В 2005 году, когда я присутствовал на своем первом (и единственном) очном мероприятии рабочей группы WCAG в Сиэтле, мы даже не могли понять, где сегодня будут технологии; с множеством смартфонов, планшетов, ноутбуков и умных часов в будущем.
Тем не менее, мы были очень сосредоточены на том, чтобы сделать вторую версию Руководства по доступности веб-контента «технологически нейтральной»; так что это все еще будет применимо к любой из множества будущих технологий, доступных сейчас.
В некоторых случаях мы добились успеха, но когда дело дошло до мобильной доступности, к сожалению, мы этого не сделали.
W3C выпустил документ для обсуждения на тему «Мобильный телефон и доступность» и его связь с WCAG2. Это хорошее чтение, но оно не предоставляет никаких критериев реализации. В нем перечислены методы WCAG2, применимые к мобильным устройствам, но нет информации о том, как они применяются к мобильным устройствам, и нет никаких дополнительных методов, которые относятся только к мобильным устройствам.
В AccessibilityOz мы начали тестировать сайты только для мобильных устройств в начале прошлого года. Первоначально мы использовали Рекомендации по доступности для мобильных устройств BBC и объединили их с WCAG2 для проведения нашего тестирования.
Однако мы быстро поняли, что этого недостаточно; мы обнаружили ряд вещей, которые не были охвачены WCAG2 или Руководством по доступности для мобильных устройств BBC, и сочли многие из них довольно серьезными проблемами доступности.
Это привело к тому, что мы разработали нашу собственную уникальную методологию мобильного тестирования AccessibilityOz, которую мы с тех пор использовали при тестировании многих мобильных и адаптивных веб-сайтов.
Существует несколько причин, по которым просмотр веб-сайта (независимо от того, оптимизирован он для мобильных устройств или нет) на мобильном устройстве может быть проблематичным. Здесь я собираюсь сосредоточиться на недоступности парения.
Во-первых, мы знаем, что на мобильном устройстве нет постоянного доступа к клавиатуре (если кто-то не использует ее как дополнение к устройству или не использует Blackberry Classic). WCAG2 требует, чтобы весь контент был доступен для интерфейса клавиатуры, но не требует, чтобы весь контент был доступен для мыши или пользователя сенсорного экрана. Определение «интерфейса клавиатуры» в WCAG2 делает это очень ясным:
Определение интерфейса клавиатуры WCAG — интерфейс, используемый программным обеспечением для получения ввода с клавиатуры (ссылка 1 )
Примечание 1: Интерфейс клавиатуры позволяет пользователям вводить нажатия клавиш для программ, даже если собственная технология не содержит клавиатуры.
Пример: сенсорный КПК имеет встроенный в операционную систему интерфейс клавиатуры, а также разъем для подключения внешних клавиатур. Приложения на КПК могут использовать интерфейс для получения ввода с клавиатуры либо с внешней клавиатуры, либо из других приложений, которые обеспечивают симулированный вывод с клавиатуры, таких как переводчики рукописного ввода или приложения преобразования речи в текст с функцией «эмуляции клавиатуры».
Примечание 2: Работа приложения (или частей приложения) через эмулятор мыши, управляемой с клавиатуры, такой как MouseKeys 2 , не квалифицируется как работа через интерфейс клавиатуры, поскольку работа программы осуществляется через интерфейс указательного устройства, а не через его интерфейс клавиатуры.
Это означает, что компонент пользовательского интерфейса, который доступен для внешней клавиатуры на мобильном устройстве, может фактически соответствовать WCAG2; даже если он недоступен с помощью мыши или касания. WCAG2 был написан таким образом, так как еще в 2000-х годах было непонятно, что будет создан веб-сайт, недоступный для мыши. Доступность клавиатуры должна была быть включена в WCAG2, хотя это было (и все еще) довольно часто, чтобы найти недоступные с клавиатуры веб-сайты. И, конечно же, мы даже не думали о сенсорной доступности.
Однако вместо указывающего устройства пользователи могут активировать только компоненты на мобильном телефоне. Не существует эквивалентной способности «зависать» над компонентом, как вы можете с помощью мыши или «фокусировать» на компоненте, как вы можете с помощью клавиатуры. Это может вызвать ряд проблем с функциональностью.
Активация пунктов меню
Выпадающие или всплывающие меню очень популярны в настоящее время. Во многих случаях вы наводите курсор на самый верхний элемент меню, чтобы раскрыть его элементы подменю.
Если этот пункт главного меню на самом деле является ссылкой на другую страницу, то эта функция наведения не может быть воспроизведена на мобильном устройстве. Нажатие на пункт главного меню просто приведет пользователей на эту страницу; невозможно воспроизвести эффект наведения мыши на мобильном телефоне (некоторые мобильные устройства имеют возможность воспроизводить эффект наведения мыши, но это, конечно, не очень известный метод). Это одна из причин, по которой для активации всплывающих меню на веб-сайте AccessibilityOz вам необходимо нажать на самый верхний пункт меню.
Для сайтов, которые делают этот элемент главного меню ссылкой, у мобильных пользователей есть только один вариант: активировать этот элемент главного меню. Это означает, что они не могут получить доступ к раскрывающемуся или всплывающему меню, так как прикосновение к верхнему пункту меню активирует ссылку — переход пользователя на эту конкретную страницу.
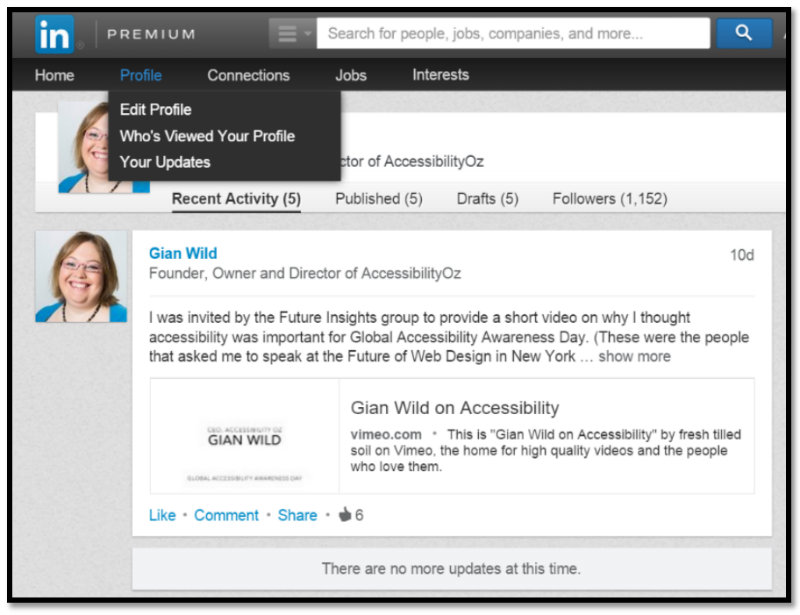
Мы можем увидеть этот сценарий на LinkedIn .
Рисунок 1 : Раскрывающийся список появляется только при наведении курсора мыши или фокусе клавиатуры.
Если вы заходите на эту страницу на мобильном устройстве, вы не сможете активировать раскрывающийся список. Если дотронуться до пункта главного меню «Профиль», вы попадете на страницу профиля.
Ловушки для фокусировки клавиатуры
Большинству людей известен термин «клавиатурная ловушка». Это когда пользователь клавиатуры попадает в ловушку внутри определенного компонента, такого как видеоплеер. Часто невозможно выйти из ловушки клавиатуры, кроме как закрыть окно браузера. Мы также столкнулись с тем, что мы называем «обратная ловушка клавиатуры»; где клавиатура активирует компонент, который не может быть закрыт.
Несмотря на то, что пользователь может продолжать перелистывать вкладки на странице, компонент перекрывает другой контент, что может сделать сайт трудным или почти невозможным для использования. Мы также столкнулись с тем, что мы называем «обратная ловушка клавиатуры»; где клавиатура активирует компонент, который не может быть закрыт. Несмотря на то, что пользователь может продолжать перелистывать вкладки на странице, компонент перекрывает другой контент, что может сделать сайт трудным или почти невозможным для использования.
Конечно, это серьезная проблема доступности, не говоря уже об огромной озабоченности UX, и это один из четырех критериев невмешательства в WCAG2.
Критерием невмешательства является требование, которому должен соответствовать весь сайт, чтобы претендовать на доступность даже для только раздела этого сайта. Мы видим плагин AddThis как ловушку для клавиатуры на многих сайтах — например, www.theage.com.au .
Мы также столкнулись с другим типом проблемы с клавиатурой, которую мы называем «Ловушка фокусировки клавиатуры». При фокусировке на компоненте с помощью мыши появляется всплывающее окно или «всплывающая подсказка». При удалении мыши это всплывающее окно исчезает. При активации фокусировки на клавиатуре появляется это всплывающее окно, но оно не исчезает при удалении фокусировки с клавиатуры. Мы можем увидеть это в действии на DailyMotion с плагином AddThis.
Рисунок 2: Всплывающее окно появляется на фокусе клавиатуры, но не исчезает при удалении фокусировки с клавиатуры.
К счастью, на мобильном сайте DailyMotion эта функциональность Addthis отозвана. Тем не менее, мы часто видим похожую ошибку в мобильных устройствах.
Мобильные ловушки на воздушной подушке
Некоторые сайты предоставляют дополнительную функциональность, когда мышь наводит курсор на элемент или когда он имеет фокус клавиатуры. Наиболее очевидным из них является атрибут TITLE, который можно добавлять в ссылки, изображения и поля. Содержимое атрибута TITLE появляется во всплывающей подсказке при наведении мыши и исчезает, когда мышь удаляется.
<a href="http://example.com" title="Visit example.com">Link</a>Одна из проблем стандартной реализации HTML атрибута TITLE заключается в том, что содержимое заголовка не отображается автоматически в фокусе клавиатуры. Мы рекомендуем вам использовать JavaScript, чтобы эта информация всегда отображалась на клавиатуре.
Однако другие сайты расширяют эту функциональность, предоставляя увеличенный вид сайта при наведении курсора мыши. Это часто встречается на веб-сайтах, продающих одежду — при наведении курсора на конкретный предмет отображается увеличенная версия одежды, чтобы вы могли легко увидеть узоры и фактуру ткани.
Когда мышь покидает элемент, всплывающее окно исчезает. Часто эта функция недоступна для клавиатуры, но она работает на мобильном устройстве; хотя, не доступным способом.
В приведенном ниже примере пользователь активировал всплывающее окно, коснувшись предмета одежды. Это всплывающее окно частично скрывает другой контент на сайте. Однако, поскольку сайт просматривается на мобильном устройстве, удалить фокус невозможно, как вы обычно это делаете, перемещая указатель мыши в другую область сайта.
Всплывающее окно обычно остается активным и не может быть отклонено пользователем, если оно полностью не закрывает браузер. Мы назвали это «мобильной ловушкой». Даже нажав на любую другую часть экрана часто недостаточно, чтобы закрыть это всплывающее окно.
Рисунок 3: Ловушка мобильного зависания: всплывающее окно не может быть удалено
Конечно, сайты, созданные специально для мобильных устройств, вряд ли будут иметь эту ошибку, поскольку хорошо известно, что эффект наведения не может быть воспроизведен на мобильном устройстве.
Завершение ..
Это всего лишь пара проблем доступности, которые уникальны для мобильных устройств и не рассматриваются должным образом в WCAG2. Хотя я благодарю Рабочую группу WCAG за отличный документ для обсуждения мобильных проблем, я думаю, что они должны пойти дальше и разработать конкретные мобильные методы.
Связанное Чтение:
Джиан будет выступать на тему мобильного телефона и доступности по адресу:
- CodeMotion Берлин , Германия, 2 ноября
- StarTechConf в Сантьяго , Чили, 6 ноября.
Сноски
-
Клавиши мыши — это особенность некоторых графических пользовательских интерфейсов, которые используют клавиатуру (особенно цифровую клавиатуру) в качестве указательного устройства (обычно заменяющего мышь). https://en.wikipedia.org/wiki/Mouse_keys