Еще в марте я написал статью, в которой изложены 3 причины использования Sketch и сравнил функцию «Экспорт» с «Извлекаемыми активами» в Photoshop.
В этой части Sketch вышел с небольшим преимуществом, на мой взгляд. Однако ресурсы изображений не являются единственным типом ресурсов, которые можно удалить из композиции макета. В этой статье мы рассмотрим, как оба приложения справляются с деликатной задачей генерации кода HTML / CSS.
Метод 1: Старый путь, с фотошопом
Начиная с CS6, Adobe разрешила своему сообществу создавать собственные расширения для Photoshop. Это привело к созданию многих признанных критиками инструментов извлечения кода, таких как CSS Hat и CSS3Ps , которые бесплатны.
Photoshop всегда был чрезвычайно универсальным инструментом, но, поскольку мобильный дизайн действительно стал массовым, эти расширения для извлечения кода стали наиболее важными для обеспечения эффективного по времени рабочего процесса проектирования / разработки.
Способ 2. Экспорт кода с помощью приложения Sketch
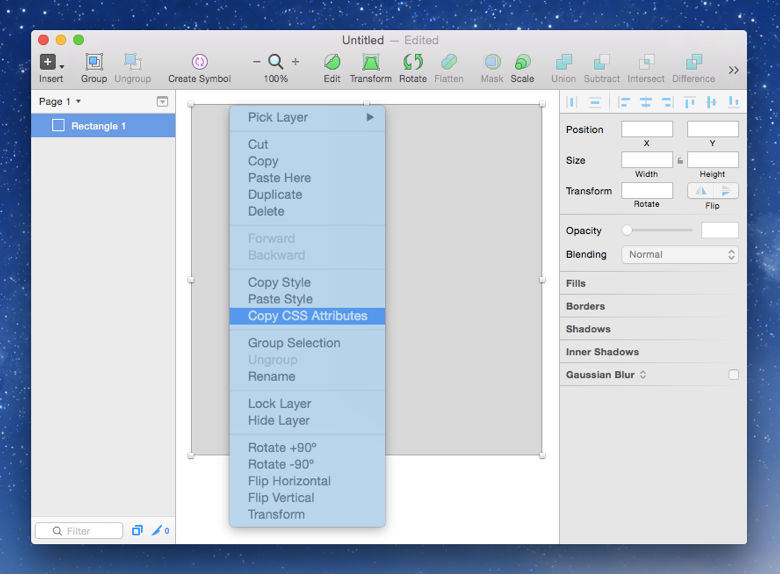
Стили слоев Sketch App очень ориентированы на CSS (в конце концов, это инструмент проектирования пользовательского интерфейса), поэтому очень легко щелкнуть правой кнопкой мыши и «Копировать атрибуты CSS». «Тень», например, принимает четыре значения; X, Y, Blur и Spread , и это переводит прямо в CSS box-shadow: X Y Blur Spread На мой взгляд, это самая простая форма извлечения кода, и она хорошо работает.
Тем не менее, Sketch App, безусловно, все еще довольно нов на сцене, и у него нет сопутствующего приложения для редактирования кода. Я не знаю, намеревается ли Bohemian Coding исправить это (это было бы здорово), но в данный момент у Sketch нет средств для расширения рабочего процесса с точки зрения кодирования.
Это означает, что мы всегда должны переключаться между Sketch App и редактором кода по нашему выбору, чтобы вручную ликвидировать этот разрыв между нашими стилями Sketch и кодом, который переводится в.
Способ 3: извлечение кода с помощью скобок Adobe
За последние 18 месяцев Adobe добилась потрясающих успехов в плане непрерывности; Существует ряд мобильных приложений для захвата векторов, кистей и цветов из реальных моментов с помощью камеры устройства, и эти снимки автоматически синхронизируются с вашей учетной записью Creative Cloud.
Но самое впечатляющее сотрудничество — это работа со скобками и Photoshop. Brackets — это редактор кода с открытым исходным кодом для внешних разработчиков, созданный на основе HTML, CSS и JavaScript. Несмотря на возможности «Live Preview» и интеграцию с веб-шрифтами Edge, его пользовательский интерфейс на самом деле весьма минимален, поскольку ожидается, что вы добавите только те функции, которые вам нужны, с помощью расширений, созданных сообществом.
Импорт документов Photoshop в скобки
Начиная с выпуска Brackets 1.0 (когда Adobe отказалась от своего форка «Edge Code» и застряла с именем «Brackets»), веб-разработчики теперь могут импортировать документы Photoshop непосредственно в Brackets и извлекать информацию о дизайне, такую как цвета, шрифты и другие атрибуты CSS, одновременно кодирование, даже если на их компьютере не установлен Photoshop.
Фактически, подписчик Creative Cloud может отправить вам «общую ссылку», которую вы можете скопировать в скобки, что позволит вам начать извлечение, даже не имея файла вообще. Давай попробуем.
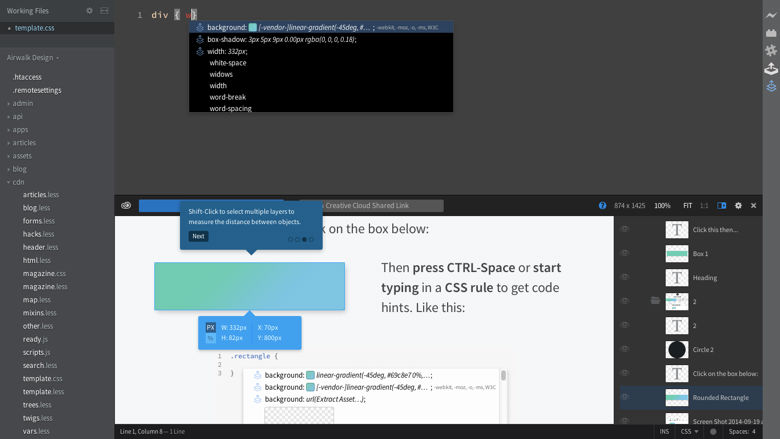
Во-первых, найдите правую боковую панель и найдите значок, который показывает всплывающую подсказку «Извлечь для скобок (предварительный просмотр)» — нажмите на нее, и вы увидите образец документа Photoshop со всеми слоями в целости, где вы можете переключать эти слои и выкл, как если бы вы были в самом Photoshop. Скобки очень хорошо справляются с этой задачей, поэтому я постараюсь быть кратким.
Измерение расстояния между двумя слоями
Вы можете измерить расстояние между двумя слоями в Sketch App, щелкнув первый слой, удерживая Shift , а затем щелкнув второй слой. Я думал, что это было невероятно интуитивно (потому что это так), пока я не сделал то же самое в Extract for Brackets и понял, что могу скопировать значение в буфер обмена и использовать его в своей таблице стилей, не выходя из приложения. В действительности вы можете удерживать Shift и копировать любое значение в буфер обмена.
Как сделать Rapid-код с помощью CSS Hinting
CSS-хинтинг — это исключительная особенность, и он показывает, что большая часть Brackets созревает, несмотря на то, что Dreamweaver CC все еще участвует в гонке. На следующем шаге мы выберем слой из PSD и извлечем из него все стили.
Итак, сначала выберите слой, а затем переключитесь на таблицу стилей. Когда придет время объявить стиль, скобки не только предложат косвенные подсказки кода, основанные на вашей типизации, но также предложат уже определенные значения, основанные на выбранном слое.
Один недостаток, однако, заключается в том, что эта функция не имеет автоматического префикса атрибутов стиля в соответствии с поставщиком браузера, однако есть расширение для этого, если вам это нужно.
Вердикт
Приложение Sketch и Photoshop борются уже довольно давно. Photoshop — это огромный многофункциональный инструмент. Хотя некоторые, безусловно, будут утверждать, что для обычного дизайнера пользовательского интерфейса это слишком «радует», у Sketch App есть две вещи, которых нет, и, возможно, никогда не будет — непрерывность и совместная работа.
Возможность конвертировать PSD в код CSS в рабочем режиме с разделенным экраном, даже без необходимости наличия PSD на вашем компьютере, — лучшая совместная функция, с которой я столкнулся в последние месяцы.
И что самое приятное, Brackets бесплатен , независимо от того, есть ли у вас Photoshop или подписка на Creative Cloud.