Несмотря на присущую простоту, дизайн логотипа может быть на удивление сложным. Встраивание во все необходимые аспекты и учет всех ограничений может стать проблемой для любого дизайнера. Попытка изобрести новые методы для каждого нового логотипа — проигрышная стратегия; лучшие логотипы основаны на правильных основах — они передают большое сообщение в рамках небольшого, простого визуального дизайна.
В этом уроке я познакомлю вас с процессом создания логотипа для киностудии в Adobe Illustrator. Для достижения конечного результата мы будем использовать различные инструменты форм, инструмент «Перо», инструмент «Поворот», инструмент «Конструктор фигур», инструмент «Ножницы» и различные параметры в меню объектов и эффектов. Я надеюсь, что вы узнаете несколько полезных советов по пути. Итак, начнем!
Ресурсы:
Конечный результат:
( Загрузите заполненный файл Illustrator .)
Шаг 1
Создайте новый документ в Illustrator с шириной 600 пикселей и высотой 450 пикселей.
Шаг 2
Мы создадим логотип для вымышленной киностудии под названием «Studio Ride». Как я уже говорил, концептуализация вашего логотипа часто является самой сложной частью процесса проектирования. Обычно у вас есть несколько идей, которые вы хотите визуально включить в свой логотип. Я подумал о том, чтобы проиллюстрировать эту концепцию в виде велосипеда (чтобы передать «передовое» чувство повествования, развития и развития) и роликов фильма в качестве велосипедных колес, символизирующих киностудию. Ваш подход может быть другим; Я просто показываю вам один способ сделать это.
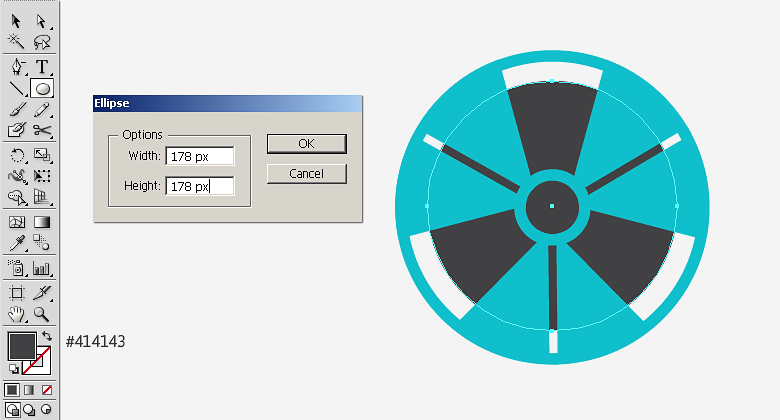
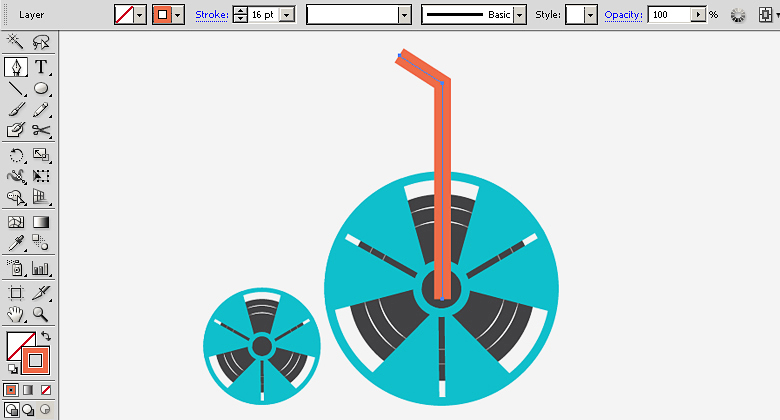
Мы начнем с кинопленки. Выберите инструмент эллипса («L») и нажмите на холст, чтобы открыть окно эллипса. Введите 210px для ширины и высоты и нажмите «ОК». Установите для своей заливки «none» и выберите цвет # 0FBBC7 для своего удара. Выберите 8pt вес удара в верхней панели управления.
Шаг 3
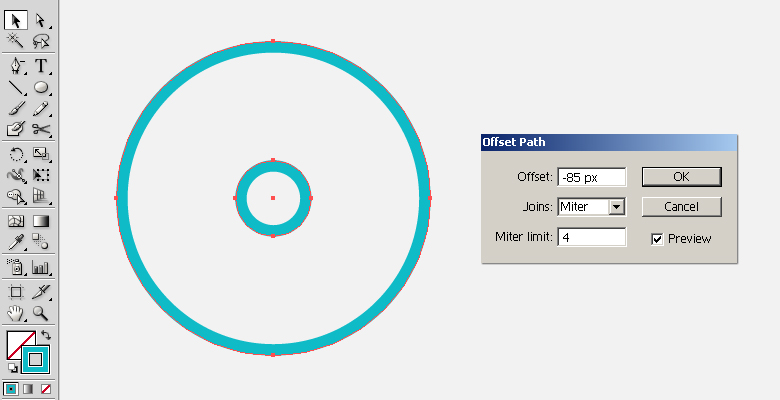
Выберите круговой ход, щелкнув по форме в форме кольца на правой стороне соответствующего слоя. Теперь перейдите к «Object»> «Path»> «Offset Path» и сместите путь на «-85px», чтобы сделать внутри него меньший сток, как показано ниже. Затем перейдите в «Объект»> «Расширить внешний вид», чтобы преобразовать штрихи в фигуры. Пометьте этот слой как «Рамки».
Шаг 4
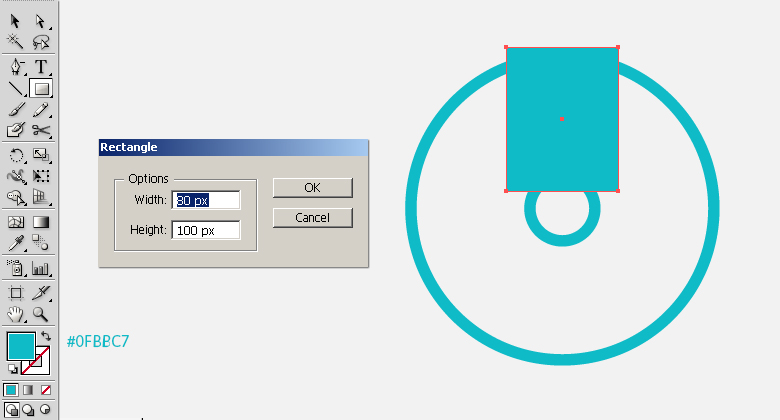
Выберите инструмент «Прямоугольник» («M») и щелкните на холсте, чтобы открыть окно прямоугольника. Введите ширину 80 пикселей и высоту 100 пикселей и нажмите «ОК», чтобы нарисовать прямоугольник. Выберите # 0FBBC7 в качестве цвета заливки без обводки.
Шаг 5
Выберите инструмент прямого выделения («A») и щелкните левую нижнюю опорную точку прямоугольника, чтобы перетащить его внутрь. Затем перетащите нижнюю правую опорную точку, как показано ниже.
Шаг 6
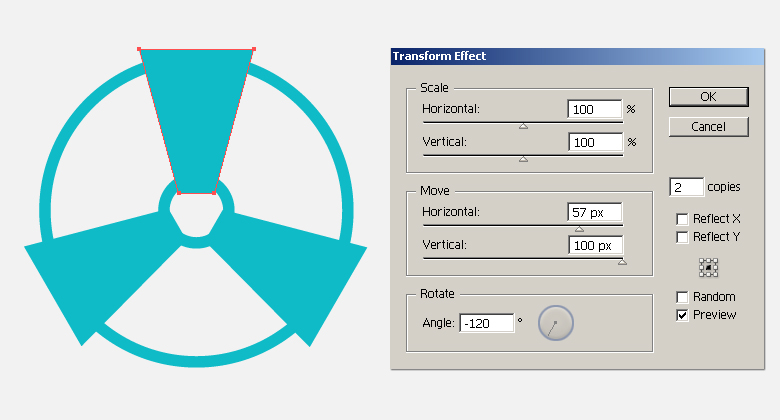
Выберите эту новую форму и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки.
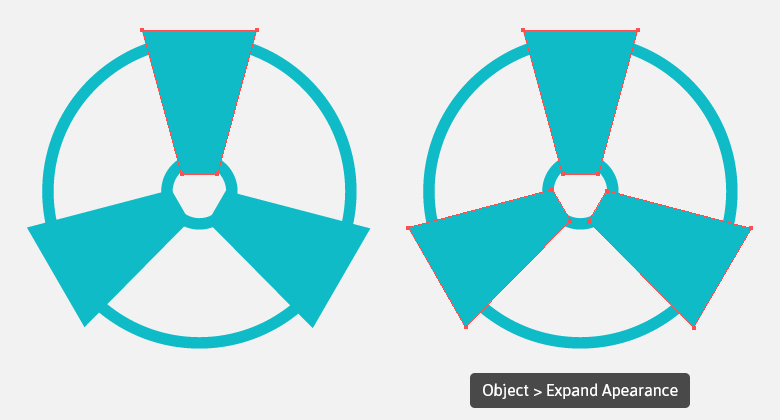
Пока форма еще выбрана, перейдите в «Объект»> «Развернуть внешний вид», чтобы изменить фигуры. Пометьте этот слой как «Крылья».
Шаг 7
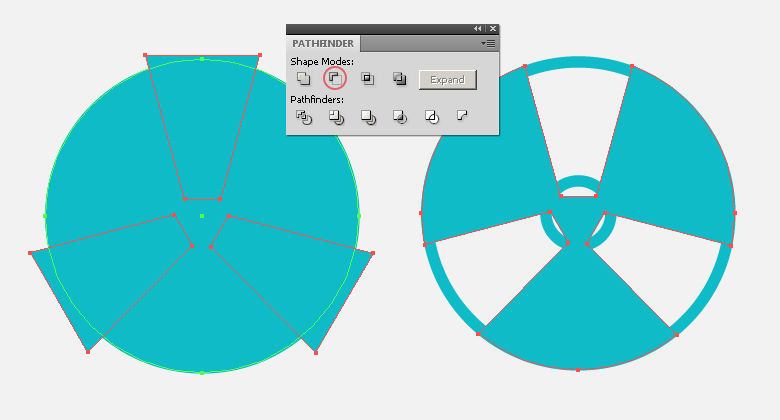
Затем нарисуйте круг, используя инструмент эллипса, который имеет тот же размер, что и внешний круговой штрих, чуть ниже слоя «Крылья», созданного на шаге 6. Теперь выберите оба слоя и нажмите «Минус фронт» на панели «Навигатор» (Shift + Ctrl). + F9).
Шаг 8
Чтобы избавиться от центральной части «Крыльев», выберите слои рам и крыльев и выберите инструмент построения фигуры (Shift + «M»). В тот момент, когда вы берете инструмент за центральную часть, должен появиться шаблон. Теперь щелкните эту часть, удерживая клавишу «Alt», чтобы удалить ее. Посмотрите ниже для ясности.
Шаг 9
Выберите инструмент «Прямоугольник» («M») и нарисуйте прямоугольник шириной 6 пикселей и высотой 130 пикселей. Теперь выберите прямоугольник и выберите инструмент поворота («R»). Нажмите на холст, чтобы увидеть окно поворота и введите угол 60⁰. Расположите прямоугольник, как показано ниже, с помощью инструмента выбора («V»).
Шаг 10
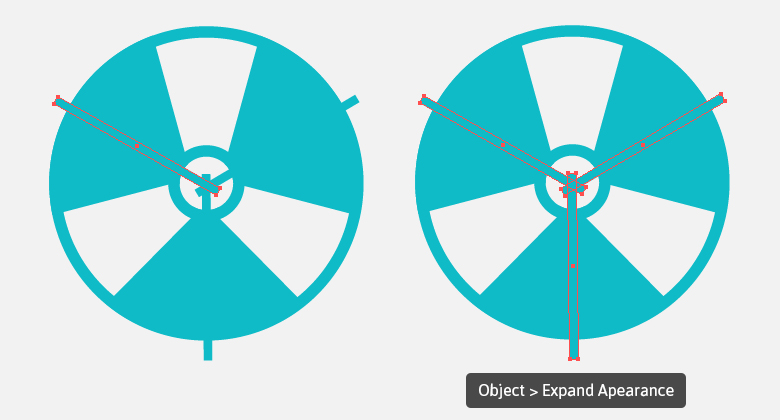
Выберите прямоугольник и перейдите в «Эффект»> «Искажение и преобразование»> «Преобразование». Примените следующие настройки здесь, чтобы сделать и упорядочить две копии, как показано ниже.
Выберите новые прямоугольники и перейдите в «Объект»> «Развернуть внешний вид», чтобы преобразовать копии в фигуры. Пометьте этот слой как «Бары».
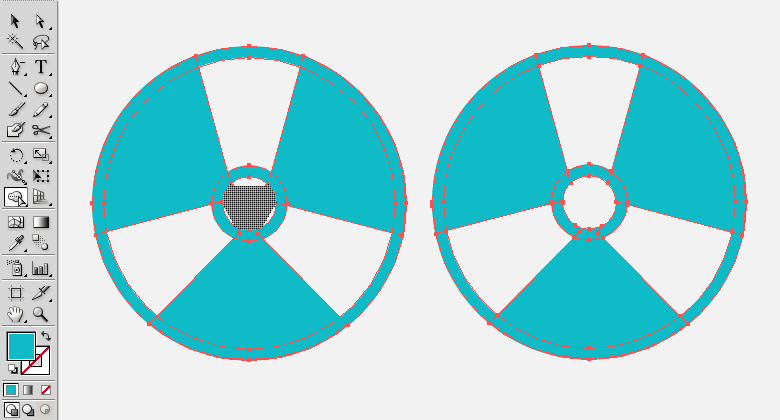
Шаг 11
Теперь выберите слои рамок и стержней и удалите части стержней, которые выходят за пределы рамки, с помощью инструмента построения формы (Shift + «M»). Техника та же, что описана в шаге 8.
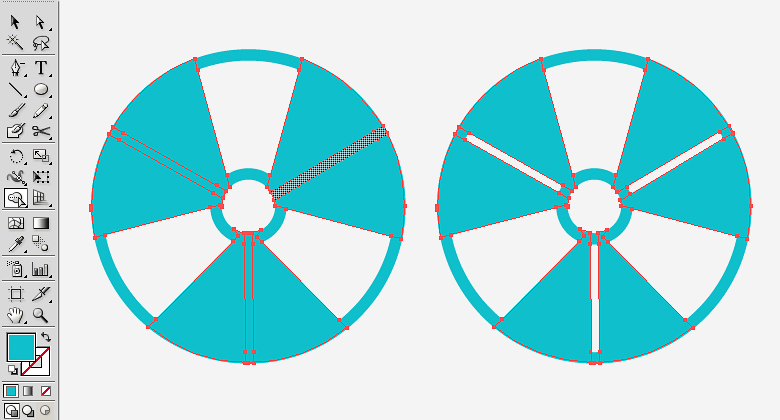
Шаг 12
Выберите слои крыльев и стержней и удалите область стержней из слоя «Крылья», используя инструмент построения формы (Shift + «M»). Для этого наведите курсор мыши на панели по одной и нажмите клавишу «Alt», нажимая, чтобы удалить их.
Шаг 13
Теперь создайте новый слой под остальными слоями и нарисуйте на нем круг размером 178 на 178 пикселей, используя цвет заливки # 414143.
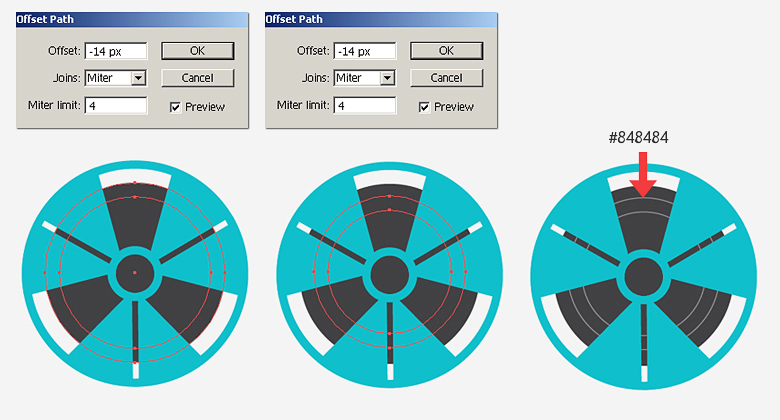
Выберите эллипс и перейдите в «Объект»> «Путь»> «Путь смещения». Сместить путь на «-14px». Теперь выберите этот новый путь и сместите его на ту же величину — «-14px». Теперь дайте этим новым путям серый (# 848484) ход с весом в 1pt, как показано ниже.
Шаг 14
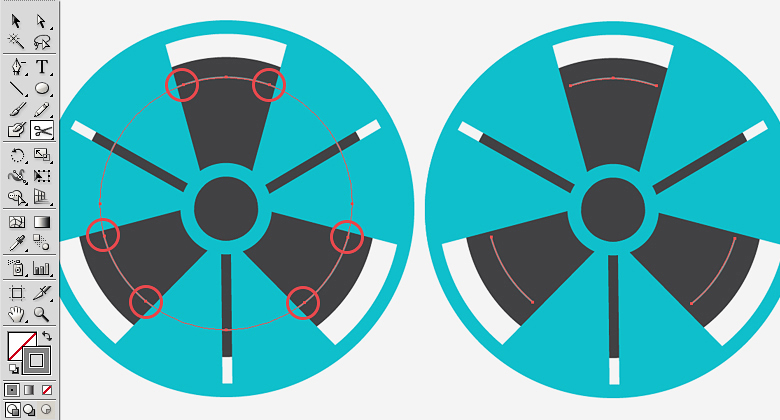
Далее мы сделаем несколько бликов на этих круглых серых дорожках. Выберите один из круговых путей, нажмите Ctrl + «C», чтобы скопировать его, а затем нажмите Ctrl + «F», чтобы вставить его впереди. Скройте исходный путь и выберите только что созданную копию. Нам нужны только блики в областях между крыльями, поэтому мы избавимся от остальной части пути с помощью ножниц («С»). Просто щелкните путь с помощью ножниц в тех точках, где вы хотите сократить путь, как показано на рисунке ниже. Ваш круговой путь должен быть разрезан на разные части; Теперь удалите пути, которые лежат под крыльями.
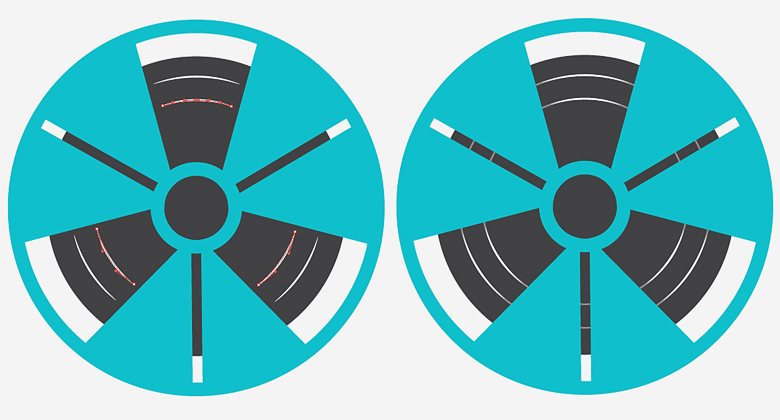
Измените цвет обводки бликов на белый и измените их профиль ширины на «width profile1» в верхней панели управления.
Сделайте подсвечивание для внутреннего пути, используя ту же технику, и раскройте исходные пути, чтобы получить тот же эффект, который я создал.
Шаг 15
Затем выберите все слои и выберите «Собрать в новом слое» из всплывающего меню в правом верхнем углу панели слоев. Дублируйте его и перейдите в «Объект»> «Преобразование»> «Масштаб» и увеличьте копию на 50%. Теперь перетащите его на левую сторону, используя инструмент выделения («V»), как показано ниже.
Шаг 16
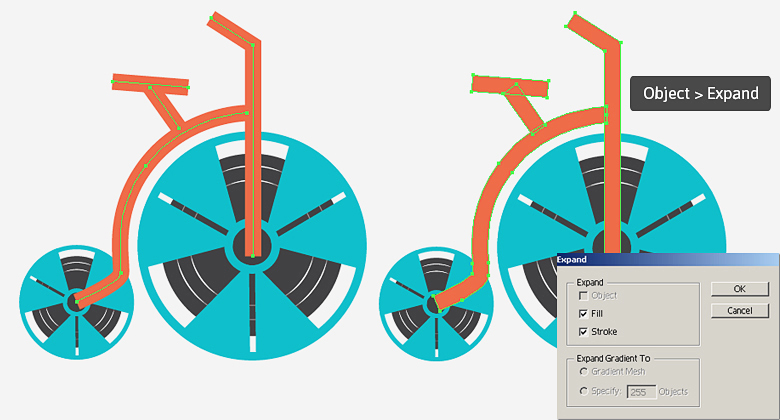
Выберите инструмент пера («P») и проложите путь, показанный ниже. Установите его заполнение на «none» и установите обводку # ED6B48 с весом 16pt.
Нарисуйте следующие пути, чтобы завершить велосипед.
Шаг 17
Выберите все эти пути и перейдите в «Объект»> «Расширить». Разверните заливку и обводку, чтобы преобразовать их в фигуры.
Шаг 18
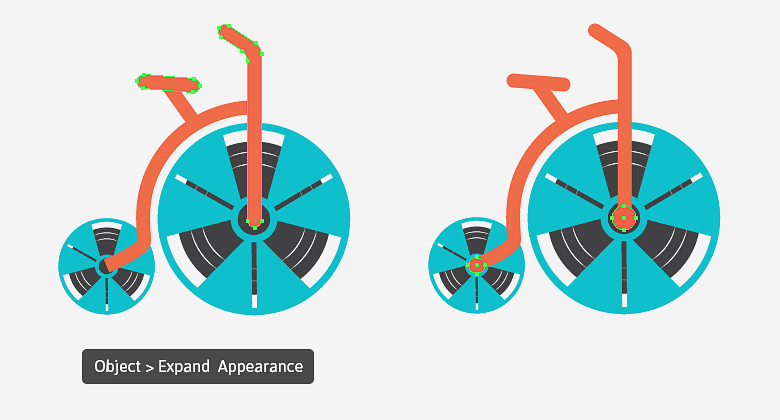
Теперь выберите следующие два пути и перейдите к «Эффект»> «Стилизация»> «Круглые углы». Введите 8px для радиуса, чтобы их углы были скруглены.
Теперь перейдите к «Object»> «Expand Appearance», чтобы изменить формы и нарисуйте два маленьких круга, как показано ниже.
Шаг 19
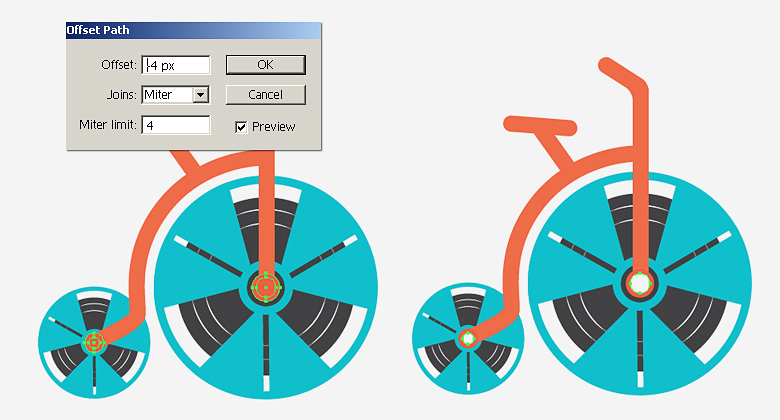
Далее выберите два круга и перейдите к «Объект»> «Путь»> «Смещение пути». Сместите их на «-4px» и измените заливку новых путей на чистый белый.
Теперь мы удалим области белого эллипса из остальных слоев. Чтобы добиться этого, выберите все слои и удалите все контуры внутри областей белого эллипса, используя инструмент построения формы (Shift + «M»).
Шаг 20
Выберите инструмент ввода текста («T»), чтобы добавить название компании, используя # 414143 в качестве цвета заливки. Я использовал шрифт «Grand Hotel», упомянутый выше в ресурсах.
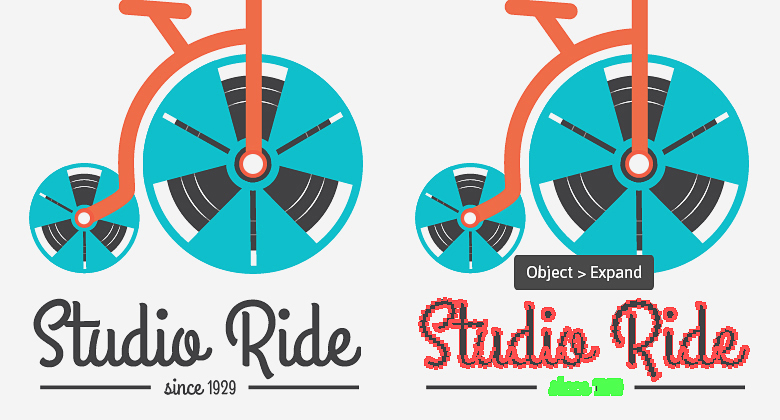
Чтобы завершить логотип, я добавил дату основания и два тонких прямоугольника по бокам. Наконец, выделите текстовые слои и перейдите в «Объект»> «Развернуть», чтобы преобразовать их в фигуры. Убедитесь, что # 414143 — выбранный вами цвет заливки.
Конечный результат:
Это оно! Я приложил все усилия, чтобы втиснуть несколько идей в упрощенный логотип. Дайте мне знать, что вы думаете.