В продолжение предыдущей статьи о цвете, Color Theory 101 , мы рассмотрим цвета RGB и CMYK.
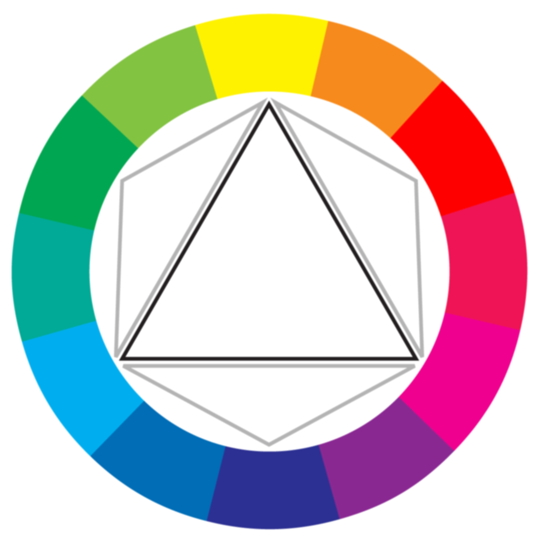
Я постоянно удивляюсь отсутствию уважения к красному, желтому и синему основным цветовым колесам. Я слышал, что люди называют это недействительным, архаичным, и инструментом детского сада. Это правда, что красный, желтый и синий цветовые колеса не являются научно точной моделью восприятия света. Многие люди хотят исключить красный, желтый и синий цветовые колеса из художественных программ и установить цветовое колесо CMYK (голубой, пурпурный, желтый и черный), показанное на рисунке 1, «Цветовое колесо CMYK», в качестве универсального цветовая модель. Обратите внимание, что второстепенными цветами в цветовом круге CMYK являются красный, зеленый и синий, что означает, что мы можем использовать CMYK для иллюстрации как аддитивного (с использованием света), так и вычитающего (на бумаге) цвета.
Рис. 1, «Цветовое колесо CMYK»
Чтобы проиллюстрировать причины перехода к CMYK, я использовал гуашевые краски, которые в основном представляют собой акварельные краски в тубе. При смешивании с водой они довольно прозрачные и дают цвета, которые вы ожидаете увидеть на современном цветовом круге CMYK, как показано на рисунке 2 «Игра с гуашевыми красками CMY». Пурпурный и желтый смешивают до получения приятных оттенков оранжевого, а голубой и желтый — до зеленых и мятных оттенков. Так работает печать CMYK. Чернила являются полупрозрачными, и перекрытие между ними (наряду с использованием черного — не забывайте о хорошем старом) дает нам большинство цветов, которые мы можем видеть на дополнительном, светоизлучающем мониторе или телевизоре. Как мог бы сказать известный преподаватель телевизионной живописи Боб Росс: «Это счастливая маленькая цветовая модель»

Рис. 2, «Игра гуашевыми красками CMY» — щелкните для сканирования с высоким разрешением.
Подождите! Что это за пурпурное пятно? Да, равные количества голубого и пурпурного образуют фиолетовый или фиолетовый цвет вместо чистого синего, предложенного цветовым колесом CMYK. Многочисленные аномалии возникают, когда мы смешиваем непрозрачные пигменты. По сути, если ваша краска настолько густая, что вы не видите белой бумаги или холста, на котором вы рисуете, концепция цветового круга CMYK начинает терпеть неудачу. В этом отношении традиционное красное, желтое и синее цветовое колесо, разработанное Гете, Иттеном и другими в течение последних четырех столетий или около того, является гораздо лучшей моделью.
Но мы используем пиксели, а не рисовать! Причина, по которой многие цифровые художники по-прежнему держат под рукой колесо красного, желтого и синего цветов, заключается в том, что цветовые схемы и концепции традиционной теории цвета основаны на этой модели. Как мы вскоре увидим, отношения между цветами в значительной степени определяются их относительным положением на цветовом круге. Но эти позиции различаются в зависимости от колеса; например, на традиционном цветовом круге красный и зеленый противоположны, тогда как на колесе CMYK голубой цвет противоположен красному. Мы не можем просто сместить красное и синее вокруг цветового круга и назвать это днем. Из-за этого цветовые схемы, которые я буду обсуждать в следующих нескольких статьях, основаны на красной, желтой и синей цветовой модели.
В обеих моделях цветовых колес есть недостатки, и дополнительные цвета являются ярким примером. Но что действительно собирается испечь вашу лапшу, так это когда я скажу вам, что не существует цветового круга, которое могло бы полностью описать сложности того, как мы воспринимаем цвет от света. Несмотря на то, что я делаю дизайн в основном для Интернета — среды, отображаемой в RGB, — я все еще использую красный, желтый и синий в качестве основы для выбора цвета. Я считаю, что цветовые сочетания, созданные с использованием красного, желтого и синего цветового круга, более эстетичны, а хороший дизайн — это эстетика. Поэтому я собираюсь представить теорию цвета в том виде, в каком я ее изучил, на втором курсе по основам дизайна в колледже: от традиционного красного, желтого и синего цветового круга.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы прекрасного веб-дизайна» (второе издание вышло сейчас!). Обязательно ищите другие статьи из книги здесь, на фестивале дизайна.