На прошлой неделе мы рассмотрели простой бесплатный редактор SVG под названием Boxy SVG ( он здесь на случай, если вы его пропустили ).
Я хочу продолжить это сегодня. Но сначала, вот идея для рассмотрения …
SVG не формат изображения, это скорее рецепт изображения

Яблочный пирог McDonald’s — возьми или оставь.
Это сильно отличает его от всех пиксельных форматов, которые мы использовали в прошлом. Позволь мне объяснить.
Вы могли бы подумать о наших классических форматах изображений с пиксельным тасованием — JPEG, GIF и PNG — как об этих яблочных пирогах McDonald’s. Каждый упакован в строго фиксированном количестве. Вы не можете попросить обслуживающий персонал McDonalds приготовить вам «семейный» пирог или поджарить «полусрезку», чтобы иметь с вашим кофе.
Ну, технически, вы можете спросить, но вы получите очень странный взгляд.
Пирог McDonalds — разумная порция для одного человека, но если вам нужно поделиться им с 2, 3 или более людьми, вам нужно будет растянуть свой маленький пирог — то есть каждый получает меньше. Это то, что есть и не более.
Но SVG — это как хороший рецепт яблочного пирога.

Сколько пирогов тебе нужно?
Вы держите инструкции, чтобы сделать столько — или так мало — пирог, как вы хотите.
Конечно, в рецепте записано количество — 8 яблок, 4 чашки муки и так далее. Но если вам нужно кормить вдвое больше людей, вы просто удваиваете измерения. Если вы хотите кормить вдвое меньше — просто делите пополам числа. Он предназначен для масштабирования.
И не только это — поскольку вы контролируете, как готовится пирог, вы даже можете настроить свой основной рецепт пирога для нужд разных людей. Возможно, Нанне нравится горсть черной смородины в ее пироге. Твой брат любит заварной крем. Небольшие, вдумчивые изменения в оригинальном рецепте легки и ценны. В Макдональдсе это просто невозможно.
Конечно, часть « S » в «SVG» означает «масштабируемый», и это часть того, что делает SVG таким полезным для Интернета. Но « масштабируемость » — одна — не всегда означает «более удобная». Крошечные вещи трудно увидеть независимо от того, насколько они острые. Иногда нам нужно изменить способ отображения наших макетов. SVG может помочь нам.
Создание диаграмм с SVG
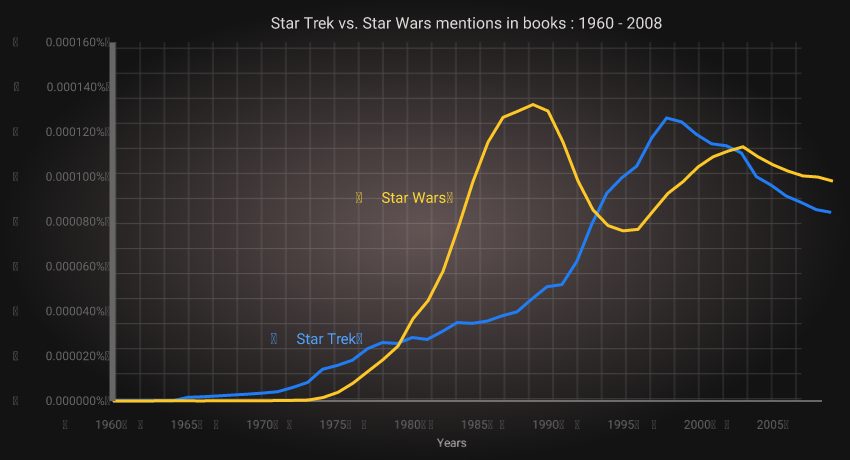
Вот диаграмма SVG, которую я создал, используя Boxy SVG. Он показывает количество упоминаний фраз «Звездный путь» и «Звездные войны» в книгах с 1960 года ( данные через Google NGRAM ).

Простой график, сделанный в Boxy SVG
Обычно вы можете видеть этот тип диаграммы онлайн в формате JPEG или PNG — на самом деле, вы можете экспортировать его из Boxy SVG как PNG, если хотите.
Итак, почему бы не сделать это JPG и покончить с этим?
Хороший вопрос.
Причина № 1: Сравните размеры файлов
Версия JPEG составляет 47 КБ .
Необработанная версия SVG от Boxy SVG — 14 КБ ( ссылка SVG ). Также есть некоторые различия в позиционировании текста между Chrome и Firefox.
Немного прибавив, я опустил его до 10 Кб ( ссылка SVG ). Очистка также смыла большинство несоответствий позиционирования браузера.
Диаграмма Boxy SVG не идеальна из коробки. Посмотрите на источник, и вы увидите:
- некоторые дополнительные пустые TSPAN в тексте
- предельная точность чисел делает числа длиннее и громоздче, чем нужно (такие инструменты, как SVGO, могут это исправить)
- элементы, перемещенные внутри редактора, имеют тенденцию добавлять преобразования к их исходным позициям X & Y. В идеале любая репозиция должна быть сделана в этой исходной координате X & Y.
- Есть много встроенных свойств, которые можно переместить в блок STYLE в верхней части документа — подробнее об этом на следующей неделе.
Все это интересно ботаникам SVG, но, вероятно, не очень важно для дизайнеров, желающих использовать Boxy SVG. Даже если оставить эти небольшие проблемы нетронутыми, SVG-файл Boxy чище и удобнее для чтения, чем любой SVG-совместимый редактор, с которым я работал.
И это почти треть размера JPEG, прежде чем он был очищен. Немного поиска и замены решает эти проблемы за пять минут.
Конечно, любой из файлов SVG, представленных выше, все равно будет лазерно четким с разрешением 2000px (если потребуется) без увеличения размера файла. JPEG, конечно, не будет.
Тем не менее, скорость интернета очень высока — мы не собираемся бороться за 30 КБ между друзьями, не так ли?
Причина № 2: SVG имеет немасштабирующие мазки

Отображение одного и того же изображения в разных масштабах. Желтая линия остается одинаковой толщины независимо
масштабирования изображения.
Это трюк SVG, о котором я узнал только вчера, когда играл с Boxy SVG.
Хотя всегда удобно иметь возможность сжимать наши изображения, чтобы уместить их на маленьком экране, есть момент, когда наша разборчивость линий просто нарушается. Точно так же сильно увеличенные линии изображения могут стать толстыми и жирными.
К сожалению, это неразрешимая проблема в наших PNG и JPG. Наши пиксели высечены в камне, и мы просто должны жить с этим.
Немасштабирующие мазки
Но у SVG есть классное встроенное решение этой проблемы — свойство пути, называемое vector-effect= "non-scaling-stroke" Это свойство делает любую применяемую линию одинаковой ширины независимо от масштабирования изображения.

Попробуйте изменить размер окна вашего браузера вверх и вниз, и вы заметите, что желтая линия «Звездных войн» сохраняет ту же ширину, в то время как все вокруг нее масштабируется. Попробуйте получить ваш JPEG, чтобы сделать это.
Чтобы это работало в коде SVG, нам нужно было бы вручную добавить « vector-effect= "non-scaling-stroke"
Но, к счастью, Boxy SVG упрощает использование немасштабирующих штрихов прямо в редакторе.
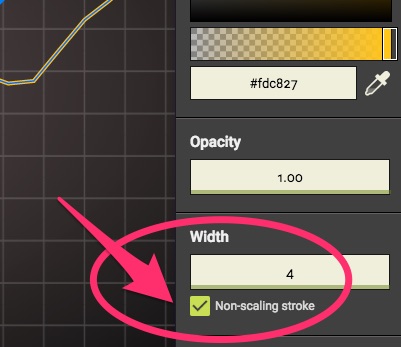
Начните с выбора пути, который вы хотите предотвратить масштабирование. В правой панели STROKE, чуть ниже настройки «width», вы найдете небольшой флажок «Non-scaling stroke». Это все, что нужно сделать.
Теперь, конечно, во многих сценариях вы можете предпочесть масштабирование вашей линии — это по- прежнему поведение по умолчанию. Но, как вы можете себе представить, это особенно полезная функция для использования с картами, графиками и диаграммами.
В некотором смысле, это незначительная особенность для Boxy SVG. Мало кто (включая меня), кажется, даже знает, что « немасштабирующие штрихи » являются частью спецификации SVG.
Но тот факт, что Ярек Фокса — производитель Boxy SVG — не только знает об этом, но и элегантно встраивает его в свой пользовательский интерфейс Boxy, дает мне большую уверенность в том, что он действительно знает, что делает. Мы говорили по электронной почте, и у него в запасе фантастические планы.
Я действительно с нетерпением жду, где он возьмет это приложение в ближайшие месяцы
Первоначально опубликовано в бюллетене SitePoint Design .