Недавний отчет Forbes ставит растущую тенденцию к плоскому дизайну у дверей растущего знакомства людей с цифровыми интерфейсами. По словам автора, за прошедшие годы (1995–2003 годы) дизайнеры проектировали только для «определенного класса профессиональных работников», которые были знакомы с программным обеспечением для настольных компьютеров, и это означало проектирование с учетом кликабельности.
Перенесемся в современность и в последнюю версию iOS7, и теперь мы все еще очень много проектируем с пользователем, находящимся в центре нашего внимания, с плоским дизайном пользовательского интерфейса. В первые годы существования iPhone интернет-тренды стали популярными и на устройствах Apple, но с учетом пузырей, теней и бликов, чтобы назвать несколько популярных методов пользовательского интерфейса.
Именно это раннее вмешательство Apple, о котором говорится в статье Forbes, помогло современным пользователям освоиться с использованием Интернета на большем количестве устройств, чем на настольном компьютере или ноутбуке.
«Я считаю, что тенденция к плоскому дизайну является признаком растущей зрелости в области веб-дизайна и интерфейса», — говорится в статье.
«Эта зрелость относится к нашим дизайнерам — которые становятся лучше в создании интерфейсов, которые поощряют интерактивность и взаимодействие, — а также к нашим пользователям».
Пользователи, конечно, становятся все более изощренными, когда речь заходит о том, как, где и почему они пользуются Интернетом, и благодаря этому тенденция делать блестящие кнопки, которые кричат «щелкни по мне», теперь, к счастью, позади.
С чего начать
Все тенденции очень хороши и хороши, и лично мне нравятся текущие минималистские, плоские и простые дизайны, которые быстро развиваются в сообществе дизайнеров, но это не значит, что все ваши клиенты тоже.
Первое, с чего следует начать, — это согласовать плоский дизайн пользовательского интерфейса с проектом, над которым вы работаете. Если у клиента хорошая, сильная личность бренда, то посмотрите, что вы можете извлечь из этого с точки зрения цвета, макета и стратегии контента, чтобы убедиться, что она соответствует вашим идеям.
Однако, прежде всего, думайте о пользователях так: если идеи клиента устарели и ужасают вас, у вас есть хороший аргумент для преодоления этого. Пользователи могут быть гораздо более грамотными в веб / технологическом отношении, чем в прошлом, но им все еще нужно определенное количество направлений, когда речь заходит об интерактивных областях и тому подобное.
Элементы плоского дизайна
- Отсутствие глубины
- Использование простых элементов
- Типография
- цвет
- Минимализм
сетка
Как и в случае любого пользовательского интерфейса, сетка играет одну из наиболее важных ролей, и плоский дизайн не является исключением. Он устанавливает визуальный порядок, когда вы работаете только с несколькими элементами, и дает вам руководство к работе.
Используйте сетку, чтобы определить свой контент и обратить внимание пользователя на то, куда вы хотите, чтобы он пошел. Вы можете создать креативные и более удобные для пользователя сетки, чтобы экспериментировать с различными визуальными эффектами, чтобы вы могли оценить, сколько контента может быть включено, при этом общий интерфейс не выглядит тесным и грязным.
цвет
Вы, возможно, заметили, что плоские проекты имеют тенденцию быть довольно красочными, максимально используя различные оттенки и оттенки из одной палитры. Важно не увлекаться слишком большим количеством цветов и иметь в виду, что очень сильные цвета могут быть властными.
Имея это в виду, думайте о пастелях и сохраняйте самые сильные оттенки для ваших областей действия, чтобы привлечь внимание и заманить щелчки. Красные и апельсины отлично подходят для кнопок призыва к действию, но будьте осторожны, чтобы не злоупотреблять ими, так как это оттолкнет пользователей.
Взгляните на Flat UI Colours для вдохновения и идей.
Типография
Это еще одна важная часть плоского дизайна, и очень важно, чтобы типография вписывалась в общий дизайн, используя сильные, жирные шрифты, которые просты и удобны для чтения. Подумайте и о удобочитаемости, используйте простые, твердые слова и сведите их к минимуму с единообразным тоном и голосом.
Рассмотрите также использование пустого пространства, в идеале ваш дизайн должен быть в состоянии восприниматься с четкой информацией и визуальными индикаторами, которые направят пользователя туда, куда вы хотите его направить.
Flat UI Design Kits
Вы должны передать это сообществу дизайнеров / разработчиков, когда дело доходит до обмена полезными инструментами, библиотеками и ресурсами, они, как правило, хорошо работают, а ресурсы плоского дизайна легко доступны и многочисленны.
Вот некоторые из наиболее полезных или просто самых привлекательных на выбор:
Flat UI Pro
Это стоит от $ 39 за персональную версию и $ 149 для разработчика / бизнеса и, безусловно, стоит посмотреть. Flat UI Pro основан на сетке, готов к Retina и поставляется с множеством элементов, позволяющих экономить время, таких как наборы значков, образцы цветов, бесплатные шрифты и глифы, и все это разработано, чтобы сделать вашу жизнь проще.
Он основан на Twitter Bootstrap, а также позволяет быстро реагировать на самые разнообразные устройства.
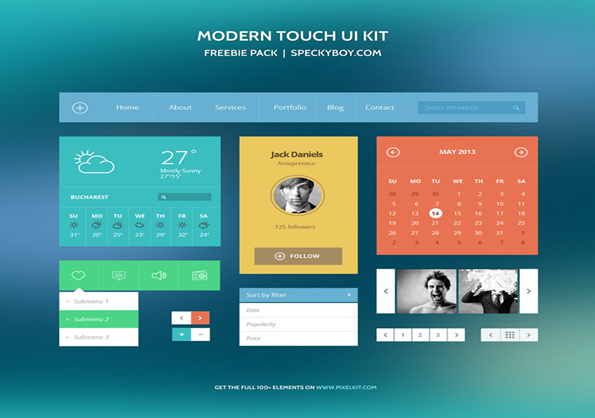
Modern Touch UI Kit
Это абсолютно бесплатно для личного и коммерческого использования и представляет собой набор в стиле метро, который поможет вам начать работу. Нажмите на изображение, чтобы загрузить полный комплект.
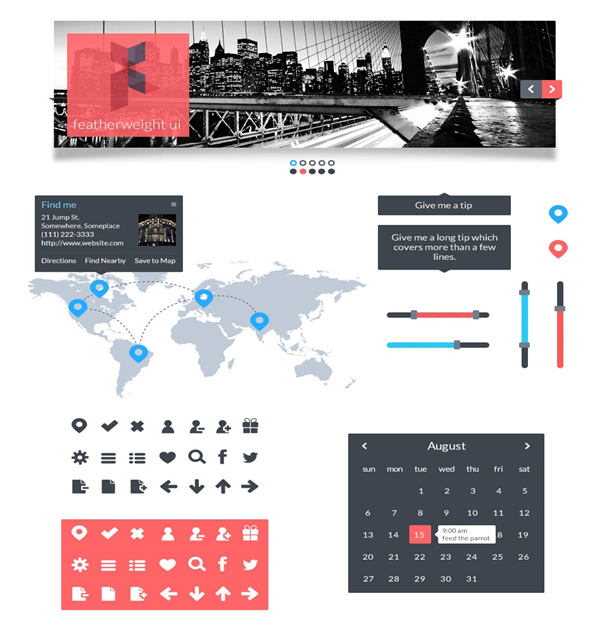
Полулегкий пользовательский интерфейс
Этот простой набор снова готов к работе с сетчаткой и включает в себя такие элементы, как меню, прокрутка фотографий, значки и виджеты. Этот набор основан на векторе и имеет приятный ретро-стиль, дизайн и цвет, и, хотя это не самый большой набор из всех, он все же приятный маленький пакет.
Снова можно использовать в любых целях, шрифт для Featherweight UI — Lato Normal , который доступен в Google Web Fonts для автономного и онлайн-использования. Более подробную информацию о том, как использовать, можно найти на сайте дизайнера Сары Хант .
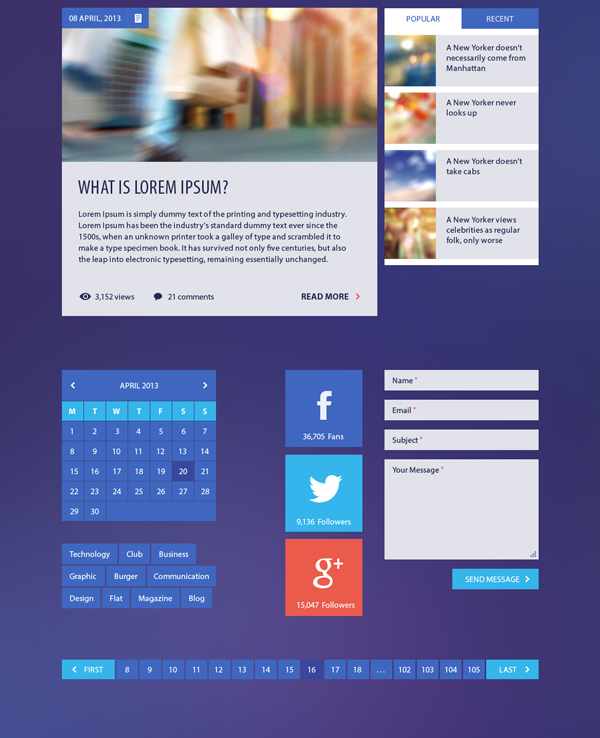
Блог / Журнал Flat UI Kit
Этот комплект, наполненный полезными компонентами, предназначен для издателей и идеально подходит для создания сайтов в стиле журналов или профессиональных блогов. Хотя фотографии в презентациях не входят в комплект загрузки , все остальное, что входит в загрузку, полностью доступно для редактирования в формате PSD.
Metro Vibes UI Kit
Это выгодная сделка за $ 39 за год и содержит 100 различных элементов, которые помогут вам создать идеальный облик и стиль метро. Metro Vibes, созданный Майком из Creative Mints, создан для 960 гридов и содержит бесплатные открытые шрифты и многослойные PSD-файлы.
Годовая подписка дает вам право на бесплатные обновления по мере их появления и использования в коммерческих целях. Это дает вам все инструменты, которые вам могут понадобиться для создания плоского сайта с пользовательским интерфейсом, включая элементы блогов, ценообразование, календари и так далее. Посетите сайт, чтобы увидеть полный предварительный просмотр всех доступных элементов.
Сейчас, конечно, существуют сотни наборов, поэтому вам не должно быть сложно подобрать подходящий вам набор, и вышесказанное даст вам отличную отправную точку.
Так что теперь пришло время взяться за креатив и снова подумать над тем, чтобы начать экспериментировать с дизайном плоского пользовательского интерфейса и придумать несколько красиво оформленных сайтов.
И если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как «Принципы прекрасного веб-дизайна», 2-е издание .
Комментарии к этой статье закрыты. У вас есть вопрос о веб-дизайне? Почему бы не спросить об этом на наших форумах ?