Когда-то был человек по имени Дарвин. Этот человек пришел с идеей, известной как « выживание сильнейших ».
Это, вероятно, один из самых неправильно используемых терминов в истории, но концепция основана на его теории естественного отбора, и это естественный отбор, который, я считаю, может быть применен к веб-дизайну для создания более качественных и удобных веб-сайтов и веб-приложений.
Естественный отбор — это идея, что что-то (в случае Дарвина, некоторая популяция животных или растений) изменится, когда изменятся условия окружающей среды.
Изменения в этом контексте означают, что они каким-то образом лучше адаптированы к этой новой среде, что означает, что они могут воспроизводить больше и таким образом распространять свои черты (или особенности и элементы в случае веб-дизайна). Это в конечном итоге приводит к тому, что измененная версия вида становится успешной.
Я считаю, что эта фундаментальная концепция адаптации к изменяющейся среде, делающей более успешные и лучше адаптированные виды, может также применяться к веб-дизайну.
Это не статья о том, как создать свой веб-сайт и какие элементы дизайна использовать, это скорее подход к веб-дизайну, основанный как на науке, так и на искусстве.
Применение дарвинизма в веб-дизайне
Ограничения и компромиссы
Как и в естественном мире, ряд переменных составляют «среду» в дарвиновском веб-дизайне. В любой среде существуют ограничения, которые мешают нам двигаться далеко в любом направлении. Эти ограничения приводят к компромиссу тем или иным способом.
Ярким примером в мире природы является хвост павлина. В то время как его экстравагантный хвост привлекает многих предполагаемых партнеров, что облегчает передачу его генов, в то же время этот тяжелый, блестящий хвост является серьезным бременем, когда дело доходит до уклонения от хищников.
Существует компромисс между привлекательностью хвоста для самок и выживанием самой птицы.
В цифровом мире эти компромиссы строятся вокруг проектных переменных. Вы должны понимать, что это за переменные, чтобы вы могли оптимизировать их друг против друга и любые другие ограничения. Составьте план того, что составляет вашу текущую рабочую среду, прежде чем приступить к проектированию.
Переменные дизайна
Самая центральная переменная, которую вам нужно определить, это ваша аудитория. Демографические данные аудитории могут диктовать различные аспекты веб-дизайна, в том числе уровень доступности и тон копии. Ваша аудитория может ограничить дизайн.
Например, очень молодая аудитория может диктовать тон и словарный запас вашей копии. Другие переменные включают технические ограничения базового приложения (если вы создаете веб-интерфейс) или ограничения самого HTML-кода и выбора инструмента редактирования во время разработки.
Другими переменными могут быть типы устройств, которые вы должны учитывать при разработке.
Для визуального проекта, предназначенного для высококлассных дизайнеров, вы можете сосредоточиться на размерах экрана настольного компьютера или ноутбука. С другой стороны, если вы разрабатываете для широкого, массового рынка, то вам действительно нужно реагировать на все виды устройств и подключений. Недавний провал mobilegeddon , когда Google начал оценивать адаптивные сайты, также сделал адаптивный дизайн обязательным.
Независимо от ваших конкретных критериев проектирования, сначала узнайте их, чтобы понять ограничения и преимущества вашей экосистемы.
Иначе ты будешь самым красивым мертвым павлином в городе.
Конкуренция и градуализм
Конкуренция является движущей силой дарвиновского веб-дизайна. Конкуренция со стороны других дизайнеров заставит вас стать лучше в том, что вы делаете — или не выжить.
Нам всем нужно внимательно следить за нашими ближайшими конкурентами, которых будет много на этом многолюдном рынке, но вам также необходимо знать о новых тенденциях в веб-дизайне.
Тенденции делают пространство дизайна интересным, но также могут подавлять настоящие инновации, поскольку их трудно прорваться из-за страха оттолкнуть вашу аудиторию.
Если вы действительно хорошо разбираетесь в том, что делаете, и внимательно следите за тенденциями, вы увидите направление, в котором движутся вещи, прежде чем они действительно начнут действовать. Таким образом, вы можете экспериментировать с этими новыми элементами дизайна, прежде чем они станут устоявшимися тенденциями дизайна.
Вы можете сравнить это с самыми ранними воплощениями глаза. Эти «точки зрения » были просто скоплениями грубых светочувствительных ячеек, которые не могли обнаружить тени, как концепция зрения, которую мы понимаем сегодня.
Но любое существо, которое учится плавать подальше от близлежащих движений, вероятно, живет дольше, чем существа, которые этого не делают. Даже грубый глаз — большое преимущество выживания на земле слепых.
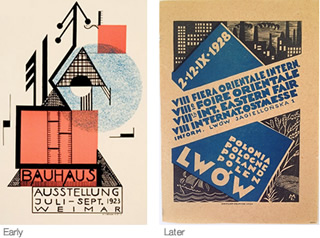
Аналогичным образом, зачастую легче пойти на риск с более радикальным направлением дизайна, прежде чем оно станет более утонченным, определенным трендом дизайна. Например, ранний дизайн Баухауза выглядит почти незавершенным по сравнению с более практичными проектами, выполняемыми только пять лет спустя. Вступайте быстро, и у вас есть «преимущество ранних последователей».
Дарвин был сторонником эволюционного механизма, известного как градуализм, где накапливаются небольшие изменения, в конечном итоге порождающие новые виды.
Так же, как постепенность приводит к появлению новых видов, постепенные изменения в вашем дизайне могут привести к новым и высоко инновационным способам представления веб-сайтов; небольшие изменения могут создать новую форму и дать вам истинное конкурентное преимущество.
Приспособление
Быстрая адаптация к постоянно меняющимся переменным среды является ключом к победе в мире высококонкурентного веб-дизайна. Мир переполнен великими веб-дизайнерами, и вам нужно что-то особенное, чтобы выделиться.
Это не обязательно означает, что у вас самый красивый веб-сайт или сайт с самым крутым использованием элементов, это означает, что вы адаптируетесь к тому, что говорят ваши пользователи. Анализ является ключом к успешной адаптации и должен использоваться везде, где это возможно.
Анализ должен начинаться с самого начала с принципами, ориентированными на пользователя, которые применяются на всех этапах. Это дает вам обратную связь, которая позволяет адаптировать ваши идеи в соответствии с вашей аудиторией (окружающей средой).
Совместное мышление может быть прекрасной вещью. Объединение коллективных знаний об области дизайна может дать вам большое преимущество на ранних стадиях веб-дизайна и планирования. Но как только вы пройдете этот этап, тестирование во всех его формах — лучший способ понять, где вам необходимо выполнить адаптацию.
UX и тестирование доступности являются ключевым моментом в развитии вашего сайта. Но выбор правильной выборки людей — самая важная вещь, чтобы получить право. Если вы не выберете репрезентативную выборку ожидаемой демографической группы или неправильно ее укажете, вы обнаружите, что вы вытаскиваете или добавляете функции, которые не имеют смысла в работе.
Я столкнулся с этой проблемой, когда некоторые тестировщики сказали, что им не нравятся определенные функции, но потом выяснилось, что эта функция очень успешно использовалась конкурентами. Ключом к хорошей аналитике является не остановка на этапе проектирования, а продолжение, пост-продакшн, сбор отзывов и анализ взаимодействия пользователей с вашим сайтом, чтобы улучшить его в будущем — адаптировать его по мере изменения людей и ожиданий.
Выживание сильнейшего
Таким образом, естественный отбор в применении к веб-дизайну может помочь вам подумать о вашем подходе к разработке веб-сайтов и привести к тому, что ваш сайт будет успешным или нет в среде, в которой он находится. Это может дать вам интеллектуальный набор инструментов для применения к различным аспектам веб-дизайна, давая вам новый взгляд на ваше искусство и, надеюсь, новое понимание.
Цель состоит в том, чтобы добавить столько науки, сколько искусства в область веб-дизайна и использовать принципы дарвиновской теории, что может просто привести нас туда.