С объявлением Apple Watch в начале недели, сектор дизайна смарт-часов, безусловно, накаляется. Понятно, что мы все еще находимся на ранних стадиях обнаружения того, что на самом деле работает в этом очень крошечном, личном форм-факторе.
Это область, которая охватывает два совершенно разных дизайнерских наследия. Это приносит с этим:
- длинная история разработки компьютерных ОС
- еще более длинная история дизайна часов
Я думаю, что вы могли бы охарактеризовать текущие войны за дизайн интерфейса SmartWatch как продолжающуюся битву «кругов против квадратов». Позволь мне объяснить.
Часы: Колеса в Колесах
На протяжении более 1000 лет история механических часов — от деревенских башенных часов до морских хронометров и карманных часов — была историей блокировки колес и винтиков. И когда размер имеет значение — как это имеет место с часами — самый экономичный способ вместить много кругов — это поместить их в другой круг.
Как удобный побочный эффект, этот круглый корпус (то есть карманные и наручные часы) также имеет меньше острых, острых краев, чтобы рвать и тыкать в нашу кожу и карманы.
Беспроигрышный дизайн!
Компьютеры: сетки и прямоугольники

Письменный текст любит сетку.
С самого начала письмо приобрело линейный вид, и когда вы берете строки текста и складываете их, вы неизбежно получаете прямоугольник.
Это дало нам прямоугольные глиняные таблички, пергаменты, свитки, книги, экраны компьютеров и — в конце концов — смартфоны. Посмотрите на любое из современных устройств, и вы увидите строгое применение сетки прямоугольников.
Круги Vs. Квадраты
«Умные часы» находятся где-то между этими двумя форматами. Традиция говорит, что нам нравится формат круглых часов на нашем запястье, но мы также ожидаем, что умные часы представят нам контент на основе сетки.
Итак, какие есть варианты?
Галька: прямоугольники в прямоугольнике

Галька ссылается на прямоугольное тело
дизайн, который впервые появился в 1920-х годах.
Pebble был, возможно, первым современным жизнеспособным умным часом (извинения за мои часы Casio Calculator 1980-х). Обе часы Pebble (версии 1 и 2) решили расставить приоритеты в представлении своих данных и поэтому основали свой промышленный дизайн на смягченных прямоугольниках.
Хотя прямоугольные грани не являются родным форматом для наручных часов, они существуют с 1920-х годов, поэтому у нас было достаточно времени, чтобы усовершенствовать стиль и функциональность.
Pebble всегда нужно было интегрировать с iOS и Android, поэтому их интерфейс требует максимальной гибкости. У них просто нет возможности попросить людей из операционной системы телефона изменить положение вещей на их стороне.
Учитывая эти естественные ограничения, Pebble Steel представляет собой очень умную смесь промышленного дизайна и функционального пользовательского интерфейса.
Moto360: прямоугольники по кругу
Google принял почти противоположный подход с их Moto360 . Кажется, элегантность поддержания классического круглого лица не подлежит обсуждению.
Теперь это не было тривиальным делом, так как от команды разработчиков материалов Google требовалось полностью преобразовать строго прямоугольные элементы интерфейса в округлую форму.
Я еще не использовал Moto360, но он выглядит потрясающе, и я думаю, что они проделали блестящую работу.
Apple Watch: круги в прямоугольнике
Apple вчера вступила в дискуссию о дизайне, выпустив Apple Watch . Как и Пеббл, они выбрали широко прямоугольное тело с мягкими закругленными краями 2001 года.

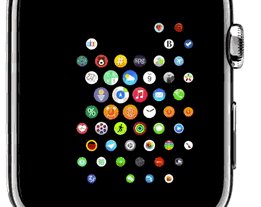
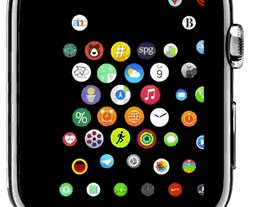
Интерфейс Apple Watch: круглые значки приложений.
Но для меня самым любопытным решением был выбор Apple округленных значков приложений (см. Иллюстрацию).
Чтобы работать, Apple Watch должны быть в паре с iPhone, поэтому они решили добровольно нарушить непрерывность интерфейса между этими двумя тесно сотрудничающими устройствами. Другими словами, значок Facebook на телефоне и на часах всегда будет существенно отличаться друг от друга.
Интересный вопрос почему? Как мы знаем, ящики складываются более эффективно, чем бутылки, поэтому круглые значки всегда будут создавать больше потерянного пространства.
Есть еще один соответствующий круг, который мы еще не упомянули. Когда ваш палец касается экрана, он создает круглую точку касания. Может быть, Apple считает отпечаток пальца самым важным кругом при попытке поразить маленькие сенсорные цели?
Честно говоря, я не знаю, но я бы хотел услышать, как думает Джонни Айвз.



