Для многих веб- и цифровых проектов цель дизайнера — заставить зрителя почувствовать, что он посещает его лично. Не каждый заинтересованный клиент может физически посетить ваш магазин, конференцию, мероприятие или распродажу, поэтому важно пригласить их и разместить их в Интернете. Один из способов добиться этого — сослаться на предметы, которые они могут увидеть, если они действительно находятся на месте; Многие онлайн-проекты включают в себя билеты, ценники и рекламные акции, похожие на бумажные.
Еще один способ заставить посетителя веб-сайта почувствовать себя настоящим участником и сопровождающим — это цифровые изображения физического обозначения. Зачем предлагать им простой JPEG, если вы можете заставить их чувствовать себя как физический посетитель? Сегодня я покажу вам, как сделать макет свернутого баннера в Photoshop. Для достижения конечного результата мы будем использовать различные инструменты для создания фигур, инструмент «Перо», различные методы стилевого оформления и несколько фильтров. Надеюсь, вы получите несколько полезных советов по дизайну. Итак, начнем!
Ресурсы:
Текстура стены
Текстура дерева
Сара Куба Кобылецкий
Конечный результат: ( Загрузите готовый многослойный PSD-файл .)
Шаг 1
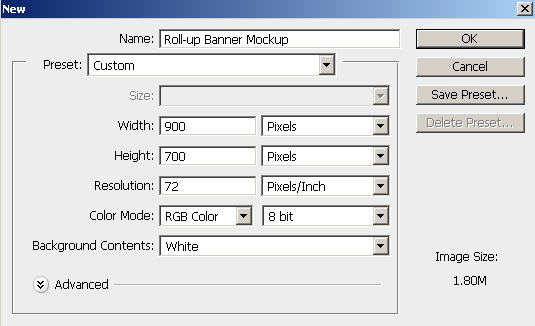
Создайте новый документ в Photoshop с шириной 900 пикселей и высотой 700 пикселей.
Шаг 2
Выберите # e5dccc в качестве цвета переднего плана и раскрасьте холст с помощью инструмента заливки («G»).
Шаг 3
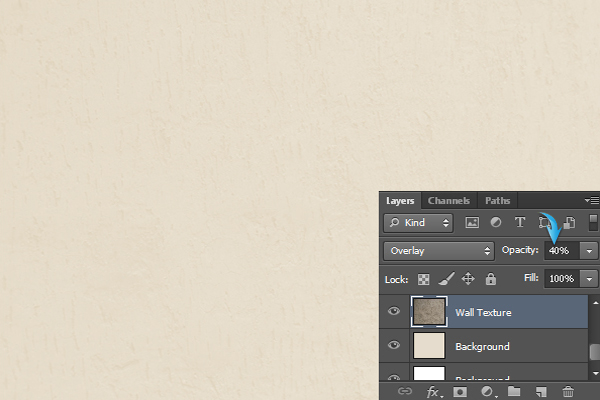
Теперь перейдите в «Файл»> «Поместить» и выберите «текстуру стены». Измените режим смешивания на «Наложение» и уменьшите непрозрачность до 40%.
Шаг 4
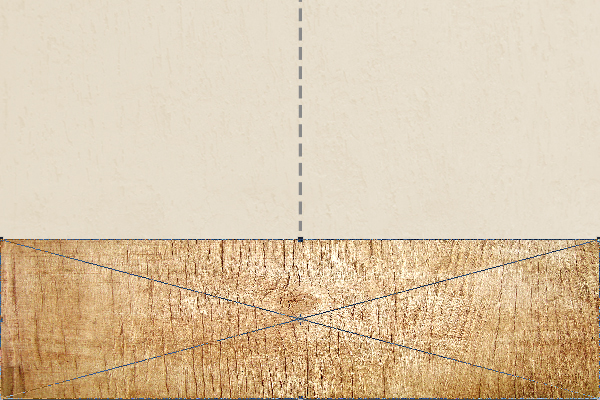
Далее мы сделаем деревянный пол. Перейдите в «Файл»> «Поместить» и выберите файл «Деревянная текстура».
Теперь нажмите Ctrl + «T», чтобы активировать бесплатный инструмент трансформации и уменьшить размер текстуры по вертикали.
Шаг 5
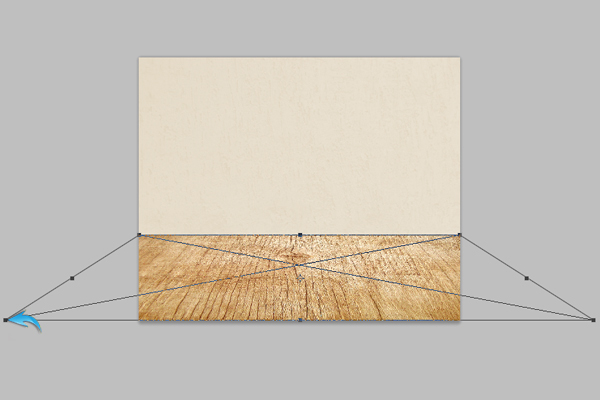
Чтобы придать полу правильную перспективу, перейдите в «Правка»> «Преобразовать»> «Перспектива» и перетащите один из нижних углов текстуры дерева наружу, как показано ниже.
Шаг 6
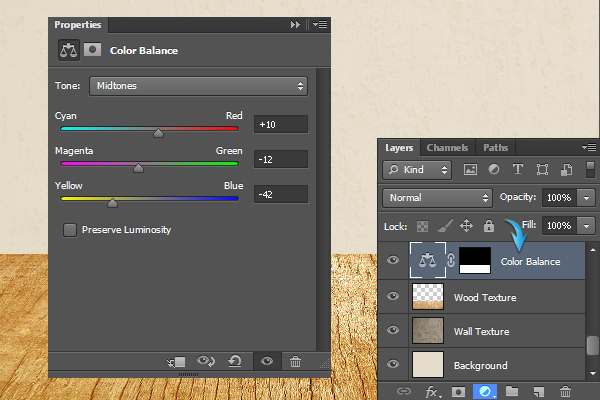
Теперь мы настроим цвет дерева, нажмите Crtl + <щелкните на слое текстуры дерева>, чтобы сделать выделение вокруг него. Теперь нажмите на значок «Создать новый заливочный или корректирующий слой» в нижней части панели слоев и выберите «Цветовой баланс». Примените предоставленные здесь настройки «Полутона».
Шаг 7
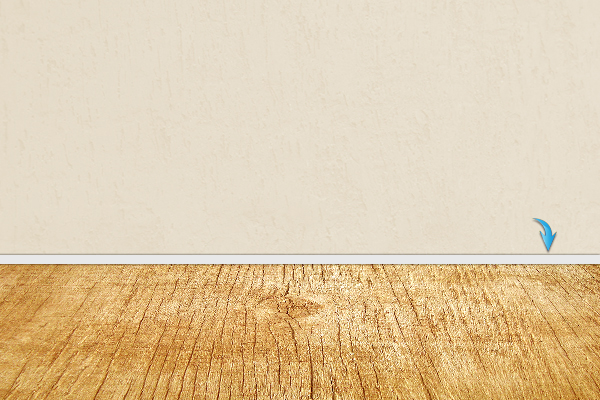
Чтобы сделать границу на стыке стены и пола, нарисуйте прямоугольник, используя инструмент прямоугольник с # e8e8e8 в качестве выбранного цвета.
Шаг 8
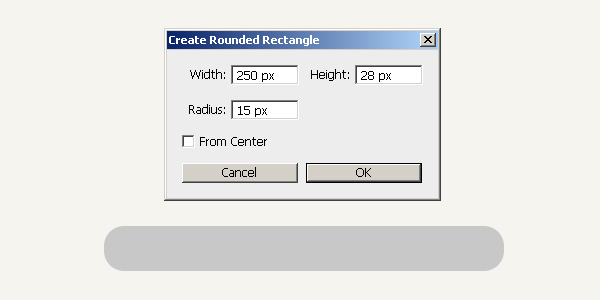
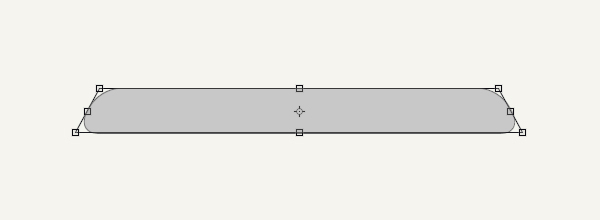
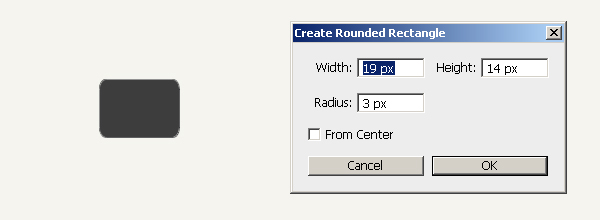
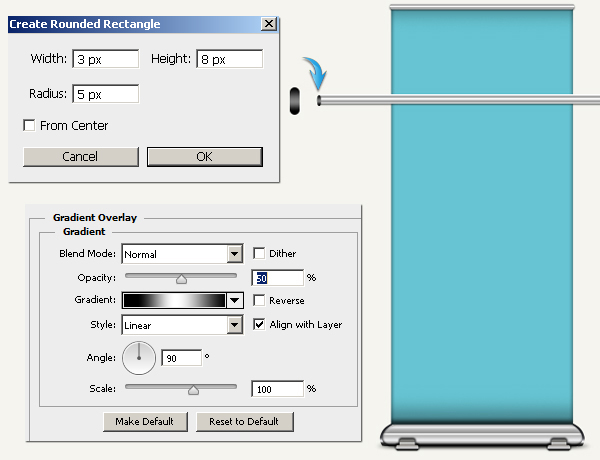
Далее сделаем свернутый стенд. Соберите все слои фона в группу и скройте его. Теперь выберите инструмент с закругленными прямоугольниками и нажмите на холст, чтобы открыть окно с закругленными прямоугольниками. Введите здесь следующие значения и нажмите «ОК».
Примените инструмент перспективы, перейдя в «Edit»> «Transform»> «Perspective» и перетащите один из нижних углов прямоугольника наружу, чтобы придать ему форму, как показано ниже.
Шаг 9
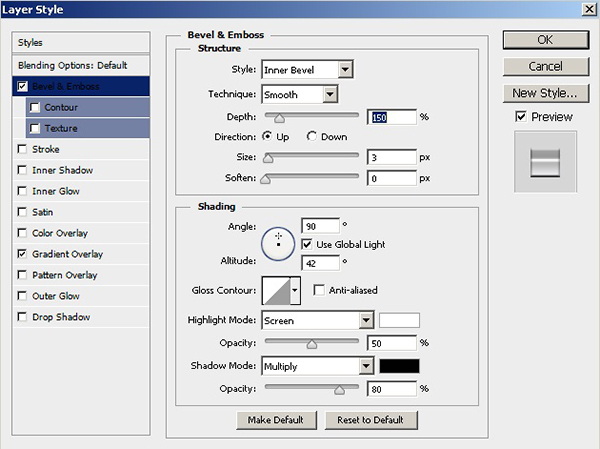
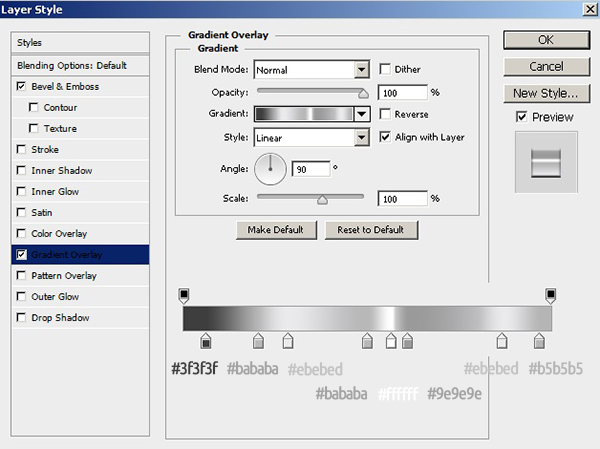
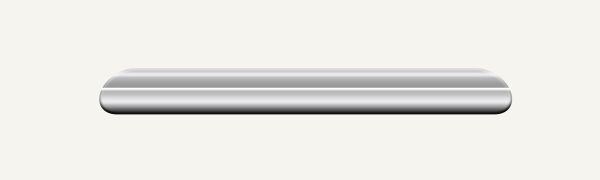
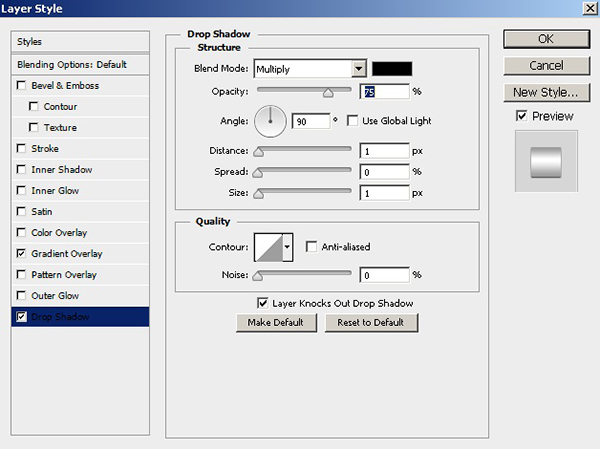
Дважды щелкните слой подставки, чтобы открыть окно «Стиль слоя», и примените заданные настройки для «Градиентное наложение» и «Скос и тиснение», чтобы придать ему некоторый характер.
Шаг 10
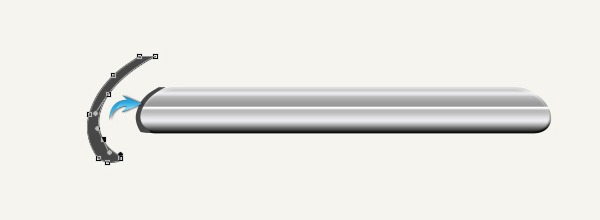
Выберите инструмент «Перо» (Режим инструмента: Форма), чтобы нарисовать форму, показанную ниже с левой стороны подставки. Вы можете использовать любой цвет сейчас.
Шаг 11
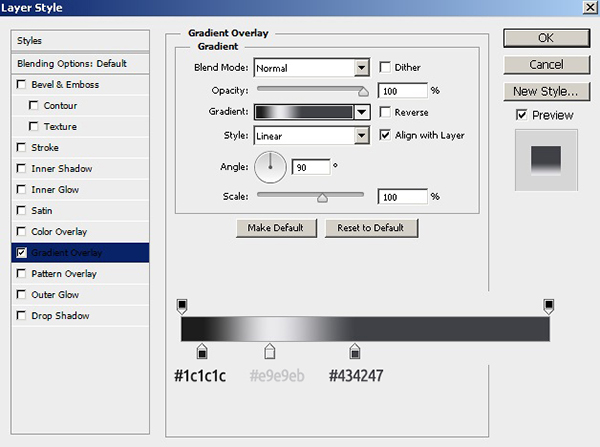
Дважды щелкните этот новый слой формы и примените следующие настройки для «Градиентного наложения».
Шаг 12
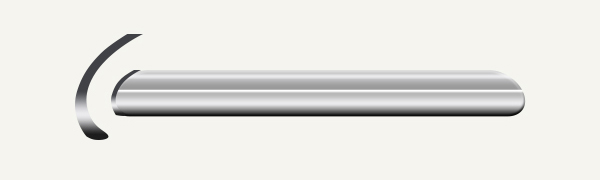
Дублируйте этот слой формы, перейдя в «Layer»> «Duplicate Layer» и переверните его, перейдя в «Edit»> «Transform»> «Flip Horizontal». Поместите его с правой стороны подставки.
Шаг 13
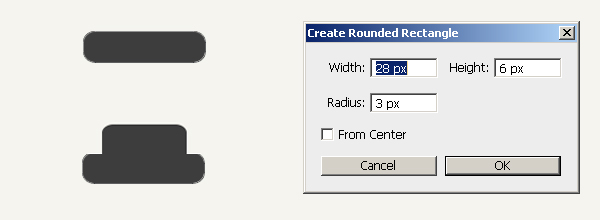
Далее мы сделаем ноги на ногах. Нарисуйте прямоугольник со скругленными углами с настройками, показанными ниже.
Нарисуйте еще один скругленный прямоугольник со следующими значениями и расположите его, как показано ниже, над предыдущим прямоугольником. Теперь выберите оба прямоугольника и нажмите Ctrl + «E», чтобы объединить их.
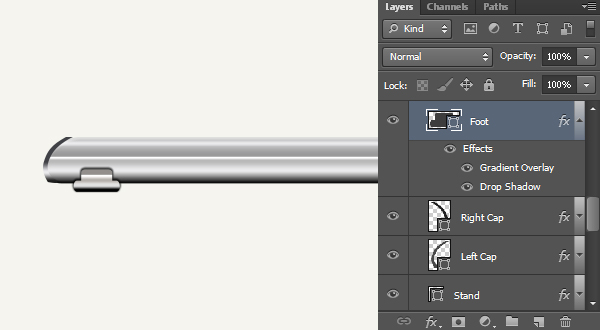
Шаг 14
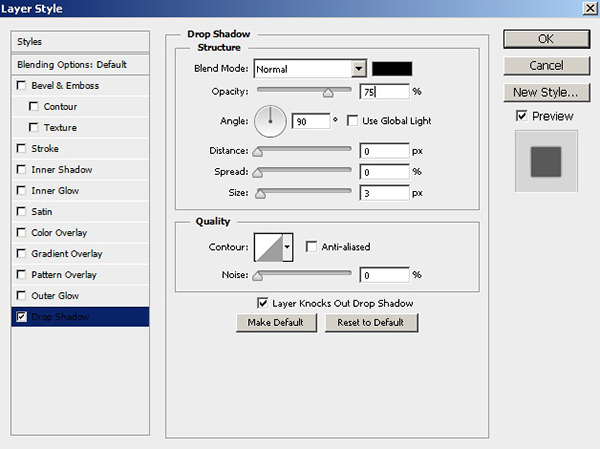
Дважды щелкните на слое ноги и примените следующие настройки для «Gradient Overlay» и «Drop Shadow».
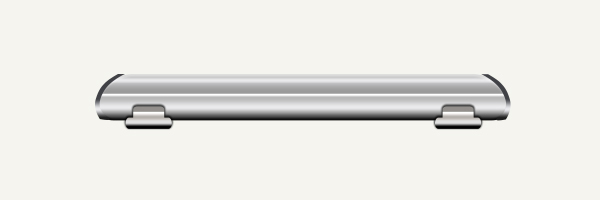
Шаг 15
Дублируйте слой стопы и расположите его по направлению к правой стороне подставки.
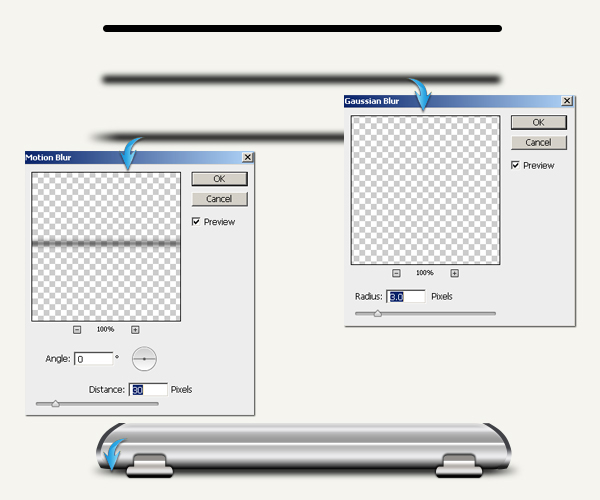
Шаг 16
Чтобы сделать тень подставки, нарисуйте тонкий прямоугольник с закругленными углами черного цвета. Теперь перейдите к «Фильтр»> «Размытие»> «Размытие по Гауссу» и примените к нему фильтр размытия по Гауссу 3px. После этого перейдите в «Filter»> «Blur»> «Motion Blur» и введите 30px для Distance и 0 Distance для вашего угла, чтобы получить эффект, показанный ниже. Наконец, разместите тень под подставкой. Посмотрите ниже для ясности.
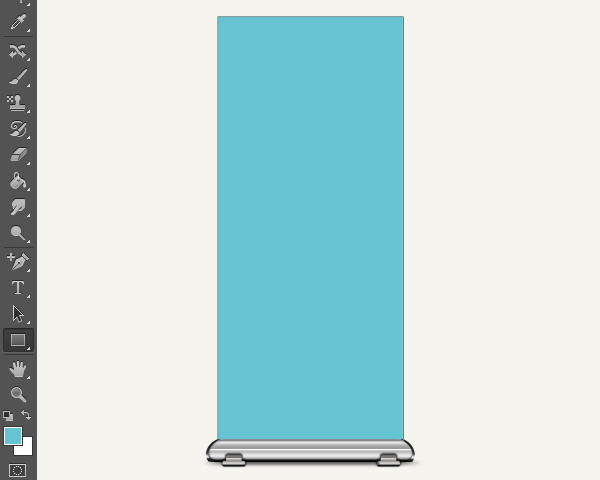
Шаг 17
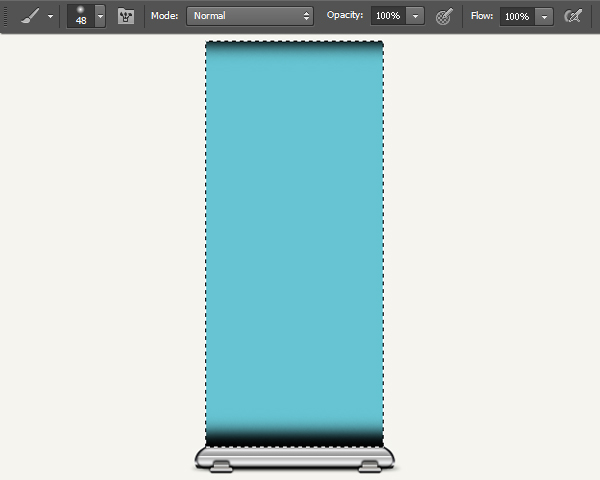
Затем создайте прямоугольник, чтобы определить место для вставки вашего баннера.
Шаг 18
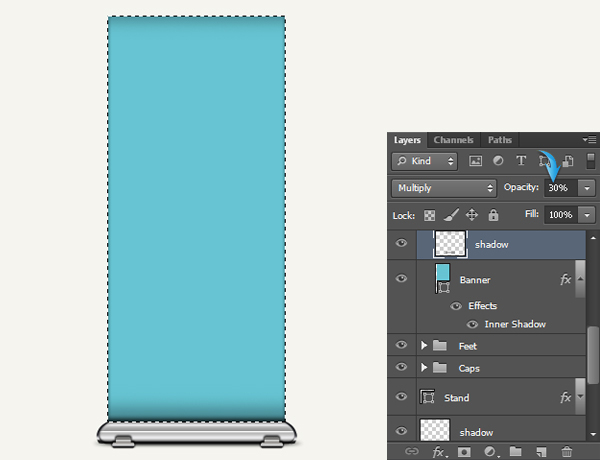
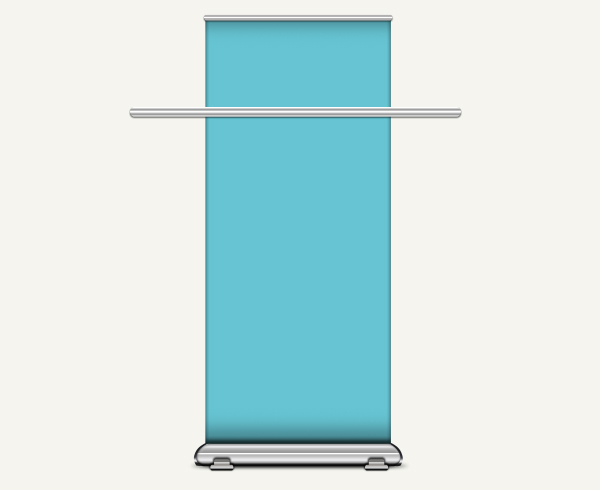
Нажмите Ctrl + <щелкните прямоугольник баннера>, чтобы выделить его. Теперь создайте новый слой над баннером и примените мягкую круглую кисть черного цвета на верхней и нижней границах, чтобы сформировать тень. Измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 30%.
Шаг 19
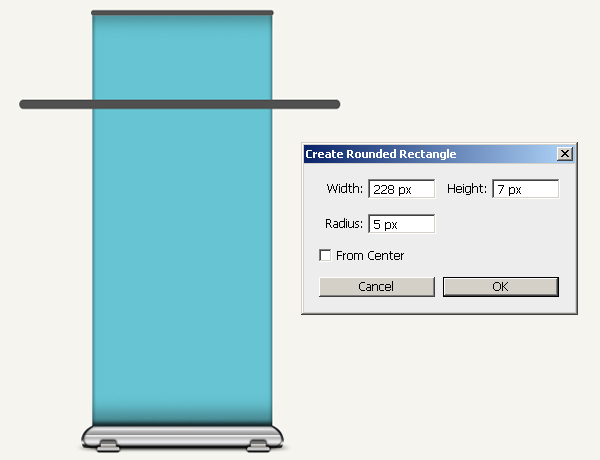
Чтобы сделать верхнюю часть подставки, сделайте прямоугольник, используя инструмент скругленный прямоугольник.
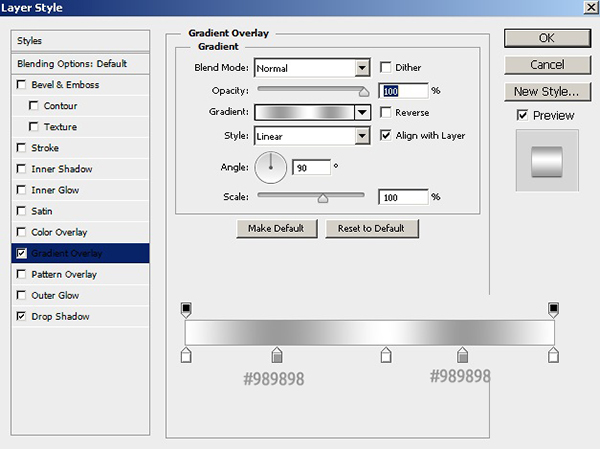
Дважды щелкните по прямоугольнику и примените следующие настройки для «Gradient Overlay» и «Drop Shadow».
Шаг 20
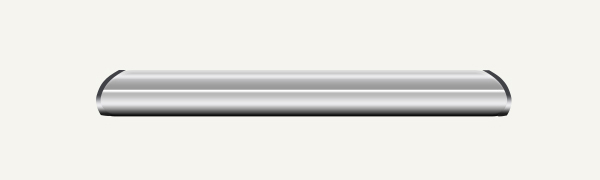
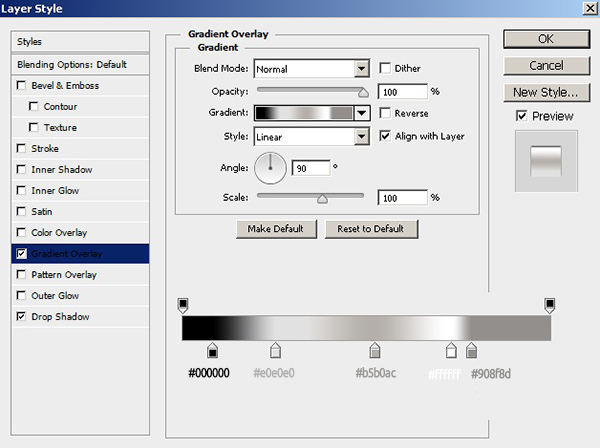
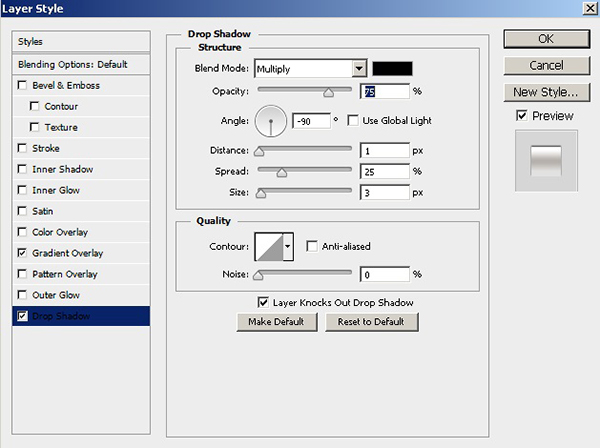
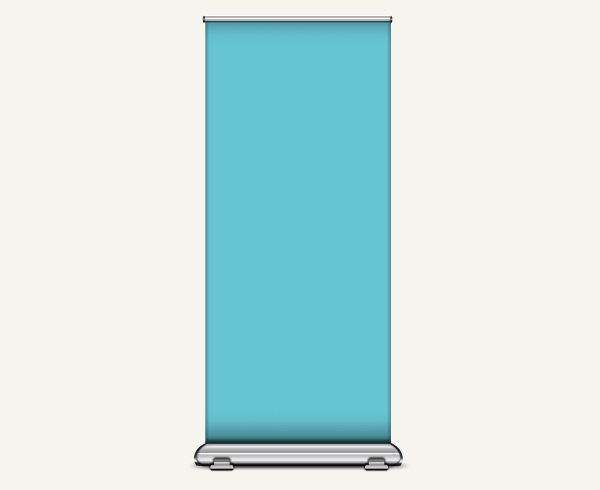
Затем, чтобы сделать колпачки в верхней части, нарисуйте маленький прямоугольник с закругленными углами и примените к нему градиент «черно-бело-черный» под углом 90⁰, используя опцию «Gradient Overlay».

Дублируйте прямоугольник и поместите новую копию на другом конце.
Шаг 21
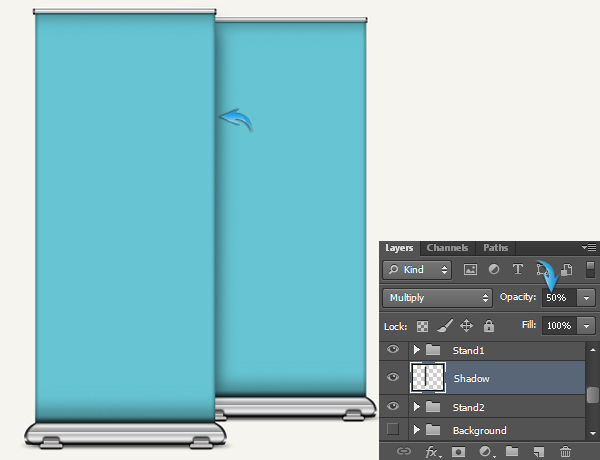
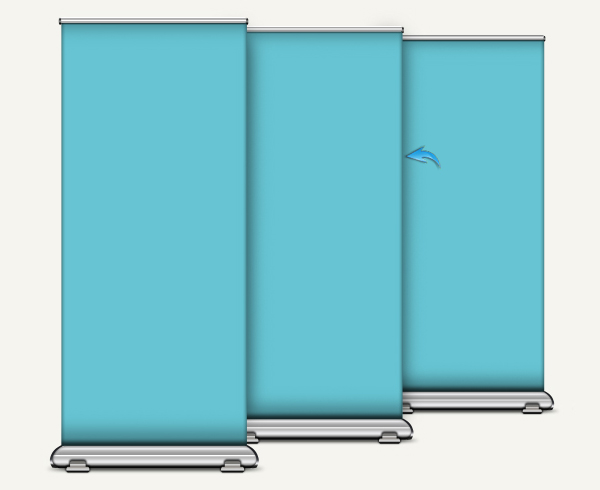
Наш рекламный стенд уже готов. Теперь нужно просто вставить дизайн вашего баннера на стенд. Соберите все слои баннера в одну группу и пометьте его как «Stand1». Дублируйте группу stand1, пометьте новый дубликат как «Stand2» и немного уменьшите его размер, используя бесплатный инструмент преобразования (Ctrl + «T»). Разместите группу stand2 ниже стенда1. Создайте новый слой («Слой»> «Новый слой») над ним и примерно сделайте тень, используя мягкую круглую кисть, как показано ниже. Вы можете стереть любые ненужные части тени, используя инструмент ластик. Измените режим смешивания теневого слоя на «Умножение» и уменьшите его непрозрачность до 50%.
Шаг 22
Дублируйте слой stand2, пометьте его как «Stand3», уменьшите его размер и поместите под слой stand2. Сделайте тень над ним, используя ту же технику, что и для stand1 и 2.
Шаг 23
Сделайте фоновую группу видимой сейчас. Я показал пример изображения, чтобы показать вам законченный вид. Наконец, примените мягкую круглую кисть белого и черного цвета к новому слою чуть выше фоновой группы, как показано ниже.
Теперь примените фильтр размытия Гаусса размером 15px («Фильтр»> «Размытие»> «Размытие по Гауссу») на слой с затенением и уменьшите его непрозрачность до 20-30%.
Конечный результат:

Это оно! Надеюсь, вам понравился урок и вы узнали что-то полезное. Наслаждайтесь впечатлениями ваших посетителей, которые не смогли приехать к вам лично.