Интернет является мощным средством, и ваш веб-сайт, если все сделано правильно, может стать вашим самым мощным инструментом для его извлечения выгоды.
Как дизайнеры, владельцы бизнеса и другие, которые постоянно используют Интернет для привлечения клиентов, важно, чтобы ваш сайт был не только полезным и доступным, но и производил неизгладимое впечатление.
Очень часто простое сообщение может максимизировать ваши шансы быть найденными потенциальными клиентами и работодателями.
Иногда кажущийся бесконечным потенциал может показаться сложной задачей. Часто дизайнеры чувствуют давление, чтобы продемонстрировать все свои хитрости на одном веб-сайте, что приводит к беспорядку и непривлекательности.
Вам не нужно включать все, кроме кухонной раковины в ваш дизайн. Отличный способ избежать отвлекающего и непривлекательного веб-сайта — просто упростить его.
Сегодняшняя статья содержит три простых, но эффективных способа обрезки жира на вашем сайте.
Шаг 1: Установите свой фокус
Это звучит так очевидно, но на удивление легко привлечь внимание к второстепенным элементам.
Крайне важно, чтобы, когда вы подходите к любой форме дизайн-проекта, вы изолировали себя и сосредоточились на себе.
Другими словами, вам нужно найти основной элемент вашей пьесы, чтобы посвятить свое время. Смысл в нахождении этого фокуса или координационного центра заключается в том, что вы уже знаете, что вам нужно сделать.
Подумайте о стратегии и тактике в этом случае.
В большинстве проектов, ориентированных на дизайн, и особенно для веб-сайта, вы не просто спешите без какого-либо плана или производственного листа. Ваша устоявшаяся цель направлена на то, чтобы вы и ваш дизайн были заземлены
Фотография служит отличным примером, чтобы проиллюстрировать это.
Фотография — все о фокусировке или не фокусировке на определенных аспектах, которые находятся в кадре. При настройке своего снимка большинство фотографов имеют четкое представление о том, что они хотят «продемонстрировать».
Знание того, что вы хотите снимать или, по крайней мере, где вы хотите снимать, позволяет вам определить фокус. В модной фотографии основное внимание уделяется продвигаемому предмету, несмотря на используемые модели. Продовольственная фотография демонстрирует еду.
То же самое касается веб-сайтов. Хорошо продуманный веб-сайт сфокусирован на том, чтобы привлечь внимание и привести его туда, где он должен быть, потому что, несмотря на то, что человеческий мозг способен обрабатывать несколько вещей одновременно, гораздо проще воспринимать только одну вещь.
Я уже затронул тот факт, что четкий фокус поможет вам понять, что делать, но при этом сохранит ваш дизайн в чистоте. Слишком часто дизайнеры хотят добиться больших результатов во всем, что может привести к падению их дизайна.
Помните, что ваши элементы никогда не должны конкурировать друг с другом. Создание какой-либо формы производственного списка или диаграммы, которая позволит вам выяснить свое внимание, может оказаться необходимым, когда вы не знаете, какой путь выбрать.
Когда у вас есть фокус, не забудьте спросить себя, почему, что и кто. Почему это фокус, какова его цель и кто это увидит. Как только ваш фокус будет установлен, вы можете создать вокруг него дизайн и сделать лучший выбор цвета, типографики и изображения.
Посмотрите на два изображения ниже и посмотрите, сможете ли вы определить основной фокус для каждого сайта.
Шаг 2: вырезать элементы
Не всегда разумно «идти вперед или идти домой».
Слишком много элементов, будь то большие или маленькие — даже элементы, которые ценны сами по себе — могут испортить ваш дизайн из-за снижения внимания к просмотру и снижения читабельности.
Если вы хотите воспользоваться преимуществами более простого и эффективного сайта, то необходимо уменьшить количество контента.
Это также единственное самое быстрое решение, когда вам нужно быстрое исправление, которое вы можете позже затянуть. Минималистичный дизайн был популярен на протяжении многих лет, но это не значит, что вы должны сделать свой сайт минимальным, просто более сбалансированным.
Количество элементов на вашем сайте обычно определяется вашим основным направлением. Как вы можете видеть, именно поэтому фокус так важен.
История поисковых систем дает урок здесь.
Еще в конце 90-х поисковые системы установили «формат».

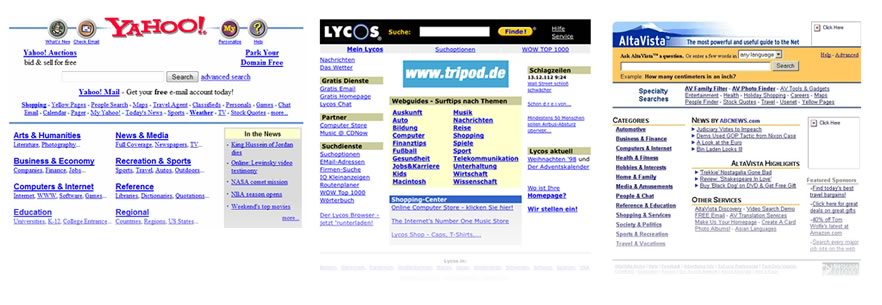
В конце 90-х все поисковые системы заполонили свои страницы ссылками и контентом.
Помимо окна поиска, они будут представлять категории, заголовки, ссылки на новости, электронную почту, акции, цитаты знаменитостей, спортивные результаты, рекламу и многое другое.

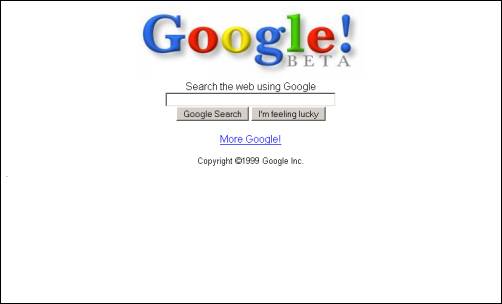
Самые ранние итерации Google не были отточены, но их цель была предельно ясна.
Самые ранние итерации Google резко сократили количество элементов на экране — логотип, окно поиска и несколько ссылок. Хотя это выглядело сравнительно детски рядом с действующими сотрудниками, пользователи четко отреагировали на интерфейс, который они могли бы использовать и понимать без особых усилий.
Несмотря на то, что это не была картина маслом, на которую я смотрю, я думаю, что многие из ранних успехов Google можно объяснить тем, что они не приняли общепринятую мудрость о том, «как выглядел поисковый движок », и обрезали свой продукт до мозга костей.
Мы все знаем, как это получилось.
Начать со списка
Когда дело доходит до обезжиривания, стоит применить какой-то метод. Запишите все элементы страницы, а затем распределите их по категориям: «остаться» или «уйти».
Возможно, вам придется переделывать свой дизайн несколько раз. Ничего страшного. Почти все хорошие сайты должны пройти этот процесс.
Итак, что представляет собой элемент страницы, который может потребоваться отбраковать?
Короче, все.
Все ваши изображения, текст, цвета и все остальное должно быть удалено в любое время. Количество цветов в вашей палитре, количество и размер изображений и типографики, а также объем написанного содержимого на одной странице следует постоянно пересматривать, чтобы уменьшить или удалить его.
Ничто не должно быть священным, и постарайтесь особенно скептически относиться к тем частям вашего дизайна, которые вы любите больше всего. Трудно жертвовать своими детьми, но будьте смелыми.
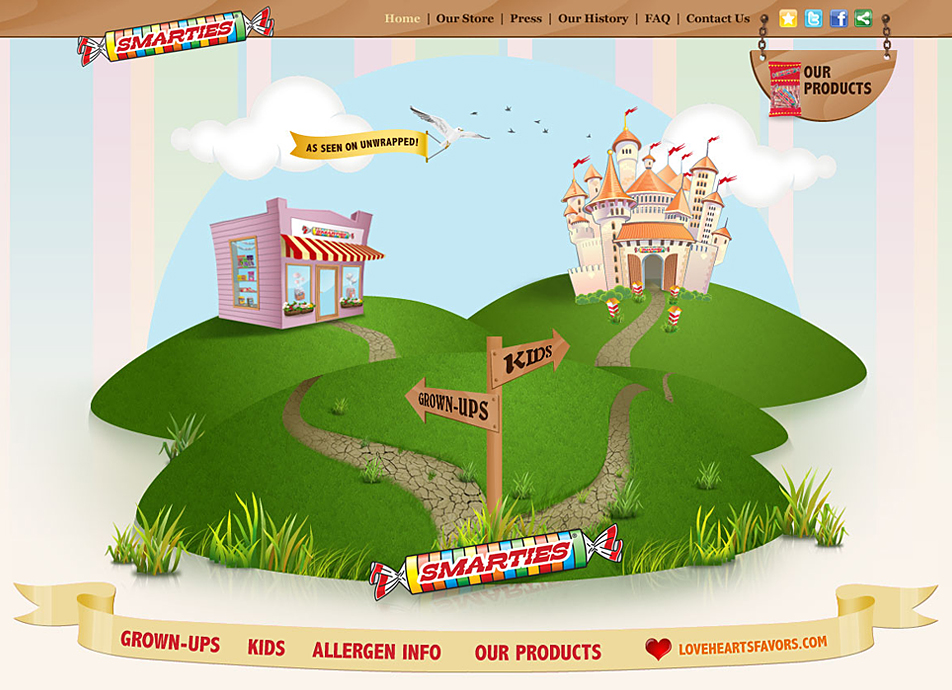
Вырезание и расстановка приоритетов элементов может привести вас к капитальному ремонту, такому как тот, который Blue Fountain Media взял на себя для перепроектированного веб-сайта Smarties.

Оригинальный сайт Smarties.com.

Недавно переработанный сайт Smarties .
Создать четкую иерархию
И последнее, но не менее важное в вашем стремлении упростить ваш сайт, вам нужно обратиться к визуальной иерархии вашего дизайна. Выравнивание и близость вашего дизайна — это один из самых важных аспектов, который вы должны всегда учитывать.
Как я уже говорил, у людей есть возможность обрабатывать много информации в любой момент времени, но лучше всего, когда имеешь дело с посетителями вашего сайта, не переусердствовать с ними.
Как опытный гид, хорошо продуманная иерархия может легко направлять взгляд посетителя от раздела к разделу без перерыва в потоке.
Уделение пристального внимания масштабам ваших объектов может принести пользу вашей визуальной иерархии, если вы убедитесь, что применяете надлежащий баланс и выравнивание между вашими элементами. Подобные элементы, как правило, должны быть сгруппированы, чтобы помочь сместить любое отдельное изображение или элемент.
Дифференциация может быть легко достигнута с использованием цвета, контрастного или комплиментарного, и, конечно, правильного расстояния. Это добавляет удобочитаемости и помогает придать всему свое собственное пространство и отличительные черты.
Интеллектуальное использование негативного пространства может помочь вашим фокусам выделиться, будь то текстовое содержимое или изображение. Хорошая иерархия заключается в том, чтобы организовать ваш контент таким образом, который визуально радует глаз и не оставляет места для сбоев.
Помните, что ваш фокус должен быть расположен таким образом, который автоматически притягивает взгляд.
В большинстве случаев этот элемент должен быть больше, чем последующие элементы. Часто вы видите центральное место, но это не всегда необходимо.
Иерархии не должны быть линейными, но они должны быть продуманными и цельными.
Проявите творческий подход к своему дизайну, когда дело доходит до вашего размещения. Имейте в виду свои принципы дизайна, но также знайте, что иногда ваш дизайн может выиграть от нарушения нескольких правил.
Визуальные иерархии сильно различаются от сайта к сайту. В двух приведенных ниже примерах я набросал порядок размещения страниц на двух разных сайтах.

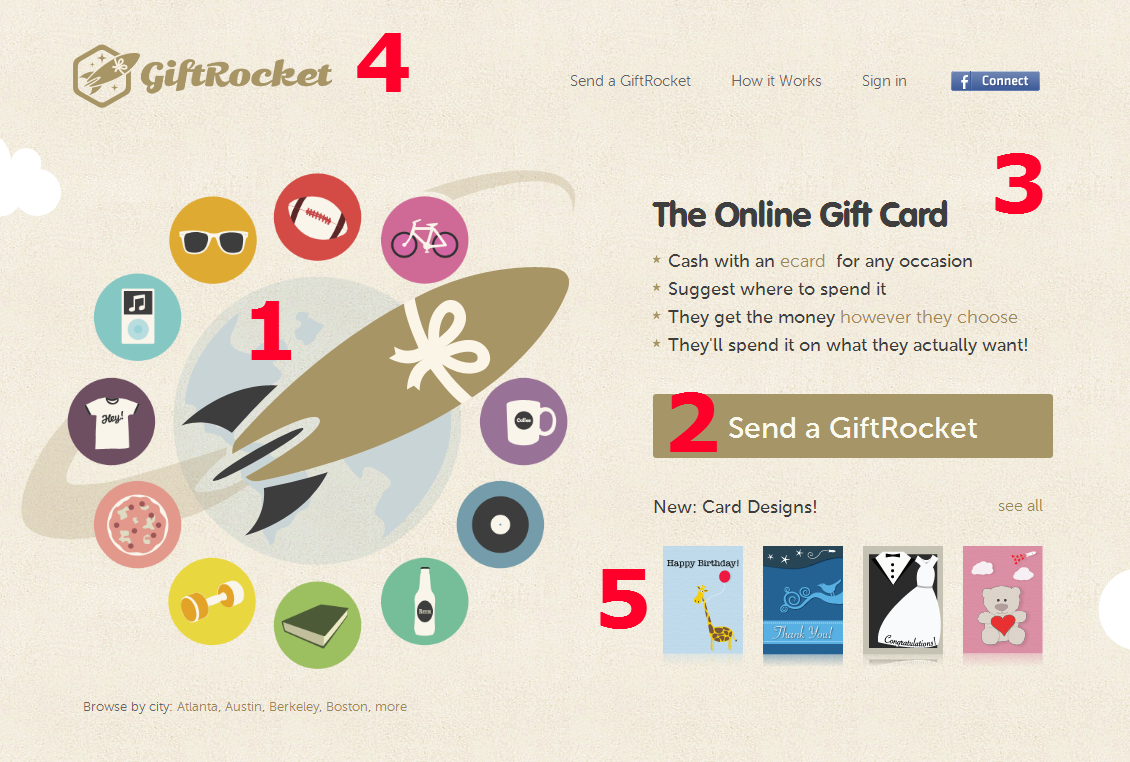
GiftRocket имеет четкую иерархию (я пометил ее красными цифрами)

Давайте в Институте Веснушки офигенного .
Вывод
Дизайн — это не только то, что вы кладете на стол. Часто именно вещи, которые вы выбираете, чтобы оставить дизайн, поднимают дизайн над толпой.
Хороший дизайн сайта должен использовать столько элементов, сколько необходимо для достижения ваших целей дизайна.
Помните эти три шага при работе над проектом: установите фокус, уменьшите количество элементов на экране и установите кристально чистую иерархию.