Итак, это было чуть более трех недель назад, когда мы запустили Cicada Project , нашу управляемую сообществом галерею для фонов, исследующих принцип цикады. План состоял в том, чтобы увидеть, куда придет множество разных умов, одновременно создавая конкуренцию с помощью iPad 2. Кажется, это работает!
Мне потребовалась неделя и более 30 сильных записей, и я подумал, что настало время для быстрого обновления. Несмотря на то, что еще есть много времени, чтобы сделать свой собственный захват славы, вот некоторые из наиболее популярных проектов на данный момент.
Li2ards @fischerwest

Пока он внес три проекта, и у него даже может быть несколько снимков в шкафчике. Li2ard основан на некоторых линиях ящериц из MC Escher, но использует принцип цикады, чтобы смешать и перемешать их цвета и узоры в мартигра рептилий.
Кубики от @EffDeeKaa

Это монохромный дизайн, в котором используется чистый, плоский цвет, что позволяет ему весить 82 кг, несмотря на смешение семи слоев изображений.
Это похоже на изометрический дизайн, который может вызвать новые идеи в других умах.
Автор @Debteakle

Несмотря на то, что общий размер файла немного сложнее, это хороший пример того, как скрыть естественный квадрат фонового мозаичного изображения.
Quter Quilt Исправлено @kayinangel

В то время как простое очарование дизайна очевидно, легко упускать из виду некоторые сложные детали. Геометрические фигуры на каждой цветной панели продолжают смешиваться и рекомбинировать, создавая новые и калейдоскопоподобные узоры.
Тонкий, но довольно милый.
Ретро Классифицировано @Nomnomlabs

Как и Leafbed, он не легкий, но он такой забавный, что кажется, что вы не замечаете общий размер файла.
Мультипликационные облака @KariSletten

Я думаю, что я хотел бы обои моей квартиры в этом. Если бы я мог перестать слышать тему «Симпсоны» в своей голове каждый раз, когда вижу ее.
Маленький кои от @fischerwest

Еще один дизайн @fischerwest и, должен сказать, мой личный фаворит. Мы были удивлены тем, как много дизайнеров выглядят великолепно после Фестиваля дизайна, и я, вероятно, был бы счастлив оставить этот. Впечатляющая работа.
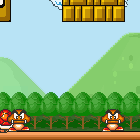
Марио Цикада от @SBeckhamDesign

Любой, кто когда-либо прыгал гриб, избегая скоростной черепахи, вероятно, будет слабым местом для вдохновленного Сэмом Бекхэмом стиля Mario Brothers. Демонстрация здесь, вероятно, недостаточно широка, чтобы показать, насколько умен этот дизайн. но вы поймете идею
И все это весит в 33 КБ — вы должны любить эту 8-битную графику.
Пакман, установленный @aryasudhanshu

Судханшу Арья построила потрясающий семислойный органический лабиринт Pacman, конкурирующий с призраками. Помимо великолепного внешнего вида, он и Дэн заставили меня задуматься о возможностях получения произвольно выглядящих анимаций с помощью GIF-анимации призраков с помощью простых кадров. Хм, интересно …
Конечно, это только горстка того, что на шоу. Проверьте их все и проголосуйте за того, кто вам нравится.
Использование принципа цикады в вашем CSS
Помимо Cicada Project, мы также видели некоторые действительно интересные идеи, которые исходят из оригинальной статьи.
Я особенно взволнован подходом немецкого дизайнера Фрэнка Фукса . Вместо того, чтобы использовать слои изображений, Фрэнк эффективно размещает правила CSS3, чтобы придать своей странице галереи Flickr свободный перетасованный вид .
Если вам интересно, он написал подробное объяснение на немецком языке на своем сайте, но основная идея работает примерно так:
- Мы начнем с галереи миниатюр садовых разновидностей, которая была помечена как стандартный неупорядоченный список.
- Затем мы можем повернуть все миниатюры (скажем) на 3 градуса влево, используя поворот преобразования CSS3.
- CSS3 также позволяет нам нацеливать определенные дочерние элементы с помощью селектора nth-child. Используя это, мы можем нацеливаться на каждую вторую миниатюру и поворачивать ее на 4 градуса вправо. Помните, что два — простое число.
- Следуя тому же процессу, мы нацеливаемся на каждый третий эскиз и поворачиваем его (скажем, на 6 градусов влево). Вы можете видеть, куда это идет.
- Слои наших правил, мы в свою очередь нацеливаемся на каждый 7-й, а затем на каждый 11-й эскиз, давая каждому случайный поворот в одном или другом направлении.
В результате вы получите привлекательный макет галереи, который имеет удобную структуру, но при этом сохраняет ощущение непринужденности человека — и все это без необходимости дополнительного класса или удостоверения личности.
Для меня это равносильно магии CSS.
И что теперь?
Если вы были воодушевлены и думаете, что у вас есть идея-убийца, внесите свой вклад — еще есть время заняться игрой на iPad 2. В противном случае зайдите, просмотрите проекты и помогите выбрать победителя !
