Мы все прекрасно понимаем важность типографии в веб-дизайне. Он должен быть привлекательным и уникальным, чтобы помочь вашему дизайну выделиться из толпы киберконкурсоров. Есть бесконечные возможности; все, что вам нужно, это ваше воображение и правильный инструмент, который поможет вам превратить его в реальность. Несомненно, Photoshop — отличный инструмент в этом отношении. У него огромный потенциал, но мы должны постоянно совершенствовать свои навыки работы с Photoshop.
Итак, сегодня я собираюсь показать вам, как создать эффект фирменного текстового ожерелья в Photoshop. Мы узнаем, как использовать и манипулировать различными методами стилевого оформления, а также различными фильтрами и инструментами для достижения желаемого эффекта. Надеюсь, вы узнаете несколько полезных советов по пути. Давайте начнем проектировать!
Конечный результат:
Шаг 1
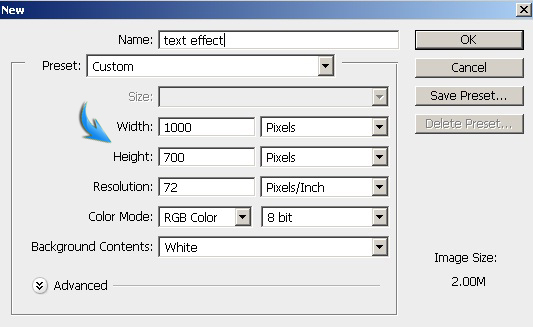
Создайте новый документ в Photoshop с шириной 1000 пикселей и высотой 700 пикселей.
Шаг 2
Залейте фон цветом # 313131 с помощью инструмента заливки.
Шаг 3
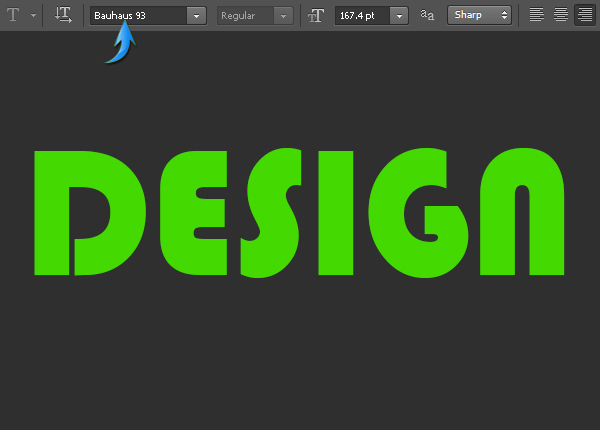
Установите # 46d400 в качестве цвета переднего плана и выберите инструмент ввода текста, чтобы напечатать текст на новом слое. Мы будем использовать шрифт «Баухауз 93» здесь.
Шаг 4
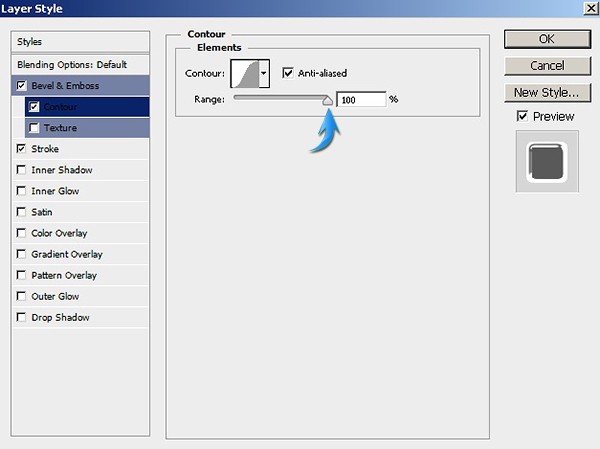
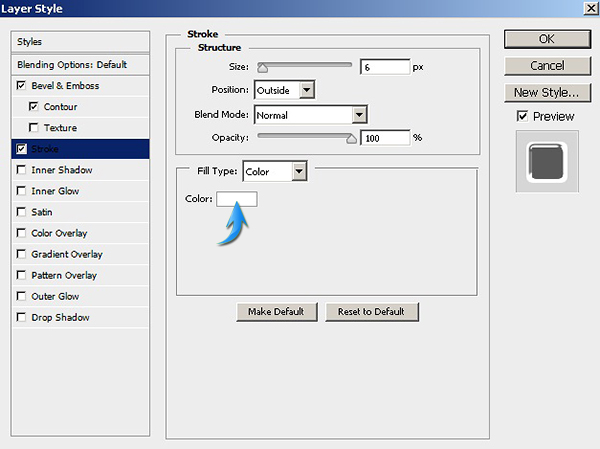
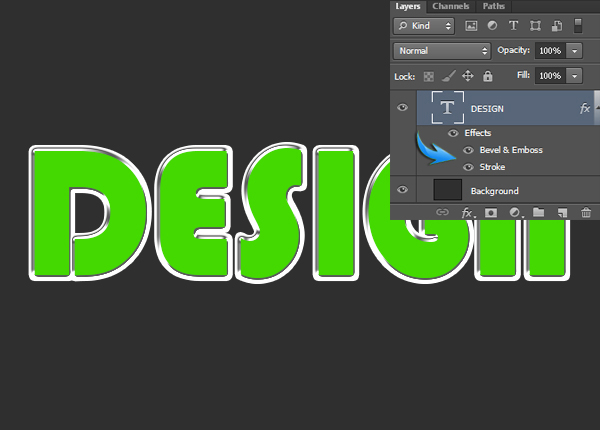
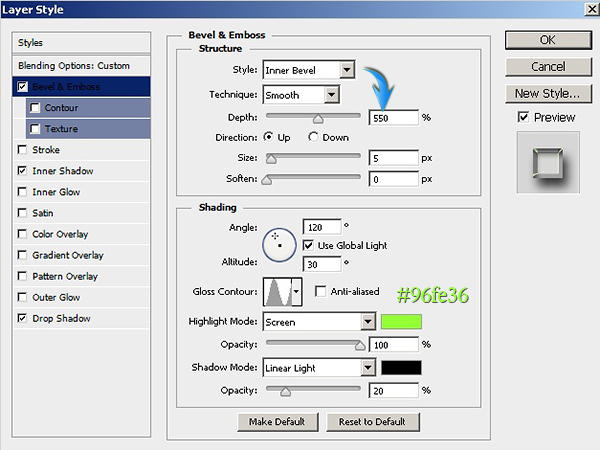
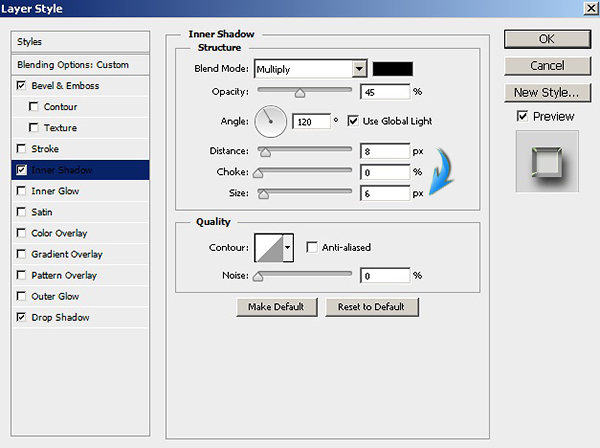
Дублируйте текстовый слой, перейдя в «Слой»> «Дублировать слой». Теперь дважды щелкните исходный текстовый слой, чтобы открыть окно стиля слоя. Примените следующие настройки на нем.
Шаг 5
Теперь дважды щелкните дублированный текстовый слой и примените следующие настройки стиля слоя.
Шаг 6
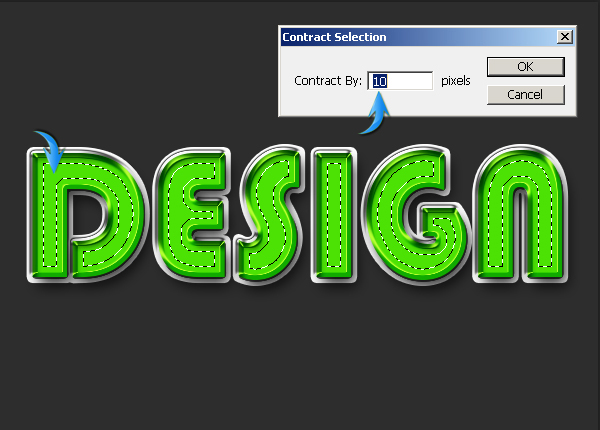
Затем нажмите Ctrl + <щелкните на любом из текстовых слоев>, чтобы выделить текст. Теперь создайте новый слой и перейдите к «Select»> «Modify»> «Contract». Сократите этот выбор на 10px.
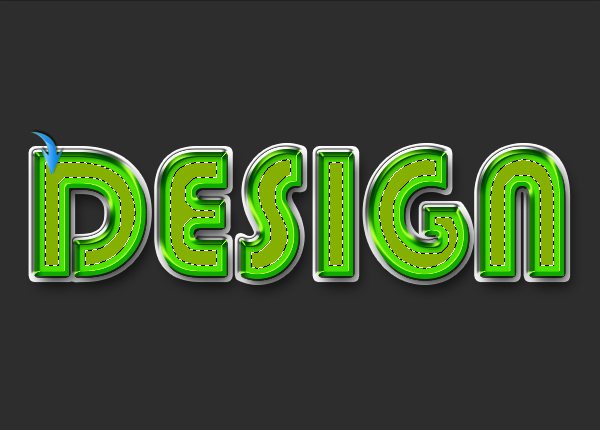
Установите # 81a601 в качестве цвета переднего плана и заполните выделение этим цветом, используя инструмент заливки. Пометьте этот слой как внутри текста.
Шаг 7
Примените следующие настройки стиля слоя на внутреннем текстовом слое.
Шаг 8
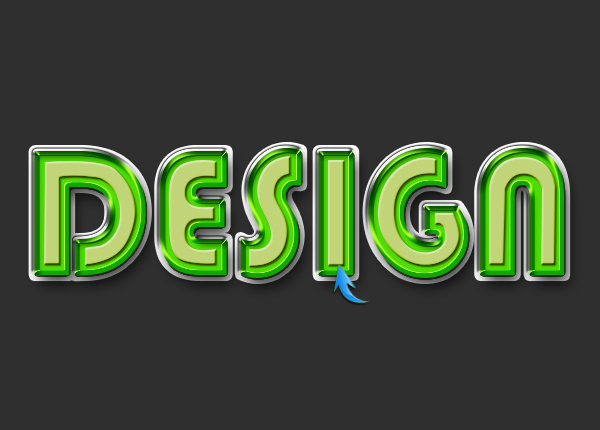
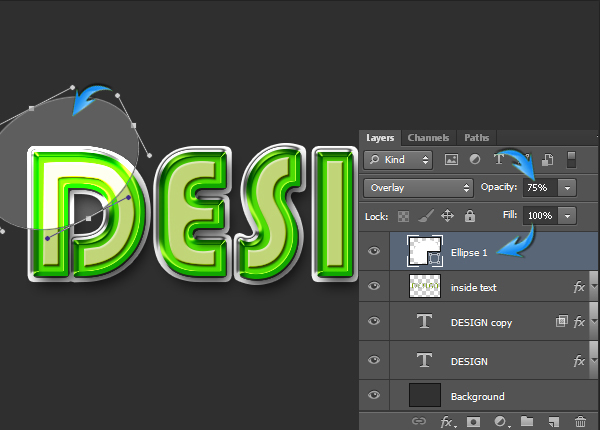
Далее мы создадим блики по тексту. Установите чистый белый в качестве цвета переднего плана и сделайте форму, показанную ниже, либо с помощью инструмента эллипса, либо инструмента пера (Режим инструмента: Форма). Измените режим смешивания этого слоя на «Наложение» и уменьшите его непрозрачность до 75%.
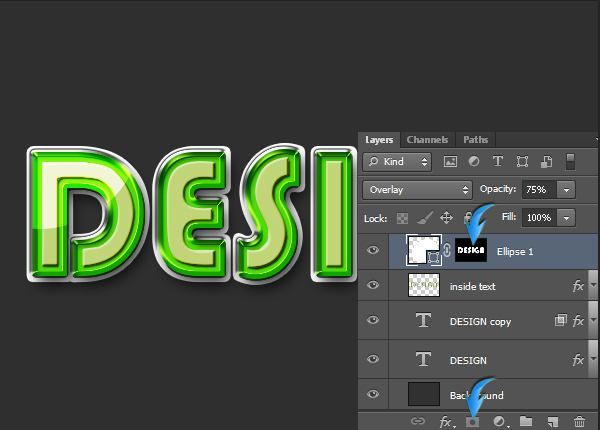
Чтобы ограничить подсветку буквой «D», нажмите на слой эллипса, затем нажмите Ctrl + <щелкните на текстовом слое>, чтобы выделить его. После этого нажмите на значок «Добавить маску слоя», который находится внизу панели слоев.
Шаг 9
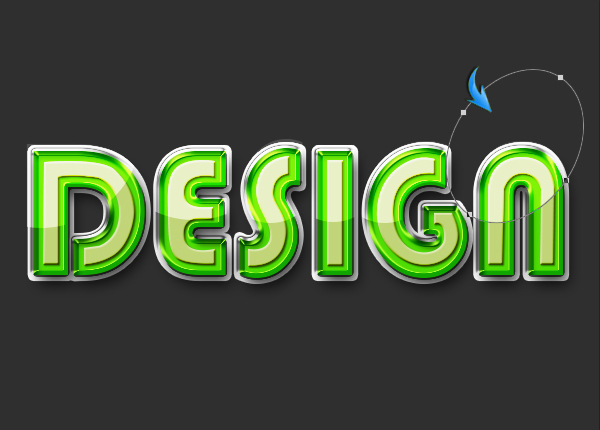
Сделайте подсвечивание остальных букв тем же методом.
Шаг 10
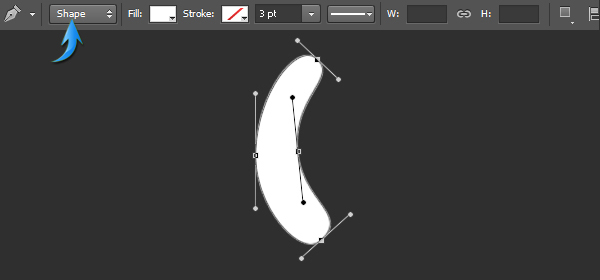
Далее мы создадим цепочки, чтобы создать визуальное впечатление, что наш текст поддерживается ими. Выберите инструмент «Перо» (Режим инструмента: Форма), чтобы нарисовать форму, показанную ниже, в чисто белом цвете.
Дублируйте этот слой и перейдите в «Edit»> «Transform»> «Flip Horizontal». Расположите его, как показано ниже. После этого выберите оба слоя и щелкните правой кнопкой мыши по этим слоям, чтобы выбрать «Объединить фигуры» из меню.
Продолжайте дублировать и объединять эти формы, пока не получите две цепочки, как показано ниже.
Шаг 11
Дважды щелкните слой объединенных цепочек и примените следующие настройки стиля слоя.
Шаг 12
Дублируйте слой с цепями, перетащите его на правую сторону, как показано ниже, и сделайте их черными, используя наложение цвета.
Шаг 13
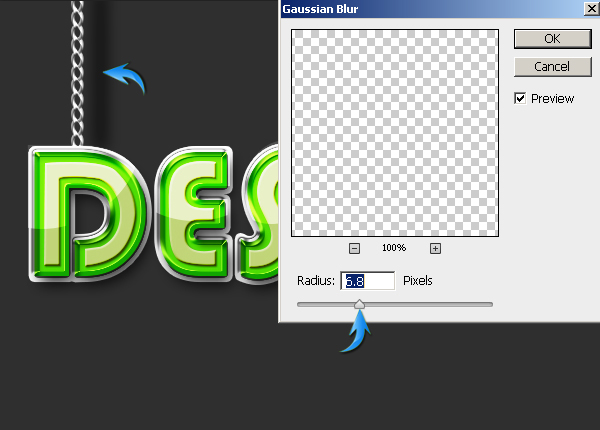
Теперь перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте следующие значения, чтобы добавить размытие к теням цепочки.
Уменьшите непрозрачность этого слоя до 55%.
Шаг 14
Затем, чтобы сформировать тень для самого текста, продублируйте текстовый слой и удалите его эффекты, перетащив их к значку «Удалить слой», который присутствует в нижней части панели слоев. Поместите этот слой ниже оригинальных текстовых слоев. Как только вы закончите, сделайте текст чисто черным, используя цветное наложение, как мы делали для цепей в шаге 12.
Шаг 15
Теперь перейдите в «Фильтр»> «Размытие»> «Размытие в движении» и примените следующие настройки, чтобы придать тени следующий вид.
Шаг 16
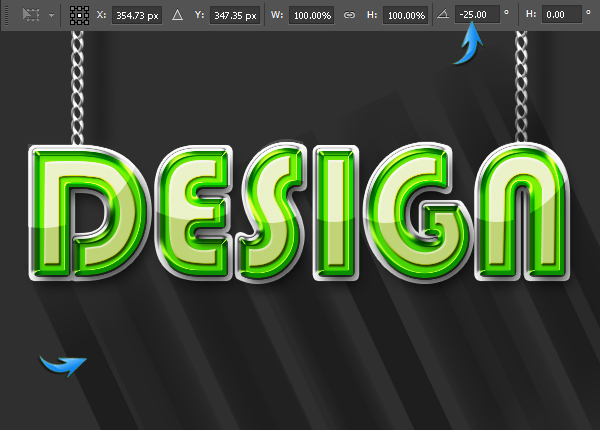
Нажмите Ctrl + «T», чтобы активировать бесплатный инструмент преобразования. Теперь наклоните теневой слой на 25⁰ вправо, как показано ниже.
Очистите тень над текстом, используя мягкий круглый ластик.
Шаг 17
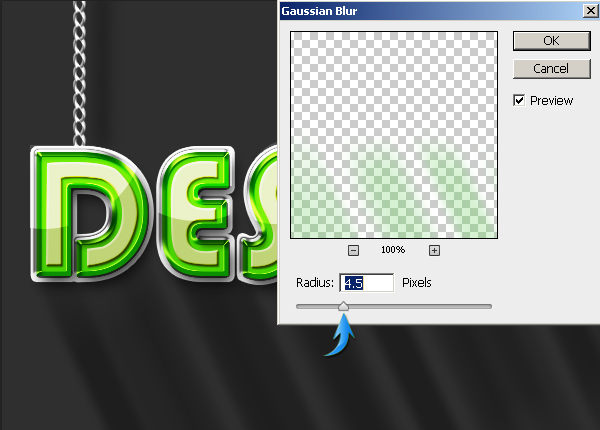
Чтобы лучше смешать тень, перейдите в «Фильтр»> «Размытие»> «Размытие по Гауссу». Используйте радиус размытия 4.5px.
Шаг 18
Далее мы дадим нашему фону некоторую текстуру. Для этого установите цвета по умолчанию: черный и белый. Создайте новый слой чуть выше фонового слоя и перейдите в «Filter»> «Render»> «Clouds».
Шаг 19
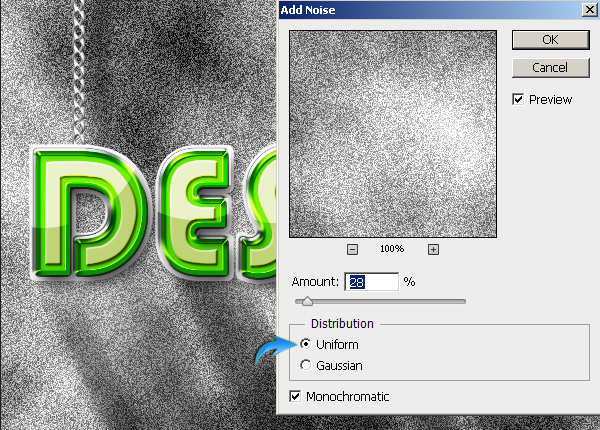
Теперь нажмите на слой облаков и перейдите в «Фильтр»> «Шум»> «Добавить шум». Используйте следующие настройки здесь.
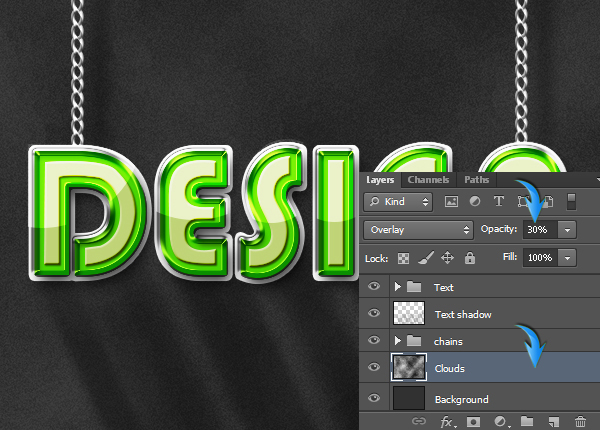
Измените режим смешивания этого текстурированного слоя на «Наложение» и уменьшите его непрозрачность до 30%.
Шаг 20
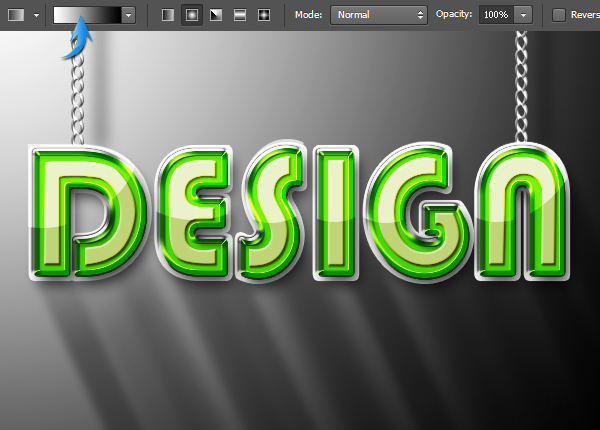
Мы почти закончили. Однако нам нужно отрегулировать освещение. Источник света должен находиться где-то возле верхнего левого угла. Итак, выберите инструмент «Градиент», выберите черно-белый радиальный градиент на верхней панели свойств и перетащите его из верхнего левого угла в правый нижний угол холста на новом слое чуть выше текстурированного слоя.
Измените режим смешивания градиентного слоя на «мягкий свет» и уменьшите его непрозрачность до 45%.
Шаг 21
Создайте новый слой над слоем градиента и примените инструмент мягкой круглой кисти чистого черного цвета по всему тексту, как показано ниже.
Перетащите этот слой вправо и немного вниз. Измените режим смешивания на «Multiply» и уменьшите непрозрачность до 40%.
Вот и все. Наш текстовый эффект все готово. Надеюсь, вам, ребята, понравилось. Делитесь своими мыслями!