В последние годы панорамные фоновые изображения стали все популярнее в веб-дизайне.
Сеть полна впечатляющих примеров, которые хорошо иллюстрируют эту технику: привлекательные целевые страницы, щедрые сайты портфолио и все чаще даже крупные корпорации используют величественные полноэкранные фоновые фотографии, чтобы передать ощущение величия и трепета.
Картинка стоит тысячи …?
Хотя исследования показали, что информация, передаваемая с помощью изображений, запоминается легче, чем записанные данные (и в разных частях мозга), разработчики должны обратить внимание на то, как и когда применять этот принцип в веб-дизайне.
Не стоит недооценивать эффект, который эти огромные, готовые к сетчатке фоны могут иметь время загрузки и, как следствие, пользовательский опыт. Поскольку эти фоновые изображения обычно предназначены для установки визуального тона или настроения, а не для передачи требуемой информации, они имеют тенденцию накапливать вес страницы для небольшой пользы для пользователя.
Согласно недавнему отчету Web Performance Today:
Задержка в 2 секунды во время транзакции приводит к тому, что количество оставленных корзин составляет до 87%
* Источник: WebPerformanceToday.com
Это потенциально огромный удар по вашей прибыли за то, что составляет декоративный эффект.
Хотя некоторые изображения оказывают очень впечатляющее визуальное влияние на веб-сайт, вам часто нужно будет рассмотреть альтернативы этой практике, особенно для сайтов, которые имеют важную мобильную аудиторию.
Хороший первый совет — использовать небольшое количество правильно подобранных слов для описания вашего продукта или услуги и сочетать их с привлекательными и острыми образами. Избегайте выбора общих изображений, если более конкретные изображения будут более адекватно отражать ваши цели.
Сосредоточьтесь на эмоциональном воплощении и буквальном контексте изображения, особенно в том, что касается тона сообщения, которое должен передать ваш текст.
Советы по выбору большого формата / панорамного изображения
При поиске изображений большого формата следите за выбором фотографий, которые будут хорошо сжиматься. Это связано не столько с предметом, сколько с характеристиками, обрамлением и оформлением фотографии. Ваше изображение, вероятно, должно иметь хотя бы одну из следующих характеристик:
- Много тьмы / теней
- Большие области размытия линз
- Ограниченная цветовая вариация
- Большие участки плоского цвета (например, небо, вода, краска и т. Д.)
Ниже приведены некоторые примеры изображений, которые включают в себя некоторые из этих качеств. Несмотря на то, что каждый из них напоминает отличительное настроение и тон, каждый удивительно низок в визуальных деталях и идеально подходит для сильного сжатия.
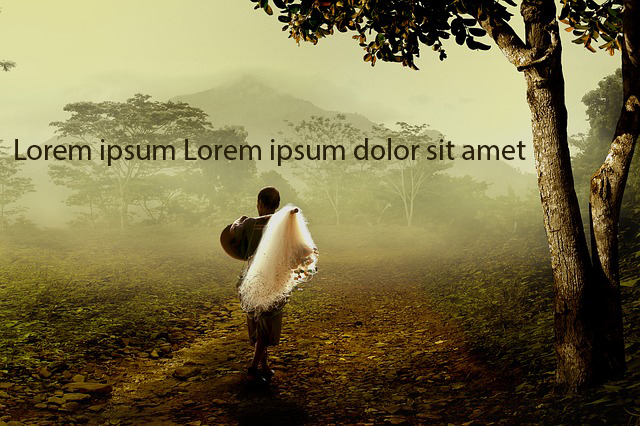
Размытые или мягко сфокусированные изображения
В этом кадре ощущается чудесная мечтательность, а мутность только увеличивает очарование, помогая при сжатии.
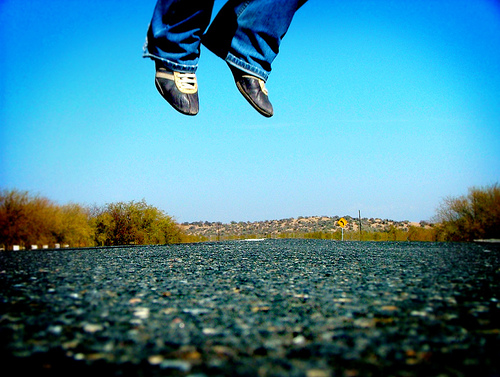
Ночные снимки
Большие области темноты обычно хорошо сжимаются. Этот снимок в основном тени, но тепло и цвет вызывают у многих из нас воспоминания о лагерях, барбекю и кострах. Наш мозг заполняет детали в этом изображении.
Плоский цвет
В этом снимке есть области детализации, почти половина изображения — это довольно плоские участки голубого неба, которые идеально подходят для сжатия.
У каждого из этих примеров также есть еще один приятный аспект — каждый из них содержит пустые места, которые почти предлагают позиции для размещения наложенного текста.
Итак, теперь, когда у нас есть идеи о том, какие изображения выбрать, мы можем сосредоточиться на том, как наилучшим образом комбинировать текст и изображения. Часто это не просто вопрос о том, какой текст мы выбираем, а о том, где и как мы его размещаем.
1. Давайте поиграем с цветами и контрастами
Даже если использование более темных изображений со светлым текстом или, возможно, затемнение этих изображений с помощью фильтров или наложений, кажется вам относительно « очевидным » решением, эта практика не так широко применяется. Многие дизайнеры все еще делают ошибку, сопоставляя цвета, которые не обеспечивают достаточного контраста.
Если вы хотите быть уверенными, что контрастность цвета и яркости хорошая, вам следует помнить:
- Чтобы проверить, что вы можете сразу увидеть буквы, с любым усилием. Напротив, ваш контраст отключен.
- Контрастность не ограничивается темным VS светом; дополнительные цвета также обеспечивают естественный контраст. Вы можете использовать бесплатные онлайн-сервисы, такие как Color Picker, чтобы найти дополнительные цвета после того, как вставили код одного из ваших вариантов.
- Вы можете использовать фильтры для управления контрастом и яркостью изображения. Яркость и контрастность влияют на общий тон фотографии, а изменение яркости сделает изображение светлее или темнее. Если изображение полностью сфокусировано, обычно самым быстрым решением является создание более темного наложения (CSS) или редактирование изображения. Регулировка яркости и контраста в Photoshop — одна из самых простых вещей, которые вы можете сделать. Вы можете найти множество учебников и видео, которые объясняют, как достичь хорошего результата.
Тем не менее, в этом примере вы можете увидеть, насколько сложно читать текст, размещенный на цветке. Контраст между белым цветом текста и самыми светлыми оттенками с цветком мешает глазам легко различить формы букв. Результат явно не хороший.
Теперь посмотрим, насколько улучшается разборчивость, когда мы делаем изображение немного темнее. Фильтры CSS позволяют вам добиться этого эффекта на лету в новом браузере, но Луи Лазарис показывает здесь метод, который отлично работает даже в старых браузерах.
2. Давайте изменим размер и положение
В дополнение к цвету контраст вашего изображения может быть улучшен по отношению к наложенному тексту. Фактически, размер и расположение текстов могут помочь улучшить читаемость самого текста. Давайте посмотрим, как различное расположение одного и того же текста на одном и том же фоне может мгновенно улучшить его читабельность.
В этом первом изображении позиция (в дополнение к неправильному выбору цвета, конечно) отвлекает от рендеринга изображения.
Цвет — вероятно, слишком похожий на основной тон — и положение текста внизу представляют собой два варианта, которые негативно влияют на зрение пользователя.
Перемещение текста с нижней части изображения на верхнюю, позволит тексту быть намного более читабельным, легко и сразу доступным.
3. Давайте рассмотрим глубину, чтобы улучшить читаемость
Третий фактор, который следует учитывать при комбинировании текстов и изображений, — это глубина резкости.
Мы уже коснулись преимуществ сжатия файлов при выборе фотографических изображений с размытыми областями. Выбор этих изображений также обеспечит более плавный и читаемый фон для вашего текста.
Эти размытые области изображения дадут вам «усредненный» цвет для этой общей области, поэтому просто убедитесь, что ваш текст достаточно контрастный.
На этом первом снимке экрана вы видите, что текст помещается в фокусную область изображения. На самом деле, это не эффективно, как ожидалось.
Какое улучшение, когда мы располагаем текст немного левее, в области не в фокусе. Это позволяет нам подчеркнуть сообщение, не ставя под угрозу изображение.
Несколько примеров, три заключительных совета для вас:
- Выберите изображения с одним сильным фокусом.
- Не забывайте о важности четкости изображения. Если изображение предназначено для того, чтобы вызывать эмоции, а не «рассказывать историю» и, в меньшей степени, о деталях, могут применяться тяжелые наложения или фильтры без потери эффективности изображения.
- Подумайте о том, где текст появляется относительно фокуса изображения: находится ли он позади изображения или на переднем плане, или он занимает свое уникальное положение в композиции?
Выводы
Как мы уже говорили ранее, не думайте, что вы можете просто установить текст в стандартное положение и ожидать, что он будет выглядеть правильно на любом изображении. Если мы хотим стандартизировать наше позиционирование текста, нам также придется стандартизировать композицию наших фотографий.
Нам нужно изучить наилучшее возможное решение, учитывая изображения, которые мы хотим добавить, текст, который мы хотим, чтобы пользователи читали, и сообщение, которое мы хотим передать.
Помните: сначала учитесь, а потом побеждайте.