Несмотря на то, что Adobe XD все еще относительно нов, прием был потрясающим. Поэтому я подумал, что мы сделаем быстрое, но забавное учебное пособие, которое иллюстрирует, как проектирование и создание прототипов с помощью Adobe XD чудесным образом объединены в одном инструменте, не делая приложение слишком громоздким. На самом деле Adobe XD довольно минималистичен, и его очень легко использовать, если вы знаете, как это сделать.
Не так давно я сравнивал Adobe XD и Sketch . В то время как Sketch по-прежнему является отличным выбором для разработки пользовательских интерфейсов, Adobe XD стал явным победителем для тех, кто переключается с других приложений Adobe, таких как Photoshop или Fireworks.
В Sketch вам нужно будет установить расширения и, возможно, подписаться на сторонние сервисы, чтобы добавить любую функциональность прототипирования, тогда как Adobe XD предлагает эти инструменты изначально.
Кроме того, если у вас уже есть подписка на Adobe Creative Cloud, вы уже будете иметь в своем распоряжении весь набор функций XD! Дизайн + создание прототипов + обратная связь — все это в одном приложении, чего еще можно желать?
Это также доступно для Windows сейчас!
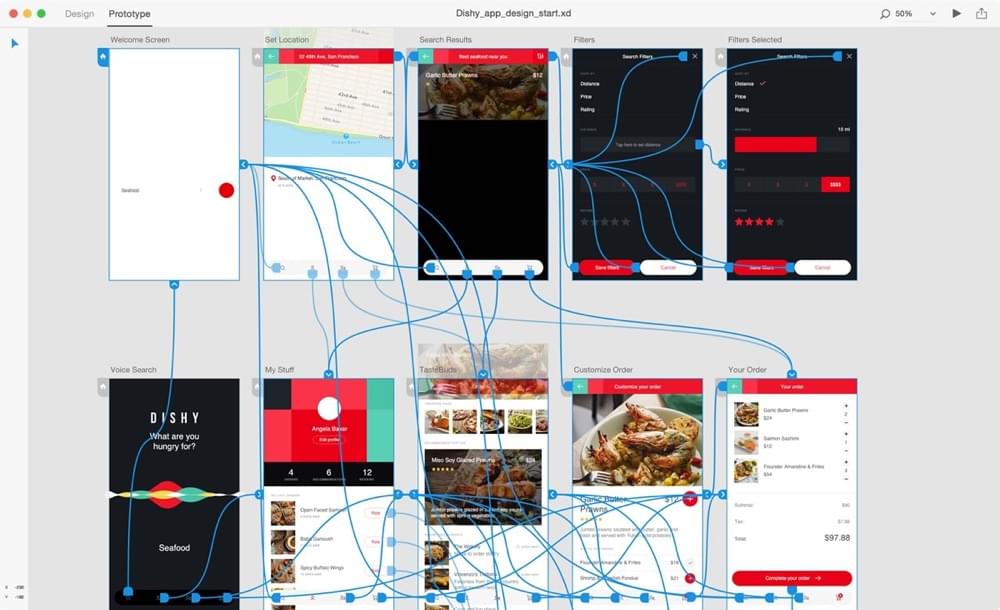
Давайте погрузимся прямо в Adobe XD, разработав и прототипировав два экрана в мобильном приложении.
Примечание: примеры, используемые в этом руководстве, основаны на бесплатном наборе пользовательского интерфейса Cactaceae для Adobe XD.
Хотите узнать больше об Adobe XD? Проверьте нашу новую книгу, Jump Start Adobe XD ! Купите электронную книгу за 19 долларов или зарегистрируйтесь в качестве Премиум-члена и получите ее как часть своей подписки. Вы также можете получить физическую копию через O’Reily .
Создание прототипов с помощью Adobe XD: низкокачественные каркасы
Adobe XD позволяет очень легко быстро макетировать каркас с низкой точностью. Возможность быстро создавать каркасы с низким качеством воспроизведения означает, что мы можем сделать огромный шаг к созданию макета, который предлагает потрясающий пользовательский опыт, при этом не нужно слишком беспокоиться о визуальных элементах (сначала). Давайте проиллюстрируем нашу первую идею, чтобы мы могли получать отзывы от наших товарищей по команде как можно скорее — идеи развиваются быстрее, когда в колоде больше мозгов.
У всех есть рабочий процесс проектирования, который работает для них — при проектировании каркасов низкого качества у меня есть строгое правило использовать только текст и формы (если это не является абсолютно необходимым). Какая польза от разработки иконок, поиска изображений и определения стилей для макета, с которым мы не можем двигаться дальше? Вот жизненно важные сочетания клавиш, которые вам понадобятся прямо сейчас.
- Выберите инструмент (V)
- Прямоугольник (R)
- Эллипс (E)
- Линия (L)
- Текст (T)
- Артборд (А)
Позволяет макетировать идею.
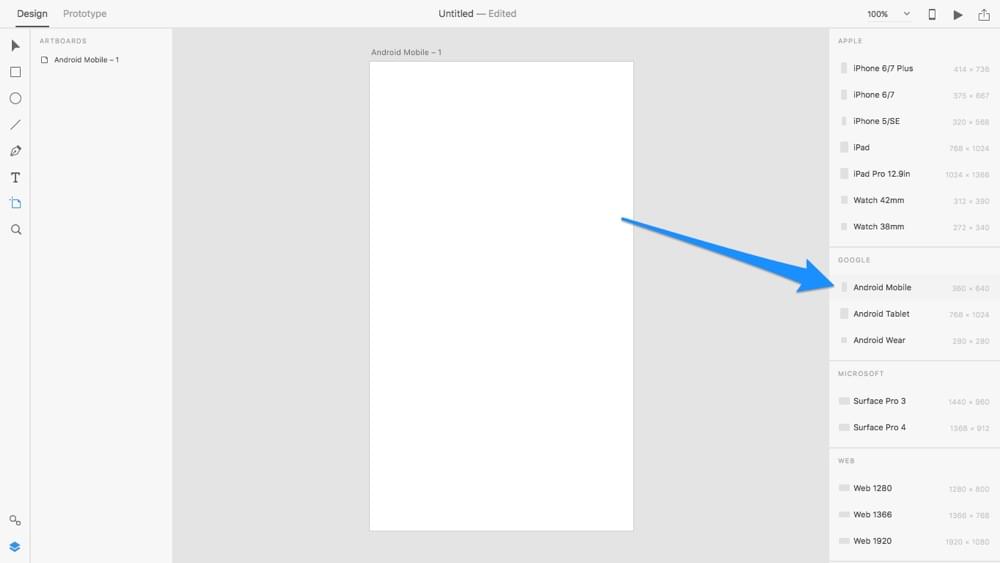
Начните с создания артборда ( A ) и выберите артборд «Android Mobile» из инспектора с правой стороны.
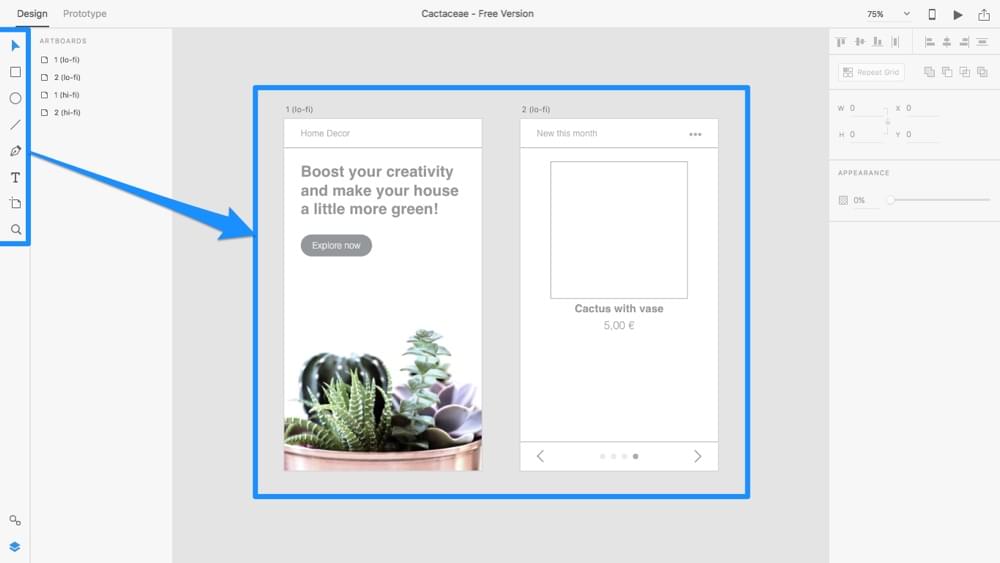
Теперь, используя панель инструментов слева или сочетания клавиш, упомянутые выше, нарисуйте несколько фигур на холсте, чтобы создать макет. Если это добавляет дополнительную ясность, или если есть какое-то пропущенное место, которое делает макет выглядящим запутанным, то, возможно, добавьте одно или два изображения, которые показывают, для чего это пространство будет использоваться, как я сделал ниже.
Очень простые значки тоже подойдут, если вы не тратите много времени на их иллюстрирование. Помните, что наша цель здесь состоит в том, чтобы подтвердить нашу идею обратной связью, только после этого мы должны выделить больше времени, чтобы она выглядела привлекательно.
Если вам интересно узнать, как быстрая итерация сравнивается со Sketch, посмотрите мой сравнительный обзор .
Взаимодействие прототипов и пользовательские потоки
Теперь у нас есть грубая идея. Пришло время продемонстрировать, как эти два экрана могут соединяться — как бы пользователь переходил с одного экрана на другой? Я имею в виду, что это все о пользовательских интерфейсах, верно? Помогаете пользователю от А до Б?
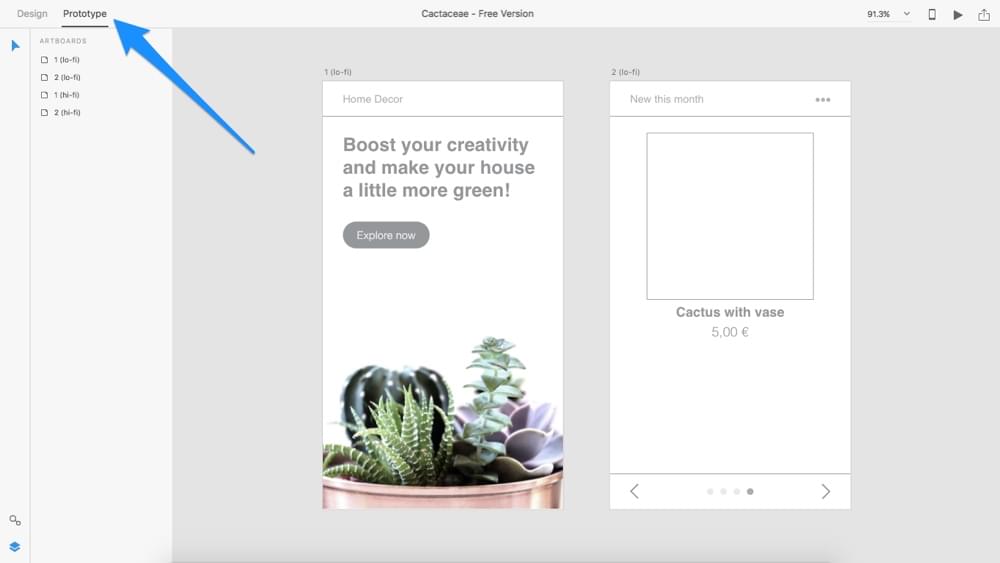
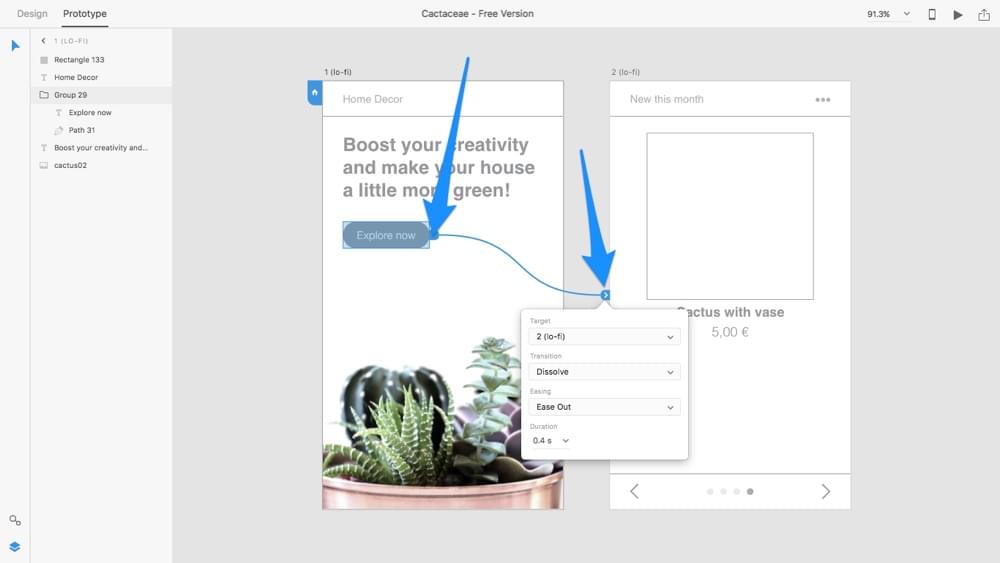
Переключитесь на рабочее пространство «Прототип», используя вкладку в верхнем левом углу. Вы заметите, что это рабочее пространство не слишком отличается от рабочего пространства Design ; главное отличие в том, что нет инспектора, и когда мы выбираем объекты на холсте, нам предоставляется возможность связать цель касания с другой артбордом, а не стилизовать их (следовательно, почему нет инспектора).
Если вы следуете моему примеру, нажмите кнопку «Исследовать сейчас», где вы увидите, что с правой стороны от него появляется синяя перетаскиваемая ручка. Перетащите эту ручку в соседний артборд. Круто, вы создали поток пользователей!
В очень короткий момент мы узнаем, как протестировать этот пользовательский поток на реальном устройстве, но сейчас давайте определим тип перехода, который будет испытывать пользователь, и как долго будет длиться анимация.
Когда вы уроните ручку в целевой артборд, появится модальное окно. Вы увидите следующие настройки:
- Цель : мы уже указали цель
- Переход : эффект, возникающий при переходе пользователя с одного экрана на другой («Нет» — это опция по умолчанию для веб-сайтов, тогда как «Сдвиг влево / вправо» довольно стандартна для собственных мобильных приложений)
- Ослабление : ускорение, при котором происходит анимация (например , анимация замедления будет быстрее в начале, а затем замедлится, когда анимация остановится)
- Продолжительность : сколько времени занимает анимация
Посмотрите мою статью об ослаблениях и анимации, если вам интересно узнать о них больше!
В нашем случае выберите «Сдвинуть влево» для параметра « Переход» и оставьте другие параметры с настройками по умолчанию.
Обмен прототипами и сбор отзывов
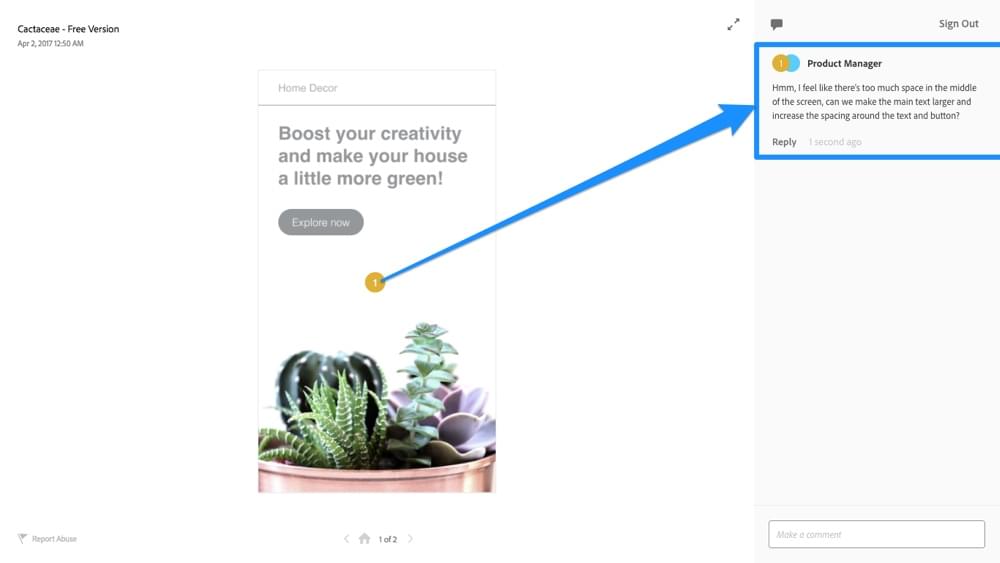
Когда вы будете готовы поделиться своим каркасом и получить некоторую обратную связь, нажмите значок «Поделиться» в правом верхнем углу окна рабочей области « Прототип» , затем нажмите «Создать ссылку».
Затем поделитесь этой ссылкой со своими товарищами по команде, которые затем смогут просматривать макет в своем браузере, комментировать его и даже использовать свою мышь, чтобы щелкнуть по прототипу, как настоящий пользователь.
Предварительный просмотр рабочего стола против предварительного просмотра устройства
«Должен ли я создать ссылку для тестирования прототипа?».
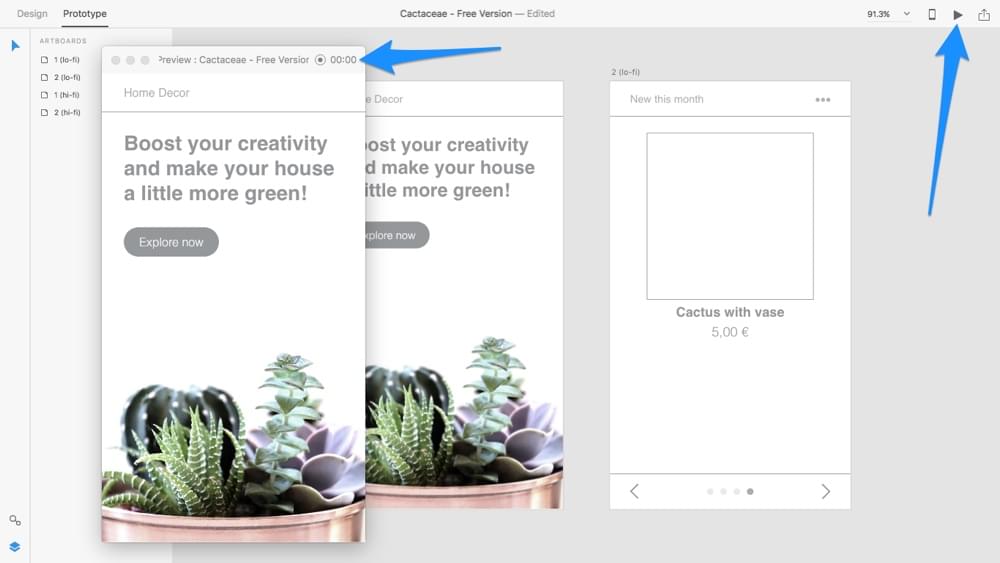
Конечно, нет! Вы можете протестировать прототип, чтобы убедиться, что все экраны подключены правильно в любое время — просто нажмите значок «Предварительный просмотр рабочего стола» (значок воспроизведения) и нажмите кнопку мыши. Если это только вы, предварительный просмотр рабочего стола более чем идеален.
Совет: вы даже можете записать себя, используя прототип — просто нажмите кнопку записи в окне предварительного просмотра рабочего стола!
Предварительный просмотр устройства позволяет вам (или вашим товарищам по команде) выполнить то же самое, но на реальном устройстве; В конце концов, мобильные приложения предназначены для больших пальцев, а не для мышей, верно? Нажмите значок «Просмотр устройства» (значок устройства) и следуйте инструкциям:
- Загрузите мобильное приложение Adobe XD для iOS или Android
- Подключите к устройству через USB
- Решите, стоит ли включать «Hintspot Hinting»
- Выберите экран в прототипе, чтобы начать с
Примечание: подсказка горячей точки позволяет тестируемому пользователю получать дополнительную помощь при навигации по прототипу — это полезно для неполных прототипов, однако у полных прототипов должна быть отключена подсказка горячей точки, чтобы обеспечить «реальный» опыт.
Создание прототипов с помощью Adobe XD: высококачественные дизайны
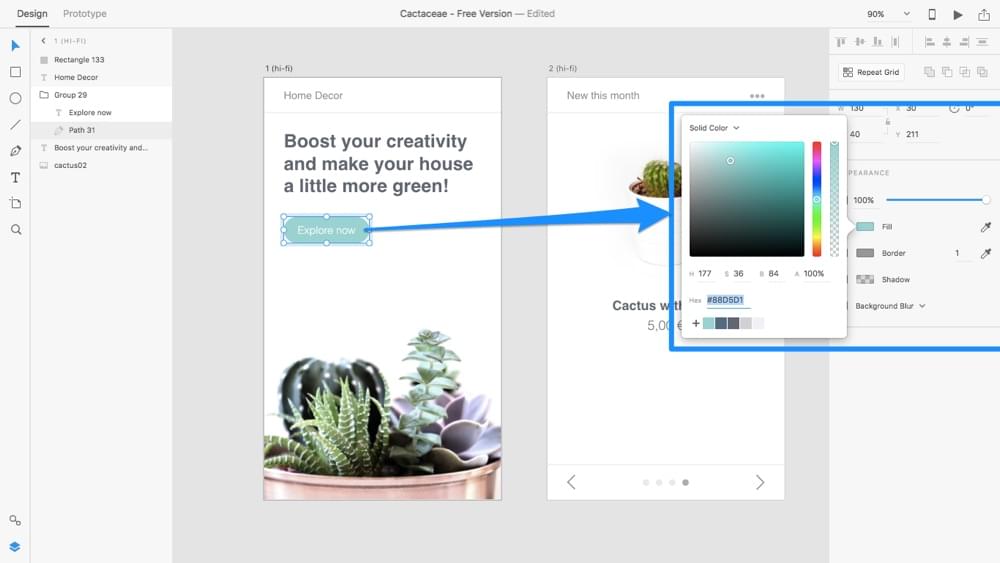
Отлично, мы почти у цели! Теперь давайте предположим, что мы получили некоторую обратную связь и что наша концепция была несколько подтверждена в реалистичной среде (то есть на реальном устройстве, использующем Device Preview ). Вернитесь в рабочую область «Дизайн» и используйте инспектор с правой стороны, чтобы применить визуальную эстетику (непрозрачность, заливка, границы, тени, радиусы углов и т. Д.) К макету (то есть после внесения любых первоначальных настроек макета). в соответствии с отзывами).
Высокоточное создание прототипов, как правило, является наиболее трудоемким аспектом проектирования пользовательских интерфейсов, но есть способы, которыми мы можем существенно ускорить этот рабочий процесс. Во-первых, есть повторяющиеся сетки , которые позволяют нам размещать компоненты по горизонтали и / или по вертикали и сохранять их визуально согласованными, хотя с совершенно уникальным содержимым, которое можно перетаскивать прямо в ( т. Е. Если вы перетаскиваете 4 изображения в сетку одновременно, Adobe XD будет интуитивно распределять одно изображение для каждой плитки в сетке! ).
Нажмите «Повторить сетку» в инспекторе, чтобы начать (или используйте сочетание клавиш: ⌘ / Ctrl + R ), затем используйте перетаскиваемые маркеры, чтобы расположить компонент горизонтально или вертикально (в данном случае вертикально).
Поддержание визуальной согласованности с символами
Во-вторых, есть символы , которые позволяют визуально согласовывать определенные компоненты, когда различные экземпляры разбросаны по нескольким монтажным областям. Когда вы изменяете один экземпляр символьного компонента, все они изменяются, обеспечивая визуальную согласованность и экономя кучу времени. Если вы использовали Sketch ранее, вы будете очень хорошо знакомы с использованием символов.
Если у вас есть компонент, который вы будете использовать снова и снова, выберите его и используйте сочетание клавиш ⌘ / Ctrl + K, чтобы превратить его в символ; затем вы можете переключиться на список символов ( ⌘ / Ctrl + Shift + Y ) и перетащить один экземпляр этого символа в монтажную область.
Вывод
Что еще я могу сказать? Попробуйте! Это все еще бесплатно !
Убежден, но нужен путеводитель по началу работы? Проверьте Jump Start Adobe XD . Купите книгу за $ 19 или зарегистрируйтесь в качестве Премиум-члена. Вы также можете получить физическую копию через O’Reilly .