Как дизайнеры, мы всегда хотим создавать работы, которые являются либо ультрасовременными, либо «классическими» и всегда актуальными. Важно иметь дизайн, который выглядит великолепно и продуманно в современном стиле. Наличие устаревшего стиля для вашего сайта может оставить негативное впечатление у ваших посетителей, снизить общий трафик и снизить интерес и доверие к вашему сайту. Ретро или винтажный дизайн хороши, но ретро / винтажный и устаревший — это две совершенно разные концепции, и ни один посетитель не будет интерпретировать устаревший сайт как целенаправленный возврат к более раннему времени. Вы можете избежать страшного устаревшего взгляда, избегая этих семи ловушек.
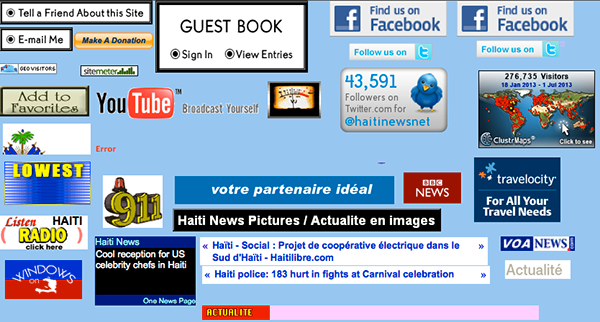
Наличие всего, что мигает или мигает
Сайты с этими эффектами уходят, но, верьте или нет, я все еще время от времени сталкиваюсь с сайтами с этими устаревшими эффектами. Не размещайте на своих сайтах баннеры, которые мигают или мигают, так как они отвлекают от контента и являются частью невыгодной стратегии. Если кто-то хочет купить что-то на вашем сайте, они будут. Стратегическое размещение намного лучше, чем полное раздражение в любой день. Кроме того, не устанавливайте заголовки или что-либо еще, чтобы мигать или пульсировать. Раньше они часто использовали это в 90-х годах, и теперь это выглядит устаревшим… не то, чтобы это выглядело впечатляюще.
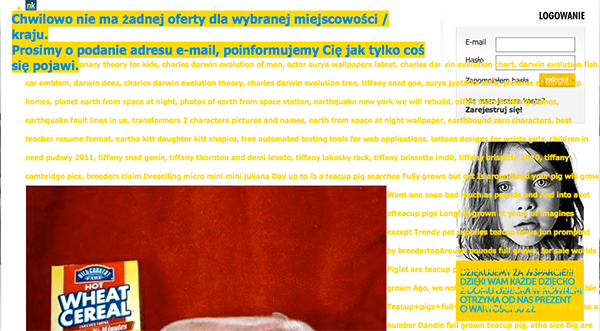
Универсальные цвета
Использование цветов по умолчанию для вашего сайта — это быстрый способ сделать ваш сайт устаревшим. Наличие ваших ссылок в общем синем цвете и подчеркивание их — признак менее усердного дизайнера, который доволен настройками браузера по умолчанию. Большинство сайтов теперь используют цвета для своих ссылок, которые соответствуют остальной части сайта. Они обычно оформляются в состоянии наведения с использованием CSS, поэтому посетители знают, что часть текста на самом деле является ссылкой. Кроме того, когда вы используете много флуоресцентных цветов, которые не сочетаются друг с другом, это может сделать ваш сайт похожим на устаревшую работу невнимательного дизайнера. Слишком яркие цвета наносят вред глазам, поэтому обязательно используйте такие цвета, если это вообще необходимо.
Универсальные гарнитуры
В последние годы @fontface и Google Web Fonts упростили интеграцию пользовательских шрифтов в ваши веб-сайты. Вы больше не застряли с Arial, Helvetica, Verdana и другими «веб-безопасными» шрифтами. Вы можете интегрировать красивую, смелую типографику в свой сайт, чтобы придать ему индивидуальный вид и индивидуальность. Это легко сделать, и ваши сайты будут выглядеть более современно и профессионально.
Использование таблиц для вашего дизайна
Дни использования таблиц и нарезки изображений в сетку давно прошли. Теперь вы можете и должны создавать все свои идеи макета с помощью CSS. Хорошо смешать пару файлов PNG в макете CSS, но вам больше не нужно нарезать изображения, чтобы сделать красивый сайт. Вы можете добавить измерение на свои веб-сайты с помощью свойств CSS text shadow и box shadow. Кроме того, существует множество CSS-макетов и фреймворков, которые вы можете использовать для правильной структуры сайта.
Использование изображений там, где вы можете использовать CSS
Поскольку CSS стал доминирующим методом для разработки сайтов, он почти полностью исчез из веб-дизайна. Одним из наиболее распространенных способов использования изображений, где вы можете использовать CSS, было добавление пользовательской типографии на сайт, который в то время был недоступен. Теперь, благодаря интеграции Google Web Fonts и @fontface, вы можете найти практически любой стиль шрифта, который будет соответствовать тому, что вы ищете. Объедините это с переходами, CSS-градиентами и другими эффектами, и необходимость в большом количестве изображений исчезла.
Не пользуясь преимуществами CSS вообще
Использование CSS сделает ваш сайт намного быстрее, чем использование изображений. Вы можете достичь многого в стиле и структуре, чего раньше никогда не делали. Вам больше не нужно бороться с таблицами или нарезкой макетов. Когда сайт не использует CSS, это становится очевидным даже для посетителя, который не знает, как его заполнить. Вы просто не можете получить такую же скорость, структуру и удобство для пользователя в нарезанном дизайне, как в CSS. В конечном итоге вы видите загрузку каждого среза, а когда вы зависаете, это оставляет уродливую дыру в вашем дизайне. Использование CSS сократит ваше время загрузки в несколько раз по сравнению с нарезанным PNG-макетом, а также может предложить множество других преимуществ в области отзывчивости, размещения в поисковых системах, совместимости с различными браузерами и многого другого.
Не использовать прозрачность в логотипах и изображениях, которые этого требуют
Это один из самых быстрых способов выглядеть устаревшим и непрофессиональным. Сколько раз вы были на сайте, где фон имеет определенный цвет, и логотип выглядит так, как будто он был случайно наклеен на него? Не оставляйте белый фон за вашими логотипами. Используйте Photoshop, чтобы создать файл GIF или PNG с прозрачным фоном. Фон сайта просвечивает и выглядит намного более естественным, чем если бы вы просто использовали плоский JPEG.
Вывод
Веб-дизайн всегда находится в состоянии прогресса, и важно быть в курсе последних практик, чтобы ваш сайт не выглядел устаревшим. Если ваш веб-сайт обладает каким-либо из указанных выше качеств, вы можете подумать о его редизайне или хотя бы обновлении.
Как вы думаете, что делает веб-сайт устаревшим? Поделитесь своими мыслями в разделе комментариев ниже.