Типография является неотъемлемой частью графического и веб-дизайна. Это искусство выстраивания шрифта красивым уникальным способом улучшить дизайн, усилить обмен сообщениями и стимулировать сильные эмоции и коннотации у ваших зрителей. Вы можете передать так много с вдумчивой, поразительной типографикой.
Я не собираюсь обсуждать определение типографии здесь, но я покажу вам, что мы можем с этим сделать. Да, я говорю о создании текстовых эффектов. И что еще может быть более перспективным, чем наш собственный Photoshop, для достижения этой благородной цели? Этот удивительный инструмент дизайна позволяет вам играть с неограниченными вариантами дизайна, поэтому каждый раз, когда вы ищете специальную тему, она всегда готова вам помочь. Приложив немного времени и усилий, вы можете превратить практически все, что угодно, в красивый дизайн.
Итак, сегодня я собираюсь показать вам, как создать текстовый эффект в Photoshop. Мы узнаем, как использовать и манипулировать интересными инструментами и техниками для достижения желаемого эффекта текстильной ткани. Мы будем использовать различные шаблоны, кусты и варианты смешивания. Давайте начнем проектировать!
Ресурсы:
Кружевные щетки от Merrypranxter
Давайте посмотрим вперед на наш конечный результат: ( Загрузите готовый многоуровневый PSD-файл .)
Шаг 1
Откройте Photoshop и создайте новый файл шириной 800 пикселей и высотой 600 пикселей.
Шаг 2
Теперь мы начнем с фона, поэтому выберите инструмент заливки и залейте фон цветом # 95cde0.
Шаг 3
Выберите фоновый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка» и добавьте один из рисунков ткани из набора, упомянутого выше. Измените режим смешивания на оверлей и установите непрозрачность рисунка на 65%.
Шаг 4
Создайте новый слой, нажав «Слой»> «Новый»> «Слой», затем выберите жесткую круглую кисть и используйте его случайным образом с разными цветами и размерами. Теперь измените режим смешивания вышеупомянутого слоя на «Color Burn».
Шаг 5
Теперь давайте начнем с типа. Сначала мы создадим теневой текст, поэтому нажмите на инструмент «Текст» и добавьте текст, используя цвет # 313131.
Шаг 6
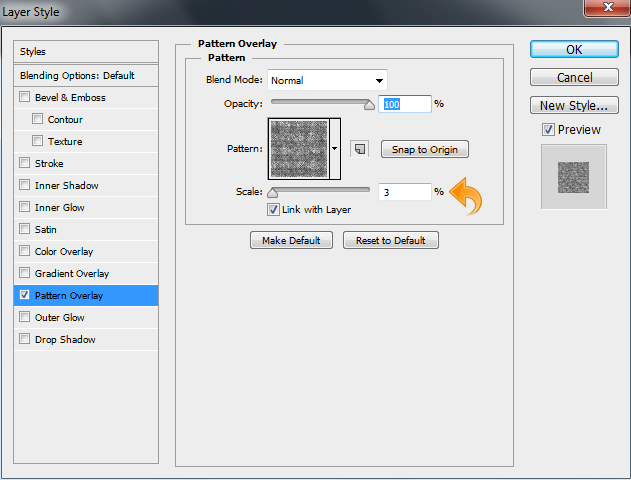
Выберите текстовый слой и нажмите «Слой»> «Стили слоя»> «Наложение рисунка». Теперь выберите другой рисунок ткани и установите непрозрачность до 12%.
Шаг 7
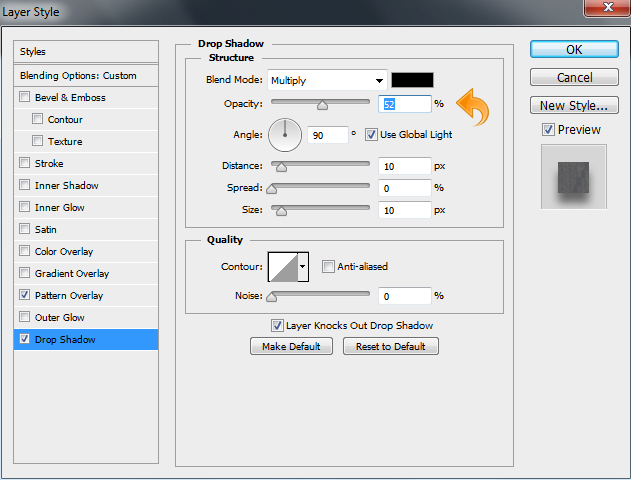
Теперь нажмите «Слой»> «Стили слоя»> «Тень», используя настройки ниже, чтобы добавить тень к нашему тексту.
Шаг 8
Повторите ту же процедуру, что и выше, и создайте оставшуюся часть теневого текста. Затем нажмите «Edit»> «Free Transform», чтобы немного переместить и повернуть текст. Посмотрите ниже для ясности.
Шаг 9
Теперь выберите инструмент «Текст» и добавьте основной текст, используя цвет # e36111.
Шаг 10
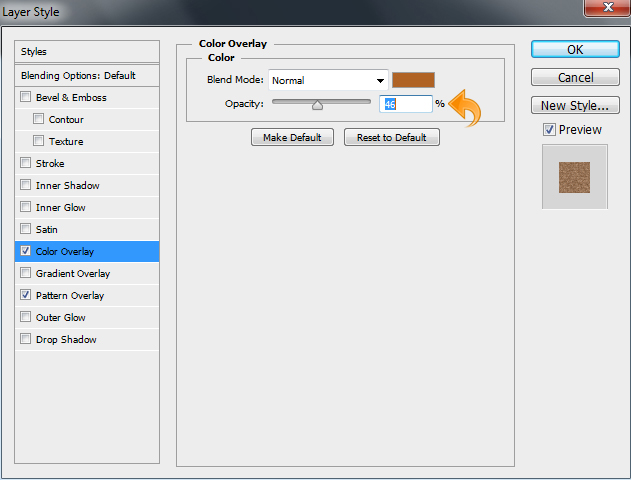
Выберите основной текстовый слой и нажмите «Слой»> «Стиль слоя»> «Наложение рисунка» и добавьте к тексту еще один рисунок ткани.
После добавления рисунка нажмите «Color Overlay» и используйте настройки, показанные ниже.
Шаг 11
Теперь давайте перейдем к стежкам. Для основных строчек мы установим цвет переднего плана на #FDDFCD. Выберите жесткую круглую кисть и нажмите на панель кисти, чтобы отрегулировать ее тень и интервал, чтобы мазки выглядели как строчки. После этого создайте новый слой («Слой»> «Новый»> «Слой»). Затем выберите инструмент «Перо» и создайте контур основного текста, затем щелкните его правой кнопкой мыши и выберите «Путь обводки».
Шаг 12
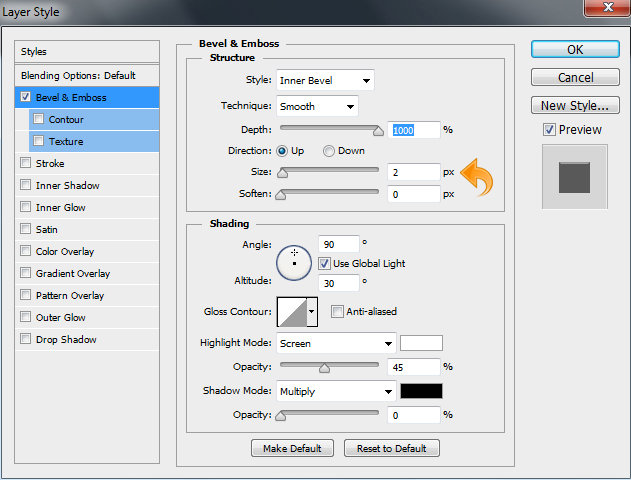
Выберите только что созданный слой и нажмите «Слой»> «Стили слоя», чтобы добавить скос, тиснение и тень. Обязательно используйте следующие значения для каждого.
Шаг 13
Теперь мы начнем с патчей, поэтому создайте новый слой («Слой»> «Новый»> «Слой») и выберите инструмент «Перо», чтобы создать фигуру. Затем щелкните по нему правой кнопкой мыши и выберите «Сделать выбор».
Теперь измените цвет переднего плана на # ff8439, а затем залейте патч этим цветом с помощью инструмента заливки. Повторите тот же процесс, чтобы создать остальные патчи.
Шаг 14
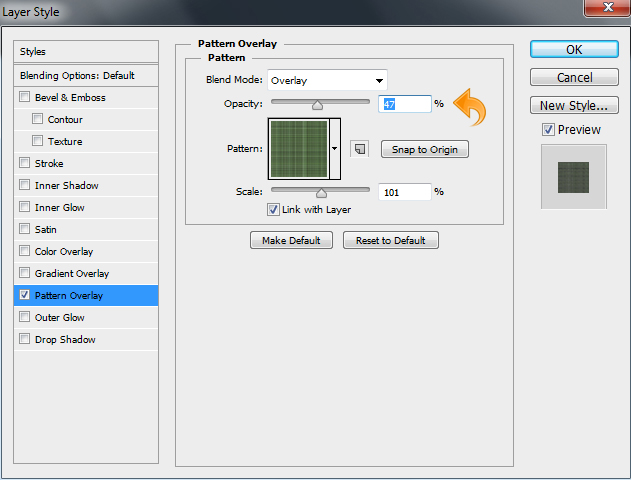
Выберите вышеупомянутый слой патча и нажмите «Layer»> «Layer Style»> «Pattern Overlay». Добавьте аналогичный паттерн к патчу. Измените режим смешивания рисунков на «Наложение» и установите непрозрачность 47%.
Шаг 15
Теперь давайте сшиваем эти патчи на наш текст. Отрегулируйте настройки кисти еще раз на панели кисти и используйте ее на заплатах для создания строчек. Для этих строчек измените цвет переднего плана на # 05a5f8.
Шаг 16
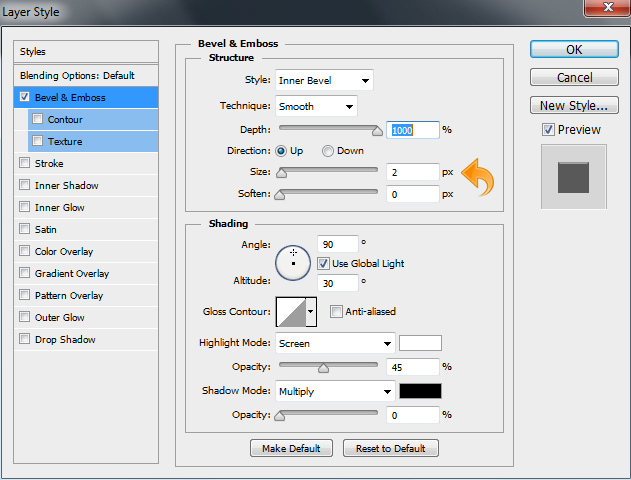
Выберите вышеприведенный слой стежков и нажмите «Стили слоя» («Слой»> «Стили слоя» или просто дважды щелкните на слое), чтобы добавить Bevel & Emboss. Оставьте настройки такими же, как показано на рисунке ниже.
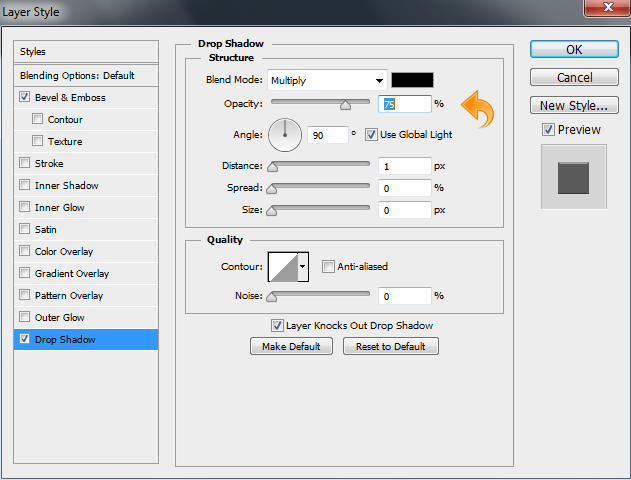
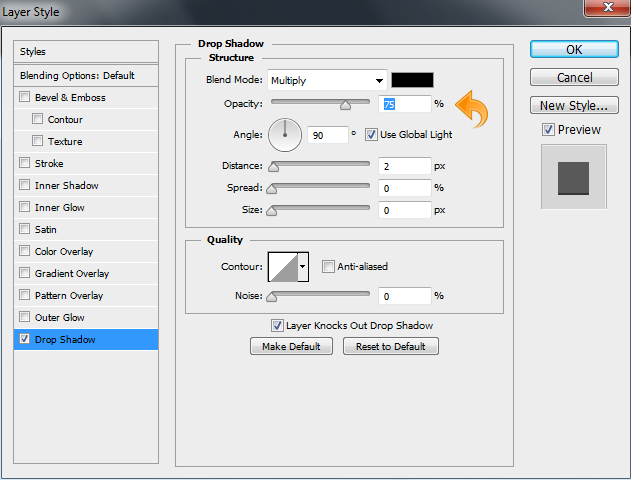
Снова, нажмите на стили слоя («Слой»> «Стили слоя») и добавьте тень, используя настройки, показанные ниже.
Шаг 17
Теперь создайте новый слой («Слой»> «Новый»> «Слой») и выберите одну из кружевных кистей, упомянутых в разделе ресурсов. Для этой кисти убедитесь, что ваш цвет переднего плана изменен на # 64a5c1, и используйте эту кисть случайным образом для нашего текста. Посмотрите ниже для ясности.
Чтобы добавить глубину, нам нужно добавить немного тени на наш шнурок. Поэтому выберите кружевной слой и нажмите «Стили слоя» («Слой»> «Стили слоя» или просто дважды щелкните слой), чтобы добавить тень с настройками, показанными ниже.
Шаг 18
Теперь давайте создадим волны. Создайте новый слой, выберите инструмент «Перо» и создайте путь. Затем измените цвет переднего плана на # 089ee7, щелкните правой кнопкой мыши путь и выберите «Путь обводки».
Выберите слой выше и нажмите «Стили слоя» («Слой»> «Стили слоя» или просто дважды щелкните слой), чтобы добавить тень. Используйте следующие значения.
Теперь мы добавим еще несколько стежков. Измените цвет переднего плана на # ff8439, выберите инструмент «Кисть» и добавьте строчки, используя те же приемы и настройки, которые мы использовали выше. Теперь нажмите «Стили слоя» («Слой»> «Стили слоя» или дважды щелкните на слое), чтобы добавить Bevel & Emboss и Drop Shadow с такими же настройками, как показано в шаге 12.
Просто повторите тот же процесс, чтобы создать еще несколько волн. После этого сгруппируйте слои и затем нажмите «Стили слоев», чтобы добавить тень для всей группы.
Вы также можете переместить одну или две волны над текстовыми слоями. После этого последнего штриха, мы сделали!
Наша текстильная типография завершена. Надеюсь, ребята, вам понравился урок. Я вернусь с еще немного; до тех пор, береги себя!