Обычная техника в наборе текста и дизайне — это смешивание шрифтов. Это должно быть сделано с некоторой изяществом, чтобы гарантировать, что добавление второго (или третьего) шрифта не вступает в противоречие с основным лицом работы и дизайном в целом.
Возможно, наиболее распространенным является сочетание засечек с sanserif. Один может использоваться для установки заголовков, а другой служит для установки основной копии; или наоборот. В качестве альтернативы, один может установить контент, в то время как другой используется для элементов управления пользовательского интерфейса.
Как правило, первая задача состоит в том, чтобы учесть размерные расхождения между глифами. Чтобы описать, как возникает эта проблема, полезно отметить, как дизайн шрифта отличает «символы» от «глифов».
Символ — это семантическое представление, в то время как глиф — это особый стилистический рисунок этого символа. Итак, буква «а» является символом; То, как ваш компьютер отобразил букву «а» от гарнитуры Lucida Grande roman, делает его глифом. У Люциды Гранде есть несколько символов для буквы «а»: курсив, римский жирный, жирный курсив и так далее. В каждом случае этот стиль «шрифта» имеет другой рисунок для письма; каждый другой глиф.
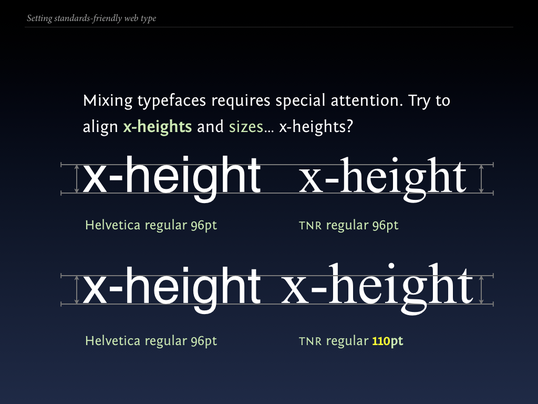
Это приводит к проблеме, которая может возникнуть при смешивании нескольких гарнитур: гарнитуры — даже при одинаковых размерах уставки — изменяются оптически разными способами. Это означает, что Helvetica, установленный на 96pt, будет сильно отличаться от Times New Roman с таким же размером.
Выравнивание по x-высоте
Чтобы убедиться, что вещи не конфликтуют, особенно при установке двух граней в одном и том же тексте, нужно начать с выравнивания высот x:
Высота x — это длина, простирающаяся от базовой линии, на которой располагаются буквы-невидимки, до общей высоты строчных букв, которые не имеют символа по возрастанию (например, a, c, e, g, m, n, o, p , q, r, s, u, v, w, x, y, z — из которых g, p, q и y имеют потомки ). Эта невидимая линия, обозначающая высоту x, называется средней линией .
Мы делаем это, просто беря нашу первую гарнитуру с заданным размером и стилем, а затем увеличивая или уменьшая размер второй гарнитуры до тех пор, пока не выровняются высоты x.
Стилистические Столкновения
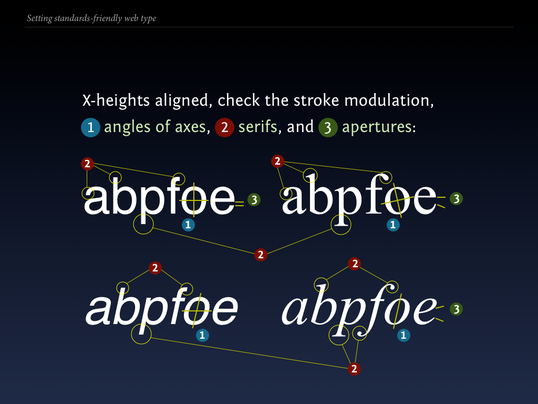
Выравнивание по x-высотам — это только первый шаг, и часто я никогда не удосуживаюсь делать это, если чувствую, что шрифты просто стилистически сталкиваются. Здесь нам необходимо учитывать широкий спектр факторов:
- Инсультная модуляция (изменяющаяся толщина глифов, особенно заметно на засечках).
- Угол наклона осей и характерный уклон лица — возможно, все в порядке, но один курсив наклонен в одном направлении, а второй наклонен в другом направлении.
- Стили с засечками (стрижка или толстая, концевые стили: слезная, клювовая, эллиптическая) или их отсутствие.
- Отверстия , отверстия счетчиков (см. Ниже).
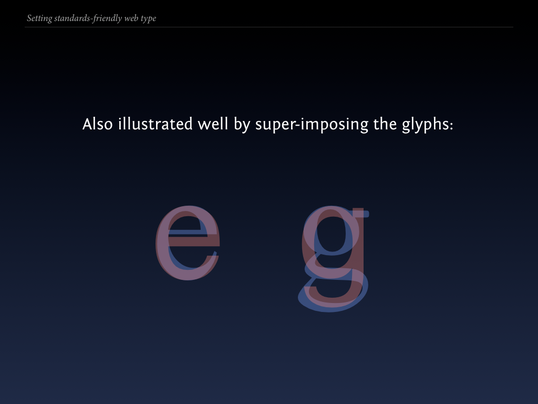
После этого проверьте отрицательное пространство — пространство между буквами и между ними:
Выровняв x-высоту и парный, могут быть другие более видимые пятна, такие как весовые:
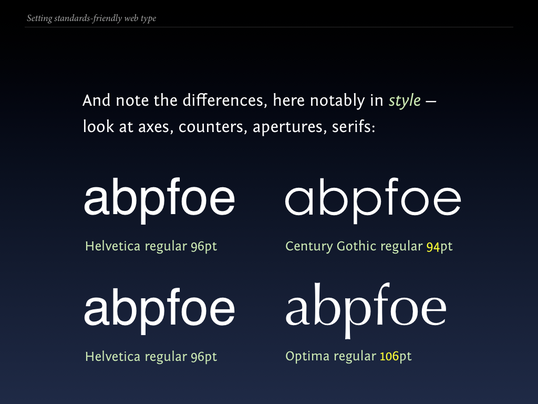
Давайте посмотрим на еще несколько:
Заметили стилистические различия между Helvetica и Verdana? Это в первую очередь потому, что Хельветика — реалистическое или неогротескное лицо, а Вердана — гуманистическое лицо. (Это стилистические классификации, используемые дизайнерами и типографами.)
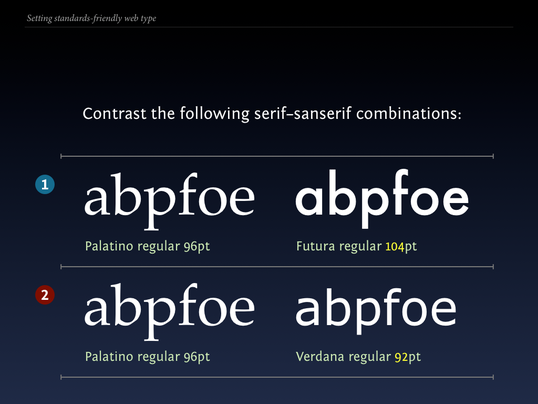
А теперь представьте себе, как сочетать красивое лицо с засечками-гуманистами с реалистом или, что еще хуже, геометрическим sanserif? Они по своей сути будут расходиться друг с другом, даже если выровнены по высоте x (1):
Вместо этого выберите подходящего партнера для вашего первого лица, в этой ситуации классический гуманист Палатино и хорошо читаемую и оптимизированную для экрана Вердану (2).
Эти два были бы идеальной гуманистической комбинацией для экранного проекта набора текста, потому что оба довольно широко доступны, и оба очень разборчивы при растеризации на экране.
Есть ли у вас любимые комбинации и пары?