Ожидается, что видео в веб-дизайне станет главной тенденцией 2016 года, и то, что раньше считалось невозможным , теперь широко используется пользователями в определенных отраслях. Видео предназначено для эмоционального увлечения пользователя, поэтому эта тенденция в основном относится к туристическим веб-сайтам, модным стартапам и магазинам электронной торговли, продающим предметы роскоши.
Короче говоря, видео может принести чувственное представление о времени и месте, в котором неподвижная фотография может изо всех сил пытаться соответствовать.

Но видео может быть тяжелым , как с точки зрения мегабайтов, так и с точки зрения экрана, и его следует использовать с особой осторожностью. Давайте рассмотрим некоторые способы, которыми мы можем сделать сайты с видео более доступными для среднего пользователя и гораздо более доступными для обычного отключенного пользователя.
Сколько недвижимости должно приобрести видео?
Видео может быть веб-компонентом высокого риска, но это не сложно максимизировать его эффект и оптимизировать его пользовательский опыт. Большая часть процесса принятия решений сводится к тому, « насколько большим он должен быть? ”, И ответ зависит исключительно от того, для чего вы его используете.
Окружение Видео
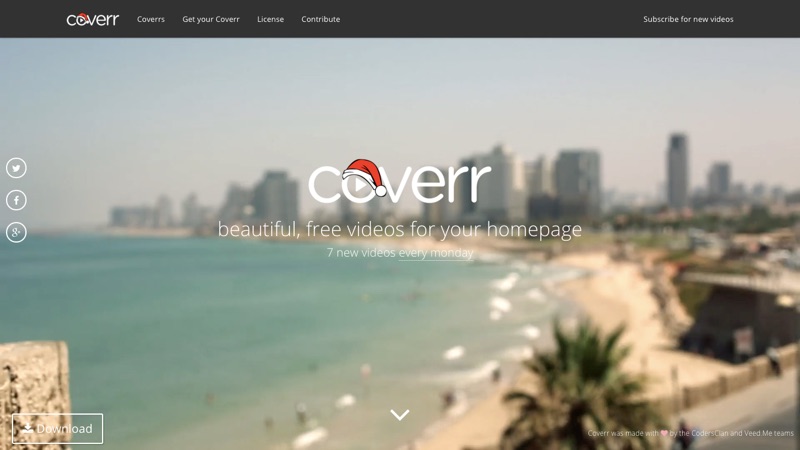
Хотя большинство заголовков «героев», как правило, используют большие фоновые изображения, видео также становится все более распространенным явлением. Чем они отличаются от «объясняющих» видео, вполне понятно. Видео в стиле эмбиент не занимают центральное место на веб-странице; Цвета, скорость, тон, настроение и общее впечатление тонко вызывают эмоциональные чувства, оставляя пользователю желание продолжать читать и прокручивать.
Окружающие видео обычно полноэкранные и, в свою очередь, низкого качества; Это позволяет поддерживать низкий размер веб-страницы и быстрое время загрузки. Иногда они размыты или даже абстрактны — до тех пор, пока они заставляют вас чувствовать то, что сайт хочет, чтобы вы чувствовали.
Вот пример: веб-сайт турагента, продающий роскошные островные каникулы, может захотеть, чтобы вы почувствовали себя авантюрным, поэтому их видео может постепенно переходить между различными живописными островными местами назначения с мягким освещением и расслабляющими оттенками, создавая ощущение, что вы буквально были прямо здесь в данный момент , Это может иметь все значение между «Ах! Да! Пожалуйста! »И« Эххх, может быть, когда-нибудь ».
Видео объяснения
Видео объяснения (которые меньше / не в полноэкранном режиме) существует с тех пор, как я себя помню. Исторически они очень хорошо конвертировались и обычно находятся в середине заголовка героя, но другие новые тенденции (например, дизайн на основе карт) позволили нам использовать видео меньшими, более скромными способами.
Видео для Facebook теперь настроено на автоматическое воспроизведение, но звук не будет отображаться, если только вы не подразумеваете, что просматриваете видео, например, в полноэкранном режиме или взаимодействуете с видео.
Я обожаю этот вид неинвазивной функциональности, и теперь мы начинаем видеть его в действии с карточными дизайнами, то есть компактными, удобными для пользователя видео, которые могут быть объединены с текстовыми альтернативами, чтобы удовлетворить более широкую аудиторию. И это огромная сделка.

Функция автозапуска помогает людям с двигательными нарушениями легче взаимодействовать с видео, но общий уменьшенный кадр компонента означает, что мы можем суммировать видео в тексте бок о бок, что-то вроде визуального атрибута alt . Видео больше не должно быть агрессивным; это может улучшить восприятие, не отвлекая пользователей с более простыми потребностями.
Мультимедийные сайты позволяют обслуживать все типы пользователей.
Как обрабатывать звук
Глухие пользователи (как и я) сразу же отключаются, когда видят видео, так же, как обычный пользователь, когда звук начинает звучать в тихом офисе (к ужасу раздраженных коллег!). Управление звуком делает всех счастливыми, но автоматическое отключение звука или текстовые альтернативы — не единственный способ справиться с этим … также есть субтитры. Но будьте осторожны, вы рискуете, что пользователи не будут знать, что есть субтитры, и все равно нажмут кнопку «назад».
Качество против производительности
Видео дорогое. Это стоит много мегабайт, поэтому только когда интернет стал со временем быстрее, мы начали рассматривать его как жизнеспособный тип медиа для Интернета. К сожалению, скоростям интернета еще предстоит много работы (особенно на мобильных устройствах с низкой пропускной способностью), и вот тут неизбежный вопрос: «Нужно ли нам использовать видео или мы стараемся быть модными»? нужно спросить.
Если ваш сайт не ориентирован на огромные рынки первого мира, я бы не стал использовать видео компоненты вообще. Большая статистика мира по-прежнему не подключена к Интернету, и многие из тех, у кого есть доступ только к более медленным соединениям.
Где найти отличные кадры
Сток видео на самом деле довольно легко найти. Возможно, не так часто, как стоковые изображения , но это изменится, когда мы будем больше принимать видео. Pexels — самый известный источник бесплатных стоковых видеороликов, но я должен сказать, что Adobe Stock превосходит качество.
Вот некоторые другие альтернативы:
- Videezy
- X Сток видео
- Coverr (мой любимый!)
Вывод
Поскольку видео является типом мультимедиа, оно может двигаться вперед только по мере появления новых тенденций в веб-дизайне. Больше трендов означает больше веб-компонентов, что означает новые способы реализации медиа. Видео, безусловно, продвинется дальше, чем в 2016 году, но как? Оставьте свои идеи в комментариях ниже, мне интересно!