Вы будете удивлены, как часто дизайнеров просят внедрять повседневные предметы и предметы в свои проекты. Эти изображения часто могут иметь сильный символизм, который может вызвать сильный, интуитивный отклик у зрителя … особенно когда это связано с вкусной едой и напитками .
В этом уроке я познакомлю вас с процессом создания векторизованной кофейной чашки в Illustrator. Для достижения конечного результата мы будем использовать различные инструменты формы, инструмент «Перо», инструмент «Градиент», инструмент «Сетка» и инструмент «Распылитель символов». Надеюсь, вы узнаете несколько полезных советов по пути. Давайте начнем!
Конечный результат: (Чтобы скачать готовый многослойный файл, нажмите здесь.)
Шаг 1
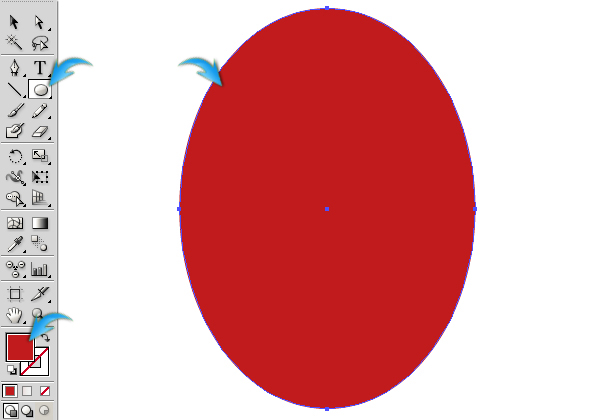
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 450 пикселей.
Шаг 2
Прежде всего, мы нарисуем основную форму чашки. Выберите # C11B1D в качестве цвета заливки и установите для своего обводки значение «none». Выберите инструмент эллипса, чтобы нарисовать удлиненный эллипс, как показано ниже.
Шаг 3
Нарисуйте прямоугольник на новом слое над слоем эллипса, покрывающим половину эллипса. Вы можете использовать любой цвет для прямоугольника, это не имеет значения. Теперь выберите слои эллипса и прямоугольника, нажав на мишень в форме кольца на правой стороне соответствующих слоев и выберите режим формы «Минус фронт» в окне следопыта. Чтобы открыть окно Pathfinder, перейдите в «Окно»> «Pathfinder».
Шаг 4
Выберите «Добавить опорную точку», чтобы добавить две опорные точки у основания чашки. Теперь дважды щелкните по базовым опорным точкам одну за другой с помощью «инструмента прямого выбора» («A»), чтобы придать ему форму, показанную ниже. Пометьте этот слой как «Чашка».
Шаг 5
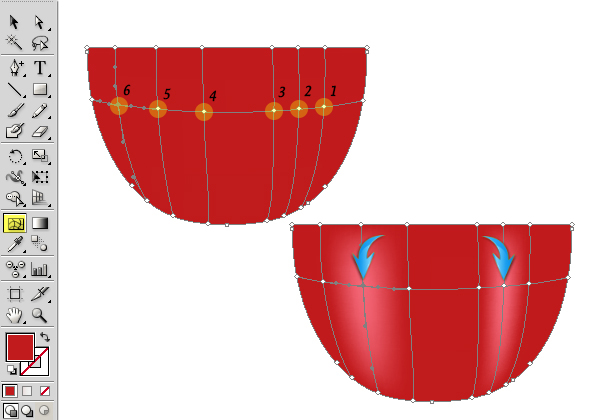
Дублируйте слой чашки, немного уменьшите его размер, используя инструмент выделения («V»). Теперь выберите инструмент «Сетка» («U») и примените его к дублированной чашке в местах, показанных ниже. Таким образом вы получите путь к сети. Нажмите на точку привязки 2 с помощью инструмента «Сетка» и измените цвет заливки на # F46777. Это выделит второй путь. Нажмите на пятую опорную точку, используя инструмент сетки, и снова измените цвет заливки на # F46777, чтобы создать второе выделение на другой стороне чашки.
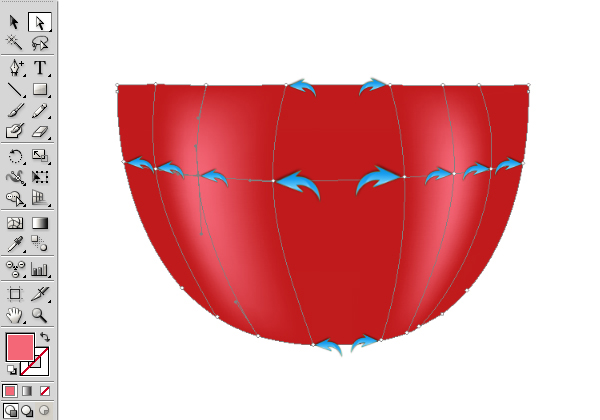
Чтобы отрегулировать блики, нам нужно сделать эти петли немного изогнутыми. Отрегулируйте каждую опорную точку с помощью инструмента прямого выбора («A»), чтобы сделать слегка изогнутые контуры.
Шаг 6
Далее мы сделаем верхнюю часть чашки. Нарисуйте эллипс над чашкой, используя чистый белый цвет заливки и # F4F4F4 в качестве цветного штриха (ширина штриха 1pt).
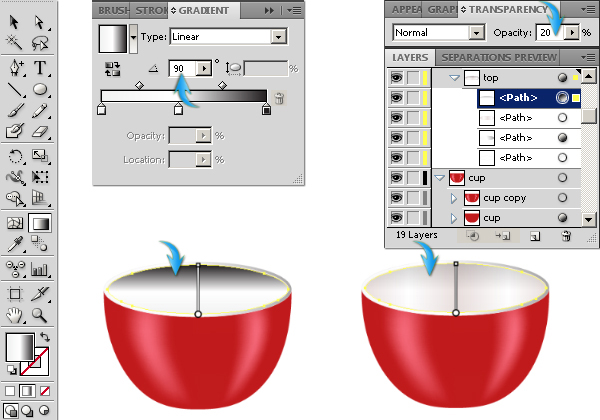
Шаг 7
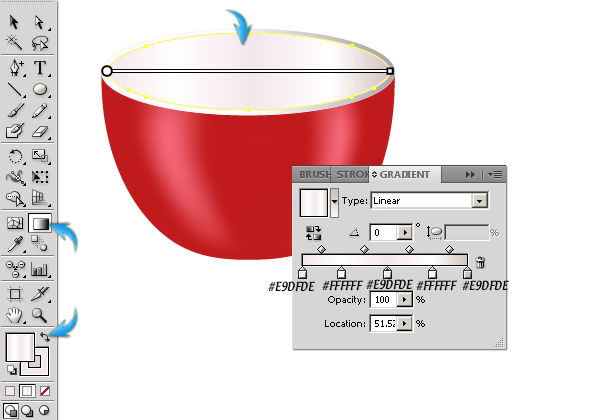
Дублируйте верхний эллипс и примените к нему следующий градиент. Как только вы закончите, уменьшите непрозрачность эллипса с градиентом до 40%.
Шаг 8
Дублируйте верхний слой эллипса и немного уменьшите его размер, используя инструмент выделения («V»). Теперь примените к нему следующий градиент, используя # F4F4F4 в качестве цветного штриха. Еще раз, используйте ширину обводки 1pt.
Дублируйте этот новый слой эллипса и примените к нему следующий градиент. После этого уменьшите его непрозрачность до 20%.
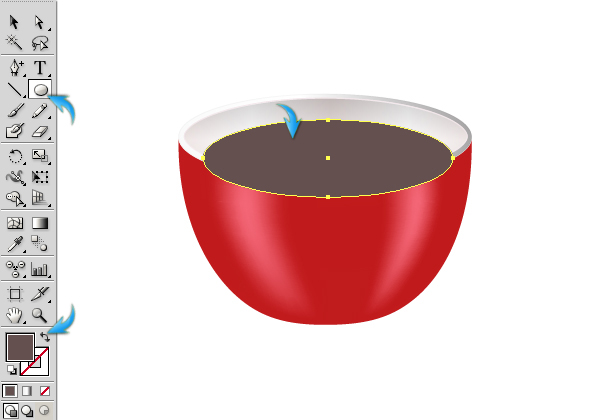
Шаг 9
Далее мы сделаем кофе внутри чашки. Нарисуйте эллипс, используя # 64504F в качестве цвета заливки над остальными слоями.
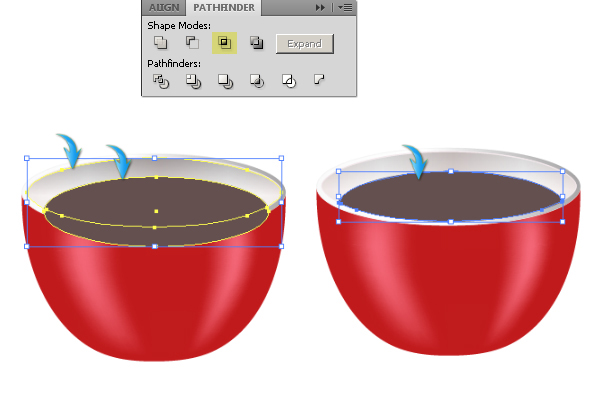
Шаг 10
Чтобы ограничить кофе чашкой, продублируйте меньший слой эллипса, сформированный на шаге 8. Теперь выберите слои кофе и эллипса и нажмите «Пересечь» в окне поиска пути, чтобы получить результат, показанный ниже.
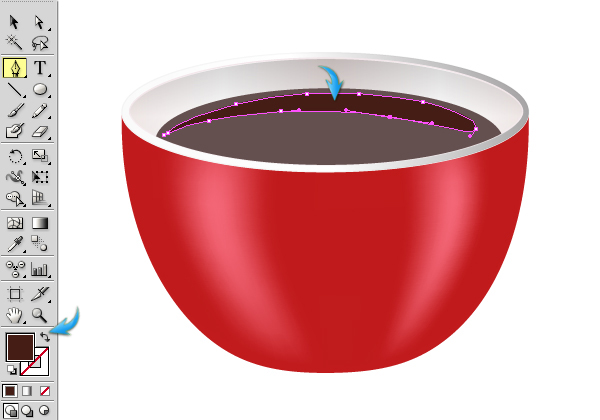
Шаг 11
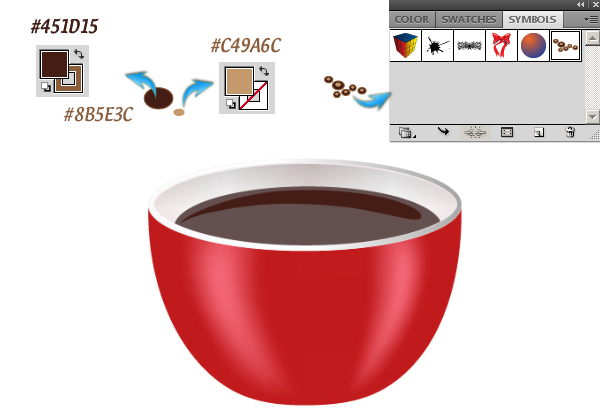
Нарисуйте фигуру, показанную ниже, используя инструмент «Перо» с # 451D15 в качестве цвета заливки.
Шаг 12
Далее мы сделаем несколько пузырьков над кофе. Нарисуйте пузырь, используя следующие два эллипса. Дублируйте его несколько раз, измените размер и слегка поверните каждый дубликат. Как только вы закончите, выберите группу пузырьков и перетащите их в окно «Символы».
Шаг 13
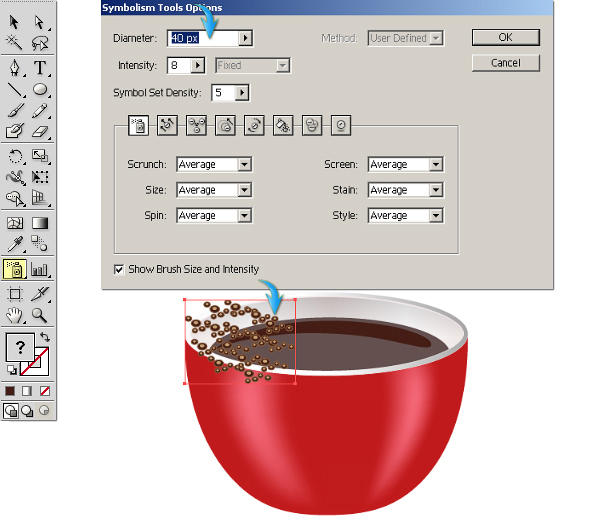
Чтобы добавить пузырьки, создайте новый слой поверх остальных и выберите «инструмент распылитель символов» (Shift + «S»). Дважды щелкните его значок, чтобы открыть «Опции инструментов символики» и использовать следующие настройки. Затем нажмите «ОК» и примените инструмент на одной стороне кофейной чашки.
Шаг 14
Чтобы настроить пузырьки, выберите их и уменьшите их размер, используя инструмент выделения («V»). После этого случайно примените инструмент пузыря символов, инструмент сортировки символа и инструмент вращения символа к пузырькам, чтобы придать им различный вид. Поэкспериментируйте с этими инструментами, чтобы получить желаемые пузырьки в вашем кофе.
Шаг 15
Когда вы закончите, продублируйте слой с пузырьками, перетащите его под исходный слой и перейдите к «Объекту»> «Расширить». Разверните и объект, и заливку. Разверните его пять-шесть раз, а затем измените цвет заливки этого измененного слоя на # 754C29. Перетащите его вправо немного. Это послужит основой для пузырей. Уменьшите непрозрачность слоев пузырьков до 75%, чтобы хорошо их смешать.
Шаг 16
Далее мы сделаем ручку чашки. Нарисуйте следующую фигуру, используя инструмент «Перо», с # C11B1D в качестве цвета заливки и # E04158 в качестве цвета обводки. Используйте ширину обводки 1pt.
Шаг 17
Дублируйте ручку и примените к ней следующий градиент от черного к прозрачному. Измените режим смешивания градиентного слоя на «Умножение» и уменьшите его непрозрачность до 75%.
Шаг 18
Нарисуйте штрихи, показанные ниже, над ручкой с помощью инструмента «Перо».
Измените профиль ширины штрихов с равномерного на «профиль ширины 1» и уменьшите их непрозрачность до 20%.
Шаг 19
Нарисуйте форму, показанную ниже, используя # 770101 в качестве цвета заливки, чтобы завершить ручку чашки.
Шаг 20
Далее мы сделаем блюдце. Нарисуйте эллипс ниже остальных слоев. Примените следующий градиент к этому.
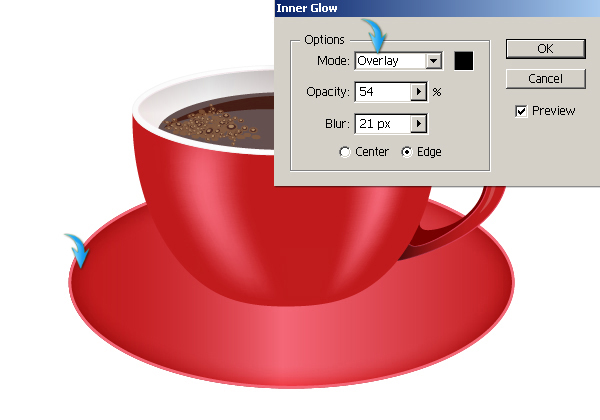
Теперь выберите эллипс и перейдите в «Effect»> «Stylize»> «Inner Glow» и примените следующие настройки.
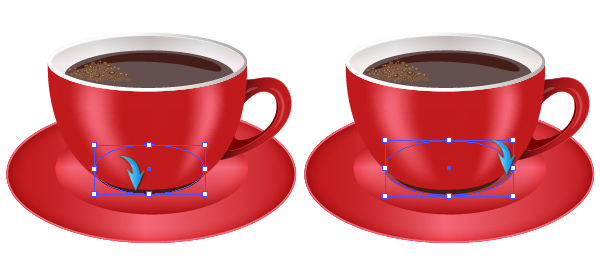
Сделайте еще один маленький эллипс. Примените те же настройки внутреннего свечения и градиента к нему, которые мы применили к блюдцу. Однако измените угол наклона от 0 до -90 to, как показано ниже.
Шаг 21
Сделайте еще один маленький эллипс над блюдцем и под слоями чашки, используя # 451D15 в качестве цвета заливки. Дублируйте этот эллипс, увеличьте его размер и немного перетащите его вправо. Уменьшите его непрозрачность до 40%, чтобы сделать небольшую тень для чашки.
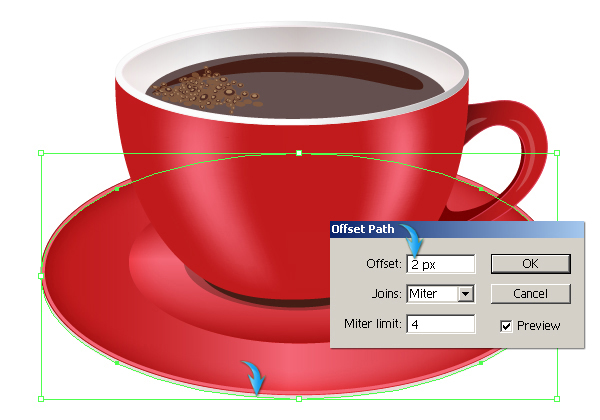
Шаг 22
Теперь выберите слой с блюдцем и перейдите в «Объект»> «Путь»> «Путь смещения». Используйте значение 2px для смещения. Измените цвет заливки этого нового пути на # E9DFDE и перетащите его вниз, как показано ниже.
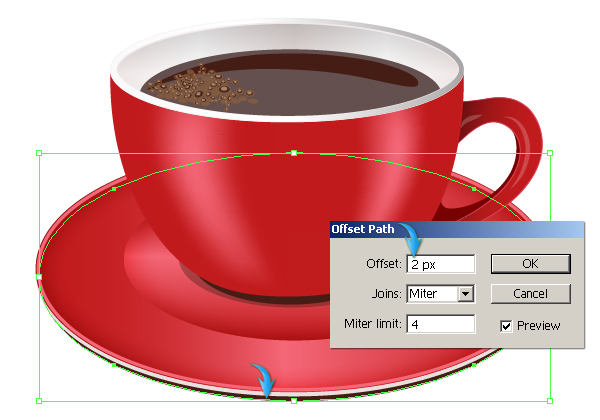
Шаг 23
Выберите этот новый путь и перейдите в «Объект»> «Путь»> «Путь смещения». Используйте значение в 2 пикселя для смещения и измените его цвет заливки на # 451D15. Перетащите этот путь вниз, чтобы завершить блюдце.
Шаг 24
Чтобы создать тень для блюдца, нарисуйте эллипс, используя чистый черный цвет заливки, и перейдите к «Эффект»> «Размытие»> «Размытие по Гауссу». Используйте здесь значение 6px. Измените режим смешивания на «Multiply» и уменьшите непрозрачность до 35%.

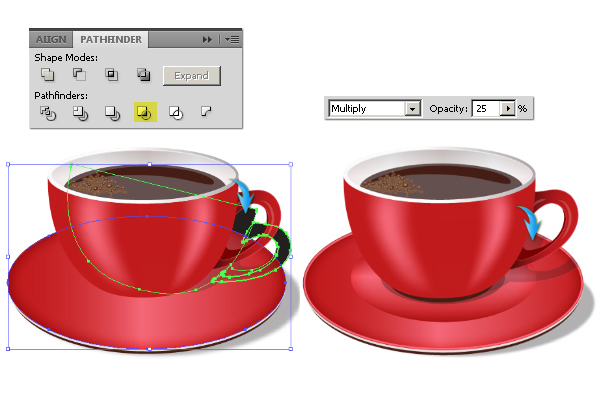
Шаг 25
Чтобы создать тень чашки, продублируйте слой чашки и два слоя, которые составляют ручку чашки. Объедините эти слои, выберите их и объедините. Пометьте этот вновь объединенный слой как «чашка тени», измените его цвет заливки на черный и поместите его прямо над блюдцем. Уменьшите его размер и поверните его вправо, используя инструмент выделения («V»). Теперь дублируйте слой с блюдцем и поместите его прямо над этим новым слоем «чашка тени». Выберите оба слоя и нажмите «Обрезать» в окне следопыта. Теперь измените режим смешивания на «Multiply» и установите непрозрачность на 25%.
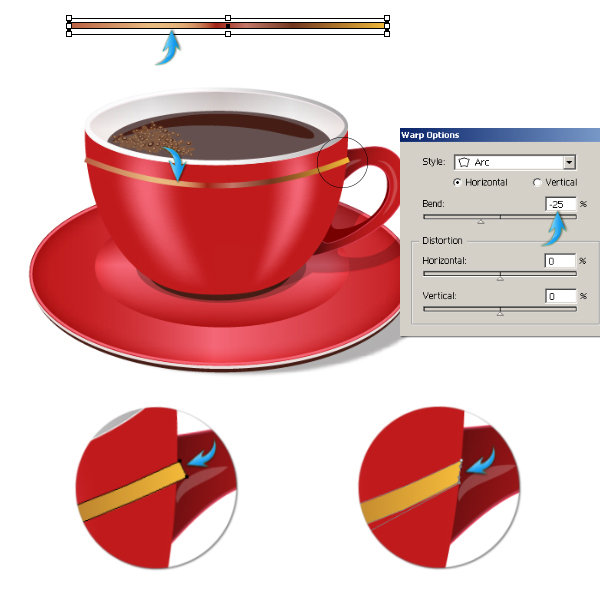
Шаг 26
Нарисуйте тонкий прямоугольник и примените к нему градиент «Earthtone 31». Вы можете найти этот градиент, выбрав «Меню библиотек образцов»> «Градиенты»> «Земные тоны». Теперь выберите прямоугольник и перейдите к «Эффект»> «Деформация»> «Дуга». Используйте следующие настройки здесь. Концы результирующей дуги нуждаются в некоторой коррекции. Сначала выберите дугу и перейдите в «Объект»> «Расширить внешний вид», а затем отрегулируйте опорные точки на концах с помощью инструмента прямого выбора («А»).
Вот и все, ребята. Надеюсь, вам понравился урок и вы узнали что-то полезное. Наслаждайся своим кофе!