Юзабилити — это то, что находится в центре внимания большинства дизайнеров, будь то фронтальные или фоновые разработчики. Это также должно быть учтено создателями контента, профессионалами SEO, маркетологами и всеми, кто участвует в дизайн-проекте.
Ранее я говорил о подходе «сначала мобильный», и это в какой-то степени связано с проблемами, которые могут возникнуть при разработке сайта с учетом настольных компьютеров. Если потом обнаружится, что сайт, ориентированный на десктопы, работает ужасно на мобильных устройствах и планшетах, то это может означать отказ от дизайна и начинать с нуля. Это, конечно, стоит с точки зрения времени и денег; современный потребитель требует большого опыта работы с устройством, а это означает, что сайт / приложение должны работать различными способами.
Что такое юзабилити?
Очевидный вопрос, возможно. Но, тем не менее, это необходимо, так как в настоящее время так много разговоров о пользовательском опыте (UX) и пользовательском интерфейсе (UI), что их становится все труднее разделить.
На самом деле нет необходимости их отделять. Хороший дизайн должен включать в себя все вышеперечисленное, и это обеспечит сайт, который, при условии, что контент также доставлен хорошо, очень удобен.
Согласно Руководству по тестированию юзабилити: как спланировать, разработать и провести эффективные тесты Джеффри Рубина и Даны Чиснелл :
«[W] делает что-то полезное, это отсутствие разочарования в его использовании» и далее, «когда продукт или услуга действительно пригодны для использования, пользователь может делать то, что он или она хочет делать так, как он или она ожидает, чтобы быть способен сделать это, без помех, колебаний или вопросов ».
Зачем проводить юзабилити-тестирование?
В то время как здравый смысл сначала спланировать стратегию и узнать вашу целевую аудиторию, нет никакой гарантии, что дизайн будет получен с высокой оценкой в первую очередь.
Это означает, что период тестирования необходим, чтобы в день запуска у вас был полностью функционирующий продукт, который, как вы уже знаете, понравится вашей целевой аудитории. Да, вы, возможно, тестировали его сами и на разных устройствах, но тогда вы можете быть немного предвзятыми, поэтому вам нужна обратная связь из других, менее предвзятых источников, и это должны быть потенциальные конечные пользователи.
Как говорит Стив Круг , юзабилити — это действительно, когда вы приступаете к этому, конечный пользователь говорит: «Не заставляй меня думать».
Поэтому очень важно, чтобы тестирование проводилось для того, чтобы убедиться, что контент и макет сайта привлекают посетителей и являются действенными, поэтому им не нужно думать о следующем шаге, просто нажмите на кнопку, которая берет их куда они хотят пойти.
Планирование стратегии
Существует несколько подходов к юзабилити-тестированию, которые включают три широких категории:
- исследующий
- оценка
- Сравнительный
Номер один используется на ранних стадиях проектирования, чтобы можно было получить доступ к базовой структуре, чтобы определить, соответствует ли она целевой аудитории и ее ожиданиям. Вторая категория имеет место в процессе проектирования и снова концентрируется на основной технологии сайта, а не на контенте.
Под этим я подразумеваю интерактивные области, навигацию и общую архитектуру сайта. На этом этапе полезно также протестировать производительность, хотя после того, как содержимое будет введено в действие, его необходимо будет снова протестировать.
В-третьих, это средство использования более чем одной версии базового сайта и тестирования его на потенциальных пользователях, чтобы увидеть, какая из них работает лучше всего, что, конечно, является целью в конце дня.
Хотя я говорю, что это «категории» юзабилити, это не значит, что вы должны выбрать одну и игнорировать остальные. Юзабилити-тестирование должно проводиться на протяжении всего процесса проектирования, начиная с этапов планирования, первоначального прототипа и до запуска сайта. Даже тогда это то, что следует часто контролировать, особенно в первую очередь.
Начало работы с юзабилити-тестированием
Во-первых, решите, на ком вы будете проводить тестирование. Заинтересованные стороны? Потенциальные пользователи через операцию бета-тестирования? Другие дизайнеры? Даже эксперты по юзабилити, такие как упомянутый выше мистер Круг?
Прежде всего, давайте подумаем о реальной эстетике сайта, а также об удобстве навигации.
Бумажный прототип
Это тип тестирования, который может быть очень полезен на этапах планирования, поскольку он не требует никаких реальных затрат, но может дать хорошее представление о том, как должен быть разработан сайт, получая отзывы пользователей от первоначальных набросков.
По словам Якоба Нильсена : «Разработка юзабилити-тестов — пустая трата ресурсов. Наилучшие результаты достигаются при тестировании не более 5 пользователей и выполнении столько небольших тестов, сколько вы можете себе позволить ».
Он полагает, что это связано с тем, что все тестировщики найдут пригодность для использования, и, исходя из его математического уравнения, более 5 пользователей — это пустая трата времени. Лучше протестировать каждый элемент на этих 5, а не использовать огромное количество тестеров, которые все скажут одно и то же, с несколькими вариациями того, как они это говорят.
Это, безусловно, стоит иметь в виду и показывает, что огромный бюджет не обязательно является ответом. Тем не менее, попробуйте найти тестеров, у которых нет перекосов из-за того, что вы члены семьи / друзья и так далее.
Возвращаясь к тестированию на бумаге, это позволяет вам показывать первоначальный макет и дизайн сайта в масштабе, не затрачивая огромных усилий в первую очередь. После того, как вы представили эскизы и дали пользователям возможность высказать свои первоначальные мысли, вы можете соответствующим образом изменить дизайн.
Думать:
- Кликабельные области
- Макет контента и доставка
- навигация
Бумажные прототипы должны создаваться для экранов различных размеров, и это также позволит вам задуматься о содержании и макете на ранних стадиях и о том, как они будут работать в будущем.
A / B Тестирование
Это позволяет вам представить два разных (но похожих) макета, чтобы увидеть, что пользователь находит действенным, какой язык стремится их нарисовать, цвета и брендинг, и как это влияет на выбор, который делает пользователь при просмотре дизайнов.
Идея A / B-тестирования заключается в том, что тестер не может видеть оба проекта, или результаты могут оказаться бесполезными, так как они естественным образом склоняются к одному или другому.
А / Б-тестирование может сопровождаться опросом (как и бумажным тестированием), в ходе которого пользователь спрашивает, что ему нравится и не нравится в дизайне, с вопросами, которые предназначены для того, чтобы показать, а не сказать, что у вас хорошо работает, а что нет. т с каждым прототипом.
На рынке есть инструменты, которые могут помочь вам с юзабилити-тестированием, такие как usabilla, и учитывая растущий интерес к юзабилити, я уверен, что это далеко не единственное решение.
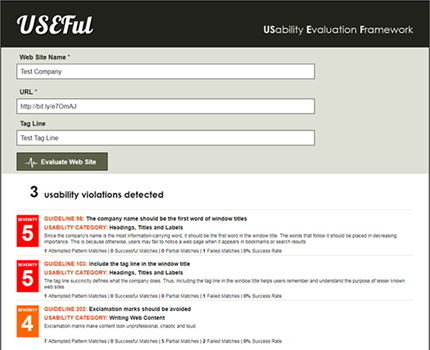
ПОЛЕЗНЫЕ Рамки
Это все еще концептуальная структура, которая позволяет проводить всестороннее тестирование юзабилити с использованием специально разработанной среды, которая будет основана на веб-технологиях, хотя сейчас она все еще находится в стадии разработки. Концепция была опубликована в Международном журнале взаимодействия человека с компьютером и является детищем Алексея Дингли и Джастина Мифсуда. Каркас предназначен для удобства использования и автоматически определяет случаи, когда проблемы с юзабилити нарушают стандартные правила.
Хотя он все еще находится в прототипе, на это следует обратить внимание в будущем, как утверждают его создатели : «Платформа USEFul смогла правильно идентифицировать 91,48% нарушений, связанных с юзабилити, связанных с рекомендациями, по сравнению с ручной оценкой Нильсена и Тахира. Также важно констатировать, что проверка кода показала, что несоответствие в 8,52% было в основном из-за плохого кодирования протестированных веб-сайтов ».
Дальнейшие методы и текущее тестирование
Когда дело доходит до юзабилити-тестирования, существует несколько школ, многие из которых полностью применимы и заслуживают отдельного изучения на разных этапах. Как указывает Нильсен, если полагаться на его расчеты, то для этого не нужно иметь огромный бюджет и количество людей.
Ключ в том , чтобы знать, кто будет использовать сайт, и это то, к чему маркетинговый представитель клиента уже должен был прийти. Это означает, что для дизайнера на стадии планирования необходимо знать персону покупателя, чтобы правильно учесть их в дизайне, планировке и архитектуре.
Тестирование предпочтений
Это еще один тип тестирования, когда вы ставите два одинаковых макета перед испытуемым и просите их сделать выбор. Это довольно сильно основано на психологии и на том, как люди эмоционально реагируют на цвет и язык.
Здесь важно знать целевую аудиторию, поскольку разные языки и цвета относятся к разным демографическим показателям.
Важность непрерывного тестирования
Юзабилити-тесты не заканчиваются официальным запуском веб-сайта, и дизайнеры знают это давно. Веб-мастера имеют давнюю традицию использования контактных форм для сообщений о проблемах, которые возникают на сайтах, таких как, например, неработающие ссылки.
Однако в наши дни недостаточно просто попросить пользователей сделать это, также важно, чтобы новая информация собиралась, когда сайт начинает укрепляться после запуска.
Действительно, Стив Круг советует проводить тестирование один раз в месяц, чтобы можно было собирать новую информацию и быстро решать любые потенциальные проблемы.
Конечно, в наши дни не стоит останавливаться на достигнутом, хороший сайт всегда будет постоянным проектом, если клиент понимает необходимость технического обслуживания и тестирования.
Что это значит для сети и бизнеса
Мы все заинтересованы в том, чтобы сделать Интернет полезным и интересным местом, которое дает пользователю наилучшие возможности. Тем не менее, мы также должны учитывать коммерческую перспективу клиента, и поэтому важно понимать, что юзабилити-тестирование даст хороший возврат инвестиций.
Хорошо продуманный сайт, простой в использовании, привлекательный для аудитории и доступный, — это тот, который будет посещаться чаще, чем его более бедный, менее проверенный сосед. И это , в конце концов, приведет к большему количеству обращений.