В этом уроке я научу вас, как создать текстовый эффект с использованием фотографий. Этот урок должен занять около двух часов, если вы уже знакомы с Photoshop.
предварительный просмотр
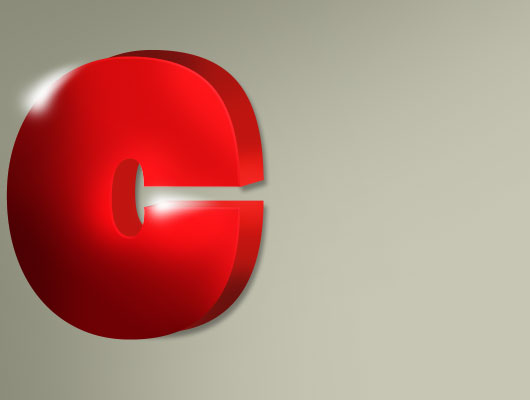
Вот посмотрите на конечный результат того, что вы будете собирать сегодня:
Ресурсы
Вам понадобится несколько дополнительных ресурсов для этого урока. Вы можете получить их по этим ссылкам:
- Baltar — DaFont
- Облачная кисть — Брушизы
- Официальные PSD подсолнечника
- Официальные PSD бабочки
- Бабочка № 2 Stock.xchng
- Leaves Stock.xchng
Шаг 1
Создайте новый документ в Photoshop. Размер моего документа — 3600 на 2700 пикселей при 72 т / д.
Шаг 2
На вашем фоновом слое заполните его # C7C6B4. Затем возьмите инструмент Brush Tool (мягкая круглая кисточка 401px) и затемните внешние края холста. Цвет, который я использовал, # 878876.
Шаг 3
Теперь возьмите ваш тип инструмента. Я использую шрифт Baltar, но я рекомендую вам попробовать другие шрифты. С выбранным инструментом типа расположите буквы, как на картинке ниже. Я также использовал разные размеры шрифта. В этом уроке я использую слово «Творчество».
Тип Цвета:
- C: # ED211C
- R: # ED7A1C
- E: # 39B54A
- A: # 07AC1D
- T: # 004A80
- Я: # EC008C
- V: # EC0043
- Я: # ECBD00
- T: # 06EC00
- Y: # A00BC0
Шаг 4
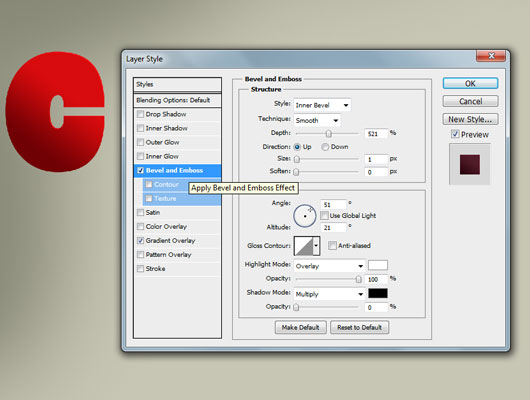
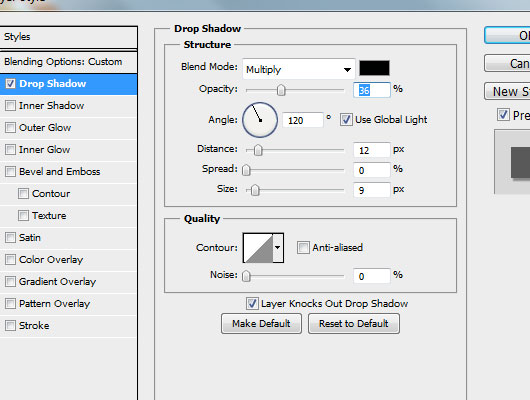
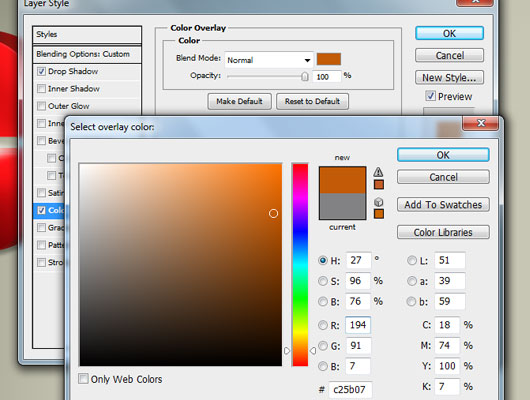
Примечание. Рекомендуется размещать каждое отдельное письмо в папке, чтобы его можно было упорядочить. Теперь давайте сосредоточимся на букве «C», цвет этой буквы — # ED211C. Затем, дублируйте это письмо, щелкнув правой кнопкой мыши, затем дублируйте слой. На оригинальный слой «С» примените этот стиль слоя.
Шаг 5
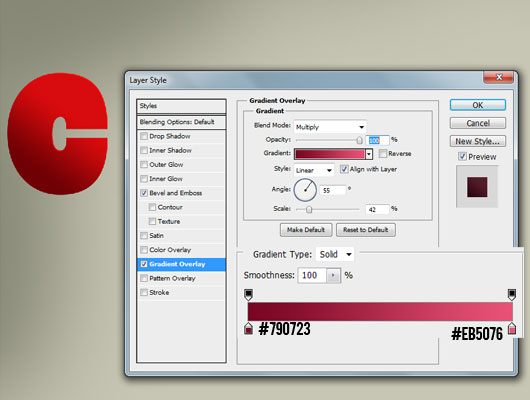
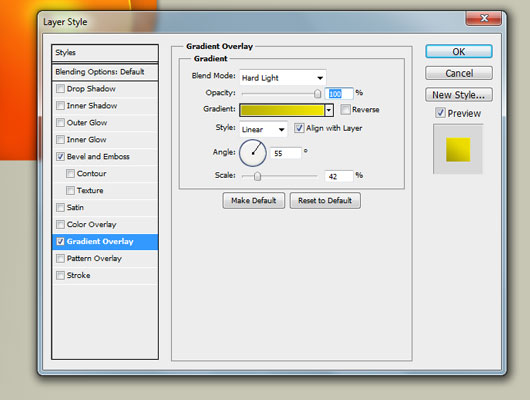
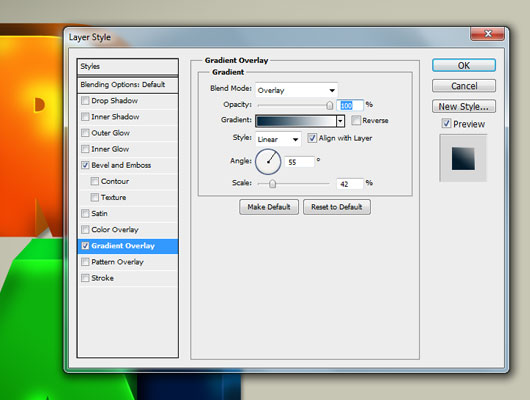
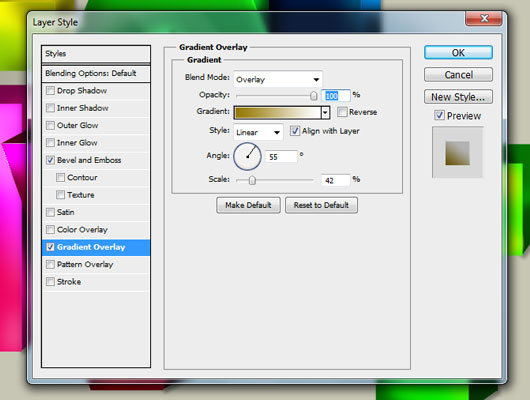
Теперь примените Gradient Overlay. Примечание. Возможно, вам придется переместить курсор на холст, чтобы получить правильную градиентную область.
Шаг 6
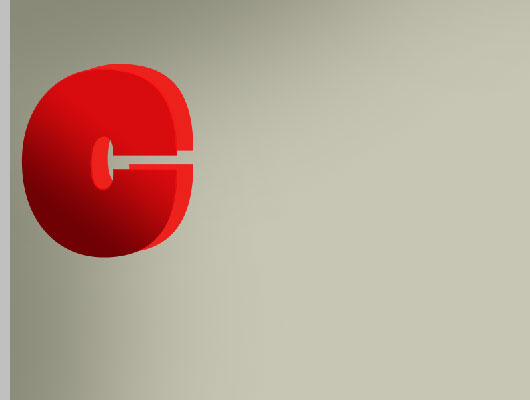
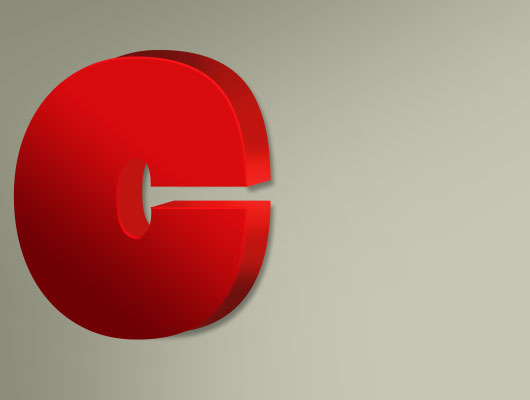
На слое «C copy» переместите его ниже исходного слоя «C», а затем переместите его вправо и немного вверх, как на рисунке ниже.
Шаг 7
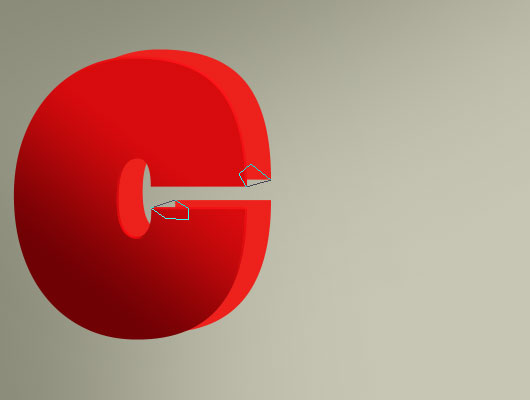
Создайте новый слой над слоем «C Copy» и возьмите инструмент «Перо». Теперь мы соединим углы буквы.
Шаг 8
Щелкните правой кнопкой мыши путь, который вы сделали, выберите его и заполните # ED211C.
Шаг 9
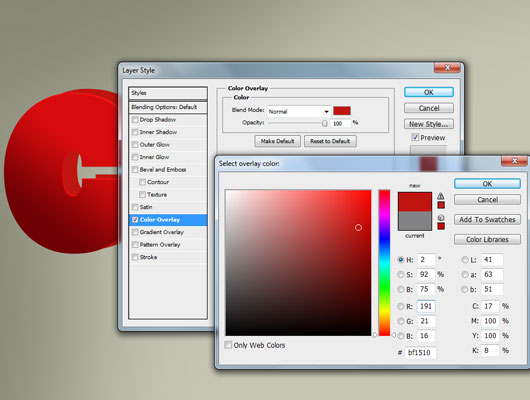
Теперь растеризуйте слой «C copy» и объедините его со слоем над ним (области, которые мы использовали для соединения углов). Теперь мы изменим Color Overlay на панели стиля слоя (# BF1510).
Шаг 10
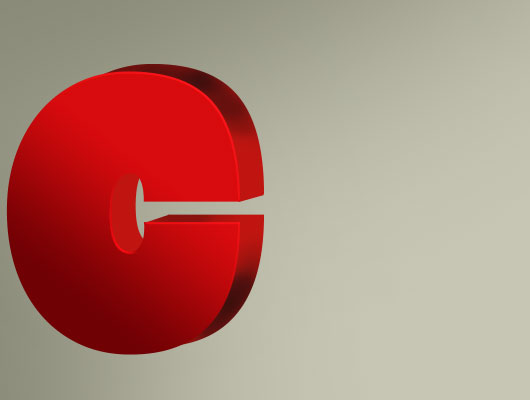
Теперь, когда слой «C copy» еще выбран, перейдите в « Слой»> «Стиль слоя»> «Создать слой» . Сделав это, он должен был создать подслой над этим слоем. На новом слое возьмите инструмент Burn и затемните области, где будет тень. Размер моей кисти — 66px, мягкая круглая кисть, средние тона, 50% экспозиции.
Шаг 11
Теперь возьмите инструмент Dodge и осветлите области, которые вы не сожгли, так, чтобы это выглядело как на рисунке ниже.
Шаг 12
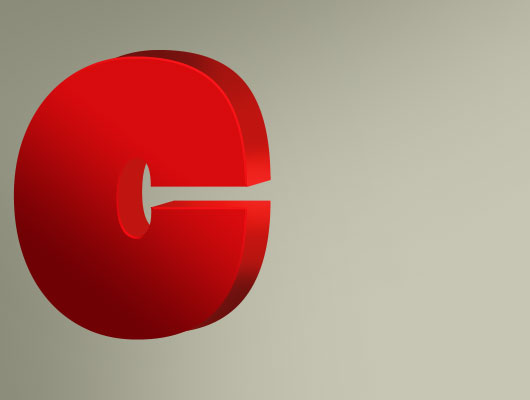
Добавьте тень от панели стиля слоя.
Шаг 13
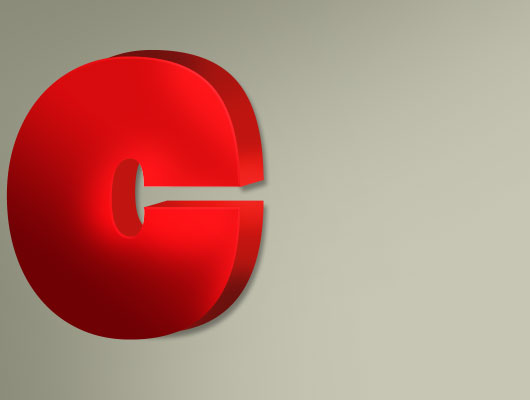
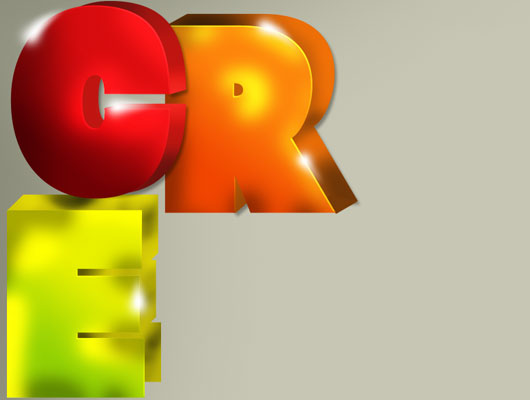
Вот как должно выглядеть ваше письмо:
Шаг 14
Создайте новый слой выше исходного слоя с буквой «C» и с помощью мягкой круглой кисти Brush tool 131px (#FFFFFF) сделайте его похожим на изображение ниже.
Шаг 15
Измените этот слой на Overlay
Шаг 16
Возьмите инструмент Brush снова и увеличьте тень, используя # 000000 на новом слое:
Шаг 17
Изменить непрозрачность до 32%:
Шаг 18
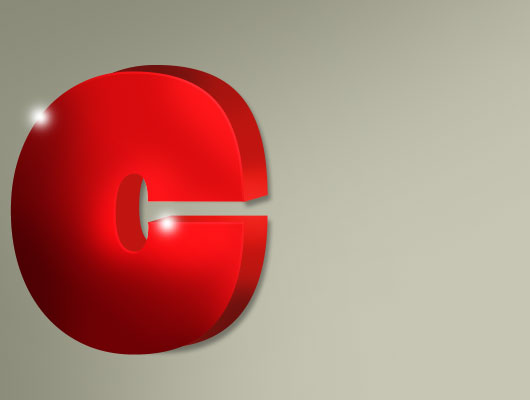
Создайте новый слой и с помощью мягкой круглой кисти размером 60px #FFFFFF создайте легкие пятна.
Шаг 19
Возьмите инструмент Smudge и переместите световые пятна в одном направлении:
Шаг 20
Я не буду проходить процесс с каждым отдельным письмом, так как применяется тот же процесс, и его можно легко повторить. Вместо этого я предоставлю информацию о цвете, которую я использовал для каждого из них.
Буква R
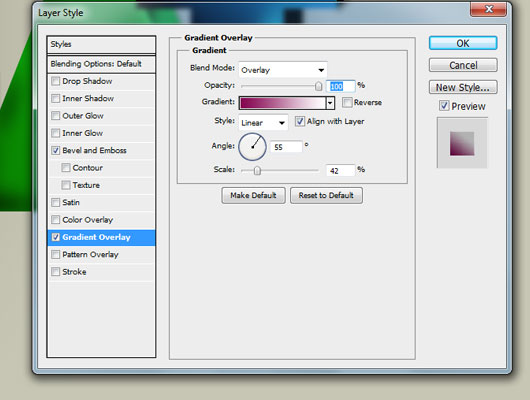
Оригинальное градиентное наложение «R»:
Цветное наложение «R Copy» # c25b07:
Буква е
Исходное наложение градиента «E»: # B9B006> # F1E500 (измените режим наложения на Hard Light на панели стиля слоя)
Цветовое наложение «E Copy»: # b9b006
Буква А
Исходное градиентное наложение «A»: # 9C4804> # F38A34 (измените режим наложения на Overlay)
Цветовое наложение «Копия»: # 047113
Шаг 23
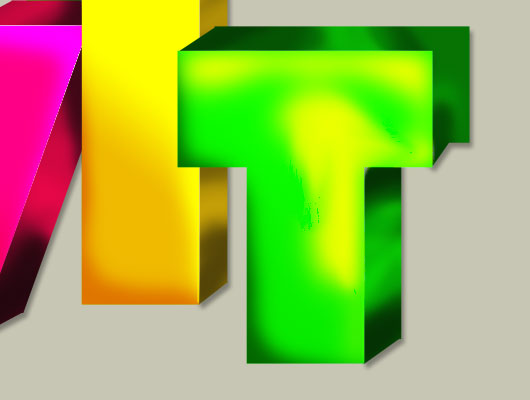
Буква Т:
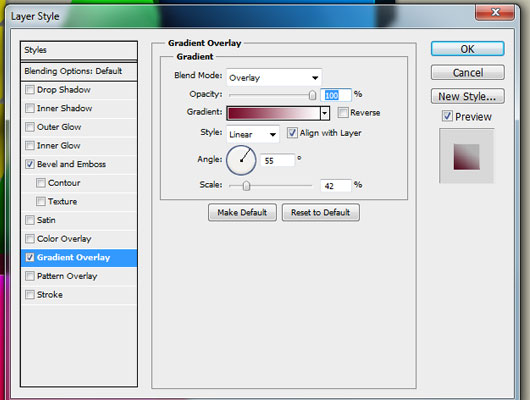
Оригинальное градиентное наложение «T»: # 04253C> #FFFFFF
Цветовое наложение «T Copy»: # 04253D
Шаг 24
Письмо я:
Оригинальное градиентное наложение «I»: # 840550> #FFFFFF
Цветовое наложение «Я копирую»: # 840550
Шаг 25
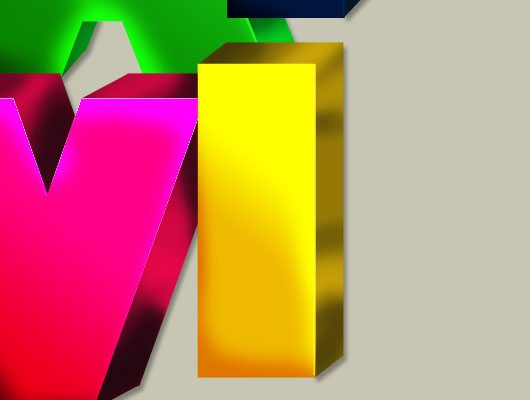
Письмо V:
Оригинальное градиентное наложение «V»: # 740726> #FFFFFF
Цветовое наложение «V Copy»: # 740726
Шаг 26
Письмо я:
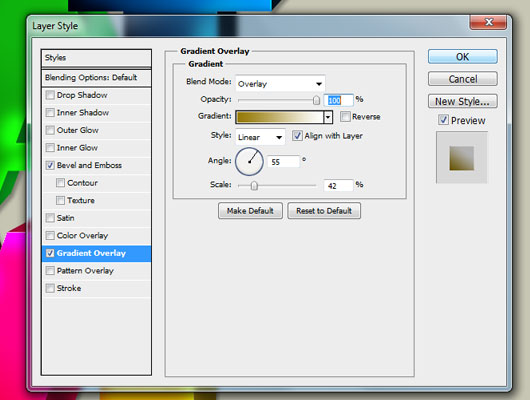
Оригинальное градиентное наложение «I»: # 957907> #FFFFFF
Цветовое наложение «Я копирую»: # 957907
Шаг 27
Буква Т:
Оригинальное градиентное наложение «T»: # 957907> #FFFFFF
Цветовое наложение «T Copy»: # 057303
Шаг 28
Буква Y:
Оригинальное градиентное наложение «Y»: # 450653> #FFFFFF
Цветовое наложение «Y Copy»: # 450653
Шаг 29
Вот как должно выглядеть ваше изображение:
Шаг 30
Теперь под всеми буквами создайте новый слой, а с помощью инструмента кисти — возьмите кисть облака и поместите облака на этот слой в #FFFFFF.
Шаг 31
С выбранным инструментом «Кисть» используйте мягкую круглую кисть довольно большого размера # 88AFD7 и добавьте немного синего цвета на фон.
Шаг 32
Создайте новый слой и используйте мягкую круглую кисть # 074387 и сделайте то же самое, что и в предыдущем шаге. Измените этот слой на Linear Burn, непрозрачность: 51%.
Шаг 33
Создайте новый слой и с помощью мягкой круглой кисти # 000000 добавьте тени в нижнюю часть холста, превратите этот слой в непрозрачность 22%
Шаг 34
Создайте новый слой над слоем облаков и возьмите инструмент Rounded Rectangle Tool. Я использую радиус 300px с цветом # EA6C00
Шаг 35
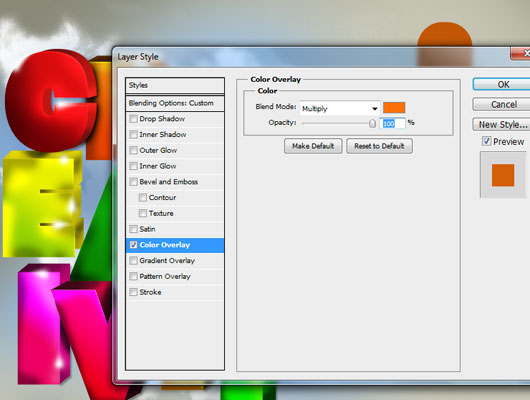
Измените Fill этого слоя на 0%. И применить этот стиль слоя
Шаг 36
Расположите его за буквами и создайте еще несколько прямоугольников с закругленными углами разных размеров и цветов.
Шаг 37
На меньшие я добавил Drop Shadow и Outer Glow, чтобы придать ему дополнительный эффект.
Шаг 38
Создайте новый слой над всеми слоями и с помощью инструмента «Перо» сделайте легкий штрих. Примечание. Убедитесь, что инструмент «Кисть» имеет среднюю жесткую точку с плоской точкой 28 пикселей. Вернитесь к своему инструменту пера и щелкните правой кнопкой мыши> выберите путь обводки
Шаг 39
Сотрите ненужные части. Добавить Outer Glow
Шаг 40
Теперь используйте ваши стоковые фотографии и расположите их вокруг букв так. Для некоторых изображений я дал им небольшую тень, чтобы лучше смешать их.
Шаг 41
Я также использовал мягкую круглую кисть темного цвета, чтобы показать тень от букв на цветке, бабочках и так далее. И вы сделали!