Для производителя приложений может показаться выигрышным иметь большое количество загрузок — и в некоторой степени это так — но это чувство победы и достижений постепенно уменьшается, когда вы понимаете, что загрузки не преобразуются в активных пользователей.
Это первоначальное возбуждение исчезает, когда вы понимаете, что применение неактивного не имеет большой ценности.
Хорошей новостью является то, что этого можно избежать. Существует несколько подходов к созданию приложения, которое привлекает пользователей и заставляет их возвращаться, но необходимо определить, что именно выделяет приложение на таком конкурентном рынке.
Конечно, важную роль играет надежная разработка, но найти хорошо разработанное приложение не так уж сложно.
Так что же тогда?
Если вы протестируете достаточно популярных приложений, вы начнете расшифровывать шаблон среди них: дизайн фантастического пользовательского интерфейса (UX). Лучшие приложения выходят за рамки базовой привлекательности и переносят пользователей в сверхъестественное состояние ясновидения. Состояние, при котором каждое нажатие является интуитивно понятным и никогда не требует повторного предположения.
Существует множество факторов, которые влияют на превосходный дизайн мобильного UX, и столько же причин, по которым он может пойти не так.
Мы рассмотрим некоторые из этих факторов и поможем вам избежать всех распространенных заблуждений, связанных с UX, в частности, невозможности удержать пользователей и получить конверсии, чтобы вы — и, что более важно, ваши пользователи — могли получить максимальную отдачу от вашего приложения. и поддерживать взаимодействие.
Ошибка № 1: пропустить тест
Вы знаете свое приложение — внутри и снаружи. Вы задумали это, спроектировали, разработали, запустили и продали. Вы врожденно понимаете его цель и точно, как им управлять … но это только вы.
Что происходит, когда другие пытаются использовать ваше приложение, и это не так очевидно?
Одна из самых простых и самых разрушительных ошибок, которые может сделать создатель приложения, заключается в том, что другие пользователи, будь то семья, друзья или группа тестирования, сначала не протестируют ваше приложение. У них есть ресурс, который вы никогда не сможете получить снова — новые глаза.
Попросите их поделиться своими мыслями на протяжении всего начального взаимодействия, чтобы получить представление о том, что работает и о чем они думают. Это ценный урок в обучении оптимизации для ваших пользователей, а не для вас.
Когда вы будете готовы протестировать свое приложение, примите во внимание три ключевых элемента: сетевое окружение, целевые устройства и типы тестирования (функционал, производительность, безопасность и соответствие). Для получения дополнительной информации о тестировании приложения вы можете узнать здесь .
Ошибка №2: если пользователь знает, как перемещаться по приложению
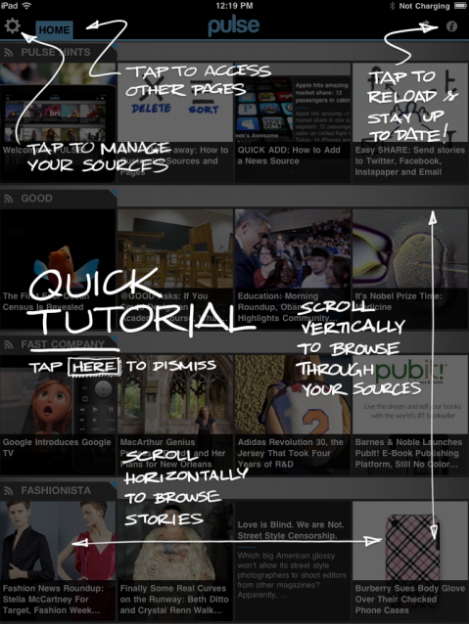
Лучше всего начать с опыта адаптации , где пользователи сформируют свое первое впечатление о приложении. Поскольку первые впечатления так много значат на конкурентном рынке, как в мире приложений, очень важно оптимизировать UX для первого знакомства.
Вы не можете просто предполагать, что пользователь знает, как работает ваше приложение, и поэтому должны предоставить некоторые рекомендации и руководства для вводного сеанса. Процесс регистрации важен для удержания ваших пользователей, и если он не работает должным образом, вероятно, пользователи выйдут из вашего приложения и не вернутся к нему.
Встроенный хинтинг традиционно используется для новичков в приложении. Всякий раз, когда пользователь достигает новой точки исследования, появляется встроенный текст, объясняющий, что происходит или какие действия необходимо предпринять для продвижения. Это достаточно осторожно, чтобы не прерывать сеанс, но достаточно заметно, чтобы выручить при необходимости.
Также популярны учебники, в которых поверх приложения появляется наложение экрана, которое поможет вам либо на каждом этапе, либо с кратким описанием того, что происходит на каждом этапе.
Ошибка № 3: Запутанный мобильный UX для Web UX
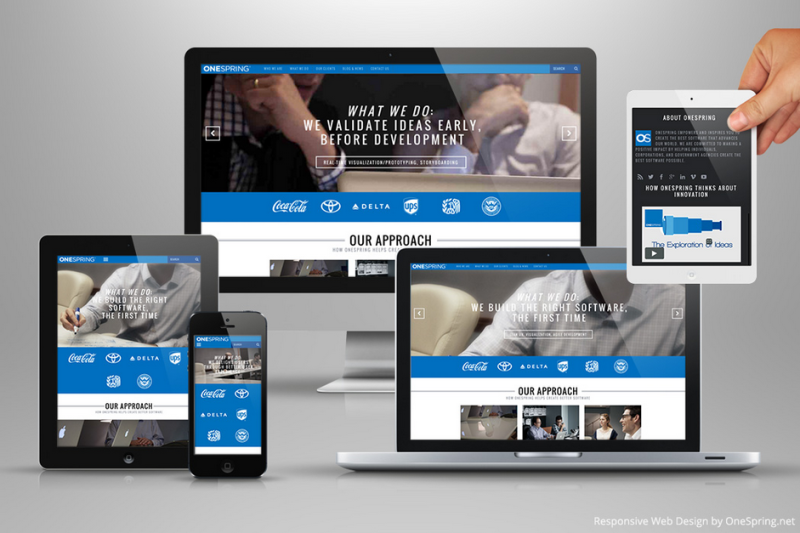
Некоторым это может показаться очевидным, но не все понимают, что мобильный опыт будет сильно отличаться от Интернета. Пользователи взаимодействуют с мобильными устройствами совершенно по-другому, и дизайнеры должны учитывать это при создании приложения.
Очевидно, что пользовательский интерфейс способствует отличному UX. Некоторые ограничения пользовательского интерфейса, которые влияют на приложение, должны быть приняты во внимание при разработке приложения.
Одним из важных факторов является размер экрана. Работы с мышью и без нее для навигации намного меньше, а также изобилие места на экране, пользователь должен взаимодействовать, используя свои пальцы. Успешные приложения почти всегда используют минимальный дизайн пользовательского интерфейса, а это означает, что должно появляться только то, что необходимо для использования, и следует избегать беспорядка на экране любой ценой.
Подумайте, как значки используются для представления кнопок, как виртуальная клавиатура должна отображаться на экране, когда это необходимо, и как должны отображаться справки и сообщения об ошибках.
Поведение пользователя является еще одним соображением. При разработке UX для своего приложения учтите, что на мобильных устройствах требуются уникальные жесты — пинч, проволочки и постукивания, и что процент пользователей вашего рабочего стола может быть не знаком.
Если на настольном веб-сайте что-то обычно нажимается, имейте в виду, что можно ожидать, что приложение с аналогичным дизайном даст такие же ожидания.
Ошибка № 4: Пренебрежение созданием оптимизированного процесса оформления заказа
Последнее место, где вы хотели бы иметь какие-либо трудности с вашим приложением, находится на кассе. Если клиент или пользователь готов совершить покупку — будь то предмет одежды или бонусные очки для продвижения в игре — обязательно, чтобы опыт был несложным и безупречным.
Одной из потенциальных проблем является слишком большое количество шагов до точки покупки, а также нечеткая навигация и последовательность действий, а также кнопки призыва к действию, которые недостаточно заметны.
Для беспрепятственного процесса предложите несколько вариантов оплаты, таких как возможность подключения к учетной записи PayPal, и избегайте любых технических проблем на этом наиболее важном этапе, чтобы пользователь не покинул ваше приложение без оплаты.
Ошибка № 5: Неправильный мониторинг вашего UX
Все упомянутое до сих пор, по сути, приводит к этому моменту, который не только поможет вам найти проблему, но и решить ее.
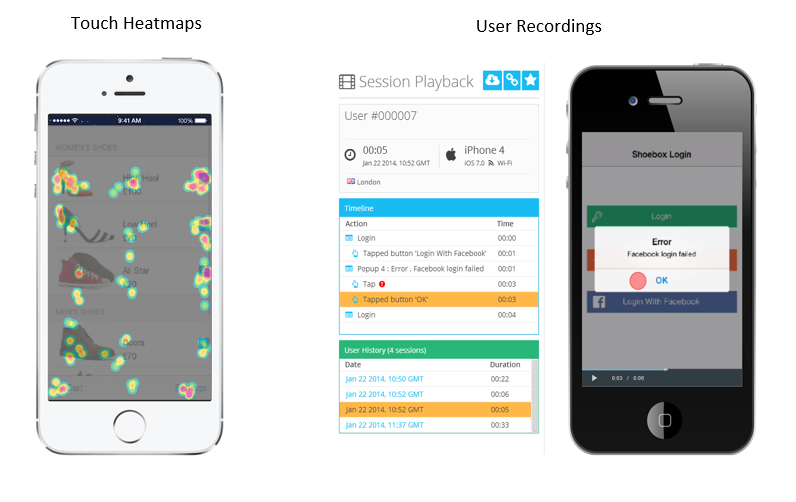
Аналитические решения, такие как Google Analytics и Flurry , предоставляют информацию, которая раскрывает основную информацию, такую как метрики и цифры. Использование инструмента визуальной аналитики приложений, такого как Appsee (раскрытие: я являюсь менеджером сообщества для Appsee), может помочь вам измерить, понять и улучшить ваш UX.
Все эти инструменты предоставляют вам возможность видеть ваше приложение глазами пользователей, понимать причины действий, которые они предпринимают, и определять, какие проблемы с UX приводят к отказу от вашего приложения.
Подобные идеи иногда бывает трудно получить из стандартных аналитических сервисов, таких как Google Analytics, которые фокусируются только на ключевых показателях и цифрах, а не на поведении.
Инструменты визуальной мобильной аналитики, которые дают вам возможность воспроизводить видео с реальных пользовательских сессий приложения и анализировать сенсорные тепловые карты, могут помочь вам определить проблемные области
Это может помочь вам определить проблемные области в вашем приложении — возможно, пользователи застряли на определенном экране, или ваше приложение загружается слишком долго — и исправить их безо всяких догадок.
Создание отличного мобильного UX-дизайна должно быть вашей целью, если вы хотите, чтобы ваше приложение выделялось. Избежание всех этих распространенных ошибок и реализация приведенных выше советов дает вам надежный способ определить, с какими трудностями может столкнуться ваше приложение, и что нужно для оптимизации его UX-дизайна, чтобы ваши пользователи возвращались.