В прошлом году появилось много новых и переосмысленных тенденций в мире дизайна. Некоторые тенденции превосходят другие, в частности привлекательная тенденция к плоскому и почти плоскому дизайну, которая проявляется во всем, от дизайна иконок до мобильных интерфейсов и классического веб-дизайна.
В то время как плоский дизайн далек от того, чтобы быть новой тенденцией, он, безусловно, обладает достаточной стойкостью. Сегодняшняя статья рассказывает не только о разбивке плоского тренда, но и о двух мини-уроках, которые помогут вам правильно выбрать плоскую ногу в Photoshop.
Итак, что же это за плоский дизайн?
Как мы отмечали ранее, использование плоского цвета и простой геометрии, безусловно, не является чем-то новым. Сто лет назад немецкие дизайнеры Баухауза протестовали против привередливого, запутанного украшения доминирующего движения «Искусство и ремесло» .
Их смелый шрифт и плоские формы, возможно, выглядят более свежими и современными, чем когда-либо в 2014 году. Точно так же знаменитые рекламные ролики Apple, выпущенные в начале 2000-х, вращались вокруг плоских элементов дизайна.
Microsoft была одной из первых, кто реализовал это текущее воплощение этой тенденции в цифровом интерфейсе с их редизайном Windows 8.
Их оригинальный дизайн Metro UI, как сообщается, был вдохновлен простыми формами и цветами вывесок лондонского метро.
Здесь есть очевидный урок: как и на этих железнодорожных станциях, цифровой пейзаж — это оживленное, сложное место, и зачастую для прохождения беспорядка нужны простые, прямые элементы дизайна.
Плоский и почти плоский
В сфере плоского дизайна у вас есть два стиля. Первый, конечно же, классический «плоский» дизайн. Нет глубины — нет градиентов, нет теней — ни к какому элементу, и они кажутся полностью интегрированными в фон.
Пользовательский интерфейс Microsoft Windows 8 является очень чистым примером такого подхода.

Google Plus использует тонкое затенение, чтобы придать интерфейсу ощущение карты.
Разновидностью квартиры является использование «почти плоского» вида. Google отстаивал эту эстетику дизайна, первоначально через интерфейс Gmail, а теперь через интерфейс Google Plus.
Почти плоский вид часто имеет градиенты, контуры, полупрозрачные панели, светящиеся эффекты и тени, которые реализованы очень тонко. Обычно почти плоские конструкции выглядят так, как будто они сделаны из резаного картона. Хотя тонкие, почти плоские элементы дизайна обеспечивают различие между самим элементом и фоном, против которого он выступает.
В то время как как плоский, так и почти плоский дизайн имеют свой внешний вид, они оба обычно используются с яркими и привлекательными цветами. Они часто принимают геометрические формы, которые разнесены и имеют одинаковый размер, так что страница движется и дополняет мотив дизайна.
Сохранение элементов с четкими и чистыми линиями сохраняет минималистичный вид, к которому стремится большинство дизайнеров.
Как и когда я должен использовать это?
Как и большинство новых тенденций, вы, вероятно, спрашиваете, почему вы должны использовать плоский дизайн, когда речь идет о ваших дизайнерских проектах — особенно когда более декоративные элементы 3D играют такую доминирующую роль в технологии.
Ну, когда вы думаете об этом, почему бы вам не сделать шаг в другом направлении? Плоский дизайн — это освежающее направление для сообщества дизайнеров, будь вы за тренд или против него.
Как вы, наверное, заметили, все больше и больше дизайнеров воспринимают эту тенденцию и внедряют ее в свои личные портфолио, на сайтах дизайнерских агентств, в меню мобильной навигации и во многих других областях, чтобы получить положительный отклик.
Плоский дизайн имеет свои проблемы и недоброжелатели. Если все элементы интерфейса действительно плоские, как мы можем определить, какие части являются интерактивными, а что является украшением? Кнопки и панели могут выглядеть одинаково.
Это ни в коем случае не должно быть сдерживающим фактором — вы можете обойти эти потенциальные ограничения. Преимущество использования плоских элементов в том, что они придают вашему финальному виду чистый и минималистичный вид. Плоский дизайн также настолько прост, что вы часто можете комбинировать различные тренды без лишнего шума.
Это также, как правило, сокращает время разработки и делает более читабельным, навигационным контентом. Общее удобство для пользователя повышается не только за счет возможности читать контент, но также легко перемещаться от страницы к странице и от контента к контенту.
Итак, теперь, когда вы разбираетесь в плоском дизайне, давайте пройдемся по двум коротким учебникам, чтобы вы могли создавать свои собственные плоские элементы.
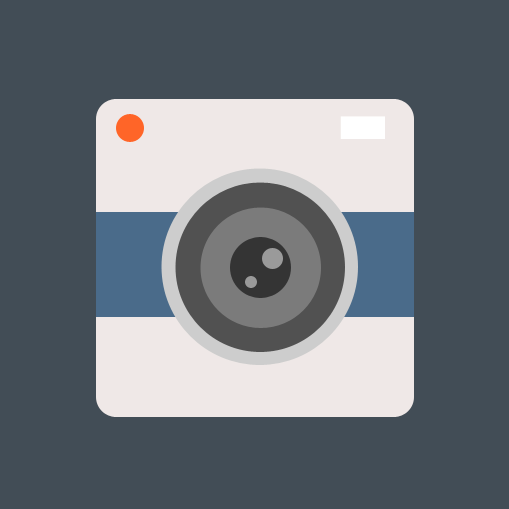
Сделать плоский значок приложения
Это краткое руководство поможет вам создать по-настоящему плоский дизайн иконок приложений.
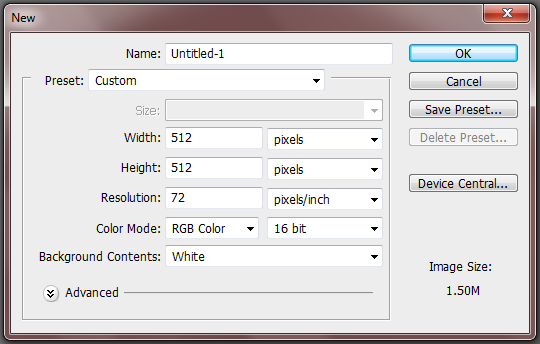
Шаг 1: Новый Холст
Создайте новый холст и дайте ему размеры 512px x 512px. Нажмите OK, чтобы холст появился.
Шаг 2: Цвет фона
Мы хотим добавить цвет на наш фон, поэтому измените цвет переднего плана на # 424d56 и заполните холст.
Шаг 3: Настройте корпус камеры
Наш плоский значок приложения будет изображать камеру, а это значит, что нам нужно сначала создать тело. Выберите Rounded Rectangle Tool и дайте углам радиус 20px. С помощью цвета # efe8e7 создайте тело камеры в центре холста.
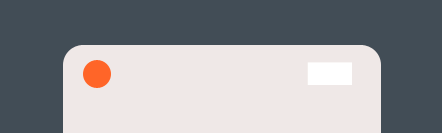
Шаг 4: Прямоугольник
Измените цвет переднего плана на ## 4a6b8a и с помощью Rectangle Tool создайте длинный прямоугольник в центре корпуса вашей камеры, вот так.
Шаг 5: Вспышки / Свет
Используйте Ellipse and Rectangle Tool, чтобы создать вспышку и оранжевый свет. Апельсин — это # ff6528, а белый — #ffffff.
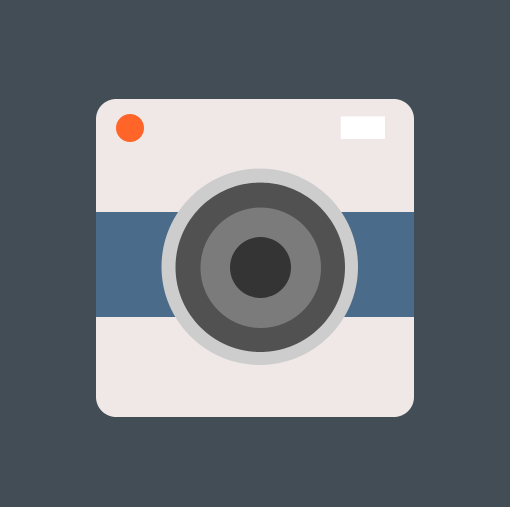
Шаг 6: Объектив
Теперь пришло время создать наш объектив. Линза состоит из нескольких простых эллипсов. Ниже вы найдете каждый эллипс и его цвет, перечисленный от самого большого до самого маленького. Конечно, не стесняйтесь настраивать их по своему вкусу. Вот как ты учишься.
- Эллипс 1: #cdcdcd
- Эллипс 2: # 515151
- Эллипс 3: # 7b7b7b
- Эллипс 4: # 343434
Шаг 7: добавь линзы
Завершите свой дизайн, добавив два белых отражения линз с помощью Ellipse Tool и уменьшите непрозрачность до 50% для обоих. Соблазнительно хотеть сделать отражения от линз мягкими и градуированными, но с плоским дизайном мы должны придерживаться простого.
И вот оно.
Почти плоский календарь
В этом уроке вы узнаете, как реализовать практически плоский стиль, создав значок календаря.
Шаг 1: Новый Холст
Как и в первом примере, вы захотите создать новый холст и дать ему размеры 512px x 512px.
Шаг 2: Цвет фона
Измените цвет переднего плана на # 5a4e5f и заполните холст с помощью Paint Bucket Tool.
Шаг 3: Календарь
Установите цвет переднего плана на #fffffff и выберите Rounded Rectangular Tool. Измените радиус углов до 10 пикселей и создайте свой лист бумаги.
Шаг 4: Дополнительные календарные листы
Мы хотим придать нашему календарю небольшую глубину, чтобы он соответствовал почти плоскому стилю. Для этого мы создадим еще два листа бумаги, оба разного цвета. Просто дублируйте верхний лист дважды и поместите их друг под другом. Второй лист должен быть #dadada, а третий должен быть #bababa.
Шаг 5: Тень
Теперь мы хотим добавить тень за наш календарь. Используйте # 777777 и создайте свою тень, убедившись, что изменили режим слоя на Умножение и уменьшите непрозрачность до 22%.
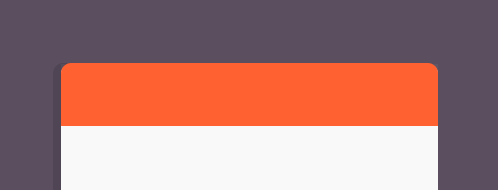
Шаг 6: Верхняя тень
Мы также хотим добавить тень к верхней части нашей статьи. Используйте Rectangle Tool и с цветом # b4b4b4 создайте прямоугольник, чтобы покрыть чуть больше половины верхнего листа. Уменьшите непрозрачность до 8%.
Шаг 7: Связывание
Измените цвет переднего плана на # ff6130 для привязки. Используйте Rounded Rectangle Tool, чтобы добавить привязку к верхней половине календаря. Как только он на месте, растеризуйте слой и отрежьте нижнюю половину, чтобы у вас были угловые углы, а не закругленные.
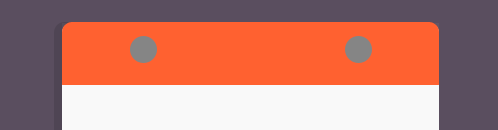
Шаг 8: Кольцевые Отверстия
Используйте Ellipse Tool и цвет # 858585, чтобы создать два небольших отверстия для колец календаря.
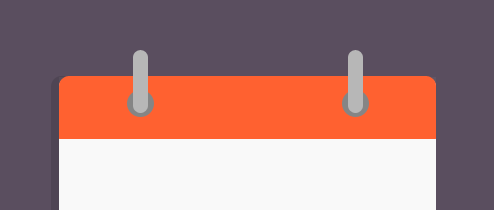
Шаг 9: Кольца
Теперь перейдите к инструменту Rounded Rectangle Tool и создайте два высоких прямоугольника с # b7b7b7. Обязательно разместите их в центре отверстий для кольца, как показано на рисунке ниже.
Шаг 10: Сделай свидание!
Завершите свой календарь, добавив дату. Я использовал Impact здесь на 160pt с # f95d2d в качестве цвета.
Вывод
Плоский дизайн, хотя и не новая тенденция, по-прежнему освежает дизайн, независимо от того, являетесь ли вы его поклонником или нет. Есть некоторые проблемы, которые ставит плоский дизайн, но любители минимализма и простоты наверняка оценят то, что может предложить эта тенденция, и, надеюсь, найдут обходной путь. Даже если вы просто хотите отдохнуть от более детальной работы, часто встречающейся в дизайне, вам обязательно стоит попробовать эту тенденцию.
Что вы думаете о плоском дизайне? Вы поклонник этой тенденции? Почему или почему нет.