Крупные бренды всегда начинали новые тренды и причуды. Сто лет назад Келлоггс выдвинул идею продавать свои зерновые культуры детям — ранее игнорировавшийся сектор маркетинга зерновых — включив в комплект «приз» . Почти за одну ночь была создана новая категория «детские злаки».
Недавно Apple предложила новую концепцию «прокрутки» на страницах своих продуктов. Это метод, который «перетягивает» поведение полосы прокрутки вашего браузера для отображения контента в виде набора слайдов, а не его традиционного вертикального перемещения.
С тех пор, хотя некоторые из них проявили свою любовь к противоречивой особенности, большинство других были критически настроены .
Хотя было много дискуссий по UX о преимуществах изменения давно установившегося поведения, меньше внимания уделялось тому, как этот новый подход связан с доступностью.
В этой статье мы рассмотрим несколько веб-сайтов, использующих этот метод, и то, как пользователи с вспомогательными технологиями могут получить к ним доступ.
Доступность — это практика предоставления функций веб-сайта пользователям со всеми способностями и ограничениями. Люди с зрительными, когнитивными и двигательными нарушениями используют вспомогательные технологии (АТ) для навигации в Интернете.
Как веб-разработчики, мы обязаны убедиться, что наши сайты совместимы с этими технологиями. В этом посте мы будем использовать программу чтения с экрана NVDA и попытаемся получить доступ к веб-сайтам только с клавиатуры. Для этого используется веб-браузер Chrome 35.
Швейцарские Международные Авиалинии
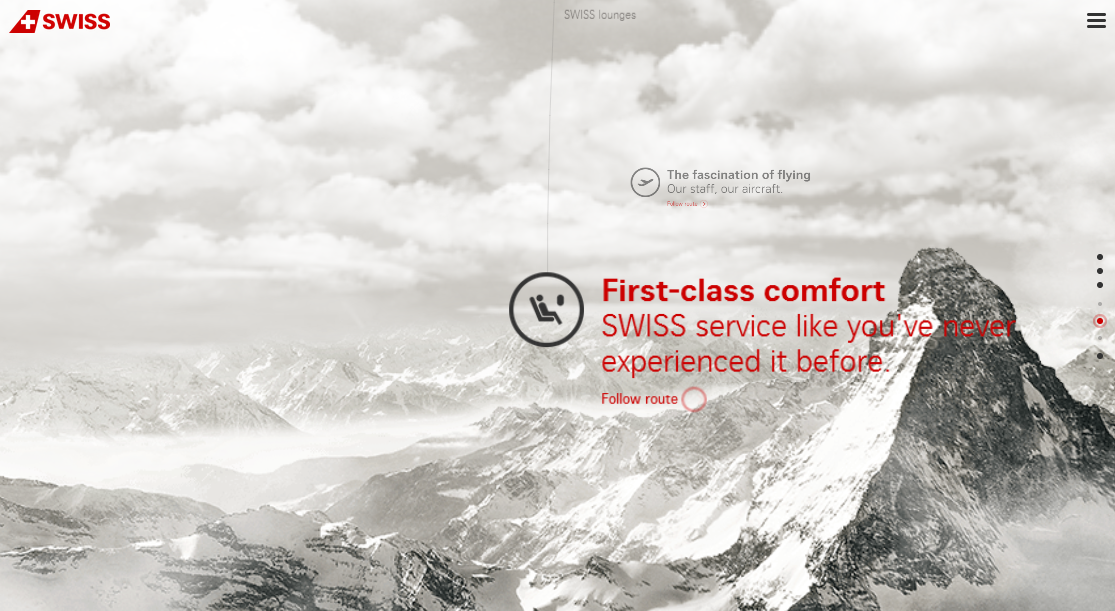
Швейцарский международный веб-сайт, безусловно, выглядит впечатляюще с самого начала. Он отправляет вас в путешествие по облакам и дает представление о том, что представляет собой авиакомпания. Когда вы прокручиваете вниз, вы знакомитесь с различными функциями авиакомпании, действующим флотом и его маршрутами.
У этого сайта есть «сюжетная арка», и он будет активно проводить вас через эту историю, если вы не будете взаимодействовать.
Самая первая проблема с этим сайтом — размер требуемых ресурсов страницы (2,7 Мб). Если ваш интернет недостаточно быстрый и страница загружена не полностью, функция прокрутки не может работать.
Во-вторых, вопрос UX возникает при обычной прокрутке. Когда вы прокручиваете мышью вниз, вас ведут в разных направлениях, в зависимости от того, где вы находитесь в «истории».
Иногда это вверх к облакам, иногда вглубь экрана, а иногда под заголовком, чтобы посмотреть на маршруты по всему миру. Такое поведение не всегда интуитивно понятно и, скорее всего, не приветствуется пользователем.
Переходя к доступности, давайте рассмотрим различные вопросы. Для некоторых пользователей скорость прокрутки может быть немного выше, что делает ее неудобной.
Хотя в правом верхнем углу есть якоря (которые можно нажимать), они не считываются программой чтения с экрана (из-за отсутствия какого-либо текста title
Навигация по клавиатуре практически невозможна из-за двух проблем. Во-первых, нет никакого видимого фокуса, когда я нажимаю на клавиатуру. Во-вторых, элементы, которые выбираются с помощью клавиатуры, не совпадают по последовательности с прокруткой мыши.
Следующие ссылки часто приводят к хорошему производству видео-роликов. К сожалению, если вы решите отказаться от одного из них, кнопка возврата браузера не поможет. Каждый «слайд» загружается через JavaScript, и ничто из этого не доступно API истории браузера.
К сожалению, если вы используете вспомогательные технологии, вам будет очень трудно, если не невозможно, перемещаться по этому сайту.
Новости полиции Милуоки
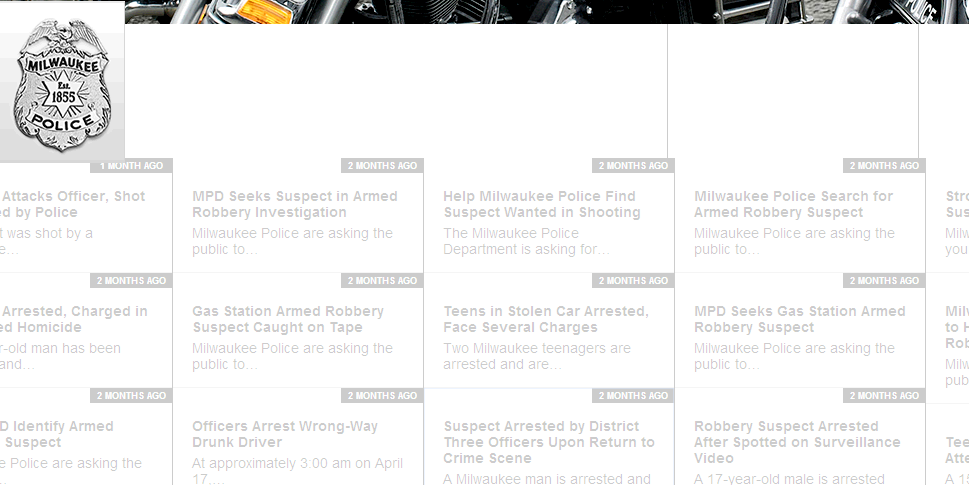
Новостной веб-сайт полиции Милуоки — это сайт сообщества, на котором есть общая информация о полиции в Милуоки.
Интересно отметить, что он реализует менее навязчивую форму прокрутки, когда скорость перехода относительно медленнее, и вам не нужно переключаться между слайдами с помощью небольшой прокрутки вниз.
Справа показаны якоря с соответствующим текстом, который читается программой чтения с экрана, когда вы фокусируете ее на клавиатуре. Выбор одного из этих элементов приводит вас к соответствующей части страницы, делая информацию на всей странице доступной для клавиатуры.
С другой стороны, если вы перемещаетесь по пунктам меню, вы проходите через слайды, и порт просмотра изменяется при изменении фокуса клавиатуры.
В целом, веб-сайт предоставляет надлежащие функции доступности, и я был бы рад этому, если бы веб-мастера позаботились об одной мелочи. Вторая часть страницы — это список источников новостей, которые загружаются через AJAX. Он использует горизонтальную бесконечную прокрутку для архивов новостей.
Если вы застряли там через клавиатуру, нет никакого выхода. Вы потерялись бы в архивах новостей, и программа чтения с экрана считывала бы просто «ссылку» для каждого элемента в фокусе (поскольку контент загружается через JavaScript, а правильные заголовки отсутствуют).
В целом, этот веб-сайт позволяет вам перемещаться с некоторыми трудностями, и если вы не заблудитесь в архивах новостей, вы сможете перемещаться по нему.
Демонстрационная страница Apple iPhone 5C
Из рассмотренных веб-сайтов реализация прокрутки Apple является наиболее доступной. Вначале скорость перехода ниже, что кажется менее навязчивым. Якорные ссылки предоставляются справа, однако они не доступны для клавиатуры, что противоречит цели их наличия.
Верхние ссылки ссылаются на разные страницы и не связаны с частями одной страницы, что может запутать пользователей. Вы можете перемещаться по частям страницы, и область просмотра изменяется автоматически при изменении фокуса.
В целом, все части страницы могут быть доступны через клавиатуру и программу чтения с экрана, хотя некоторые части, такие как выбор цветов и чехлы, могут раздражать пользователя.
Есть ли у скроллджекинга будущее?
Хотя scrolljacking получил неоднозначную реакцию, многие веб-сайты по крайней мере пробуют эту новую функцию. На самом деле, существуют HTML5-шаблоны, такие как Flappster для демонстрации продуктов, которые включают scrolljacking. Если вы используете эти шаблоны, убедитесь, что вы тщательно протестировали их для каждого элемента, который может сломать ваш сайт.
Одна вещь, которую веб-разработчики должны иметь в виду, это то, что если вы реализуете прокрутку, старайтесь не добавлять их на свою страницу вместе с другими плагинами (например, горизонтальной бесконечной прокруткой на веб-сайте полиции новостей Милуоки).
Еще одна особенность заключается в добавлении якорей с соответствующими текстами заголовков, чтобы программы чтения с экрана могли считывать их, когда они сфокусированы. С точки зрения доступности реализация прокрутки может быть аналогична вкладкам, особенно при определении якорей и их ролей ARIA.
Scrolljacking — сложная техника для реализации сама по себе, и сделать ее доступной легче, чем сделать. Как мы уже видели, многие пользователи сети высказали свои опасения по этому поводу, и я считаю, что вы должны их слушать и держаться подальше от этого.
Это причуда? Я подозреваю, что как только Apple отойдет от этой функции, ее сторонники последуют ее примеру.