
Фото: Ярмарочная площадь Whiz
Слайд-шоу. Slider. Carousel. Как бы вы их ни называли, они вездесущи на домашних страницах организаций в Интернете. И почти все они недоступны.
Иногда они недоступны, потому что люди просто не заботятся о доступности. Но в большинстве случаев существует так много требований к доступности, которые необходимо выполнить, чтобы пропустить пару из них. И это может иметь катастрофические последствия для доступности.
К сожалению, ни один из основных наборов инструментов, таких как Bootstrap, Foundation или Slick Carousel, не имеет права доступа по умолчанию, поэтому, если вы хотите получить доступ к слайд-шоу, вам необходимо внести существенные изменения.
В этой статье мы рассмотрим все требования к доступности, которые необходимо учитывать для создания доступного слайд-шоу. В следующей статье мы предоставим руководство и реальный код для создания доступного слайд-шоу.
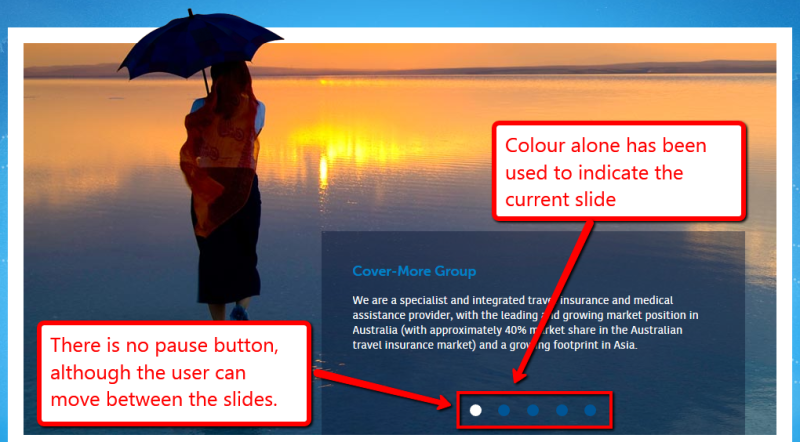
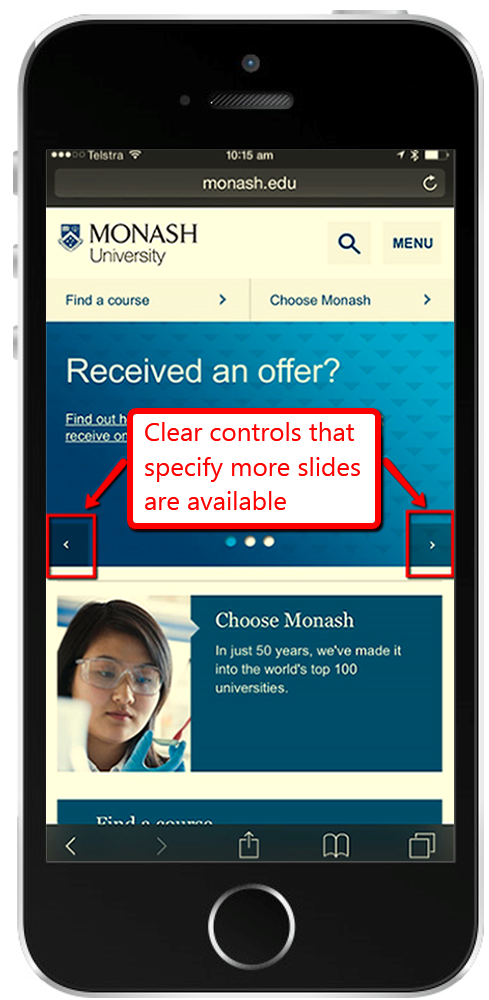
Есть два основных типа слайд-шоу, которые мы часто видим. Первый (рисунок 1) имеет кружки для обозначения слайдов и обеспечивает способ перемещения между слайдами. Второй (рисунок 2) имеет стрелки на левом и правом краю слайд-шоу, чтобы пользователи могли выбрать следующий или предыдущий слайд.

фигура 1

фигура 2
Самая большая проблема с этими слайд-шоу в том, что они не могут быть приостановлены пользователем. Следующая наиболее серьезная проблема заключается в том, что ни одна из них не доступна с клавиатуры. В первом примере клавиатура полностью пропускает слайд-шоу.
Во втором примере стрелки недоступны с клавиатуры, но ссылка в двух слайдах в слайд-шоу есть. Это означает, что фокус клавиатуры исчезает, когда он сфокусирован на слайде, который в данный момент не виден.
Недавно мы выпустили два слайд-шоу. Рейтинг энергопотребления ( www.energyrating.gov.au ) был создан с помощью Bootstrap (с некоторыми серьезными модификациями). AccessibilityOz ( www.accessibilityoz.com.au ) имеет доступное слайд-шоу, также основанное на Bootstrap (с еще более тяжелыми модификациями).
Существует пять принципов, которые необходимо соблюдать, чтобы создать доступное слайд-шоу:
- Разрешить пользователю остановить все движение
- Обеспечить видимые элементы управления, доступные для клавиатуры, мыши и сенсорного
- Обеспечьте действительный и понятный порядок фокусировки через слайд-шоу
- Действительное кодирование и таблицы стилей
- Обеспечить значимую альтернативу слайд-шоу
Принцип 1: позволить пользователю остановить все движения
Одна из причин, по которой отделы маркетинга, такие как слайд-шоу, заключается в том, что на странице есть движение, которое привлекает внимание зрителя к этой области.
Предоставление пользователям возможности управлять движением слайд-шоу является одним из четырех положений о невмешательстве в WCAG2. Эти четыре критерия успеха применяются ко всему контенту на странице, даже к контенту, который владелец классифицирует как недоступный.
Конкретным критерием успеха является 2.2.2: Пауза, Стоп Скрыть : Для любой движущейся, мигающей или прокручиваемой информации, которая (1) запускается автоматически, (2) длится более пяти секунд и (3) представляется параллельно с другим контентом, есть механизм, позволяющий пользователю приостанавливать, останавливать или скрывать его, если движение, мигание или прокрутка не являются частью действия, где это необходимо.
И я не думаю, что кто-то может утверждать, что слайд-шоу имеет важное значение!
Как говорит WCAG2, « цель этого критерия успеха состоит в том, чтобы не отвлекать пользователей во время их взаимодействия с веб-страницей ». Недостаточно приостановить движение, когда оно получает фокус. Пользователь должен быть полностью остановлен с помощью клавиатуры, мыши или касания (на мобильном устройстве).
Самым простым решением является предоставление ссылки, которая останавливает движение. Мы поговорим подробнее о наилучшем способе реализации этого в разделе «Элементы управления» в соответствии с принципом 2.
Еще одна вещь, касающаяся движения: если вы вообще можете избежать использования анимированного слайда или эффекта постепенного исчезновения / затухания, сделайте это. Эффекты перехода являются одной из самых больших проблем доступности в слайд-шоу, поскольку оба слайда должны существовать в DOM одновременно. Если вы можете избежать переходов, то ваше слайд-шоу будет намного проще сделать доступным.
Принцип 2. Обеспечение видимых элементов управления, доступных для клавиатуры, мыши и сенсорного экрана.
Слишком часто элементы управления в слайд-шоу очень малы или имеют довольно низкую контрастность по сравнению с содержимым, которое они накладывают. И фокус / зависание часто не слишком очевиден. Здесь есть четыре требования:
- A. Есть ли элементы управления для остановки, запуска и перемещения между слайдами?
- B. Хорошо ли видны элементы управления (достаточно велики, чтобы их можно было увидеть и соответствовали требованиям цветового контраста)?
- C. Достаточно ли отличается индикация фокусировки / наведения от состояния по умолчанию, но при этом имеет достаточный контраст с контентом?
- D. Можно ли управлять мышью, клавиатурой и сенсорным управлением?
A. Есть ли элементы управления для остановки, запуска и перемещения между слайдами?
Как упоминалось в принципе 1, абсолютно необходимо, чтобы пользователи могли останавливать все движения в слайд-шоу с помощью мыши, клавиатуры или одним касанием. Также необходимо, чтобы пользователи могли перезапустить слайд-шоу, если они остановили его. Это не фактическое требование, чтобы пользователи могли перемещаться между слайдами, но это хорошая идея.
B. Хорошо ли видны элементы управления (достаточно велики, чтобы их можно было увидеть и соответствовали требованиям цветового контраста)?
Мы видим проблемы с этим требованием на многих слайд-шоу. Либо элементы управления крошечные, либо элементы управления накладываются на содержимое, а цветовой контраст полностью зависит от базового слайда. Для этого есть ряд решений, в том числе наличие сплошного фона позади элемента управления, который обеспечивает контраст, и использование сплошной границы вокруг элемента управления, который обеспечивает контраст.
C. Достаточно ли отличается индикация фокусировки / наведения от состояния по умолчанию, но при этом имеет достаточный контраст с контентом?
В основном мы видим, что индикаторы фокуса появляются только при наведении курсора мыши (а не фокусе клавиатуры), и часто он состоит только из незначительного изменения цвета элементов управления. Важно, что если вы собираетесь использовать изменение цвета, вы должны соответствовать требованиям цветового контраста.
Еще лучшим решением является изменение формы элемента управления в фокусе, как у нас в слайд-шоу AccessibilityOz (см. Рис. 3 и 4). Но помните, что оно должно появляться и на фокусе клавиатуры!

Рисунок 3

Рисунок 4
D. Можно ли управлять мышью, клавиатурой и сенсорным управлением?
Большинство элементов управления слайд-шоу полностью недоступны для клавиатуры. Все элементы управления, составляющие слайд-шоу, должны быть доступны только с клавиатуры. Если элементы управления выполнены с использованием кнопок или ссылок, то они должны быть неявно доступны с клавиатуры, если только вы не пользуетесь TABINDEX.
Мы видим гораздо меньше доступных для мобильных устройств слайд-шоу, поскольку существует ряд дополнительных требований к доступности, позволяющих сделать слайд-шоу доступным на мобильном устройстве.
Во-первых, должен быть очевидный способ приостановить слайд-шоу (этого недостаточно, чтобы приостановить слайд-шоу на ощупь). Обеспечение фактической кнопки паузы необходимо.
Тем не менее, важно, чтобы эта кнопка была достаточно большой, чтобы люди могли легко нажимать (не менее 7 — 10 мм). Если пользователь может провести пальцем по экрану, чтобы увидеть следующий слайд, это необходимо указать визуально на слайд-шоу. И все действия; пролистывание, прокрутка и касание должны запускаться при удалении касания, а не при инициировании касания (т. е. когда пользователь убирает палец с устройства, а не когда пользователь впервые касается устройства).
Университет Монаш предоставляет хороший пример этого.
На рабочем столе Monash в слайд-шоу есть кнопка паузы, но в мобильной версии слайды не перемещаются автоматически, поэтому кнопка паузы отсутствует (см. Рисунок 5). Однако существуют четкие элементы управления для перемещения между слайдами, которые также информируют пользователя о том, что в слайд-шоу больше контента.

Рисунок 5
Университет Гриффита — еще один прекрасный пример правильного управления на рабочем столе и на мобильном телефоне. На рабочем столе есть возможность перемещаться между слайдами и воспроизводить слайд-шоу (слайд-шоу по умолчанию приостановлено).
На мобильном сайте слайд-шоу перемещается по умолчанию, но есть кнопка четкой паузы, а также элементы управления для перемещения между слайдами (рисунок 6). Под слайд-шоу есть отличный пример указания того, что есть больше контента с добавлением элементов управления стрелкой.

Рисунок 6
Принцип 3: Обеспечьте действительный и понятный порядок фокусировки через слайд-шоу
Фокус порядок является важным требованием доступности. Лучший способ объяснить это состоит в том, что порядок, в котором элементы получают фокус при переходе по элементам, должен соответствовать базовому HTML (то есть сайту с отключенными таблицами стилей), который должен соответствовать визуальному порядку страницы.
Однако существует дополнительное требование, заключающееся в том, что при внесении изменений в страницу она изменяет содержимое только после текущего фокуса. Таким образом, слайд-шоу со стрелкой справа не соответствует этому требованию, так как изменение происходит до текущего фокуса. В этом есть исключение, и если пользователь предупрежден об изменении содержимого; мы поговорим об этом в следующей статье.
Итак, здесь есть три требования: вы хотите, чтобы порядок фокусировки соответствовал визуальному макету. Вы хотите, чтобы элементы управления находились перед содержимым или, по крайней мере, имели элемент управления «пауза» перед чем-либо еще. И вам нужно убедиться, что активация элемента управления не меняет содержимое до текущего фокуса.
Это место, где некоторый компромисс неизбежен, но в целом старайтесь размещать такие элементы, как кнопка паузы / воспроизведения и индикаторы положения в верхней части слайд-шоу, чтобы они располагались перед содержимым в порядке фокусировки табуляции.
Однако, если вы использовали элементы HTML, которые обычно не принимают фокус клавиатуры (например, элементы LI), вам необходимо явно добавить их в порядок фокусировки клавиатуры (обычно достаточно tabindex = «0»). Затем вам также нужно будет добавить обработчик JavaScript для принятия нажатий клавиш в дополнение к тому, что вы назначили на событие click.
Принцип 4: действительное кодирование и таблицы стилей
Это приводит нас к правильному кодированию и использованию таблицы стилей вашего слайд-шоу. Как я уже говорил, мы расскажем об этом в следующей статье, но это важные вещи, которые нужно знать. Слайд-шоу не обязательно должно работать с отключенными таблицами стилей, но все содержимое должно быть доступно .
Большинство наших клиентов просто показывают один слайд за другим. Это не красиво, но доступно.
Одной из вещей, которых вы должны быть очень осторожны, является движение слайд-шоу, когда таблицы стилей отключены. Часто мы видим все показанные слайды, один за другим, а затем первый слайд исчезает, и все слайды перемещаются вверх, затем следующий слайд исчезает, а все остальные слайды перемещаются вверх и т. Д.
Это может быть очевидно для пользователей программы чтения с экрана; затем они читают слайд, когда возвращаются, чтобы попытаться найти его, его уже нет. Другая вещь, которую мы часто видим, это перекрывающийся контент, когда таблицы стилей отключены.
Скрытые структурные метки также должны быть включены в слайд-шоу, но мы поговорим об этом подробнее в следующей статье.
Если в слайд-шоу есть какой-либо текст, его нужно увеличить, когда пользователь увеличит размер текста в браузере. На мобильном устройстве ваше слайд-шоу должно поддерживать масштабирование.
Принцип 5: Предоставьте значимые альтернативы
Печальная правда заключается в том, что независимо от того, сколько усилий вы приложите к этому, будут некоторые крайние случаи — сочетания старых браузеров и вспомогательных технологий — когда ваше изящное слайд-шоу просто не будет доступно.
Поэтому вам нужно будет предоставить альтернативу слайд-шоу, предполагая на мгновение, что в нем есть какое-то значимое содержание. И, честно говоря, если в вашем слайд-шоу нет значимого контента, вам следует избавиться от слайд-шоу .
Самый простой способ предоставить альтернативу — повторять текст каждого слайда в разделе «только для чтения с экрана» вместе с любыми ссылками. Затем добавьте ссылку «пропустить слайд-шоу». Это делается путем создания класса «только для чтения с экрана».
Дополнительный прием, который стоит рассмотреть, — не применять этот класс непосредственно в HTML, а вместо этого применять его с JavaScript прямо перед включением кода слайд-шоу. Таким образом, если нет JavaScript (и, следовательно, нет слайд-шоу), альтернатива будет видна.
Важно (и требование доступности), чтобы эта альтернатива отображалась на сайте слайд-шоу, а не где-либо еще на странице. Также помните, что элементы управления, зависящие от JavaScript, не должны быть видны в случае, если JavaScript отключен.
Необходимо, чтобы альтернатива была эквивалентна слайд-шоу. Поэтому, если у вас есть ссылки в ваших слайд-шоу на области вашего сайта, вам нужно повторить эти ссылки в альтернативе.
В некоторых случаях изображения в слайд-шоу должны иметь действительные атрибуты ALT. Если изображения являются чисто декоративными (как в примере AccessibilityOz), тогда вы можете использовать alt = «». Однако, если изображения действительно передают информацию, им нужен действительный атрибут ALT.
Вывод
Итак, теперь вы понимаете, почему так сложно сделать доступное слайд-шоу! Я надеюсь, что эти принципы помогли, и следите за нашей следующей статьей, когда мы предоставим вам некоторый реальный код.