Как многолетний программист, я остро верю в то, чтобы написать все один раз и иметь возможность использовать его в разных местах. В мире кодирования, благодаря открытым форматам данных и широко поддерживаемым API-интерфейсам, мы обычно можем иметь один центральный набор контента и использовать его для различных приложений и сценариев использования, причем синхронно.
В мире дизайна рабочего стола это традиционно было сложнее, с источниками контента в документах Word, файлах InDesign и, возможно, с некоторыми системами управления контентом или электронными таблицами.
Вообразите мое восхищение, когда я случайно наткнулся на Porky , расширение InDesign с открытым исходным кодом (ну, на самом деле, скрипт), которое позволяет вам подключать файлы InDesign к различным источникам данных.
Установка
Загрузите текущую версию сценария , разархивируйте его и добавьте папку в папку панели сценариев / сценариев InDesign (на моем Mac это находится внутри пакета приложения InDesign ), теперь Porky должен отображаться на панели сценариев InDesign.

Панель скриптов
Porky нужен файл node.js, установленный на вашем локальном компьютере, подробные инструкции можно найти здесь Когда вы это установили, мы можем установить некоторые из дополнений к node.js, которые нужны Porky для обработки подключений к различным службам, которые он поддерживает. Установите их, открыв командную строку и введя эти две команды (это для Mac с установленным InDesign CC, пути могут отличаться в зависимости от вашей платформы и версии):
cd /Applications/Adobe\ InDesign\ CC\ 2015/Scripts/Scripts\ Panel/porky npm install Старт Порки
Дважды щелкните start-porky-data-source-access.jsx на панели «Сценарии», это может открыть некоторые окна терминала, просто оставьте их пока.
Использование Порки
Porky использует Adobe ExtendScript для создания сценариев, которые соединяют InDesign с источниками данных, которые он поддерживает. В папке Porky / src / examples есть несколько примеров, и я рекомендую вам загрузить ExtendScript Toolkit для редактирования и создания своего собственного.
Я покажу примеры того, как подключиться и использовать источники данных, которые поддерживает Porky, если вы хотите копать дальше, прочитайте документацию Porky .
SQL
Я создал базовую таблицу SQL, содержащую несколько статей SitePoint, файл можно найти здесь .
//@include ../bin/porky.jsx; settings.dataSource.type = "MySQL"; settings.dataSource.server = "127.0.0.1"; settings.dataSource.name ="SitePoint"; settings.dataSource.username = "root"; settings.dataSource.password = ""; var mySQLResult = ""; try{ mySQLResult = connectToDataSource("SELECT * FROM articles"); mySQLResult = JSON.parse(mySQLResult); alert(mySQLResult); }catch(e){ alert("Error\nCheck console window for details!"); }
JSON
Как и во всех моих уроках, я буду использовать API Marvel для демонстрации возможностей JSON в Porky.
//@include ../bin/porky.jsx; settings.dataSource.type = "JSON"; settings.dataSource.name = "http://gateway.marvel.com/v1/public/characters?ts=1448030805540&apikey=dfa06d77bc9c4f9f0ed01337848247e3&hash=0e54a94548adeb07b97e3e3428c6956f&limit=10"; // specify path in dot notation here or leave "" to request the entire object var myJSONResult = connectToDataSource("data.results"); alert( JSON.parse(myJSONResult) ); alert( JSON.stringify(myJSONResult) );
CSV
Используя CSV-версию таблицы SQL из ранее :
//@include ../bin/porky.jsx; // read an existing text file from a specific folder var myCSVFileContent = readFile('articles.csv'); // Absolute file path if(myCSVFileContent){ alert('File read with content\n' + myCSVFileContent); } else { alert('File does not exist'); }
Отображение данных
Создать текстовый фрейм
//@include ../bin/porky.jsx; ... var myTextframe = addFrame(50, 50, 500, 250, ""); ...
Это создает новый текстовый фрейм, и параметры (в соответствующем порядке) равны координатам x и y, а также ширине и высоте фрейма. Последний параметр — это строка или файл для контента, который мы пока оставим пустым.
Заполнение фрейма данными
Этот процесс зависит от структуры возвращаемых данных и проще в некоторых форматах возврата данных, чем в других. Мы используем следующую функцию:
//@include ../bin/porky.jsx; ... var myTable = appendToFrame(myTextframe, myArray); ...
Переменная myArray ожидает строку или двумерный массив, то есть массив строк, где каждая строка содержит наборы значений содержимого. Получение этого массива — вот что может оказаться сложным.
JSON
JSON может быть сложным в зависимости от форматирования возвращаемых данных и от того, является ли это объектом JSON или массивом. В случае с Marvel API этот код частично работал для меня:
... var myArray = new Array(items.length); myArray[0] = ["id", "Name", "Description"]; for(var i = 1; i < items.length; i++) { var obj = items[i - 1]; myArray[i] = new Array(2); myArray[i][0] = obj.id; myArray[i][1] = obj.name; myArray[i][2] = obj.description; } var myTextframe = addFrame(50, 50, 250, 250, ""); var myTable = appendToFrame(myTextframe, myArray); [/code]Не самое аккуратное решение, и у вас могут возникнуть проблемы с экранированием символов, но, как я уже сказал, все это очень сильно зависит от вашего результата JSON.
MySQL
Вывод результатов из таблицы MySQL аналогичен JSON, поскольку набор данных MySQL возвращается как JSON:
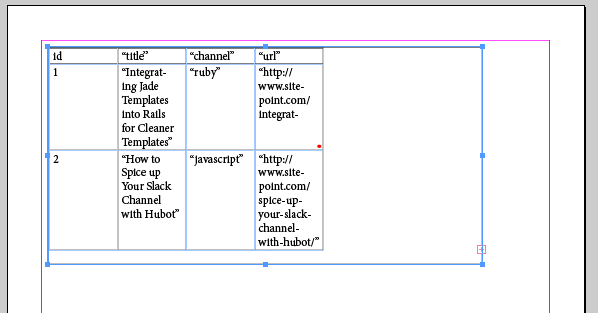
[code language = "javascript"] var myArray = new Array (mySQLResult.length); myArray [0] = ["id", "title", "channel", "url"]; for (var i = 1; i <mySQLResult.length; i ++) { var obj = mySQLResult [i - 1]; myArray [i] = new Array (3); myArray [i] [0] = obj.id; myArray [i] [1] = obj.title; myArray [i] [2] = obj.channel; myArray [i] [3] = obj.url; } var myTextframe = addFrame (50, 50, 250, 250, ""); var myTable = appendToFrame (myTextframe, myArray); [/код]CSV
CSV самый простой:
[code language = "javascript"] // @ include ../bin/porky.jsx; ... var myArray = csvToTwoDArray (myCSVFileContent, {rSep: '\ n', fSep: ',', quot: "'", trim: true}); var myTextframe = addFrame (50, 50, 250, 250, ""); var myTable = appendToFrame (myTextframe, myArray);
В зависимости от соединения и набора данных, вы должны увидеть что-то вроде этого.
Вывод
Основная проблема Porky заключается в том, что люди, стоящие за ним, скорее надеются, что вы заплатите им консультационные сборы, если у вас возникнут какие-либо проблемы. Это не обязательно проблема, особенно в экосистеме Adobe, но это означает, что документации часто не хватает.
Мне потребовалось некоторое время, чтобы привести приведенные выше простые примеры в основном из-за отсутствия четких определений различий между JavaScript и ExtendScript и отсутствия документации.
Есть несколько других функций, которые я здесь не описал, таких как создание изображений-заполнителей и других функций текстовых полей, поэтому, если вы хотите покопаться и поэкспериментировать, Porky может сэкономить вам много повторяющихся задач при работе с большими наборы данных в InDesign.
Тем не менее, это не для слабонервных.