Иллюстрация является неотъемлемой частью графического дизайна. Стилизованные иллюстрации могут иметь привлекательный внешний вид, который выходит далеко за рамки реалистичной фотографии, особенно когда речь идет о еде. Иллюстрация снисходительного съедобного удовольствия может привлечь невероятное количество внимания и вызвать интуитивные реакции у зрителей.
В этом уроке я расскажу вам, как сделать вкусный пончик в Photoshop. Для достижения окончательного результата мы будем использовать инструмент «Перо», инструмент «Кисть», инструмент «Сжигание», инструмент «Уклонение», инструмент «Размазывание», а также различные фильтры и методы укладки слоев. Надеемся, что вы узнаете несколько полезных советов для повышения аппетита одновременно. Итак, начнем!
Ресурсы:
Конечный результат:
( Загрузите готовый многослойный PSD-файл .)
Шаг 1
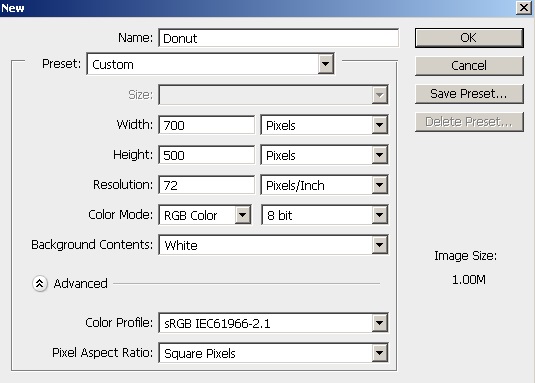
Создайте новый документ в Photoshop с шириной 700 пикселей и высотой 500 пикселей.

Шаг 2
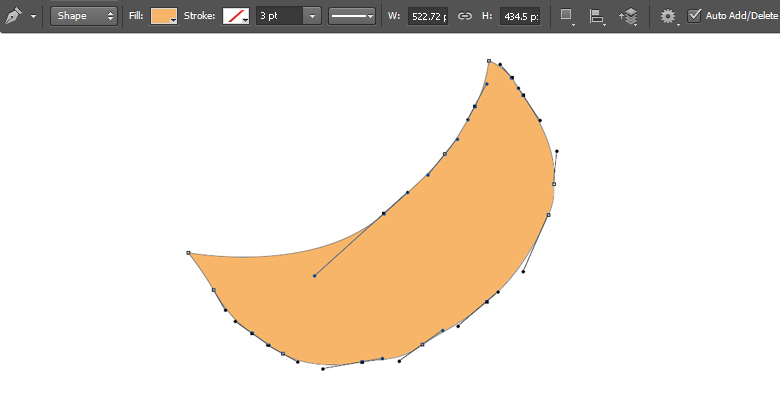
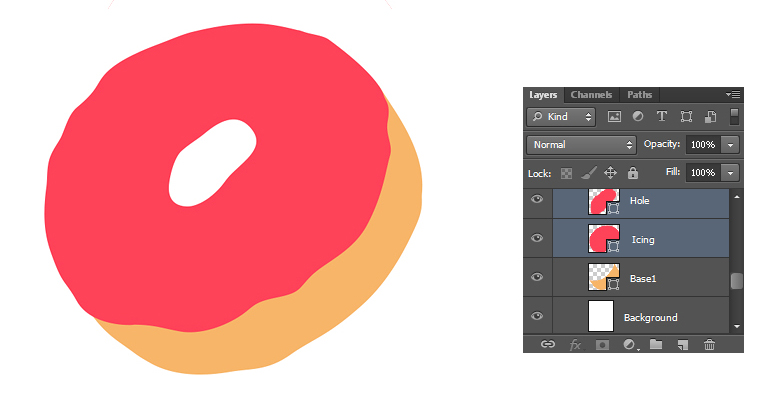
Прежде всего, нарисуем основные формы пончика. Выберите # f7b569 в качестве цвета переднего плана и выберите инструмент «Перо» (режим инструмента «Форма»), чтобы нарисовать форму, показанную ниже. Пометьте его как «Base1».

Шаг 3
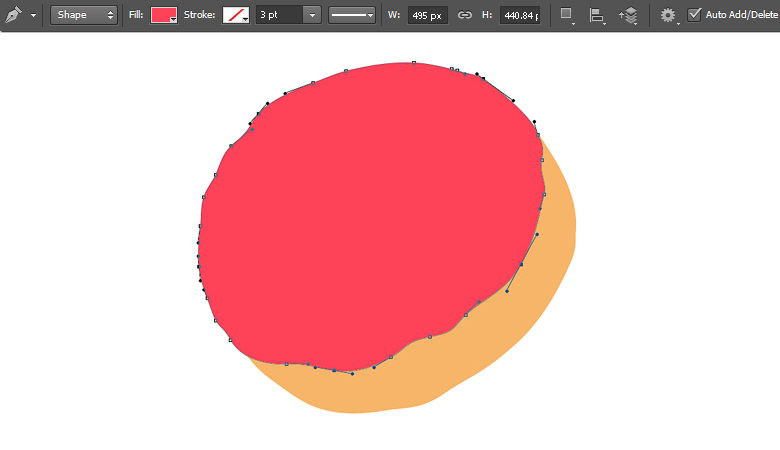
Теперь выберите цвет # fe4258 и нарисуйте форму, чтобы сделать глазурь. Глазурь на пончике никогда не бывает идеальной, поэтому постарайтесь сделать ее немного нерегулярной. Пометьте его как «Обледенение».

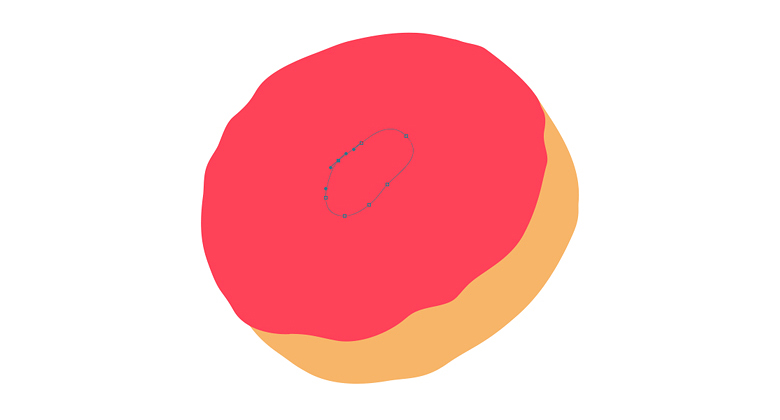
Нарисуйте еще одну фигуру, покрывающую центр обледенения, как показано ниже. Пометьте его как «Отверстие».

Шаг 4
Выделите слои с отверстиями и обледенением, нажав клавишу «Shift». Затем перейдите в «Слой»> «Объединить фигуры»> «Вычесть переднюю фигуру». Пометьте полученную форму как «Обледенение».

Шаг 5
Еще раз, выберите # f7b569 в качестве цвета и нарисуйте фигуру под слоем обледенения, используя инструмент «Перо» (Режим инструмента: Форма). Пометьте его как «Base2».

Шаг 6
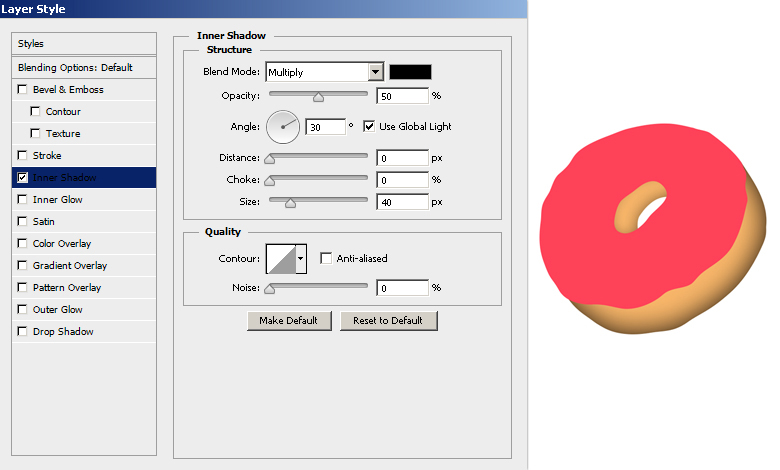
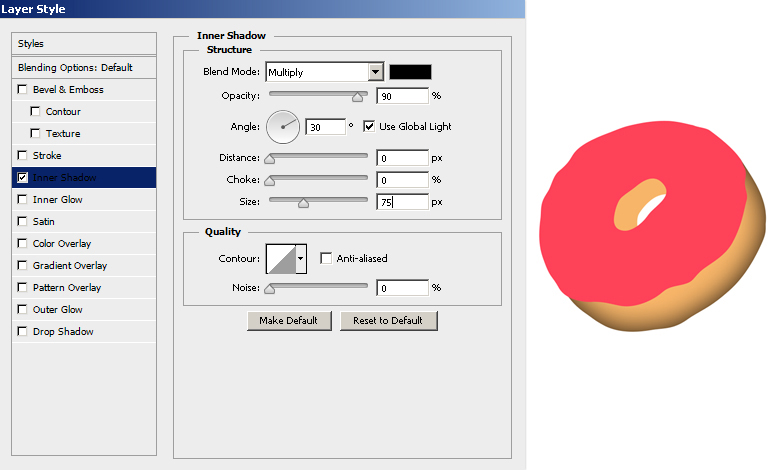
Далее мы дадим этим фигурам некоторый объем с помощью стилизации слоя. Дважды щелкните слой «Base1», чтобы открыть окно стиля слоя и применить следующие настройки для внутренней тени.

Шаг 7
Дважды щелкните слой глазури и примените следующие настройки для внутренней тени, атласа и тени, чтобы получить тот же эффект, что и у меня.

Шаг 8
Теперь мы добавим детали к слою base1. Выберите цвет # ae7533 и выберите мягкую круглую кисть. Нажмите Ctrl +

Пока выделение все еще активно, выберите # cf8d42 в качестве цвета и нарисуйте неправильную линию, используя мягкую круглую кисть 15-20px (непрозрачность 60%) на новом слое, как показано ниже.

Создайте новый слой и выберите # fed8ac в качестве цвета. Примените мягкую круглую кисть (размером 30-40 пикселей), как показано ниже. Уменьшите непрозрачность этого слоя до 50%.

Шаг 9
Теперь выберите мягкую круглую кисть размером 1-2 пикселя и сделайте случайные легкие и темные мазки на новом слое.

Выберите инструмент «Размазывание» (сила: 15%) и примените его к этим мазкам, чтобы смешать их вместе. Как только вы закончите, уменьшите непрозрачность слоя штрихов до 50%.

Шаг 10
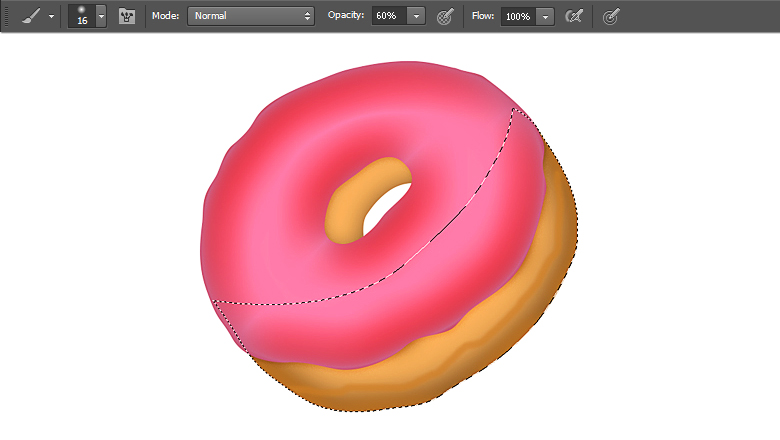
Пока выделение все еще активно, создайте новый слой и перейдите в «Edit»> «Fill»> «Use 50% Grey». Измените режим смешивания на «Overlay». Выберите инструмент «Записать» и выберите инструмент с мягкой круглой кистью размером 40–50 пикселей с диапазоном «Средние тона» и «Экспозиция»: «20%». Примените это по краям. Теперь выберите кисть размером 2-3 пикселя и примените инструмент «Зажигание» к деталям, созданным на шаге 9. После этого выберите инструмент «Уклонение» с диапазоном: «Средние тона» и «Экспозиция»: «20%». Примените уклонение к деталям, чтобы выделить их.

Шаг 11
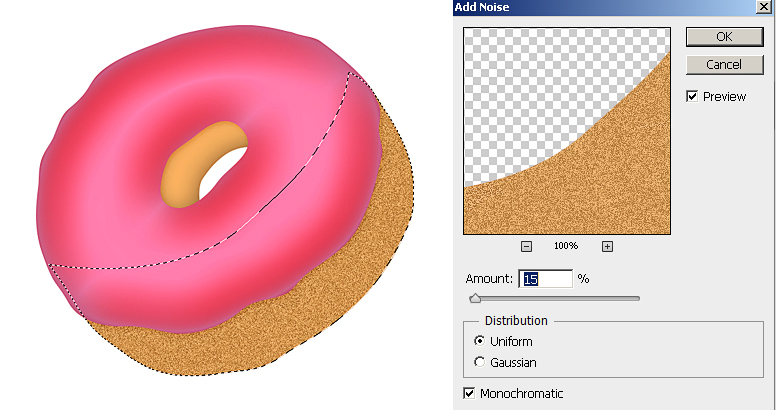
Далее мы применим текстуру к основанию1. Чтобы сделать текстуру, создайте новый слой и залейте его цветом # d19956. После этого перейдите в «Фильтр»> «Шум»> «Добавить шум» и используйте следующие значения здесь.

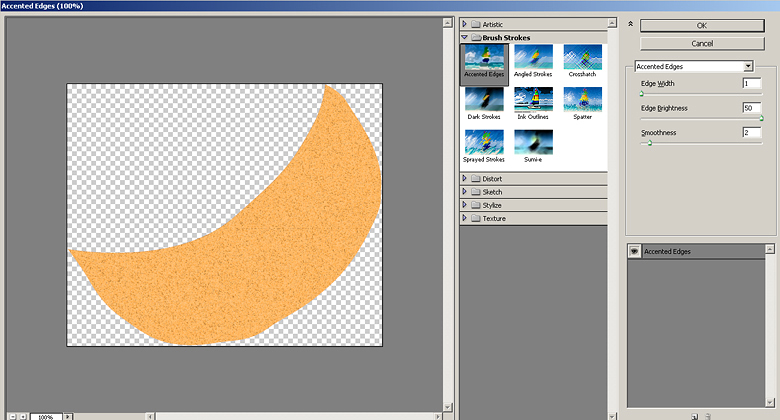
Теперь перейдите в «Фильтр»> «Галерея фильтров»> «Мазки кистью»> «Акцентированные края» и примените следующие настройки здесь.

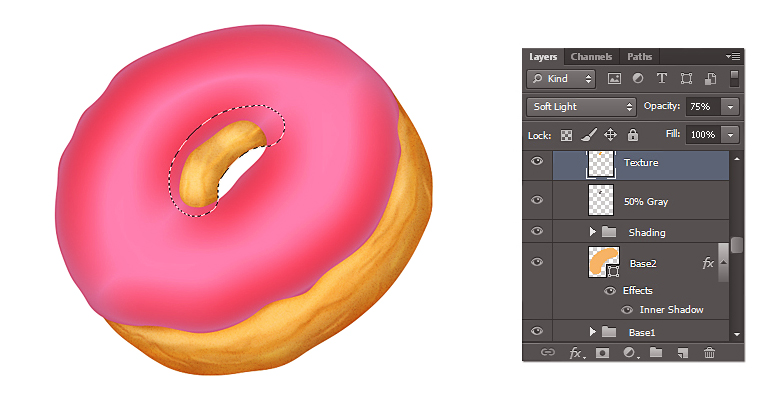
Измените режим смешивания на «Soft Light» и установите непрозрачность 75%.

Шаг 12
Нажмите Ctrl +

Шаг 13
Далее мы применим заливку к глазури. Нажмите Ctrl +

Шаг 14
Выберите # a33d41 в качестве цвета и нанесите немного теней на новый слой, используя мягкую круглую кисть (непрозрачность: 50-60%). Как только вы закончите, измените режим смешивания этого слоя на «Hard Light» и установите непрозрачность на 75%.

Шаг 15
Теперь создайте новый слой и заполните его «50% серым» в выделении. Примените к нему инструменты Burn и Dodge, используя те же настройки, что и в шаге 10.

Шаг 16
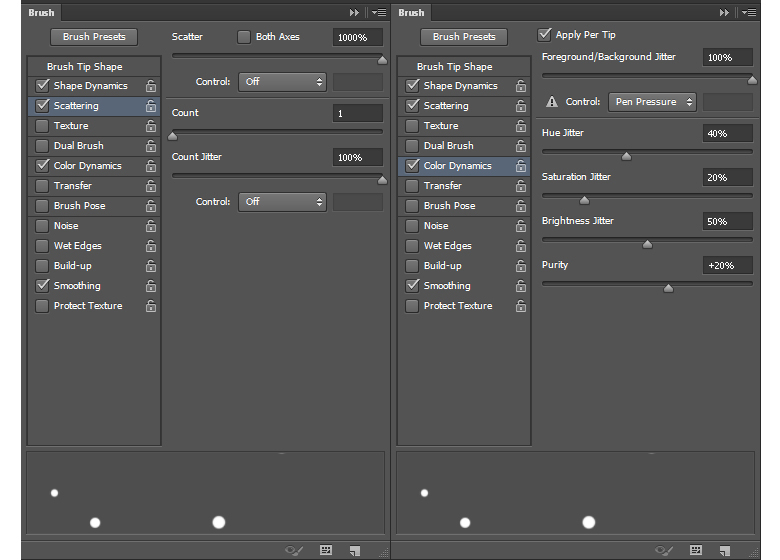
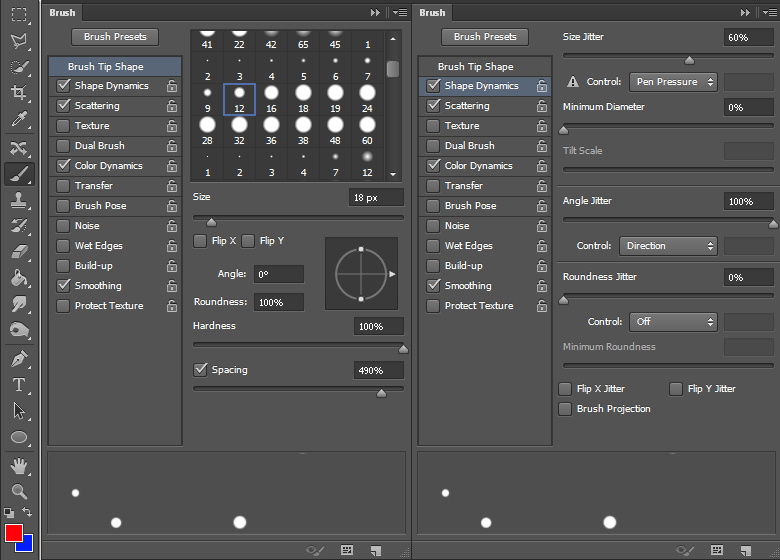
Выберите красный цвет как передний план и синий цвет как цвет фона. Выберите инструмент кисти и нажмите «F5», чтобы открыть панель кисти. Примените следующие настройки здесь.

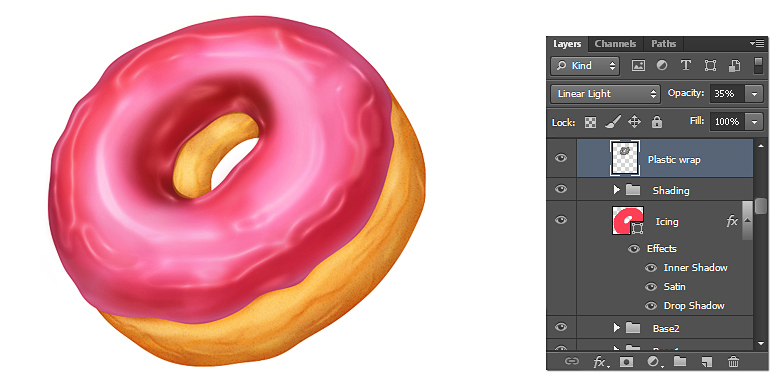
Теперь примените эту кисть к новому слою и измените режим смешивания на «Linear Dodge».

Шаг 17
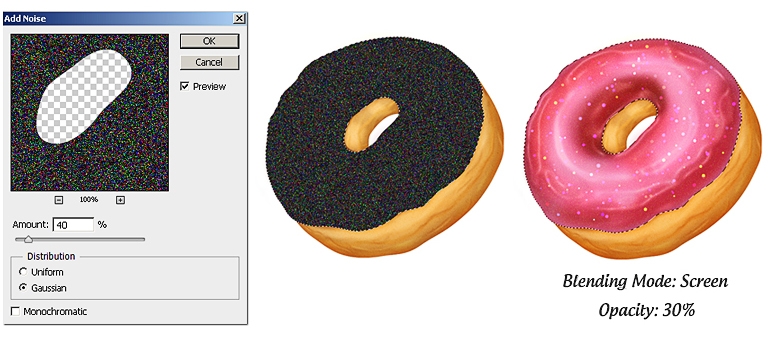
Далее мы добавим немного шума на глазурь. Создайте новый слой, заполните выделение черным и перейдите в «Фильтр»> «Шум»> «Добавить шум». Примените следующие настройки здесь. Измените режим смешивания на «Screen» и установите непрозрачность на 30%.

Шаг 18
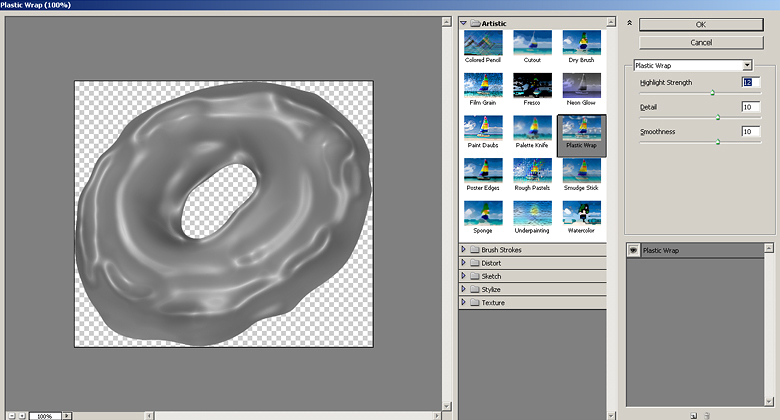
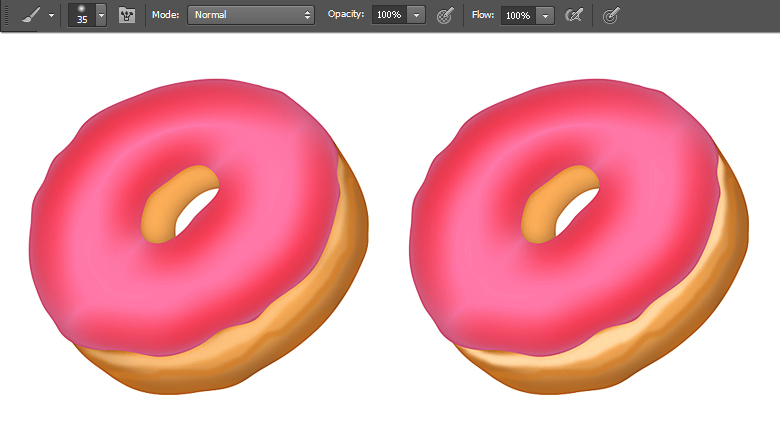
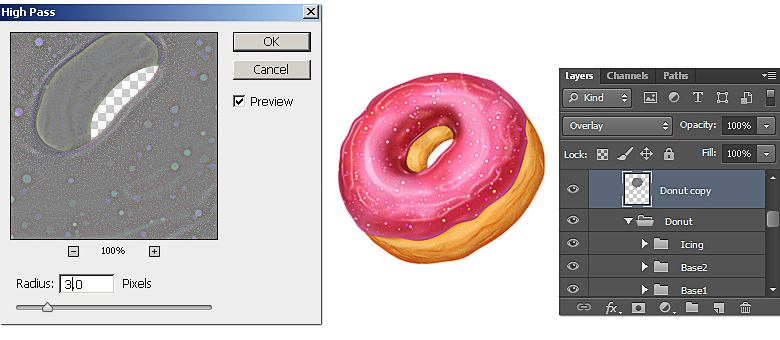
Чтобы отточить детали, соберите все слои, образующие пончик, в одну группу, продублируйте и объедините. Теперь перейдите к «Фильтр»> «Другое»> «Высокий проход». Используйте значение 3px здесь. Измените режим смешивания слоя верхних частот на «Наложение».

Шаг 19
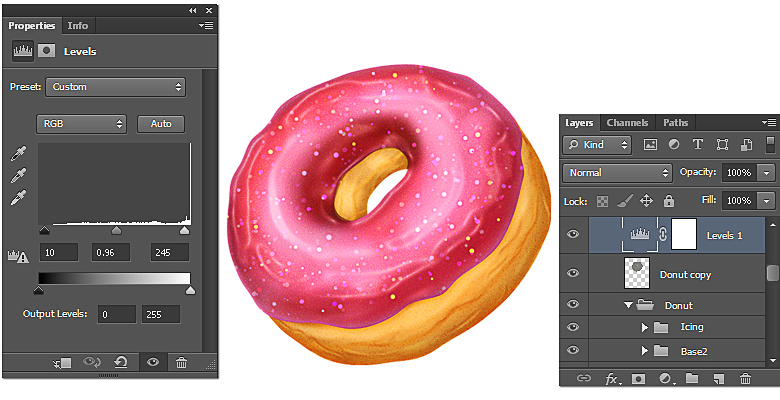
Нажмите на значок «Создать новый заливочный или корректирующий слой» в нижней части панели слоев и выберите «Уровни». Примените следующие настройки здесь.

Шаг 20
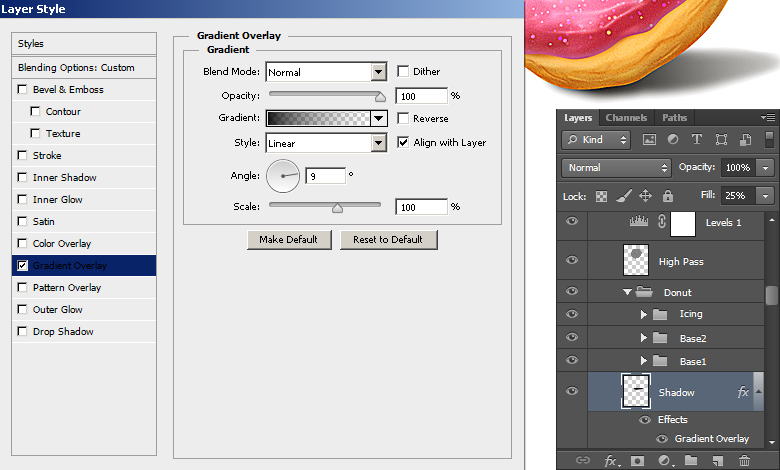
Чтобы создать тень, нанесите большую мягкую круглую кисть на новый слой ниже остальных слоев. Теперь размажьте его с помощью инструмента smudge, чтобы получить результат, показанный ниже.

Уменьшите его непрозрачность до 25% и примените к нему градиент «от черного к прозрачному», используя следующие настройки.

Конечный результат:

Вот и все, ребята. Я надеюсь, что вы повеселились и узнали несколько полезных советов. Наслаждайтесь своим вкусным пончиком.