы начнем с логотипом, давайте посмотрим на конечный результат.
( Загрузите готовый многослойный файл Photoshop .)
Шаг 1:
Откройте Photoshop и создайте новый файл. Для нового файла я собираюсь установить ширину 800px и высоту 600px.

Шаг 2:
Наш логотип будет иметь модный кубистический стиль, сохраняя при этом намеченный чистый и четкий вид. Мы собираемся разработать логотип очень известного вымышленного бренда «Скорректированный». Итак, начнем с базы. Поскольку название нашей компании «Скорректировано», мы разработаем логотип в форме циферблатов или контроллеров. Итак, сначала создайте новый слой, нажмите «Слой»> «Новый слой» или вы также можете использовать опцию «Новый слой» на панели слоев.
Теперь выберите инструмент «Прямоугольник», создайте прямоугольник и залейте его цветом # 362f2d.

Шаг 3:
Мы собираемся повторить тот же процесс, создать еще один прямоугольник и залить его тем же цветом, что и раньше. Переместите его вправо так, чтобы два прямоугольника были на расстоянии 75 пикселей.

Шаг 4:
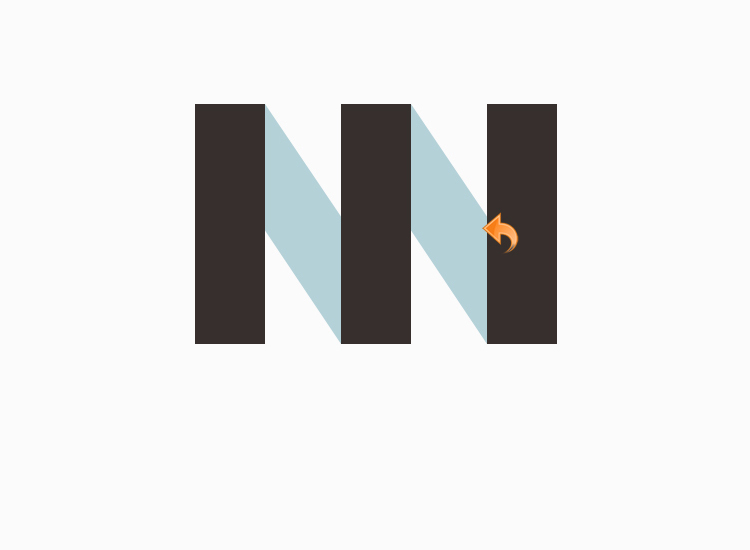
Снова повторите тот же процесс, создайте еще один прямоугольник и залейте его тем же цветом, что и первые два. Переместите третий прямоугольник вправо так же, как и раньше.

Шаг 5:
Создайте новый слой. Выберите инструмент «Перо», чтобы создать форму, залейте ее цветом # b1cfd7, а затем поместите слой формы под слои прямоугольника.

Шаг 6:
Повторите тот же процесс; создайте другую фигуру с помощью инструмента «Перо» и залейте ее цветом # b1cfd7. Поместите это под прямоугольными слоями.

Шаг 7:
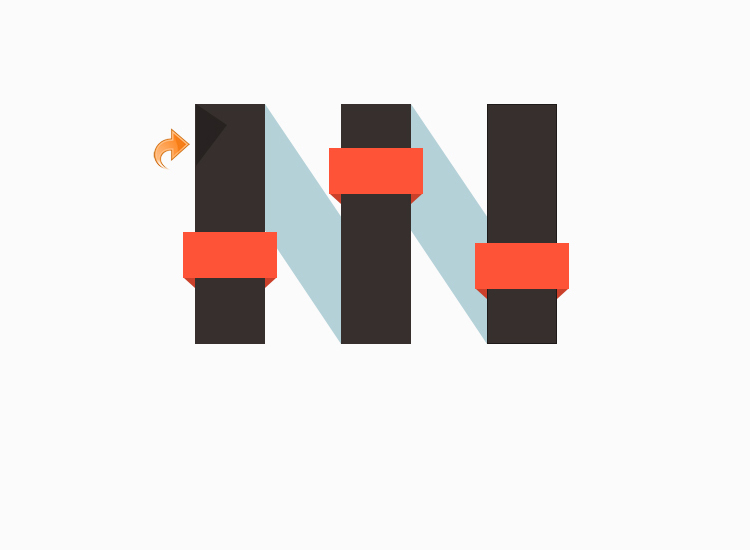
Теперь для маркеров создайте маленький прямоугольник, используя инструмент «Прямоугольник», и залейте его цветом # ff5337.

Шаг 8:
Для сложенных краев выберите инструмент «Перо», чтобы создать маленький треугольник с левой стороны. Выберите цвет # ca402a, чтобы заполнить этот треугольник.

Шаг 9:
Еще раз выберите инструмент «Перо» и создайте еще один треугольник с правой стороны, залейте его тем же цветом (# ca402a).

Шаг 10:
Повторите тот же процесс и создайте две другие ручки с такими же цветами и сложенными краями.

Шаг 11:
Теперь давайте начнем со стайлинга. Сначала разберемся с основными прямоугольниками. Нажмите «Слой»> «Стиль слоя»> «Обводка». Добавьте обводку 1px с цветом # 1e1a19 и используйте настройки, показанные ниже.

Шаг 12:
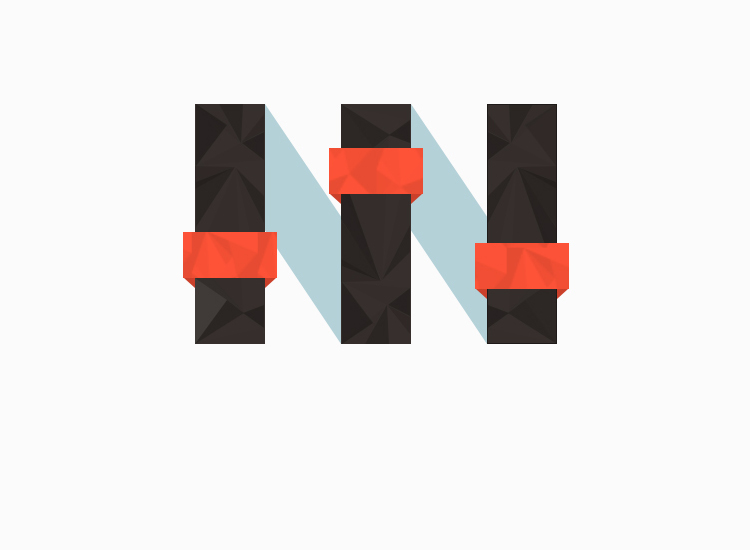
Теперь мы добавим кубистику в наш логотип, покрыв наш логотип множеством тонких геометрических фигур. Сначала мы выберем слой прямоугольника и создадим обтравочную маску, нажав клавиши Command-Opt (для Mac) или Ctrl-Alt (для Win) + «G».
Затем выберите инструмент «Перо» и создайте треугольник. Заполните его цветом # 362f2d. Затем измените режим смешивания на «Умножение» и уменьшите непрозрачность до 33%.

Шаг 13:
Выберите инструмент «Перо» и создайте еще один треугольник, как и раньше. Залейте его цветом # 7d7d7d, уменьшите непрозрачность до 33% и измените режим смешивания на «Умножение».

Шаг 14:
Теперь повторите тот же процесс и добавьте остальные треугольники, используя те же методы; не забудьте изменить режим смешивания для этих треугольников на «Умножение» и сохранить непрозрачность на уровне 33%.

Шаг 15:
Теперь мы добавим еще больше треугольников на остальные наши прямоугольники, используя инструмент «Перо». Для согласованности используйте те же цвета, непрозрачность и режим наложения, что и раньше.

Шаг 16:
Теперь давайте добавим название бренда или название. Выберите инструмент «Текст» и добавьте текст, используя цвет # ff5337. Я собираюсь добавить «внутреннюю тень» в 1px и добавить некоторый шаблон к нашему тексту, но это необязательно — если вы хотите, вы можете оставить все как есть. Наш чистый и стильный логотип сделан.

Если вы работаете над собственным логотипом, поэкспериментируйте с различными подходами, так как постоянно появляются новые стили и приемы. Вы будете удивлены, что может понравиться вашим клиентам и клиентам, и вы никогда не узнаете, если не выйдете за пределы своей зоны комфорта и попробуете непроверенный стиль.
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как HTML5 и CSS3 для реального мира .
Комментарии к этой статье закрыты. У вас есть вопрос о дизайне логотипа? Почему бы не спросить об этом на наших форумах ?