Если вы чувствуете себя настолько ошеломленными из-за множества доступных ресурсов, что даже подумать о создании файла морга для вдохновения вам не по силам, потратьте несколько минут на просмотр этих сайтов. Посмотрите на цвета и текстуры на коробки, которые составляют макет, и попробуйте определить стандартные идеи и тенденции дизайна. Сделав это, я начал замечать несколько тенденций, которые появляются в макетах веб-сайтов.
Стиль журнала без навигации
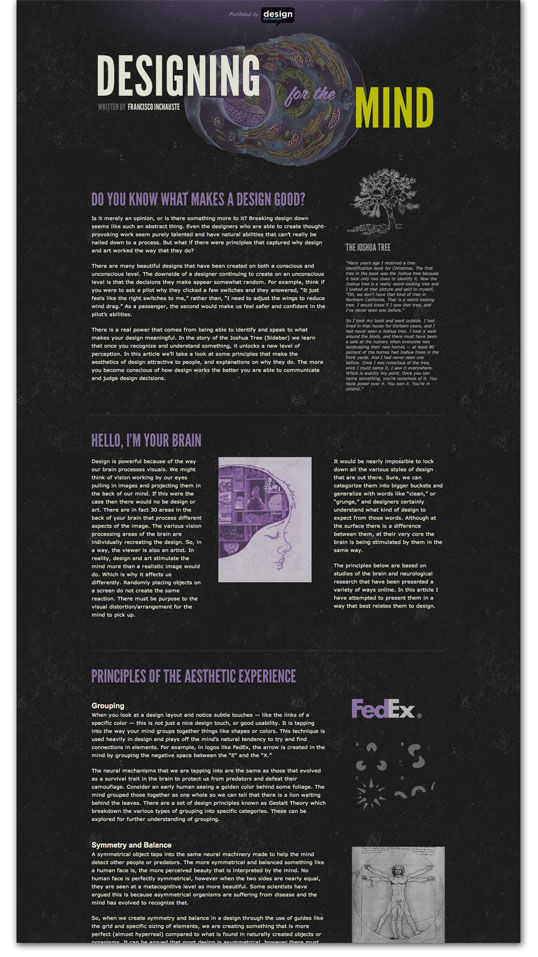
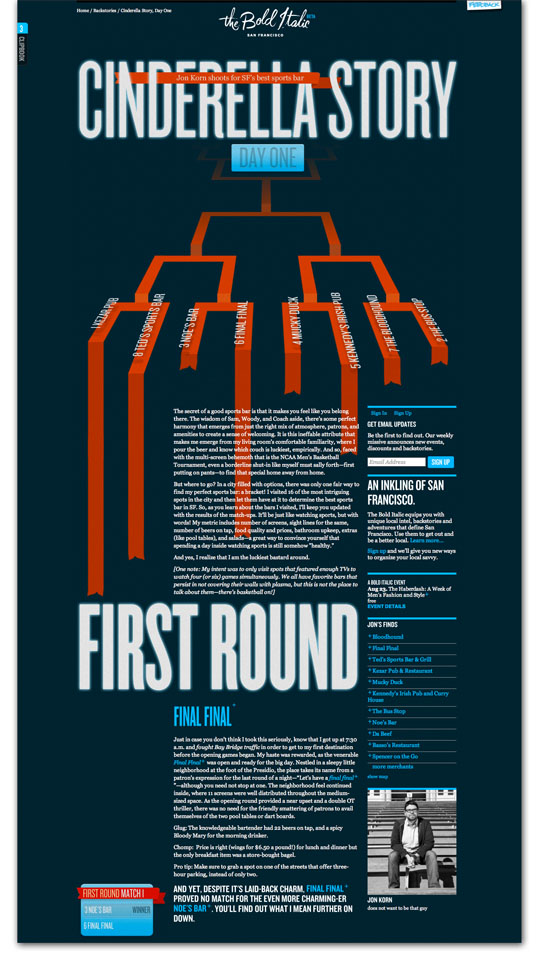
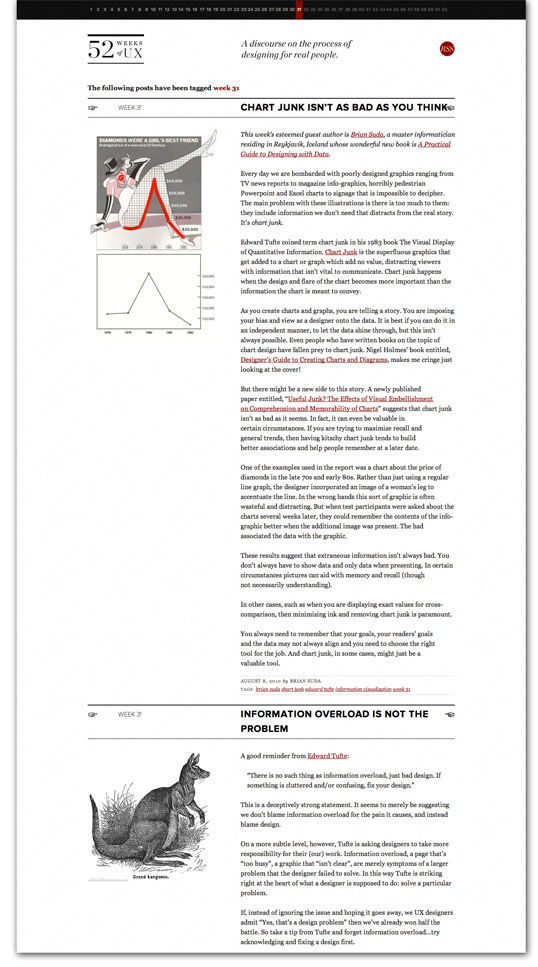
В Интернете мы, как правило, более ориентированы на цели и потребляем информацию по частям. Навигация по сайту позволяет нам быть быстрыми, эффективными и неустойчивыми. Что если вы не хотите, чтобы ваши посетители переходили на другую страницу? Что если информация, которую вам нужно передать, лучше всего использовать целиком, например, книгу или журнальную статью? Если это так, зачем вообще включать навигацию? Именно такой подход Design Informer использует в каждой из своих художественных статей. Кроме крошечного логотипа Design Informer в заголовке рисунка, на странице каждой статьи нет ссылок для навигации по сайту, пока вы не достигнете раздела комментариев в нижнем колонтитуле. Вы спросите тренд с одного сайта? Взгляните на другие примеры ниже — просто отличный непрерывный контент от The Bold Italic и 52 недель UX :
Экспансивные нижние колонтитулы
Этот — меньше тренда и более продолжающееся явление. Я представил обширные нижние колонтитулы в первом издании моей книги «Принципы красивого веб-дизайна» , и сегодня они продолжают расти, как по размеру, так и по типам информации, которую люди вводят в них. Вместо того, чтобы использовать нижний колонтитул только для основных ссылок и уведомления об авторских правах, многие сайты используют этот некогда заброшенный участок страницы, чтобы включать контактную информацию, расширенную навигацию по сайту и контент социальных сетей. Хотя помещать основной навигационный элемент сайта внизу страницы — плохая идея, в том числе «бонусная» навигация и контент в этом пространстве — очевидное решение. Отличным примером этой тенденции является распечатка консигнационного шоу «Скажи и скажи», разработанного FortySeven Media
Другие примеры включают в себя:
- Сайт Mozilla по адресу mozilla.org
- Сливочный CSS на creamycss.com
- И да, даже sitepoint.com
Голый минимализм
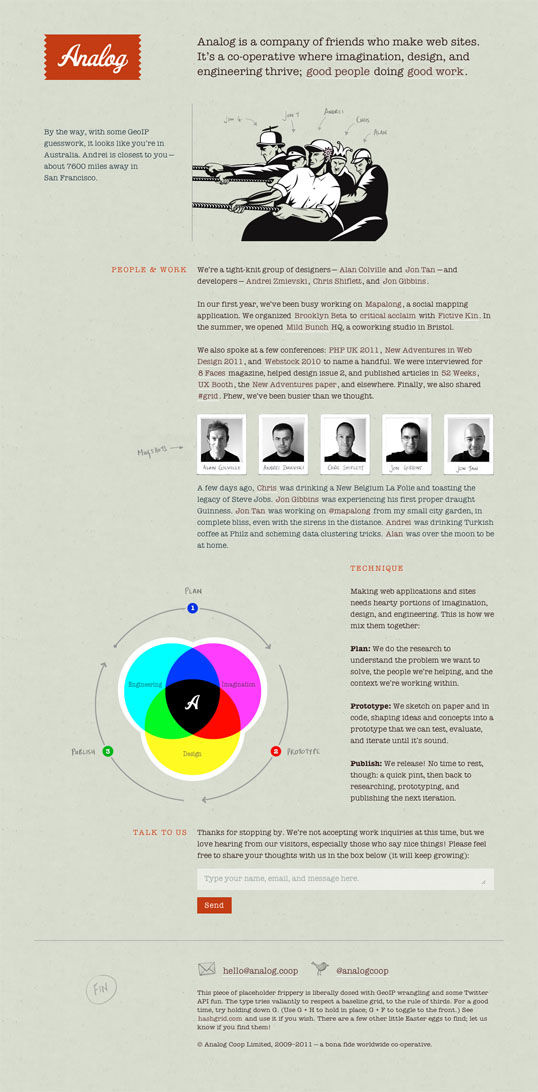
Подобно журнальному стилю «без навигации» и совершенно вопреки обширной концепции нижнего колонтитула, многие сайты удаляют большую часть стандартной платы за веб-контент. Минималистский дизайн — это все, чтобы свести ваш дизайн к самым важным элементам. На скриншоте ниже, ребята из Analog Coop, достигают этого, уменьшая свою копию до единственной, интересной для чтения страницы. Для них быть минималистом значит иметь домашнюю страницу с простым списком ссылок на портфолио, цитатой по дизайну и некоторыми контактными данными. Это простая в применении концепция: просто просмотрите каждый элемент каждой страницы и спросите себя, что он добавляет на ваш сайт. Если у вас нет ответа, выбросьте его. (О, и на сайте Analog есть несколько пасхальных яиц — посмотрите, сможете ли вы их раскрыть!)
Минимализм не является новой тенденцией в дизайне, даже в Интернете. В мире искусства минималистское движение 1960-х и 70-х годов было реакцией против чрезмерно самовыражающейся эры абстрактного экспрессионизма. Точно так же недавний взрыв минимализма и одностраничных дизайнов в Интернете является реакцией против чрезмерно интерактивной эры Web 2.0. Это попытка уравновесить шум и суету социальных сетей с эквивалентом мирного кафе или тихой художественной галереи.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы красивого веб-дизайна» (второе издание которой уже вышло). Это десятая часть первой главы.
Вся глава о цвете была оцифрована, поэтому, если цвет больше (или также), вы можете ознакомиться с разделом о цветах здесь, на фестивале дизайна .
Далее мы рассмотрим различные типы макетов: фиксированный, изменчивый и «отзывчивый».