При разработке электронной почты — будь то электронная рассылка, рекламная акция, транзакционная электронная почта или объявление — необходимо соблюдать несколько стандартных правил. Хотя графическое сообщение электронной почты может выглядеть и ощущаться так же, как стандартная веб-страница, где и как оно будет просматриваться, оно не стандартизировано.
Помимо необходимости бороться с набором стандартных веб-браузеров (Chrome, Firefox, Safari, IE) и их особенностями, вы также должны удовлетворять требованиям, предъявляемым множеством почтовых клиентов и мобильных приложений, которые не всегда отображают ваши сообщения, как ваш дизайн предназначен для них.
Несмотря на то, что ограничения являются проблемой, при попытке создать что-то убедительное, применение этих передовых методов обеспечит прекрасную обработку ваших электронных писем на всех клиентах и на мобильных устройствах.
Правило № 1. Дизайн на ширину 600 пикселей
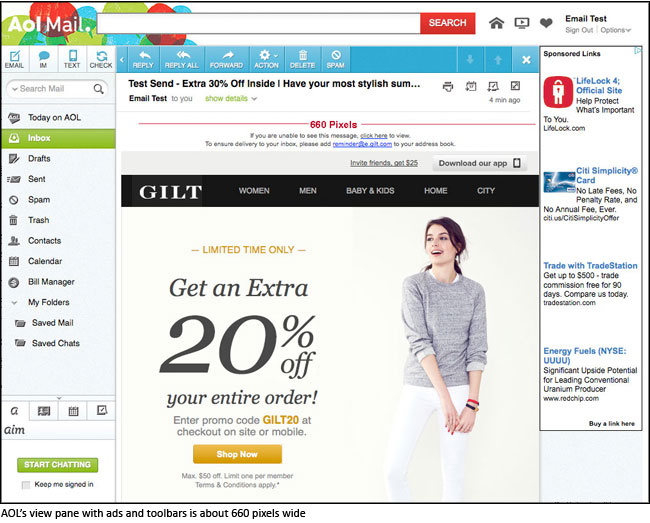
Электронные письма просматриваются различными клиентами, и множество различных факторов — реклама, меню и панели инструментов, и это лишь некоторые из них — могут повлиять на область просмотра сообщения и минимизировать ее.
Стандартная ширина для большинства электронных писем составляет около 550-600 пикселей, хотя тенденция к расширению электронной почты увеличивается, а масштабируемость даже на мобильных устройствах со временем улучшилась. Короче говоря, если ваш дизайн должен быть шире 600 пикселей, держите его под 700 пикселей, чтобы быть в безопасности.
Правило № 2. Используйте фоновые изображения экономно
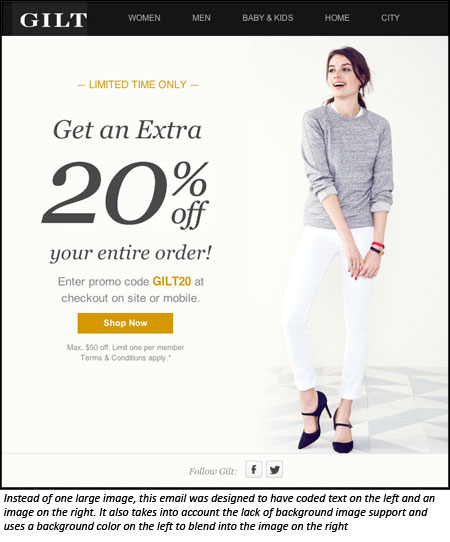
Начиная с версии 2007, Outlook обеспечивает нулевую поддержку фоновых изображений. При использовании многослойных изображений в дизайне убедитесь, что они могут изящно ухудшаться. Всегда используйте сплошной цвет фона в качестве запасного варианта для Outlook и убедитесь, что никакой важной информации или изображений не существует только в фоновом изображении.

Фоновое изображение с отступлением для Outlook
Правило № 3. Придерживайтесь системных шрифтов
Веб-шрифты не очень широко поддерживаются в электронной почте, поэтому в большинстве случаев вам понадобится запасной вариант. Чтобы обойти общее отсутствие поддержки для решения этих проблем, используйте веб-безопасные шрифты, такие как Arial, Helvetica, Tahoma, Times Roman и Georgia.
Правило № 4. Стремитесь к хорошему балансу соотношения текста к изображению
Поначалу может показаться, что лучший способ сохранить дизайн электронного письма — это добавить все это в тег изображения или нарезать его на множество изображений. Тогда нет необходимости беспокоиться о том, чтобы быть ограниченным отвратительными системными шрифтами или удалением фоновых изображений, верно?
Не совсем. Письмо с большим объемом изображения увеличит шансы вашего почтового клиента пометить его как спам, что приведет к повреждению репутации отправителя.
Как правило, лучший способ избежать попадания в ужасную папку «Спам» — убедиться, что ваши электронные письма отражают сбалансированное соотношение изображения и текста.
Большинство почтовых клиентов по умолчанию блокируют изображения. Имея это в виду, включите текст, который резюмирует основной смысл вашего сообщения: предложение, объявление, транзакция, действие, которое совершает потребитель, и т. Д. Некоторый текст, особенно основной призыв к действию, должен быть доступен для просмотра. при открытии электронного письма, даже если изображения отключены.
Правило № 5. Рассмотрим дизайн Mobile-First
Это правда, поддержка CSS в электронной почте прошла долгий путь, и теперь мы можем включить некоторые медиазапросы, чтобы обеспечить адаптивные макеты, но мы ни в коем случае не можем ожидать, что все клиенты и устройства будут поддерживать это.
По-прежнему целесообразно начать с дизайна для мобильных устройств для оптимального просмотра на всех платформах. Используйте макеты из одного столбца, большие шрифты, а также максимально четкие и краткие сообщения и призывы к действию.
Многостолбцовые макеты не должны быть запрещенными для мобильных устройств, но должны быть минимальными при необходимости — и стараться не превышать трехколоночный макет.
После рассмотрения всех перечисленных здесь факторов и обновления вашего дизайна с учетом этих ограничений всегда не забывайте тщательно проверять электронную почту на всех устройствах и клиентах. Инструменты рендеринга, такие как Campaign Monitor , Litmus и Returnpath, обеспечивают полное отображение отрендеренного изображения на разных клиентах и платформах и могут реально сэкономить ваше время и боль.