Если вы хотите насладиться видом спереди, вам нужно будет расширить свой мобильный дизайн.
Основываясь на моих беседах с командой дизайнеров в UXPin , давайте разберем 5 полезных тенденций мобильного дизайна на 2016 год.
1. Многоуровневые интерфейсы
Очевидно, что самая большая разница между настольными и мобильными экранами заключается в размере. Мобильные сайты и приложения имеют меньше места, простые и понятные. Чтобы помочь устранить этот недостаток, все больше и больше интерфейсов реализуют несколько уровней, один поверх другого.
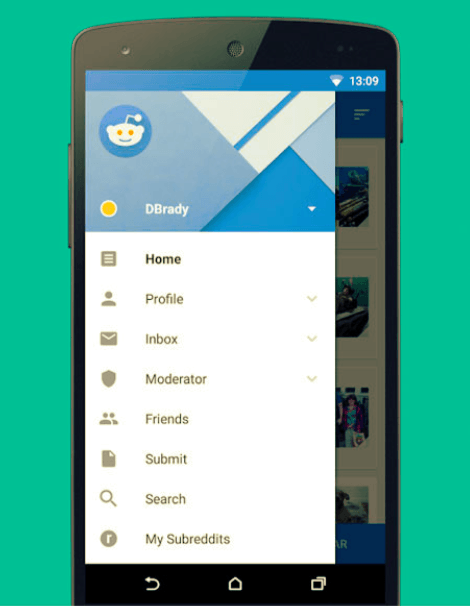
Эти «сложенные» интерфейсы, такие как стопка бумаг, позволяют пользователям открывать, закрывать, вытаскивать, переключать вкладки, проводить пальцами по экрану, взаимодействовать вне или просто удалять окна более свободно. Эта установка экономит пространство только с одним соответствующим окном за раз, но с легким доступом к остальным.

Кредит фотографии: Приложение Reddit через Google Play
Некоторые общие приложения многоуровневого интерфейса включают в себя:
-
Большие выпадающие списки и ящики — стандартная опция «меню гамбургера» для хранения всех общих действий, которые нужны пользователю, которые не имеют непосредственного отношения к начальному экрану.
-
Липкие меню — минимальное меню, в котором все время остается только самое необходимое, пока пользователь взаимодействует с жидкостными экранами снаружи.
-
Вкладки — цифровая версия бумажного организационного метода, с небольшой видимой областью различных страниц, которые всегда видны.
-
Модалы. Как и в случае с рабочими столами, вы можете наложить целые окна поверх существующих, чтобы убедиться, что они заметны, например, логины, реклама или напоминания.
Многоуровневые интерфейсы работают в соответствии с принципами Google Material Design , которые имитируют то, как люди организуют и взаимодействуют с документами в реальном мире. Перетасовывать бумаги с самыми важными сверху — это то, что мы делаем, даже не задумываясь.
СОВЕТ: Рассмотрите градиентные тени или полное затухание на вторичных слоях, чтобы подчеркнуть многоуровневый формат. Это действует как визуальная подсказка о том, как пользователи могут взаимодействовать с различными уровнями.
2. Творческие Жесты

Кредит фотографии: Очистить через Realmac
Проведение и нажатие теперь так же инстинктивно, как наведение и нажатие. Их сенсорные экраны обладают гораздо большим потенциалом удобства использования, чем курсоры — практически бесконечный потенциал, в зависимости от вашего творчества. Чтобы разделить свой мобильный сайт или приложение, вам нужно использовать это творчество.
Жесты следующего поколения, которые мы называем «сложными жестами», происходят из игр, но теперь проникают в другие интерфейсы. Они обычно следуют трехфазной системе:
-
Инициирование — действие, которое запускает последовательность, обычно касание или удержание.
-
Продолжение. Последовательность других жестов, таких как уникальные шаблоны касания или постукивание, настолько проста или сложна, насколько вы думаете, пользователь может справиться.
-
Завершение — сигнализация об окончании взаимодействия; может быть просто прекращение контакта с экраном.
Но предупреждаю: не изобретай колесо здесь. Креативные жесты — это не то, что можно упаковать — каждый требует обучаемости и запоминания, а пользовательский интерфейс еще дальше от «интуитивного».
Как объясняется в бесплатном руководстве Mobile Design Trends 2016 , использовать новый жест можно только тогда, когда они улучшают старую форму взаимодействия, т. Е. Делают ее более быстрой, удобной или более естественной. В противном случае оставайтесь с тем, что пользователь уже знает. Перефразируя Марка Твена : «Не используйте пятидолларовый жест, когда будет стоить пятьдесят центов».
СОВЕТ: Учитывайте физические ограничения при разработке новых жестов, особенно различные способы, которыми пользователи могут держать мобильное устройство. Вертикальный или горизонтальный, одна или обе (или нет) руки, большие пальцы или указатели. Исследование пользователей покажет, какие ваши целевые пользователи предпочитают.
3. Практические микровзаимодействия
Микровзаимодействия начинались как восхитительные маленькие ростки, которые увеличивали приятность интерфейса, но мало что еще. Интерфейс UI эквивалент красочных брызгает. Но теперь дизайнеры понимают, что эти крошечные, часто незамеченные моменты могут служить более глубоким и практическим целям. В будущем мы увидим, что их используют все больше и больше.
Фото предоставлено: Slack через iTunes
Микровзаимодействие может быть чем угодно, от кратковременной анимации до приятного звукового эффекта. Природа микровзаимодействия имеет гибкость, но то, как она используется, должно следовать некоторым заранее определенным рекомендациям, если вы хотите максимально использовать ее.
В книге Дэна Саффера «Микровзаимодействия» он выделяет три полезные цели для микровзаимодействий:
- Общаться статус
- Визуализируйте последствия действия (мгновенная обратная связь)
- Влиять на то, что пользователь видит на экране (что-то указывает)
Использование микровзаимодействия по любой из вышеперечисленных причин выходит за рамки простого удовольствия — оно повышает удобство использования, обучаемость и создает более эффективную функциональность. В 2016 году микровзаимодействия будут все больше использоваться для заполнения «трещин» интерфейса.
СОВЕТ: Лучшие микровзаимодействия остаются на шаг впереди пользователя и почти предсказывают, что они думают. Ищите шаблоны в своих исследованиях пользователей, чтобы увидеть, какие области выиграют больше всего с небольшим сглаживанием. Микровзаимодействия могут использоваться практически в любой точке пользовательского интерфейса, поэтому вопрос заключается не столько в том , где они находятся.
4. Значимая типография
Чем меньше экран, тем значимее типографика. Пренебрегая тем, как ваши слова представляются на мобильных устройствах — другими словами, вообще не меняя типографику с настольной версии — вы создаете мобильный сайт или приложение, которое трудно читать и использовать.
Хитрость с мобильной типографикой заключается в том, чтобы сбалансировать удобочитаемость с сохранением пространства. По этой причине часто выбираются более простые шрифты, так как их легче читать при меньших размерах. Такие характеристики, как без засечек и закругленные края также соответствуют эстетическим стилям минимализма и плоского дизайна, которые также являются тенденциями 2016 года.
Другая проблема — выравнивание, которое имеет тенденцию запутывать макеты, когда сталкиваются с неожиданными контрольными точками. Неудачное выравнивание может привести к типографским ошибкам, таким как вдовы, сироты и тряпки.
Несмотря на то, что не существует надежного способа решения этих проблем полностью, следование приведенным ниже советам устранит многие из проблем:
-
Для больших блоков текста используйте выравнивание по левому краю. Это дополняет естественные ритмы чтения, когда мы посвящаем себя чтению каждого слова.
-
Для небольших фрагментов текста используйте выравнивание по центру. Для заголовков и призывов к действию выравнивание по центру улучшает видимость и выглядит менее неловко с висящим текстом.
Выравнивание по правому краю должно использоваться только в контролируемой настройке, например, в одном коротком заголовке или с принудительным разрывом после каждого слова.
СОВЕТ. Чтобы обеспечить удобочитаемость на мобильных устройствах, наберите 30-40 символов в строке . Эта приблизительная оценка составляет половину рекомендуемых 60-75 символов для настольных компьютеров, но имейте в виду, что некоторые читатели могут иметь проблемы со зрением, а остальные оценят удобство.
5. Размер карты
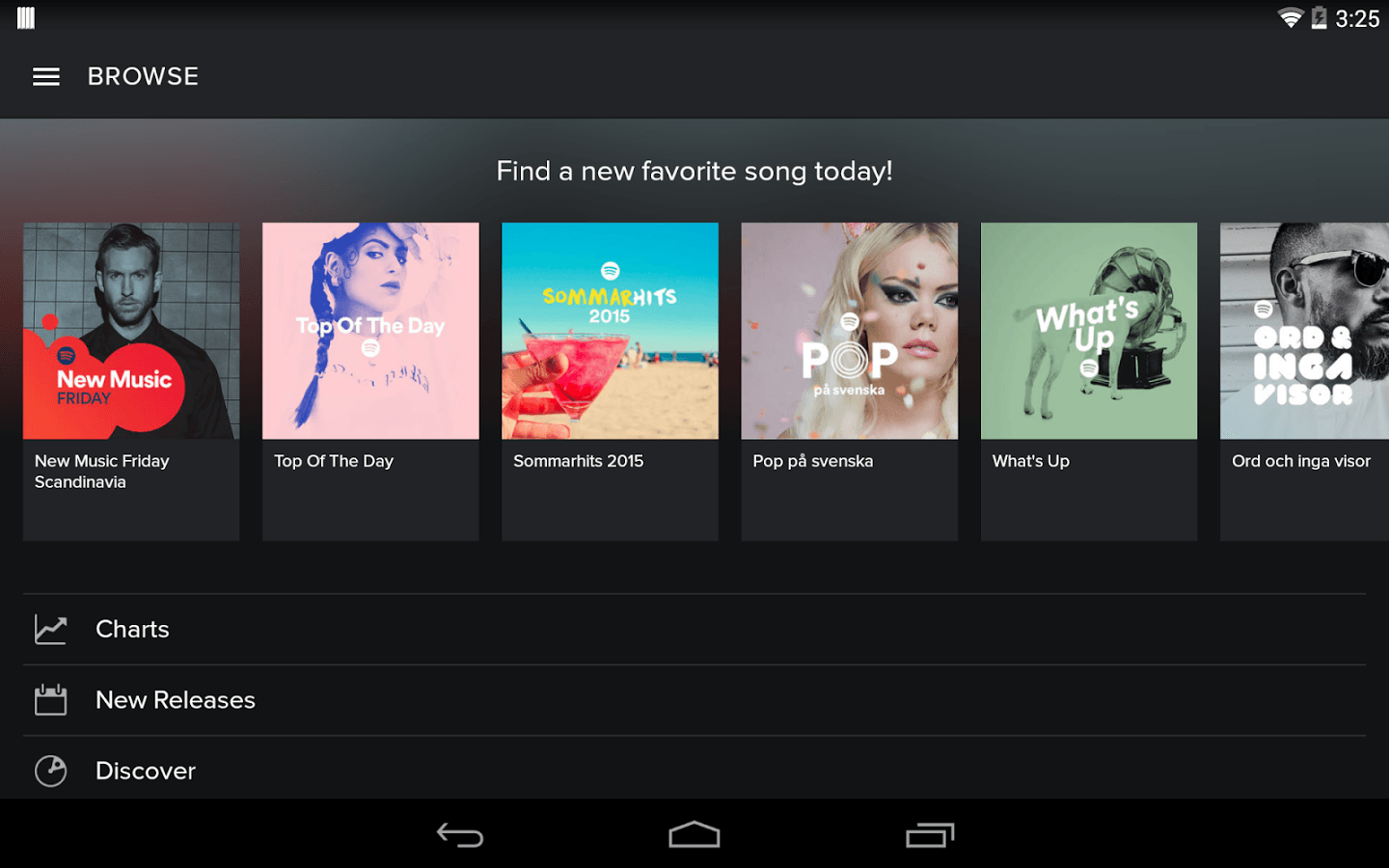
Макет карты уже произвел революцию как в настольном, так и в мобильном браузере, поэтому дизайнеры ищут новые способы его улучшения. С течением времени мобильные карты становятся меньше, без усилий переходя в ответвление кнопок.

Кредит фотографии: Spotify через Google Play
Карты начинались как способ организации огромного количества информации в дозах по размеру, чтобы пользователи могли выбирать, с чем они хотят взаимодействовать или игнорировать. Гиганты социальных сетей, такие как Facebook, Twitter и особенно Pinterest, принесли карты в мейнстрим как способ разобраться в хаотичном беспорядке пользовательского контента.
Типичный формат карты содержит некоторые или все из этих общих элементов:
- Образ
- заглавие
- Текстовое описание
- Значки управления (Favorite, Like, Retweet, Download и т. Д.)
- Расширить опцию
- Вторичное описание (автор контента, дата и т. Д.)
Карты сделали чудеса для мобильных интерфейсов, потому что они были менее ограничены различными размерами экрана. Если вы разбиваете целую страницу контента на управляемые блоки, разные устройства с разными размерами экрана могут реорганизовать размещение этих блоков без потери смысла.
Карты — лучший друг адаптивного сайта, и чем популярнее становится макет, тем больше узнаваемость его использования.
Некоторые компании сжимают карты еще дальше, иногда показывая только изображение и заголовок. Это не может работать для всех продуктов, но дух, стоящий за тенденцией, набирает популярность: показывайте только самые необходимые элементы на каждой карточке, чтобы сэкономить место, и раскрывайте весь контент только после нажатия.
СОВЕТ: Не ограничивайте себя стандартным форматом сетки или стека. Попробуйте поэкспериментировать с разнесенными строками и столбцами.
навынос
Советы, приведенные здесь, лишь поверхностно рассказывают о том, что ожидает мобильный дизайн в 2016 году.
Для получения более полной информации, ознакомьтесь с бесплатной Книгой Тенденций Мобильного Дизайна 2016 .
На 124 страницах руководства подробно рассматриваются все вышеперечисленные тенденции, объясняется их полезность и приводятся рекомендации по применению каждого из них, а также ссылки на более 60 дополнительных бесплатных онлайн-ресурсов.