Что такое фавикон?
Когда вы посещаете сайт, который вам нравится, вы можете добавить его в избранное, добавив его в закладки на потом. Вы можете организовать свои закладки довольно хорошо, используя любой браузер, но через некоторое время ваши закладки могут начать накапливаться. Как вы отличаете одну закладку от другой? Возможно, вы хотели бы иметь возможность визуально распознать закладку сайта без необходимости читать каждое имя и описание сайта. Вот где в игру вступает фавикон. Фавикон — это маленький значок 16 на 16 пикселей или 32 на 32 пикселя, который отображается в списке закладок (или «избранных») браузера рядом с его URL. Здесь вы можете разместить свой логотип или маленькое узнаваемое изображение, которое эффективно представляет ваш сайт всего лишь несколькими пикселями.
Создание Фавикон
Вы можете создать значок в любом редакторе изображений, который вам нравится. Вам придется конвертировать файл позже, но первоначальное создание может быть сделано в такой программе, как Photoshop. Вы можете начать с создания нового документа размером 32 на 32 пикселя или 16 на 16 пикселей. Я бы посоветовал начать с большего размера, потому что большинство браузеров уменьшают значок, чтобы соответствовать его целям. Больший размер будет использоваться для отображения значков большего размера.
С чистым холстом внешний вид вашего значка может следовать по нескольким различным маршрутам. Если у вас есть существующий веб-сайт или логотип, вы захотите включить элементы вашего дизайна в ваш значок. У вас очень ограниченное пространство, поэтому, скорее всего, это будет сокращенная версия вашего логотипа или, возможно, шрифт для подписи, который вы использовали на своем сайте.
Работа с таким небольшим форматом может быть трудной, но если вы используете Photoshop, вы можете очень сильно увеличить масштаб изображения, чтобы убедиться, что ваш favicon настроен с точностью до пикселя. Просто убедитесь, что ваша иконка отображается в реальном размере, чтобы убедиться, что она имеет желаемый вид в реальных размерах. Я увеличил до 1600%, чтобы построить мой. Работа на этом почти микроскопическом уровне поможет при настройке выравнивания и размеров; Вы можете просто использовать клавиши со стрелками, чтобы подтолкнуть ваш значок в одном из основных направлений.
Ключом к эффективному значению является баланс между положительным и отрицательным пространством. Если вы заполняете свой значок слишком сильно, негативного пространства не будет достаточно, чтобы разобраться, что это такое. Это особенно верно, если вы используете буквы в качестве значка.
Я собираюсь использовать Creative Beacon в качестве примера из реальной жизни (показан выше). Логотип состоит из названия веб-сайта с маяком, встроенным в надпись. Это обеспечивает хороший визуальный эффект для иллюстрации сообщения. Наш фавикон может пойти одним из двух способов. Первым может быть проверка маяка и использование его в качестве значка. Я сделал это с помощью инструмента лассо и просто скопировал и вставил. когда я уменьшил масштаб до истинного размера, я не мог сказать, что это было. Вы не могли понять, что это был маяк вообще.
Другая идея состоит в том, чтобы использовать первую букву в обоих словах логотипа, которые, конечно, являются «С» и «В». Я использовал ту же гарнитуру Trade Gothic и использовал ту же подпись синего цвета, что и на логотипе. Я центрировал буквы, но не затянул кернинг. Обычно я бы сблизил «C» и «B» ближе друг к другу, но мы должны помнить, что это будет 16px на 16px, и отрицательное пространство действительно поможет определить формы. Это сделает их легко читаемыми и узнаваемыми.
Вы также хотите избегать использования длинных или высоких изображений или чего-либо с большим количеством деталей, так как они будут ломаться при таком маленьком размере. В конце концов, вы обычно работаете только с 16 на 16 пикселей в своем дизайне. Ключ должен быть простым.
Давайте сравним два значка, которые мы создали, в реальном размере, и вы сразу сможете определить, какой из них лучше. В приведенном ниже примере маяк не узнаваем. Единственный способ узнать, что это маяк, это то, что я создал икону. Тем не менее, вы можете прочитать «C» и «B» очень легко. Мы использовали цвета, которые хорошо контрастируют друг с другом. Например, я бы не использовал аквамарин в качестве фона для моего значка, потому что это затруднило бы чтение букв. В этом случае маяк не работает должным образом, поэтому убедитесь, что вы выбрали правильный формат, соответствующий вашему сайту.
Фавикон Форматы Файлов
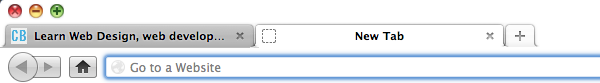
Если вы загрузите файл GIF или PNG, ваш значок будет иметь альфа-прозрачность, поэтому, если ваш значок появится на вкладке в Firefox, за ним не будет квадратного фона. Это может предложить немного редкого креатива для вашего крохотного холста, потому что, если вы хотите отличить неквадратную форму в вашем фавиконе, вы можете достичь этого довольно легко. Обратите внимание на созданный мной значок (в формате файла JPEG), который отображается на белом фоне на вкладке Firefox, как показано ниже. Если вы не хотите этого, то вы захотите сохранить свой первоначальный дизайн в формате GIF или PNG.
Загрузка вашего Favicon
После того, как вы определились со значком, вы можете искать генератор значков онлайн. Это позволяет любому легко создавать значки из файлов JPEG, GIF или PNG. Я нашел хороший генератор favicon здесь . Просто нажмите «Загрузить изображение» в левой строке меню и выберите файл, созданный ранее в Photoshop. У них есть возможность сжать, чтобы уместить квадрат или сохранить его текущий формат. Мы не хотели бы раздавить нашу икону; мы уже создали квадратную иконку для начала.
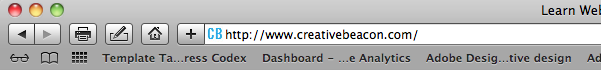
Вы можете просмотреть, как будет выглядеть ваш значок, и если вы довольны им, вы можете загрузить свой собственный значок. По завершении нажмите ссылку для загрузки, чтобы загрузить значок в формате .ico. Теперь все, что нам нужно сделать, это поместить значок в корневой каталог вашего сайта. Браузеры будут искать это, когда они откроют ваш сайт. Обратите внимание, что в приведенном ниже примере мой новый значок отображается рядом с URL-адресом в браузере.
Ваш значок может не отображаться сразу, особенно если раньше у вас был общий. Не отчаивайтесь, просто очистите кеш браузера и перезапустите браузер. Если это не сработает (особенно если вы используете Safari), вам придется перезагрузить Safari.
Вывод
Создать иконку для вашего сайта не сложно, но это то, что немногие дизайнеры тщательно обдумывают. В конкурентном онлайн-мире это одна из немногих возможностей отличить ваш сайт от других и повысить вероятность возвращения на ваш сайт (путем нажатия на закладку браузера). Отсутствие значка favicon — или, что еще хуже, значка программного обеспечения CMS, с которым вы работаете на своем сайте, — это распространенная, легко исправимая ошибка, которая делает ваш сайт и страницы, добавленные в закладки, смешиваются и остаются незамеченными.
Вы можете создать свой собственный значок в считанные минуты. Вы можете выделить ваш favicon и поощрять повторные посещения, следуя нескольким простым правилам, таким как придание ему большого контраста, много места и поддержание вашего favicon очень простым. Вы хотите мгновенное признание, повторные посещения и укрепление бренда.
Есть ли у вас советы, которыми вы бы хотели поделиться в отношении создания своего пользовательского значка? У вас есть любимые иконки из Интернета? Поделитесь ими с нами в комментариях ниже.