В этом уроке по макету в Photoshop я расскажу вам о процессе создания чистого, современного и стильного макета портфолио с нуля. Мы все знаем, что уникальный и стильный портфель необходим каждому дизайнеру. Но иногда мы увлекаемся, когда дело доходит до наших портфелей. Поэтому я считаю, что для блестящего портфолио ключевым моментом является создание баланса между стилем и порядком. Поэтому сегодня мы собираемся создать макет портфолио, который будет стильным и профессиональным одновременно.
Ресурсы:
Изображения: Microbot , Suharrhyme
Иконки: Круг Социальные Иконки
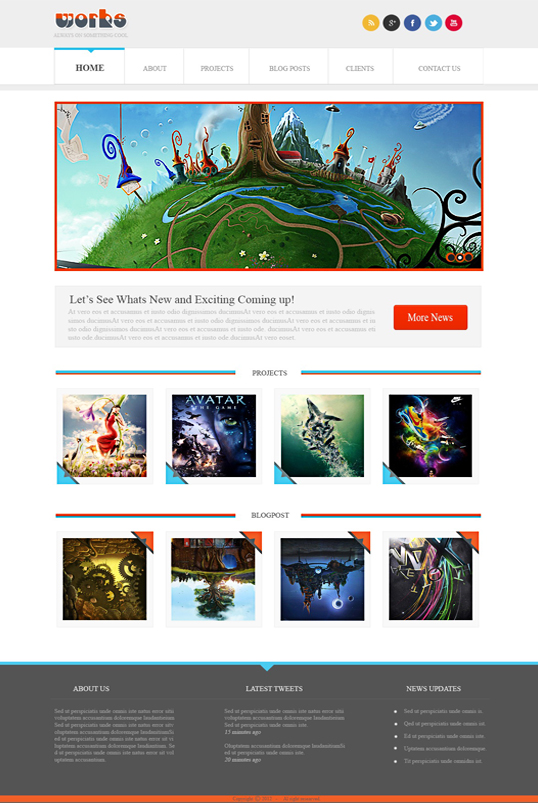
Теперь, прежде чем мы начнем, давайте внимательно посмотрим на то, что мы собираемся разработать сегодня.
Шаг 1: Создайте свой документ Photoshop
Откройте ваш Photoshop и создайте новый файл с шириной 1350 пикселей и высотой 1800 пикселей.
Шаг 2: Заполните фон и верхнюю область
Теперь залейте фон цветом # ffffff. И затем создайте новый слой, перейдите в Layer> new> Layer. Затем нажмите «Rectangular Marquee Tool» и выберите часть верхней области. Заполните это # eeeeee.
Шаг 3: Создание области навигации
Теперь мы начнем с нашей области навигации. Поэтому создайте новый слой и выберите снова, используя «Rectangular Marquee Tool», и заполните его # ffffff.
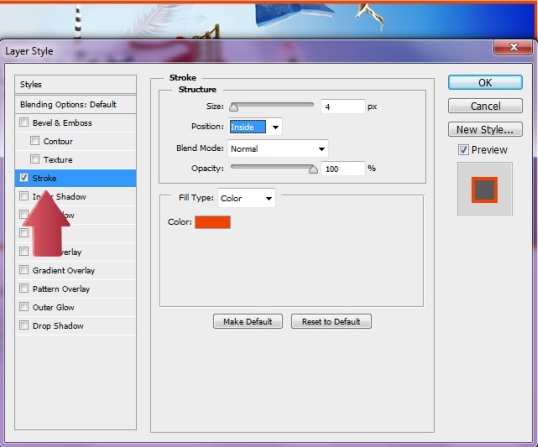
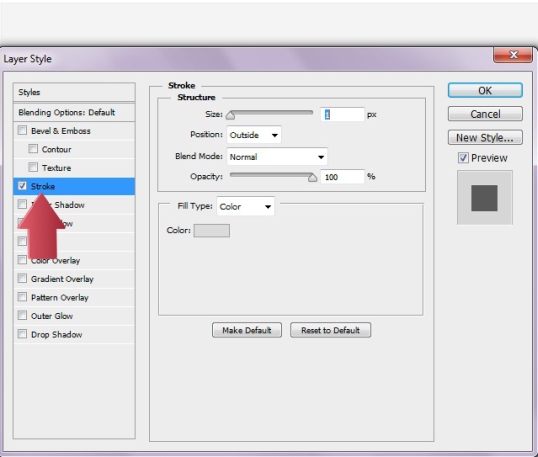
Шаг 4: Добавить обводку
Мы добавим немного обводки, поэтому нажмите на слой> Стиль слоя> Обводка с цветом # e5e5e5.
Шаг 5: Добавление текста навигации и разделителей
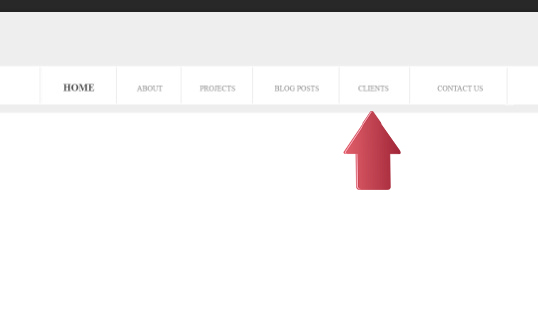
Теперь давайте добавим навигационный текст, используя «Text Tool». А затем создайте несколько небольших линий между текстом, используя линейный инструмент с весом 1px и цветом # a8a8a8.
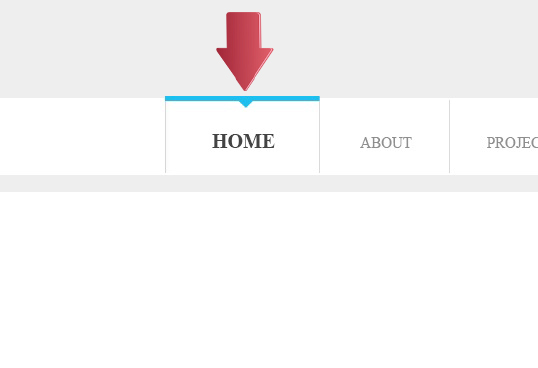
Шаг 6: Создание эффекта наведения
Снова выберите «Line Tool» и используйте его поверх текста Home с весом 5p и цветом # 1dbfee. Теперь выберите «Pen Tool» и создайте маленький треугольник в середине линии и залейте его тем же цветом.
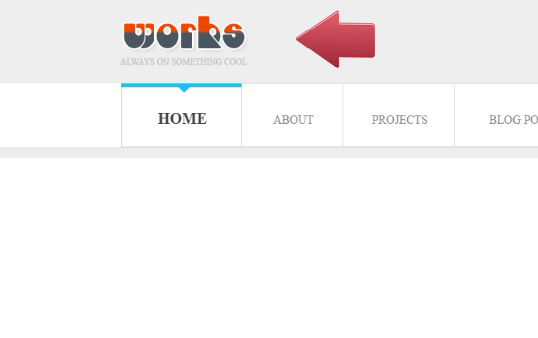
Шаг 7: Вставьте свой логотип
Теперь мы добавим наш логотип и метку и разместим его в верхнем левом углу.
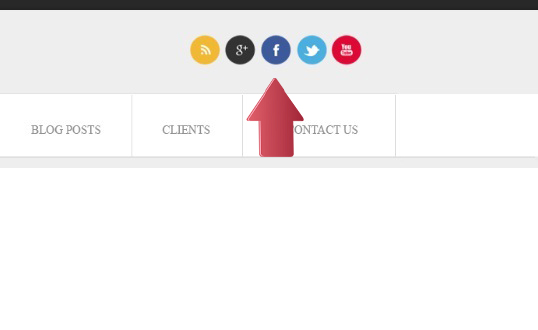
Шаг 8. Добавление значков социальных сетей.
Теперь скопируйте и вставьте некоторые значки социальных сетей справа.
Шаг 9: Начиная с ползунка
Теперь давайте начнем с нашего ползунка, просто вставьте изображение и добавьте немного обводки. Перейдите в «Слой»> «Стиль слоя»> «Обводка».
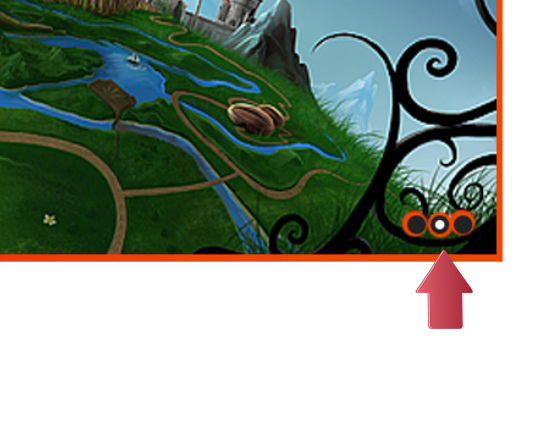
Шаг 10: Добавление точек слайдера
Выберите «Жесткую круглую кисть» и добавьте маленькие оранжевые кружочки на изображение. Теперь уменьшите размер кисти и на этот раз используйте темный цвет, который я использовал # 222222, а затем снова уменьшите размер и используйте более светлый цвет.
Шаг 11: Разработка новостной коробки
Теперь начнем с новостной коробки. Поэтому сначала выберите «Rectangle Tool», создайте прямоугольник и добавьте обводку размером 1 пиксель с помощью # dbdbdb.
Шаг 12: Добавление текста и кнопки
Добавьте текст с помощью «Текстового инструмента», вы можете присвоить любой заголовок, уменьшить размер шрифта, выбрать более светлый шрифт для остальной части текста, а затем добавить кнопку справа.
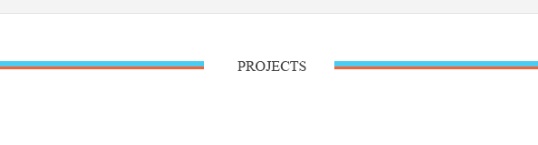
Шаг 13: Название проекта
Теперь давайте начнем с проектов и постов. Выберите «Line Tool» и нарисуйте две линии с весами 5px и 3px и цветом # 1dbfee и # ea2900. И добавьте заголовок в середине.
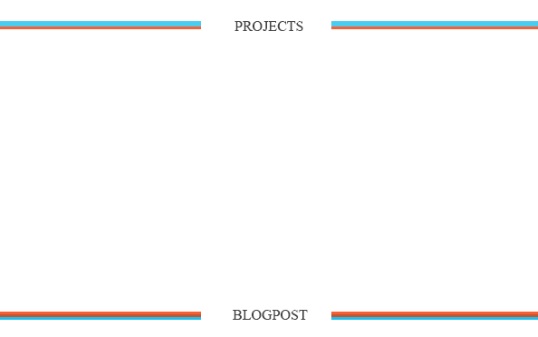
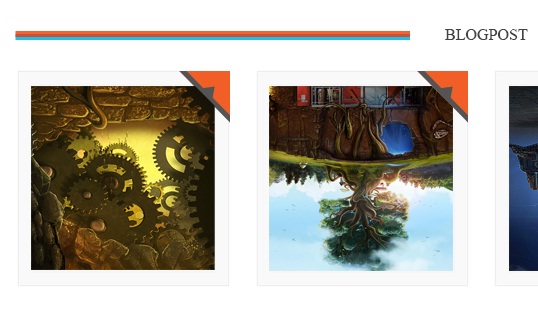
Шаг 14: Заголовок сообщения в блоге
Повторите ту же процедуру для «Сообщения блога» и измените порядок цветов.
Шаг 15: Создание рамки изображения
Теперь выберите «Rectangle Tool» и создайте прямоугольник с цветом # f9f9f9 и добавьте к нему штрих размером 1 пиксель с цветом # eaeaea.
Шаг 16: добавляем треугольник в угол
Теперь выберите «Pen Tool» и создайте треугольник в углу и заполните его # 4accf1.
Шаг 17: Добавьте темную полосу
Выберите «Line Tool» и создайте маленькую линию с весом 5px и цветом # 667e85. Теперь создайте маленький треугольник того же цвета, что и в верхней части навигации.
Шаг 18: Добавьте изображение
Теперь вставьте изображение объекта и поместите его в центр нашего кадра.
Шаг 19: Создайте больше проектов
Повторите тот же процесс и создайте еще несколько проектов.
Шаг 20: Больше рамок и изображений
Мы снова повторим те же кадры, что и выше, но на этот раз мы создадим цветные углы в верхней правой части и используем цвет # f15f27.
Шаг 21: Построение нижнего колонтитула
Теперь мы начнем с нижнего колонтитула, поэтому выберите «Rectangular Marquee Tool», выберите небольшую полоску внизу и заполните ее # f15f27.
Шаг 22: добавь оранжевую полосу
Теперь выберите оставшуюся часть нижнего колонтитула и залейте его цветом # 545454.
Шаг 23: создай синюю полосу сверху
Выберите «Line Tool» и создайте линию в верхней части области нижнего колонтитула с весом 8px и цветом # 4accf1, а затем добавьте треугольник в середине с тем же цветом.
Шаг 24: Добавьте текст нижнего колонтитула
Теперь выберите «Text Tool» и добавьте некоторые виджеты и авторские права на текст, и все готово.

Наша чистая и стильная верстка сделана, надеюсь, вам понравился урок, и я вернусь с еще несколькими забавными уроками, а потом продолжу проектировать.