Для дизайнеров резюме представляет уникальную возможность. В то время как большинство других профессий используют резюме для описания своих навыков, дизайнеры могут продемонстрировать свои таланты непосредственно в документе и использовать свое резюме как непосредственную возможность доказать свои навыки. Он должен быть чистым, креативным и отличительным. Как дизайнер, мы все знаем, как легко увлекаться дизайном резюме, включать в себя больше информации, чем нужно, и в результате получится загроможденный, запутанный дизайн. Вам необходимо создать баланс между тщательно отобранной информацией и продемонстрированными дизайнерскими талантами, чтобы ваше резюме выделялось из толпы.
Итак, сегодня мы собираемся создать чистое и эффективное резюме с использованием Adobe InDesign. Мы будем использовать некоторые умные методы проектирования, чтобы сделать это. Прежде чем мы начнем, давайте посмотрим на наш конечный результат. ( Загрузите готовый многослойный файл Indesign . )
Шаг 1
Откройте InDesign и создайте новый документ. Вы можете использовать любой размер по своему усмотрению; Я собираюсь с 1 страницей, формат А4, с полями 5 мм и кровотечением 3 мм.
Шаг 2
Теперь давайте начнем с фона, поэтому выберите инструмент прямоугольник и создайте прямоугольник с темно-серым образцом (C = 0 M = 0 Y = 0 K = 92).
Шаг 3
Создайте новый слой и выберите инструмент «Прямоугольник», чтобы создать полосу в верхней части документа с образцом розового цвета (C = 0 M = 100, Y = 45 K = 3).
Шаг 4
Используя тот же инструмент прямоугольника, создайте маленький прямоугольник на стороне с тем же образцом цвета, что и раньше.
Шаг 5
Выберите инструмент «Линия» и нарисуйте прямую линию с образцом цвета бумаги. Затем добавьте 7pt «прямой хэш» штрих к линии, используя тот же образец цвета.
Шаг 6
Повторите тот же процесс и создайте другую полосу и линию внизу, сохраняя настройки, как и раньше.
Шаг 7
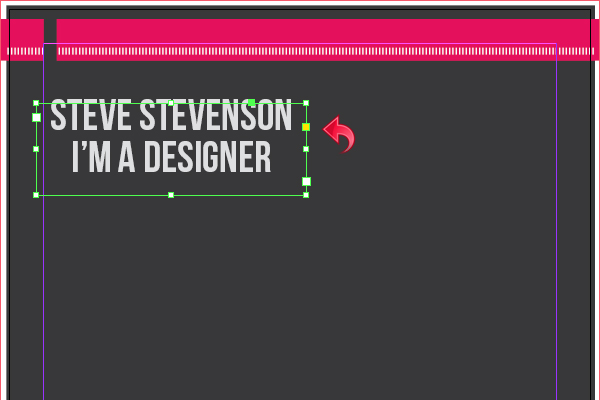
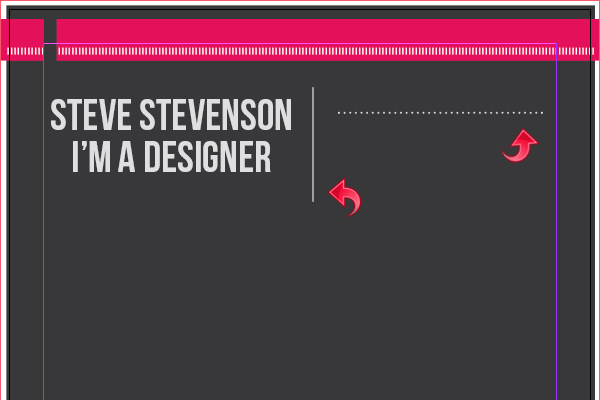
Теперь давайте начнем добавлять детали. Мы будем использовать детали вымышленного дизайнера Стива Стивенсона. Итак, выберите инструмент «Текст» и добавьте текст заголовка с образцом серого цвета (C = 0 M = 0 Y = 0 K = 14).
Шаг 8
Выберите инструмент «Линия» и создайте две линии: одну вертикальную с серым образцом, а другую горизонтально с двухточечным пунктирным штрихом.
Шаг 9
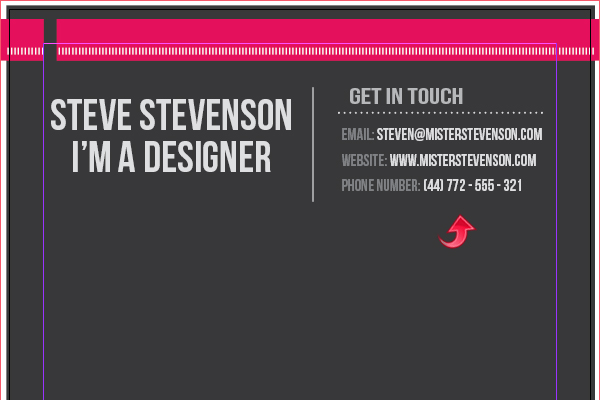
Выберите тип инструмента и добавьте контактную информацию. Вы можете поиграть с различными оттенками серого. Я в основном использовал образец цвета (C = 0 M = 0 Y = 0 K = 33) для названий и (C = 0 M = 0 Y = 0 K = 14) для (C = 0 M = 0 Y = 0 К = 60) для текста.
Шаг 10
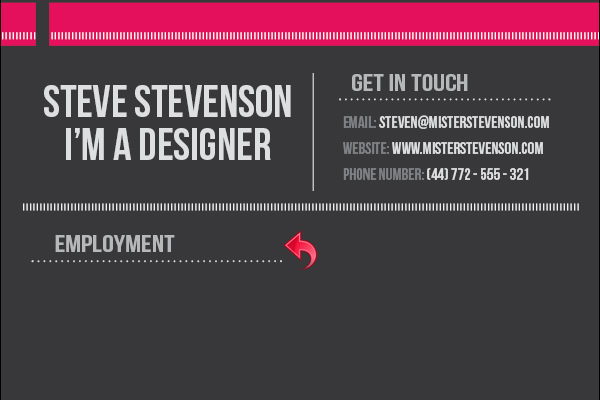
Позвольте мне изменить режим экрана на «Предварительный просмотр», чтобы вы могли должным образом изучить дизайн до сих пор. Теперь выберите инструмент линии и создайте разделитель. Затем добавьте штрих ‘прямой хеш’ к линии. Наконец, добавьте заголовок так же, как мы делали выше.
Шаг 11
Выберите инструмент «Линия» и создайте вертикальную линию с образцом бумаги и добавьте мазок толщиной 3 пт, используя образец цвета (C = 0 M = 0 Y = 0 K = 14).
Шаг 12
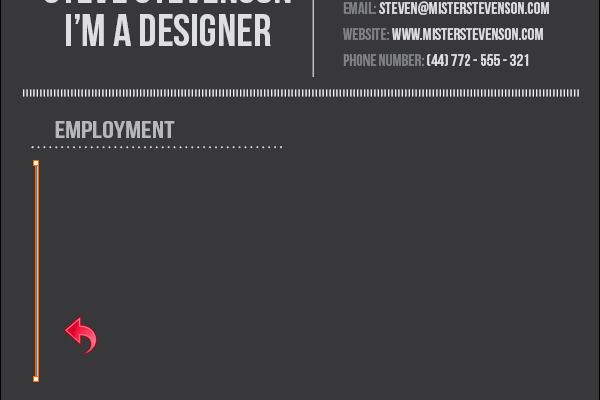
Выберите инструмент эллипса и создайте круг с образцом бумаги, и добавьте 2pt сплошной штрих с серым образцом. Затем создайте еще один круг с темно-серым образцом и поместите его в центр нашего предыдущего круга.
Шаг 13
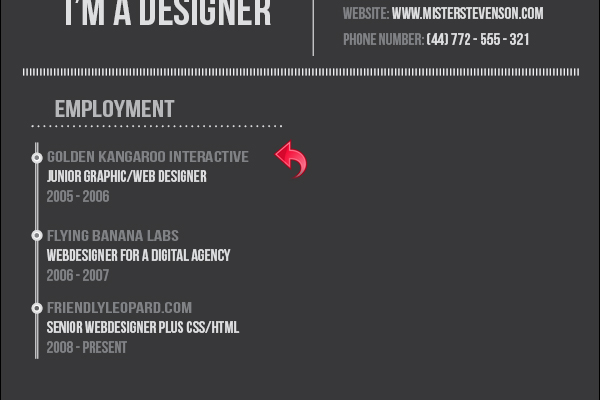
Используя ту же технику, создайте несколько дополнительных кругов. Теперь нажмите на инструмент «Текст» и добавьте текст рядом с этими кругами, используя те же цвета, что и выше.
Шаг 14
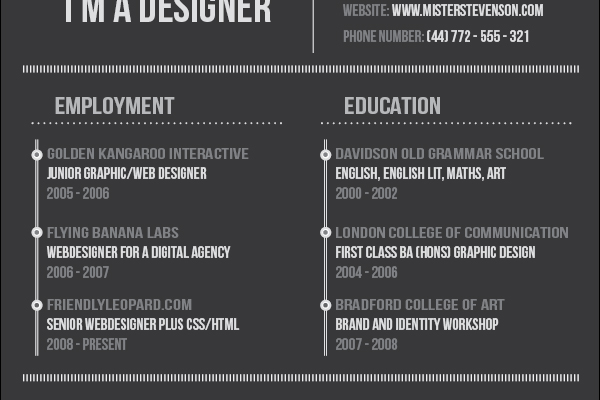
Повторите тот же процесс и добавьте детали обучения. Затем выберите инструмент «Линия», чтобы создать разделитель, и добавьте 7pt «прямой хэш».
Шаг 15
Теперь давайте перейдем к нашему последнему разделу. Здесь мы добавим некоторые интересы, навыки и области знаний. Давайте начнем с интересов, поэтому выберите инструмент типа и добавьте заголовок. Затем выберите инструмент «Линия», чтобы создать небольшую горизонтальную линию с двухточечным пунктирным штрихом, используя серый образец.
Шаг 16
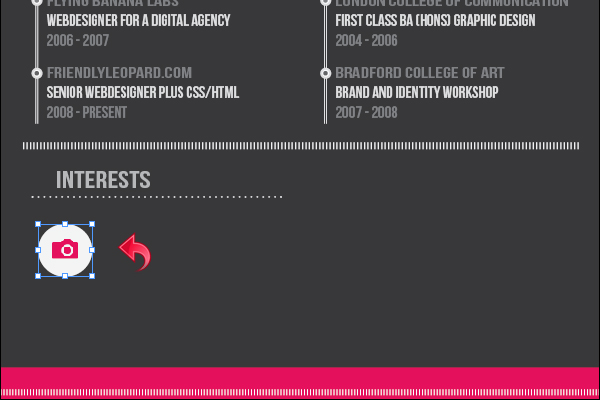
Выберите инструмент эллипса и создайте маленький круг с серым образцом (C = 0 M = 0 Y = 0 K = 4). Затем вставьте нужный значок, используя «Файл»> «Поместить».
Шаг 17
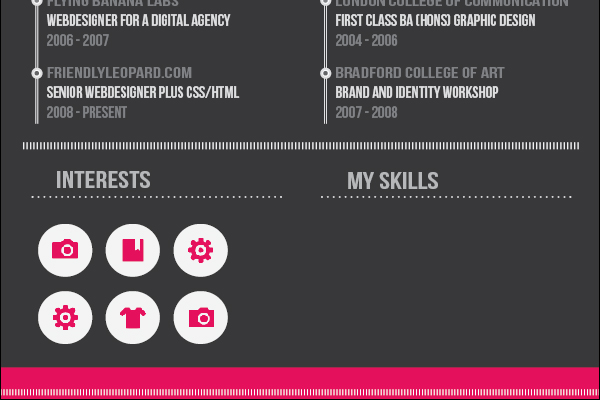
Повторите тот же процесс и добавьте несколько дополнительных значков.
Шаг 18
Теперь выберите инструмент ввода текста, чтобы добавить текст заголовка. Затем добавьте линию с пунктирной линией, показанной ниже.
Шаг 19
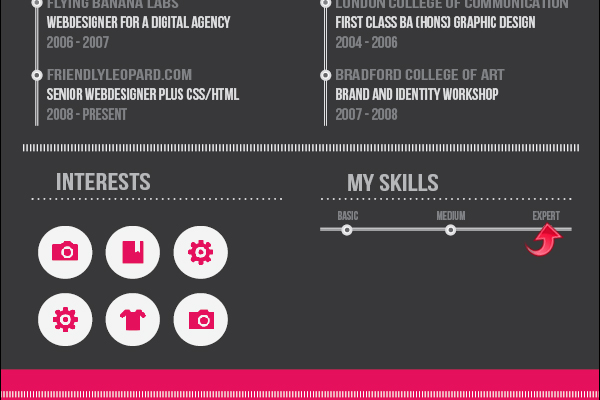
Выберите инструмент «Линия», чтобы добавить горизонтальную линию с «толстым толстым» штрихом. Теперь создайте несколько маленьких кружков и разместите их на линии так же, как и раньше. Посмотрите ниже для ясности.
Шаг 20
Выберите инструмент «Текст», чтобы добавить нужный текст, используя образец темно-серого цвета (C = 0 M = 0 Y = 0 K = 60).
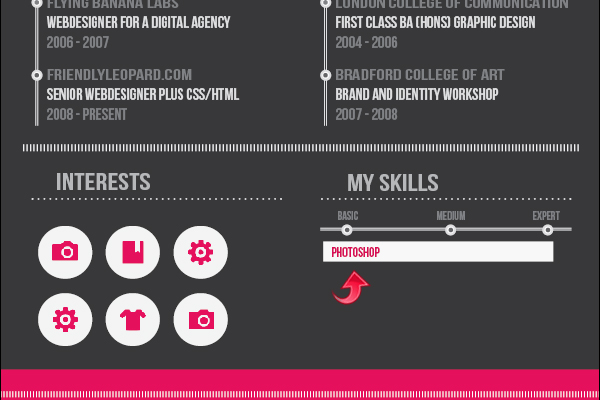
Шаг 21
Выберите инструмент «Прямоугольник» и создайте маленький прямоугольник, используя светло-серый образец (C = 0 M = 0 Y = 0 K = 2). Теперь выберите инструмент «Текст» и добавьте текст, используя образец розового цвета (C = 0 M = 100 Y = 46 K = 10).
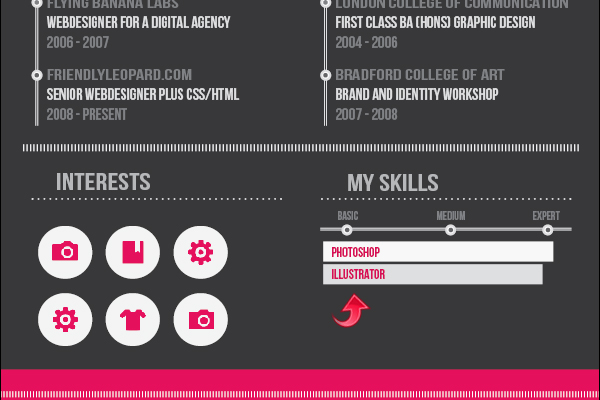
Шаг 22
Создайте еще один прямоугольник и добавьте текст, но измените образец цвета нового прямоугольника на (C = 0 M = 0 Y = 0 K = 14).
Шаг 23
Повторите тот же процесс и создайте остальные панели умений. Посмотрите ниже для ясности.
Были сделаны! Наш чистый и эффективный дизайн резюме / CV готов. Надеюсь, ребята, вам понравился урок. Я вернусь с еще немного. Веселиться!