Каждую неделю я публикую несколько коротких советов, которые помогут вам ускорить рабочий процесс в Photoshop. Сегодня у меня есть три совета, которые помогут вам при создании веб-графики.
Закрыть обрезку с помощью команды обрезки
При разработке и создании графики для Интернета часто приходится находить компромисс между качеством и размером файла. Для того, чтобы сжать каждую последнюю каплю из размера файла, вы можете использовать команду Photoshop Trim, чтобы обрезать вещи очень близко.
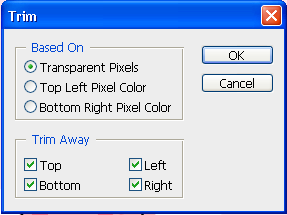
Открыв изображение, выберите «Изображение»> «Обрезать».
Откроется диалоговое окно «Обрезка», в котором вы можете решить, как будет выполнена обрезка. Фотошоп отрежет как можно больше пикселей, посмотрев на цвета в верхнем левом или нижнем правом углу изображения и обрезая их, пока не достигнет другого цвета. Обрезка может работать очень хорошо, когда вы создаете изображения на основе шрифтов для веба, если фон имеет сплошной цвет
Простой способ создать прозрачность
Ну, самый простой способ сделать это — удалить фоновый слой в палитре слоев, оставив все, что было выше фоновых слоев.
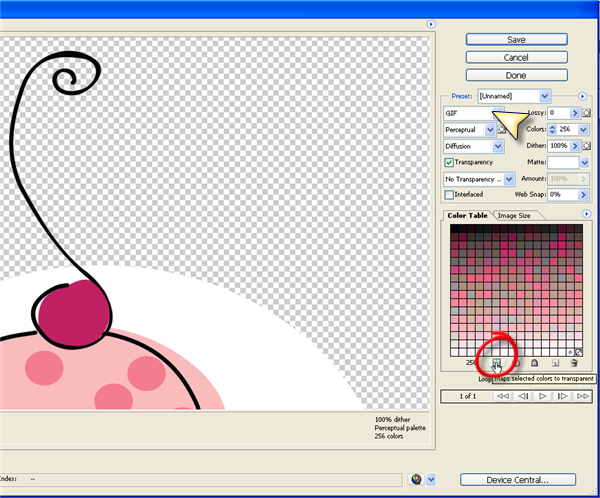
Однако есть и другой способ сделать это, оставив фоновый слой без изменений. Когда вы довольны своей веб-графикой, выберите «Файл»> «Сохранить для Интернета и устройств». В открывшемся диалоговом окне выберите «GIF» или «PNG» в инструменте «Пипетка», а затем щелкните цвет на изображении, которое хотите сделать прозрачным. Нажмите на таблицу цветов в правом нижнем углу, а затем нажмите на карту Выбранный цвет на прозрачный (это первый значок слева под образцами цветов в таблице и вуаля, у вас есть прозрачный фон.
Извлеките код цвета Hex с помощью пипетки
Если вы работаете с изображением в Photoshop и хотите использовать некоторые цвета в веб-дизайне, вы можете извлечь шестнадцатеричные коды HTML с помощью инструмента «Пипетка».
Выберите инструмент «Пипетка» (I), затем щелкните правой кнопкой мыши (ПК) или «Ctrl» (Mac) на изображении. Появляется раскрывающееся меню, и вы можете выбрать «Копировать цвет как HTML». Это сохранит код в буфер обмена, а затем вы можете вставить его в свой HTML-редактор.

Там у вас есть это. Три небольших совета, которые помогут вам ускорить рабочий процесс при создании веб-графики.
Какие еще у вас есть советы по работе с Photoshop?
Связанное Чтение