Вот быстрый поп-тест. Что такое « пока-иго »?
Это:
- а). Вкусная лиофилизированная закуска из яиц из Таиланда?
- б). Дятел-подобный покемон?
- с). Японская система защиты от ошибок?
Если вы ответили « с » хорошо, готово, вы получите золотую звезду!
Poka-yoke была изобретена Toyota Production System и является подходом к устранению ошибок оператора, делая невозможным (или чрезвычайно трудным) их исправление. Первоначально он был известен как « бака иго », что переводится как « защита от дурака» или «защита от идиота».
Вы, наверное, уже знаете о продуктах, использующих эту идею. Мой ручной Volvo даже не попытается запустить, если сцепление не включено.
Аналогичным образом, теперь невозможно вставить кабели молнии Apple неправильно, потому что — в отличие от предыдущей конструкции кабеля — нет неправильного пути. Даже большинство электрических розеток спроектировано таким образом, что единственным способом их использования является правильный способ.
Это действительно полезный принцип для встраивания в наши проекты — и даже для встраивания в инструменты, которые мы используем.
Покака в Интернете
Я провожу много времени в WordPress, поэтому я чувствую, что у меня есть надежная фиксация его сильных и слабых сторон. Моя самая большая любимая мозоль на странице составления постов WP.
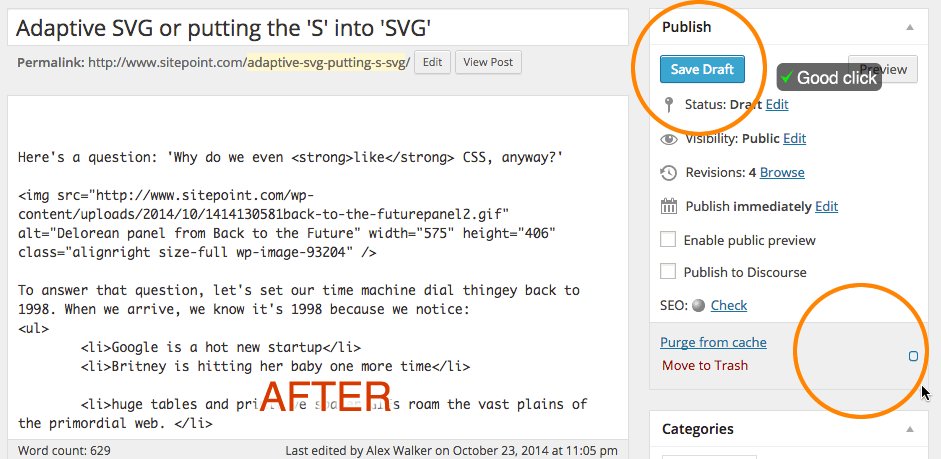
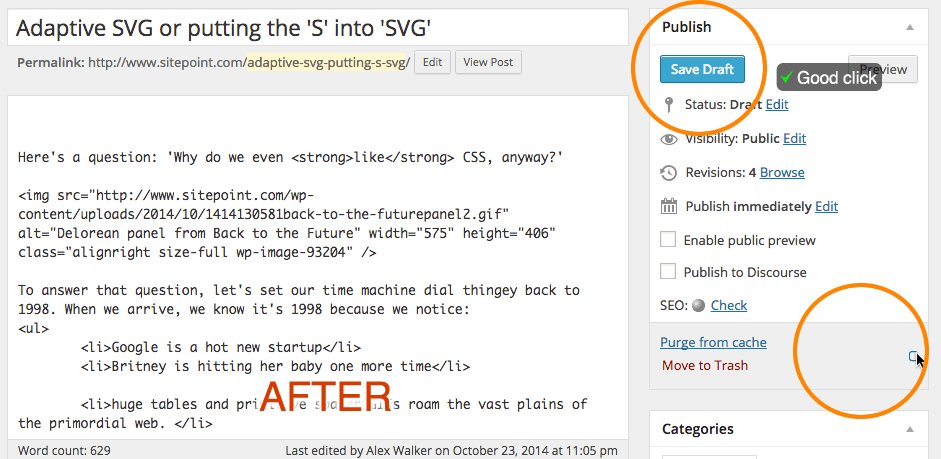
Как видно из этого снимка экрана, страница почти полностью состоит из тонких белых и светлых оттенков серого под темным текстом. Как писатель, большую часть времени вы будете нажимать эту тусклую, ненавязчивую кнопку «Сохранить черновик» в правом верхнем углу.
Главное визуальное исключение из этого «моря серых» — это красивая, большая, синяя, заманчивая кнопка «Опубликовать» справа.
Теперь это кнопка, которую вы ДЕЙСТВИТЕЛЬНО не хотите нажимать до того, как будете готовы, потому что она мгновенно высвобождает растущий каскад записей RSS, твитов, сообщений в Facebook, записей в дискурсе и кто знает, что еще.
Для этого не существует «отмены» или CMD-Z, поэтому рассеянно заманивать отправлять в вселенную недоделанную, отредактированную публикацию — очень плохой вид.
(Так что мне сказали… на хорошем авторитете… [свистит невинно] ..).
Итак, что вы можете с этим поделать?
Ну, вы можете начать кампанию за WordPress, чтобы изменить его. Власть людям, отлично! Но как долго вы получили?
Вы могли бы написать законное расширение WordPress для решения проблемы, и если бы вы это сделали, я бы поприветствовал вас, сэр или мадам.
Но иногда даже получение разрешения на установку нового расширения WordPress может стать препятствием. «Как это расширение повлияет на производительность сервера? Совместимо ли это с WordPress x.xx….? Нам это действительно нужно?
Сисадминам платят, чтобы они задавали эти вопросы, и нам часто не хватает хороших ответов.
Ударить его стильным
Один из часто упускаемых из виду способов решения подобных проблем пользовательского интерфейса — это решить проблему прямо в браузере.
Stylish for Chrome — это одно из нескольких расширений пользовательских стилей (еще один Stylebot ), которые позволяют реорганизовывать сайты и веб-приложения, которые вы используете каждый день.
Если вы не использовали его ранее, эти расширения позволяют автоматически перекодировать CSS-код на любом сайте, на который вы ориентируетесь, при каждом посещении. Хотите больше текстовых полей на Facebook? Перекодируй это. Ненавижу шрифты тела в блоге? Перекодируй это.
Как пользователи, мы склонны замечать проблемы с UX более остро. Это ваш шанс исправить их.
Молли Страж
Сегодня я хочу провести вас через пользовательский стиль, который я называю « Молли Страж ». Первоначально Molly Guard представлял собой импровизированную крышку из плексигласа для Big Red Switch на мэйнфреймовом компьютере IBM 4341. Очевидно, «Молли» была дочерью программиста, которая дважды за один день сбрасывала большой красный переключатель.
Достаточно справедливо тоже. Большие красные переключатели трудно игнорировать, в конце концов.
Итак, я хотел что-то подобное, чтобы защитить кнопку публикации от рассеянных кликов. Если вы раньше не использовали Стильный, вот небольшой урок.
- Установите Стильный (есть версия для других браузеров).
- Перейдите на URL / приложение, которое вы хотите настроить.
- Используйте «Inspect Element», чтобы найти HTML-класс или идентификатор, который вы хотите изменить. В моем случае я обнаружил, что идентификатор кнопки публикации WP был «#publish».
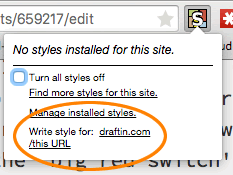
- Нажмите кнопку «Стильный» и нажмите «Создать стиль для URL».
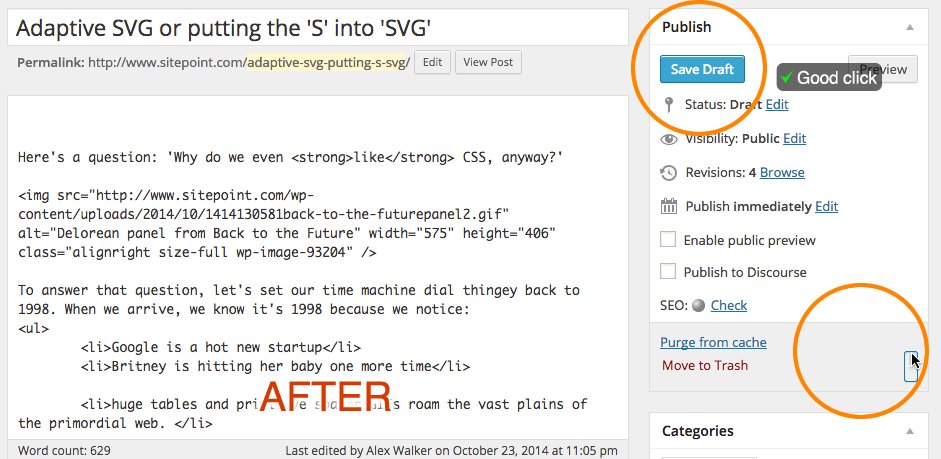
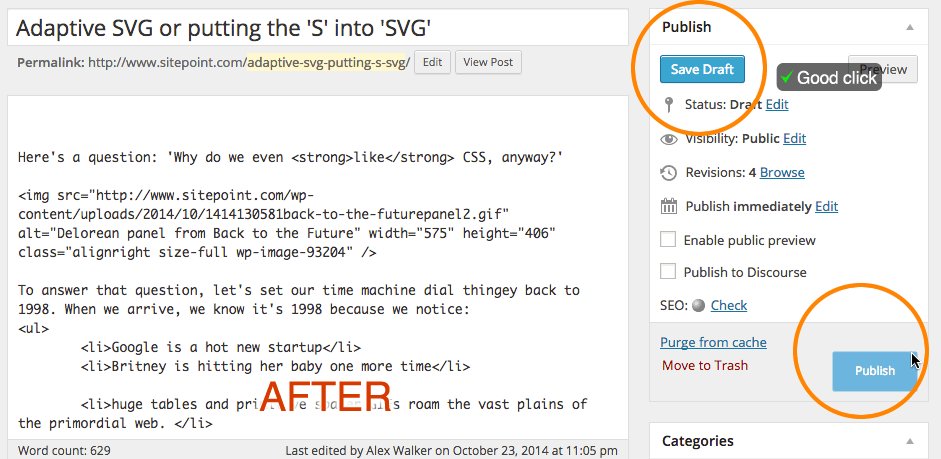
- Дайте вашему новому пользовательскому стилю имя — мое было «The Molly Guard» — и начните писать CSS. В моем случае самым быстрым и грязным решением было сделать кнопку публикации по умолчанию крошечной, но расширить ее до нормального размера при наведении курсора мыши. это на секунду — состояние наведения и простой переход CSS обеспечивает магию. Я подумал, что это будет трудно сделать случайно.
- Когда вы закончите, нажмите «Сохранить» и вы в деле. На стильной кнопке вы должны увидеть маленькое красное уведомление о том, что стиль пользователя активен. Теперь ваш новый CSS будет автоматически запускаться в этом домене каждый раз, когда вы будете отображать сайт в этом браузере. Вы также можете настроить свой стиль пользователя в любое время с помощью панели «Управление установленными стилями».
Вот результат.
Давайте будем ясны: Molly Guard никогда не был разработан, чтобы быть отполированным продуктом. Это скорее МакГайверский «взлом проводов и жевательных резинок», но я подозреваю, что он уже спас меня много раз. Я мог бы потратить больше времени на написание более элегантного решения, но оно делает свою работу — оно «удовлетворяет».
Я также использую Стильный, чтобы настроить Campaign Monitor, Tweetdeck, Groupon и Spotify среди других сайтов. Если он работает на CSS, вы можете использовать свои сверхспособности CSS. Круто то, что вы можете перестать жаловаться на плохой UX на сайтах и просто исправить это и продолжить жизнь. Это довольно катарсично.
Несколько читателей отметили, что они предпочитают Stylebot или даже UserCSS . Они выглядят великолепно, и это действительно просто наследие, которое сохранило меня на Стиле, так что проверьте их. Stylebot определенно имеет лучший социальный аспект.
Партизанская особенность
Одним из интересных потенциальных применений для Stylish является своего рода метод разработки партизанских функций. Вы можете создать работающий прототип новой функции — возможно, новые модалы или изменения в навигации — жить на вашем существующем сайте, не трогая какой-либо исходный код.
Получить вступительный взнос на новую функцию может быть проще, если ваш клиент, менеджер или испытуемый увидят, что она работает на реальном сайте. Я использовал этот метод дважды, и он был очень эффективным. Иногда пользовательские стили — это самый быстрый способ получить полезный результат.
Первоначально опубликовано в бюллетене SitePoint Design