Изменяя длину и скорость анимации, вы можете создавать некоторые уникальные переходы и даже улучшать пользовательский опыт микровзаимодействий .
Способ, которым анимируется объект, часто называют замедлением , и при умной тонкой настройке эти смягчения могут помочь микровзаимодействиям безопасно сопровождать пользователя в течение всего вашего пользовательского интерфейса, вносить вклад в визуальную эстетику или даже изменять настроение пользователя.
Как? Давайте взглянем.
Easings может сделать интерфейс естественным
В реальной жизни объекты редко двигаются с постоянной скоростью. Например, когда мы открываем двери, мы ускоряем их в начале и замедляем их в конце, потому что именно так работают наши мышцы. Точно так же, если вы подпрыгиваете на полу, он сначала быстро поднимается, замедляется, на мгновение останавливается, прежде чем снова упасть на пол.
На самом деле то, как мы движемся и взаимодействуем с нашим миром, продиктовано нашим пониманием того, как движутся объекты.
- Будете ли вы невольно пытаться поймать объект, если он будет подвешен в воздухе? Возможно нет.
- Вы бы попытались сесть на движущийся поезд? Надеюсь, что нет.
Наш мозг запрограммирован так, чтобы понимать ** естественное движение **, и поэтому создание простых движений, которые оживляют естественным образом, поможет вашим пользователям легче их понять.
Давайте сначала посмотрим на ослабление.
Типы облегчений
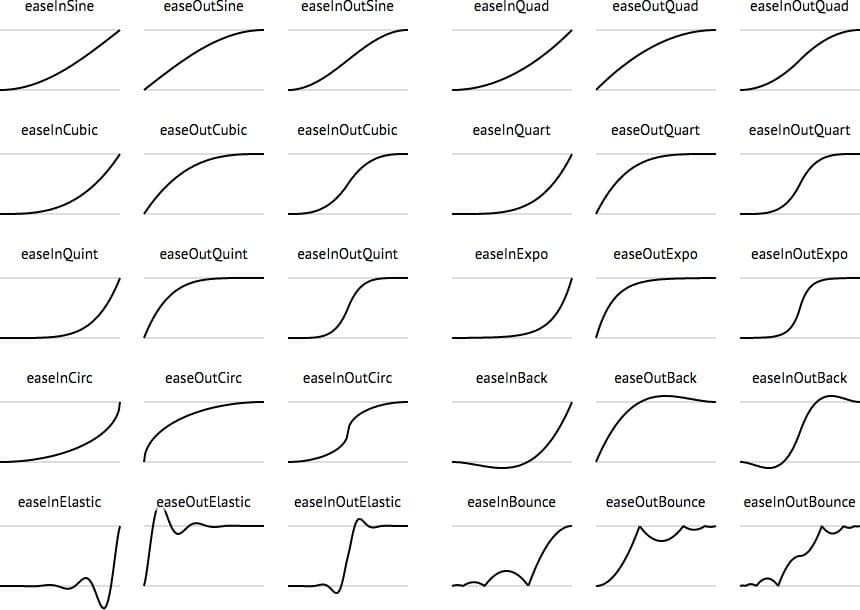
Наблюдение за действиями в действии, вероятно, является лучшим способом понять их. Многие языки программирования (например, CSS) и фреймворки (например, jQuery) имеют встроенный набор готовых функций замедления. Easings.net предлагает широкий выбор простых решений.
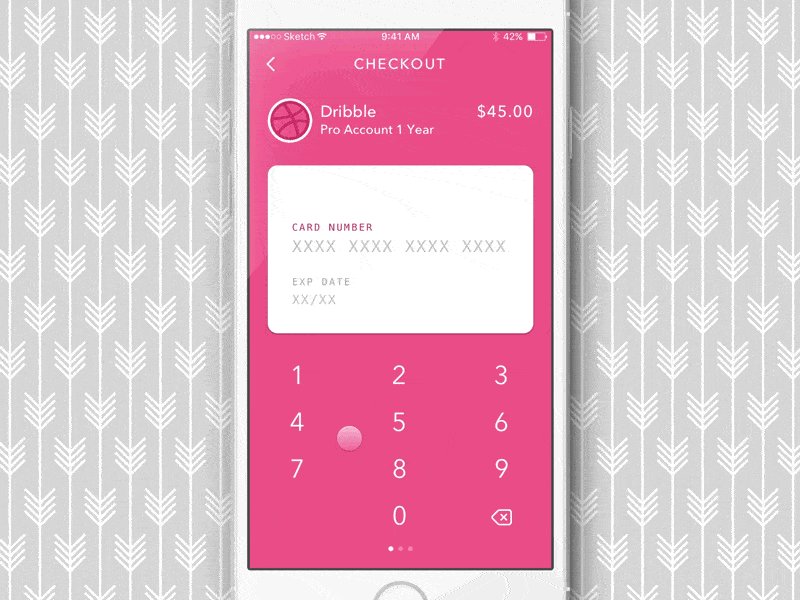
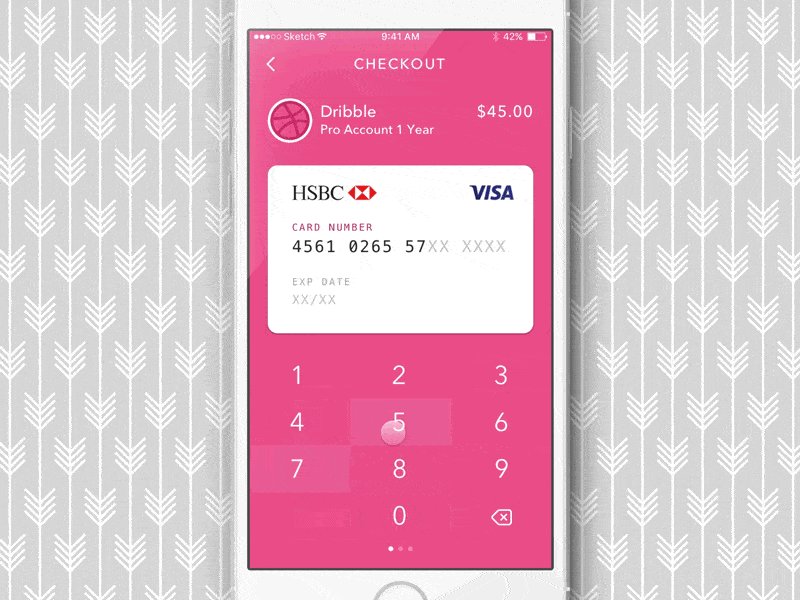
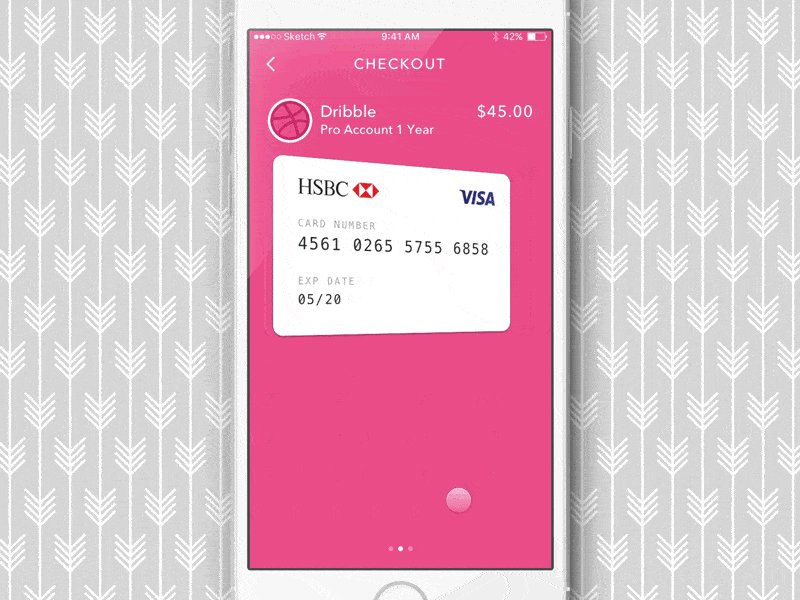
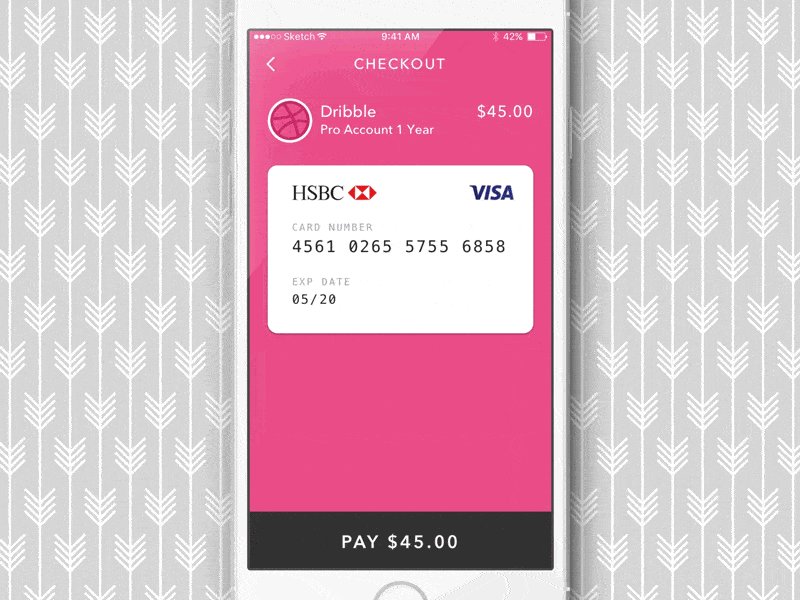
Рассмотрим двусторонний интерфейс карты (возможно, информацию о кредитной карте на лицевой стороне, защитный код на обратной стороне) — вы обычно переворачиваете карту, чтобы прочитать код. Вы не будете делать это с постоянной скоростью ( линейное ослабление ). Но вы также не будете использовать какие-либо причудливые движения, чтобы сделать это ( упругие или отказов ).
Было бы достаточно простого легкого движения, означающего, что одно состояние просто превращается в другое. Если элемент на экране упал с верхней части экрана на нижнюю, это может потребовать ослабления отказов, поскольку некоторые объекты отскакивают при падении.
Чем облегчение отличается от облегчения?
Вначале замедление происходит медленно, в конце — быстро, замедление — наоборот. Как правило, вы должны использовать замедление, когда что-то движется, и замедление , когда что-то движется. В начале и в конце замедление происходит медленнее.
На самом деле, у Google есть несколько очень специфических идей о том, как быстро элементы должны переходить и выходить, а также об ускорении / замедлении скорости.
Easings может вести пользователя безопасно
Ослабление отказов является более привлекательным, что делает его подходящим для сообщений об ошибках и всплывающих диалогов, тогда как простой переход к простоте не отнимает у пользователя слишком много времени и внимания, что делает их более подходящими для микро-взаимодействий.
Тип смягчения, который вы выбираете, должен зависеть от того, сколько внимания требует анимированный элемент, и от того, какое действие требуется от пользователя — разные смягчения сообщают разные вещи.
Безопасное руководство пользователя — нелегкая задача; это совместная работа между анимацией, цветом и даже использованием слов; каждый может внести свой вклад в эффективное информирование пользователя о том, что ему следует делать дальше или куда ему следует идти.
Как долго должна длиться анимация?
Для легкой анимации оптимально что-то между 200 мс-500 мс; это дает человеческому мозгу достаточно времени, чтобы «прочитать» анимацию и решить, что пользователь должен делать дальше, не слишком задерживая пользователя. Если анимация слишком длинная, пользователь вынужден ждать; слишком короткий, и он будет чувствовать себя неуютно резким, оба из которых очень раздражают пользователя.
Упругие или отказов должны иметь более длительную продолжительность (около 800 мс-1200 мс), чтобы позволить анимации течь. Без этого дополнительного времени анимация будет выглядеть агрессивно-веселой.
Облегчения могут повлиять на настроение
Подобно цветам и типографике, анимация может влиять на настроение пользователя. Вы можете уточнить продолжительность и смягчение анимации, чтобы повлиять на самочувствие пользователя.
Более медленная анимация может подразумевать элегантность или серьезность (в зависимости от характера приложения / веб-сайта), тогда как более быстрая анимация может передать что-то более оптимистичное. Ваше настроение может повлиять на принятие вами решений (т. Е. Более медленный, более серьезный тон может убедить вас пожертвовать на благотворительность, а более быстрый, более оптимистичный тон может заставить вас чувствовать себя более импульсивно и с большей вероятностью тратить деньги).
Поскольку эксперты обычно склонны договариваться о продолжительности смягчений для микровзаимодействий, в этом отношении не так много места для применения брендинга. Анимация в брендинге — все еще относительно нетронутая тема, однако, как правило, я бы сохранял сложные анимации для более крупных компонентов (модальные и так далее) и иллюстраций (например, вы можете анимировать SVG в веб-дизайне!).
Дальнейшее чтение: прототипы анимации и упрощения
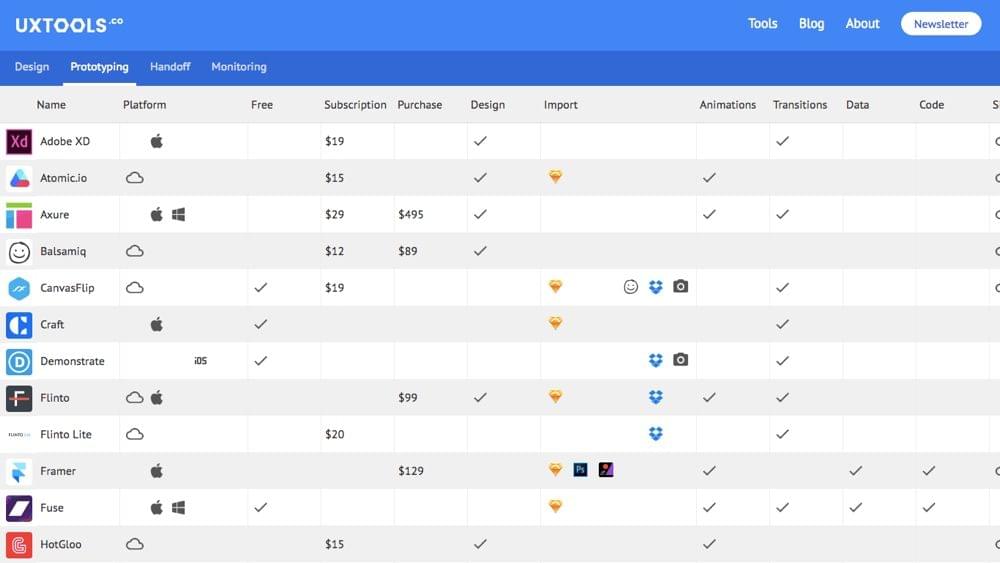
Вам нужно только взглянуть на обилие инструментов дизайна на рынке, предлагающих способы для прототипирования взаимодействий и анимации, чтобы понять, как движение играет такую важную роль в UX. Принцип, FramerJS, приложение Atomic, приложение InVision, приложение Marvel, Flinto, Proto.io и т. Д. (Их можно сравнить на сайте uxtools.co ) — вот некоторые из них. Лично приложение Atomic — это мое первое место, потому что мне нравится, как легко настраивать функции с помощью Advanced Animation Control , о котором я писал некоторое время назад.
Мне также нравится приложение InVision, потому что их плагин Craft позволяет мне создавать прототипы переходов и пользовательских потоков прямо в Sketch!
Вывод
Анимации, безусловно, модны, особенно в веб-дизайне, где CSS-переходы стали широко поддерживаться современными браузерами, не слишком сильно влияя на производительность страницы (функции JQuery замедления сильно нагружают GPU по сравнению с переходами CSS).
Но — ничем не отличается от использования цвета или типографики — их не следует использовать бездумно (то есть, потому что они выглядят «круто» или потому, что вы хотите использовать современные технологии ради этого). Плохое использование анимации может препятствовать пользовательскому опыту настолько, насколько оно может улучшить его при правильном использовании.
У вас есть какие-нибудь анимационные или интерактивные советы?
Дайте нам знать об этом в комментариях!