До сих пор в этой серии мы уже рассматривали, как вы можете улучшить свои дизайнерские работы, применяя принципы баланса и близости . Сегодня мы продолжаем с концепцией контраста.
Контраст возникает, когда два элемента на странице разные. Например, это может быть разные цвета текста и фона. Это может быть набор заголовков с использованием большого, жирного, шероховатого шрифта в сочетании с шрифтом без засечек (подробнее о контрасте и конфликте в типографии ) для основного текста. Это может быть разница между большим и маленьким графиком или грубая текстура в сочетании с гладкой текстурой. Наши глаза любят контраст.
Важным в контрасте является то, что элементы должны быть совершенно разными. Не просто немного по-другому.
1. Контраст привлекательный для глаз
Одной из основных причин использования контраста в дизайне, будь то для печати или Интернета, является привлечение внимания.
Сайт Carsonified использует контраст, чтобы оказать влияние. На сайте есть большой жирный текст и изображения, а также высококонтрастная цветовая схема в обратном порядке.
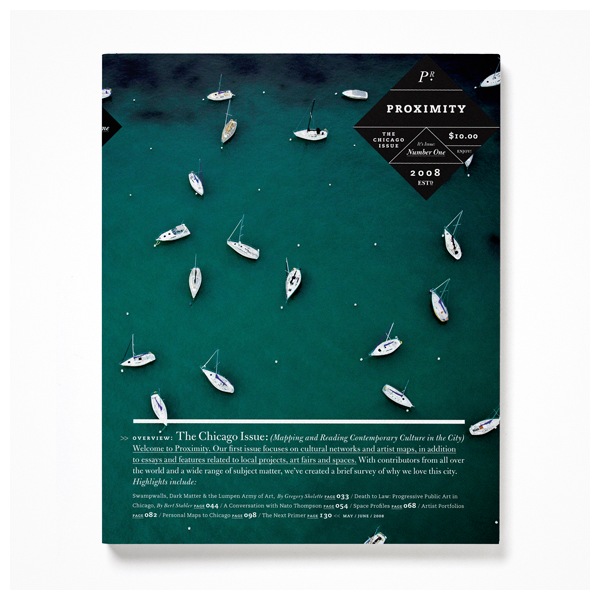
Эта обложка журнала Proximity использует интересное контрастное изображение крошечных белых лодок, плавающих в глубоком сине-зеленом море.
Имидж Кредит: Графический Обмен
2. Контраст помогает организации информации
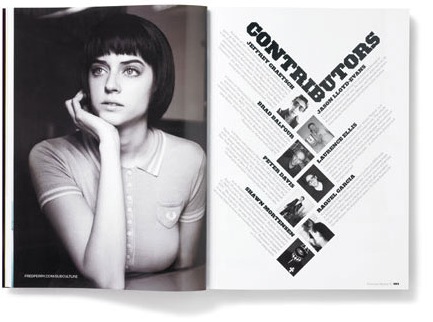
Не только страница более привлекательна, когда используется контраст, но и цель и организация документа намного яснее. В журнале, который распространяется ниже, Studio8 использовала законы Контраст, Баланс и Близость, чтобы создать необычную, привлекательную страницу с биографиями участников. Тяжелый черный тип обеспечивает хороший контраст с более легким основным текстом.
Это распространение, также Studio8, разделено на две половины с перевернутым типом слева. Каждая страница содержит информацию о двух отдельных, но связанных продуктах. Огромный амперсанд соединяет страницы вместе.
3. Контраст создает фокус
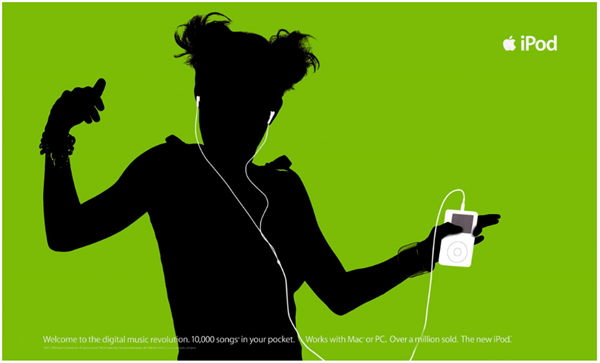
Знаменитая реклама для iPod искусно использовала контраст, чтобы сосредоточить внимание зрителей на музыкальном проигрывателе. На рекламе был изображен силуэт на ярко окрашенном фоне. IPod и наушники выглядят белыми и четко выделяются на фоне силуэтов и цветного фона.
Дизайн этой специально заказанной винной бутылки основан на контрасте белого текста и каракулях на фоне темно-красного цвета вина. Очень эффективно работает как уникальный рождественский подарок.
Изображение предоставлено: Dieline
Что нужно учитывать при добавлении контраста в ваш дизайн
1. Как вы создаете контраст? Это через текстуру, типографику, цвет или форму?
2. Если вы хотите добиться контраста с помощью типографики, какие шрифты вы используете? Они очень разные или просто немного разные? Будьте смелыми в выборе шрифта, но не забывайте, чтобы текст был разборчивым.
3. Контраст усиливает вашу дизайнерскую идею?
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, например, к фондам Photoshop .
Комментарии к этой статье закрыты. Есть вопрос о фотошопе? Почему бы не спросить об этом на наших форумах ?