Какое же дело в SVG?
Разве вы не нажали « Сохранить как SVG » в Illustrator, и у вас есть SVG?
Да и нет. Хотя это технически верно, по той же логике каждый пользователь MS Word технически является веб-разработчиком.
Возможно, вопрос, который нужно задать, заключается в следующем: является ли этот файл SVG более полезным, чем эквивалентный PNG или JPG?
Часто сгенерированные файлы SVG, которые мы получаем из графических приложений, на самом деле не очень часто используются вне приложения, которое его создало.
Настоящая мощь SVG становится понятнее, когда вы получаете читаемый, управляемый документ, а не плотный, загадочный документ, извлеченный из графического приложения.
Сегодня я хочу дать вам краткое руководство по основам SVG и как получить файлы, с которыми вы можете работать.
В последующие недели мы рассмотрим еще кое-что интересное, что вы можете сделать с этими файлами.
SVG 101: Как вы создаете SVG?
Возможно, самая крутая вещь в SVG — вам не нужно причудливое (или дорогое) программное обеспечение для их создания. Как и ваши HTML / CSS-файлы, вы можете создать SVG с не более чем надежным блокнотом, Textedit или даже VIM.
На самом деле, если вы никогда раньше не кодировали SVG вручную, попробуйте это:
- Выйдите новый текстовый файл в вашем редакторе выбора.
- Добавьте следующие три строки:
<svg xmlns="http://www.w3.org/2000/svg">
<circle cx="40" cy="40" r="24" fill="#00cc00"/>
</svg> - Сохраните файл как « what.svg ».
- Направьте свой браузер на это.
Вот и ты. Вы создали простую законченную графику меньше, чем нужно, чтобы написать твит.
Если бы мы хотели добавить красный прямоугольник после круга, мы могли бы добавить следующее.
<rect x="100" y="20" height="40" width="70" fill="#ff3300"/>
Что если мы хотим сгруппировать круг и прямоугольник в один объект?
SVG имеет удобный элемент <g> , который можно использовать в качестве «контейнера» для группировки объектов. Думайте об этом как о DIV в HTML.
Мы могли бы сделать что-то вроде этого.
<svg xmlns="http://www.w3.org/2000/svg"> <g id="shapes"> <circle cx="40" cy="40" r="24" fill="#00cc00"/> <rect x="100" y="20" height="50" width="50" fill="#ff3300"/> </g> </svg><svg xmlns="http://www.w3.org/2000/svg"> <g id="shapes"> <circle cx="40" cy="40" r="24" fill="#00cc00"/> <rect x="100" y="20" height="50" width="50" fill="#ff3300"/> </g> </svg>
Как видите, SVG относительно прост в написании и понимании. Если вы знаете свой HTML, это должно показаться вам знакомым.
Однако будут времена, когда ручное кодирование сложной буквенной формы, значка или береговой линии карты становится непрактичным. Нам понадобится графический инструмент, который дает нам чистый, сырой SVG для работы.
Итак, давайте сначала кратко (и ни в коем случае не всесторонне) рассмотрим некоторые из основных графических редакторов, которые обрабатывают SVG — и как они работают.
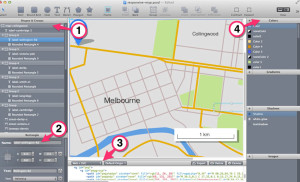
Inkscape

Inkscape
Я начинаю с Inkscape, потому что, хотя он может быть не самым красивым, он мощный, бесплатный, он работает на всех платформах и может создавать очень хороший SVG.
Как и многие графические приложения, Inkscape имеет панель «Слои» в правой колонке. Каждый раз, когда вы называете один из этих слоев, это имя автоматически становится идентификатором группы в вашем SVG.
Это отличный способ начать структурирование и организацию вашего SVG, прежде чем он станет кодом.
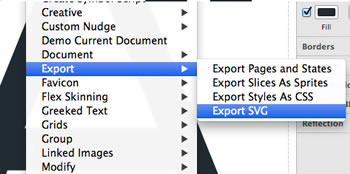
Экспорт SVG в Inkscape
Скорее всего, если вы что- то знаете об Inkscape, вероятно, Inkscape использует SVG в качестве формата по умолчанию.
Отлично, правда?
Не совсем.
Формат Inkscape по умолчанию, называемый «Inkscape SVG», не совсем то, с чем вы хотите работать вне Inkscape.

Диалог экспорта для оптимизированных SVG в Inkscape.
Можно хранить эти файлы как «рабочие документы», но они полны специфичного для Inkscape кода, который бесполезен и раздувается за пределами Inkscape.
Таким образом, когда вы сохраняете документ в Inkscape, вы увидите «Простой SVG» в виде формата чуть ниже «Inkscape SVG». Это намного лучше.
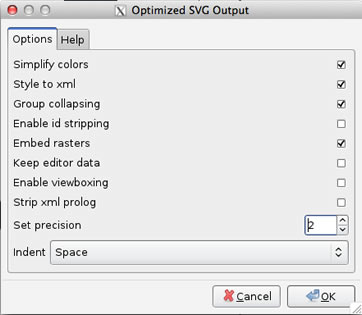
Более того, в этом списке форматов файлов вы увидите «Оптимизированный SVG».
Эта опция «Оптимизированный SVG» предлагает вам диалог настроек экспорта (на картинке), включая возможность обрезать десятичные знаки и вставлять растровые изображения.
Как этот «Оптимизированный SVG» сравнивается с форматом по умолчанию?
В качестве примера, вот очень простая SVG-форма буквы, которая при просмотре в текстовом редакторе составляет 2125 символов .

Inkscape по умолчанию SVG показывает много
ненужного кода
Посмотрите на разметку, и вы увидите строку за строкой свойств ‘inkscape’ и ‘sodipodi’, которые не имеют значения вне Inkscape.
Тот же файл, экспортированный как «Оптимизированный SVG», становится 760 символами .
И даже этот файл может быть урезан вручную до менее чем 500 символов без изменения способа рендеринга.
Короче говоря, всегда используйте опцию «Оптимизированный SVG» для любого файла, который вы собираетесь использовать в браузере.
Примечание: опция «Optimized SVG» может потребовать от вас установить дополнительный файл библиотеки Python. Если это станет камнем преткновения для вас, «Простой SVG» все еще очень хороший вариант.
Adobe Illustrator CC
Adobe Illustrator давно может экспортировать SVG, но до недавнего времени это было довольно ужасно.
Хорошая новость заключается в том, что Adobe активизировала свою игру здесь, и экспорт SVG в Illustrator CC теперь довольно гибкий и эффективный.
Как и Inkscape, Illustrator преобразует все названия ваших слоев в группы SVG, поэтому используйте осмысленные заголовки слоев и не упустите возможность правильно организовать свои рисунки.
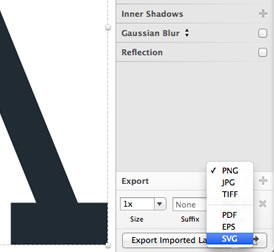
Под опцией «Сохранить как» вы найдете SVG в выпадающем списке. Откроется диалоговое окно (показано), которое позволит вам установить уровни точности

Панель параметров экспорта в SVG Illustrator
Удивительный набор инструментов Illustrator также является его самым большим потенциалом SVG. Легко увлечься использованием экстравагантных кистей и фильтров, которые не имеют очевидных эквивалентов в SVG.
В большинстве случаев результаты будут визуально неуклюжими и раздутыми, и вы начнете терять многие преимущества использования SVG.
Вкратце: используйте Illustrator, но постарайтесь не слишком увлекаться.
Также обратите внимание, что более старая версия Illustrator будет экспортировать SVG, но вам придется вручную очистить файлы.
Webcode

Интерфейс веб-кода
Веб-код — это вариант только для OS-X, который я рассмотрел несколько недель назад , поэтому здесь я не буду вдаваться в подробности.
Одним из важных аспектов Webcode является его способность легко создавать резервные PNG или JPG из ваших SVG. Это также дает ваши чистые круги SVG, когда вы просите круги.
Достаточно сказать, что Webcode положительно поощряет вас создавать интеллектуальные, хорошо организованные SVG с самого начала с использованием SVG-ориентированного инструментария. Мне это нравится.
эскиз
Sketch — это еще один вариант только для OS-X, который, кажется, вызвал огромный резонанс у дизайнеров. На самом деле наш собственный Питер Бакакс будет рассказывать о своем опыте перехода к Sketch в отдельной статье. Я отвлекся.
С точки зрения чистых наборов инструментов, Sketch, вероятно, более тесно связан с Adobe Fireworks или даже Illustrator, чем с Photoshop. У него есть сердце векторов, а не пикселей, что является хорошим началом.
Но можно ли написать хороший SVG?
Sketch, безусловно, является более широким инструментом графического дизайна, чем инструмент, ориентированный на программирование, такой как Webcode. Таким образом, в настоящее время Sketch не предоставляет вам доступ к коду SVG во время работы. Лично я считаю полезным видеть мой код перед началом экспорта.
В Sketch есть одна опция «Экспортировать как SVG», поэтому в настоящее время нет способа настроить или настроить вывод SVG по своему вкусу.
Однако, как говорится, код Sketch SVG так же чист и продуман, как и все, что я видел.
Adobe Fireworks
Хотя Fireworks никогда не был предназначен для написания SVG, расширение ( Aaron Beale’s SVG Export ) успешно привносит в него сверхспособности SVG.
Обычно вы можете ожидать, что такая запоздалая мысль принесет потертые результаты, но на самом деле я получил отличные результаты от этого решения.
Он даже позволяет экспортировать более мелкие компоненты в рамках более крупного проекта. Это может быть полезно, когда вы собираете большую инфографику SVG или анимацию из более мелких компонентов SVG.
На что нужно обратить внимание:
- Он экспортирует координаты пути в четыре десятичных знака. Это гораздо больше, чем нам нужно или нужно. Мы поговорим о том, как использовать SVG-оптимизаторы, чтобы исправить это позже.
- Как и Inkscape, Fireworks сохраняет прямоугольники без изменений, но при экспорте кажется, что они автоматически преобразуют круги в более сложные пути.
Короче говоря, если вы уже являетесь поклонником Fireworks, это действительно неплохое решение.
Кодовые площадки отлично подходят для оттачивания ваших SVG
Я обнаружил, что живые «игровые площадки с кодом», такие как CSSDeck.com и CodePen.io , невероятно полезны при работе с SVG.
Возможность редактировать SVG и просматривать результаты в режиме реального времени действительно помогает вам понять, на что вы смотрите.
Просто откройте SVG в редакторе кода, скопируйте и вставьте его прямо в окно HTML. Эти приложения дают вам живую обратную связь, когда вы работаете с файлом, и являются отличным способом узнать, как работает SVG.
Используйте CSS в вашем SVG
SVG начинает становиться действительно интересным, когда вы понимаете, что можете использовать блоки <style> в верхней части документа SVG.
Как и в случае с HTML, это позволяет вам перемещать повторяющиеся свойства из ваших встроенных элементов в один верхний класс, часто значительно уменьшая размер вашего файла. Очевидно, что он также позволяет вносить изменения в масштаб всего документа из одной точки.
Например, возьмем элемент SVG, например так:
<rect fill="#7f7f00" stroke="#7f0000" stroke-width="3" height="143" width="143" y="156" x="386" /><rect fill="#7f7f00" stroke="#7f0000" stroke-width="3" height="143" width="143" y="156" x="386" />
Мы можем переместить свойства stroke, stroke-width и fill из этого элемента PATH и переместить его в класс:
<style>.basecolor{ stroke: #7f0000; stroke-width: 3; fill: #7f7f00; }</style> ... <rect class="basecolor" height="143" width="143" y="156" x="386" /><style>.basecolor{ stroke: #7f0000; stroke-width: 3; fill: #7f7f00; }</style> ... <rect class="basecolor" height="143" width="143" y="156" x="386" />
Теперь, в этом масштабе, это, очевидно, не имеет большого значения для размера вашего файла, но как только вы получаете сотни (или тысячи) компонентов изображения, совместно использующих класс, это становится большой проблемой.
Если вы думаете, что «зависание, обводка, ширина обводки и заливка не являются допустимыми CSS» , они совершенно допустимы в SVG-файле. Фактически, вы можете переместить почти все свойства SVG в CSS, кроме таких вещей, как координаты, позиции и размеры.
Оптимизация вашего SVG-кода
Независимо от того, какой редактор вы используете, никто из них не пишет идеальный SVG-код. Поэтому стоит взглянуть на автономные оптимизаторы SVG.
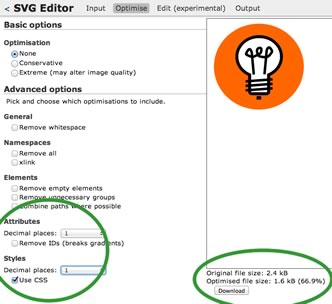
Есть несколько загружаемых приложений, но я предпочитаю онлайн-инструмент Питера Коллингриджа .
Как мы отмечали ранее, некоторые приложения будут экспортировать смехотворно точные координаты. Эта точность не только ничего не значит для рендеринга, что составляет 1/100 пикселя? — но это быстро уносит ваш размер файла в любой файл SVG, содержащий много координат.
Оптимизатор SVG Питера обрежет десятичные знаки в любом файле SVG, который вы ему предоставите. Одно десятичное место ДОЛЖНО быть МНОГО в большинстве ситуаций — максимум два.
В документах с большим количеством путей я обнаружил, что это может сократить размер вашего файла более чем на треть — и в то же время сделать ваш файл более легким для чтения и анализа.
Например, вот ПУТЬ к букве «K» в Helvetica, экспортированной в SVG из Adobe Fireworks.
<path d=" M 18 191 L 58.1684 191 L 58.1684 129.1406 L 73.5454 112.6903 L 128.6201 191 L 177 191 L 102.3118 83.5213 L 173.2865 6 L 123.9128 6 L 58.1684 76.4261 L 58.1684 6 L 18 6 L 18 191 L 18 191 Z" /><path d=" M 18 191 L 58.1684 191 L 58.1684 129.1406 L 73.5454 112.6903 L 128.6201 191 L 177 191 L 102.3118 83.5213 L 173.2865 6 L 123.9128 6 L 58.1684 76.4261 L 58.1684 6 L 18 6 L 18 191 L 18 191 Z" />
Вот тот же самый ПУТЬ после того, как инструмент Питера сделал свое дело.
<path d=" M18 191 L58.2 191 58.2 129.1 73.5 112.7 128.6 191 177 191 102.3 83.5 173.3 6 123.9 6 58.2 76.4 58.2 6 18 6 18 191 18 191Z"/><path d=" M18 191 L58.2 191 58.2 129.1 73.5 112.7 128.6 191 177 191 102.3 83.5 173.3 6 123.9 6 58.2 76.4 58.2 6 18 6 18 191 18 191Z"/>
На первый взгляд, это одинаково.
Помните об этом, в частности, с картами SVG, иконками или диаграммами, которые вы получаете из Wikimedia Commons или других онлайн-хранилищ. По моему опыту, большинству нужна любовь.
Оптимизатор Питера также может автоматически перемещать встроенные свойства SVG в блок стилей в верхней части документа. Это становится убийственной функцией на более сложных графических объектах, и я не знаю ни одного другого инструмента, который может автоматизировать этот процесс.
Это очень удобно. Определенно проверьте это.
И это конец первой части.
Это было немного учебником для будущих статей.
На следующей неделе мы разберемся с весельем. Увидимся тогда!