Сегодня я хочу коснуться паттернов SVG. Они не очень понятны, но предлагают множество действительно интересных вариантов дизайна, как только вы обдумаете их. Я собираюсь начать с ускоренного курса о том, как работают шаблоны SVG. Затем мы рассмотрим 6 инструментов, которые используют их в своих интересах.
Теоретически, объединение результатов этих инструментов и того, что вы знаете о шаблонах, должно открыть некоторые действительно интересные новые возможности дизайна. Пошли.
Как работают шаблоны SVG?
Шаблоны всегда были супер распространенным элементом веб-дизайна. Даже если вы знаете немного CSS, вы, вероятно, понимаете, как легко настроить любое изображение в качестве фона мозаики CSS.
div { background-image: url("sitepoint-tile.svg"); } Конечно, мы могли бы использовать любой формат веб-изображений, который нам нравится для этого фона (JPG, PNG и т. Д.). Но так как SVG настолько эффективны, точны и очень масштабируемы, есть веские причины для выбора использования SVG для ваших фоновых плиток CSS.
Однако вы можете быть менее знакомы с родным способом создания повторяющихся фонов в SVG — шаблонами SVG. Это интересно, потому что у него есть некоторые особые возможности, которые не могут предложить обычные CSS Но сначала давайте посмотрим, как сначала работает простой шаблон SVG.
<svg> <defs> <pattern id="myPattern" x="10" y="10" width="20" height="20" patternUnits="userSpaceOnUse" > <!-- start pattern--> <circle cx="10" cy="10" r="7" style="stroke: none; fill: magenta" /> <!-- end pattern --> </pattern> </defs> ...
В верхней части большинства файлов SVG вы найдете блок кода <DEFS> . Раздел <DEFS> (или обозначения DEF ) — это место, где мы размещаем элемент, который хотим использовать позже. На практике это означает SVG- ФИЛЬТРЫ , СИМВОЛЫ и ШАБЛОНЫ .

Простые шаблоны SVG — ( или как пример кода )
Внутри нашего блока <DEFS> мы установили область шаблона размером 20 x 20 пикселей. Затем мы поместили маленький пурпурный круг прямо в центре (cx = ”10 ″ cy =” 10 ″) этого пространства (хотя это могло быть все, что мы хотели бы выложить на плитку).
Но это нигде не отображается — пока. Это просто определение шаблона — почти как образец цвета или класс CSS. Вы должны позвонить в SVG FILL, чтобы использовать его.
... <circle cx="50" cy="50" r="50" style="stroke: #ccc; fill: url(#myPattern);" /> </svg>
Здесь мы создаем большой круг (радиус 50 пикселей) и заполняем его, ссылаясь на шаблон, который мы определили выше. Это делает так
Довольно просто, правда? И мы можем увеличить этот контейнерный круг настолько большим, насколько нам нравится, без увеличения размера файла.
Итак, SVG Patterns более полезны, чем CSS-плитки?
Они конечно могут быть.
1. SVG позволяет ссылаться на один шаблон из другого шаблона.
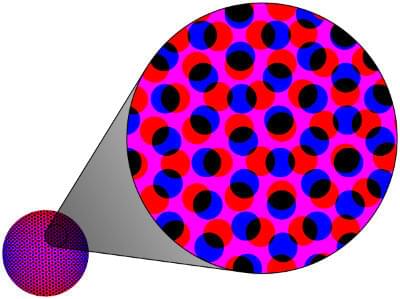
Это позволяет создавать сложные многоуровневые шаблоны из очень простых компонентов. Например, как бы вы создали этот шаблон муара со стандартной плиткой CSS?
SVG позволяет нам определить «базовый шаблон» — например, точки, которые мы создали выше — и затем наложить этот шаблон на разные цветовые заливки, повороты и масштаб (как выше). Крошечные файлы, но сумасшедшие сложности.
2. Шаблоны SVG не ограничиваются прямоугольными повторениями.
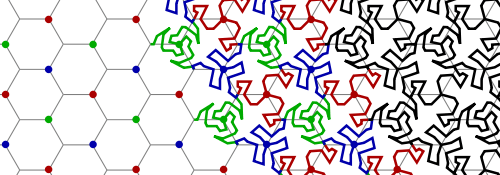
В то время как CSS-фоны мозаики всегда являются прямоугольниками, SVG — это язык математики и геометрии, предназначенный для разбиения (или тесселяции ) на треугольники, шестиугольники и даже сочетания нескольких фигур в стиле Эшера.

Тесселяции на основе шестиугольника.
Источник: Mathstat.slu.edu
Знаменитая тесселяция Lizard MC Escher — это известный пример, основанный на шестиугольной плитке — это было бы сложно сделать с прямоугольными плитками. Короче говоря, шаблоны SVG предлагают всевозможные интересные возможности дизайна, если вы готовы экспериментировать.
Я думаю, что это две характеристики, которые открывают множество возможностей дизайна — как только вы почувствуете основы.
Но на сегодня я подумал, что мы рассмотрим некоторые из готовых вариантов «вне стойки». Возьмите их такими, какие они есть, или используйте их как отправную точку для более интересных творений.
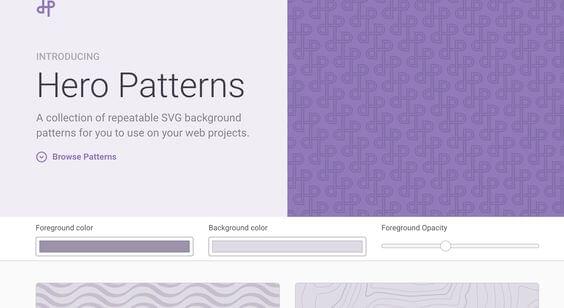
1. Образцы героев
Hero Patterns , проект дизайнера и иллюстратора пользовательского интерфейса Стива Шогера, является хорошим началом.
В настоящее время Стив предлагает более 90 шаблонов SVG для бесплатной загрузки и позволяет установить непрозрачность, основной и фоновый цвета вашего файла.
Интересно, что примеры здесь — это не просто квадратные плитки, что делает его хорошим местом для понимания того, что вы можете делать с SVG-шаблонами.
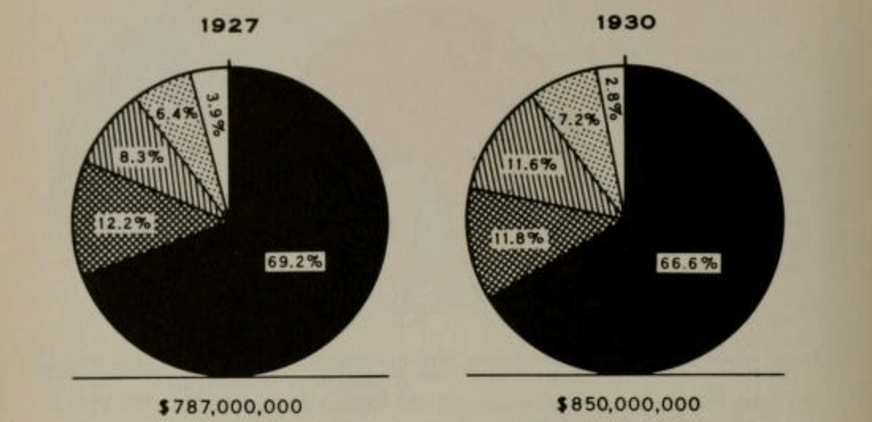
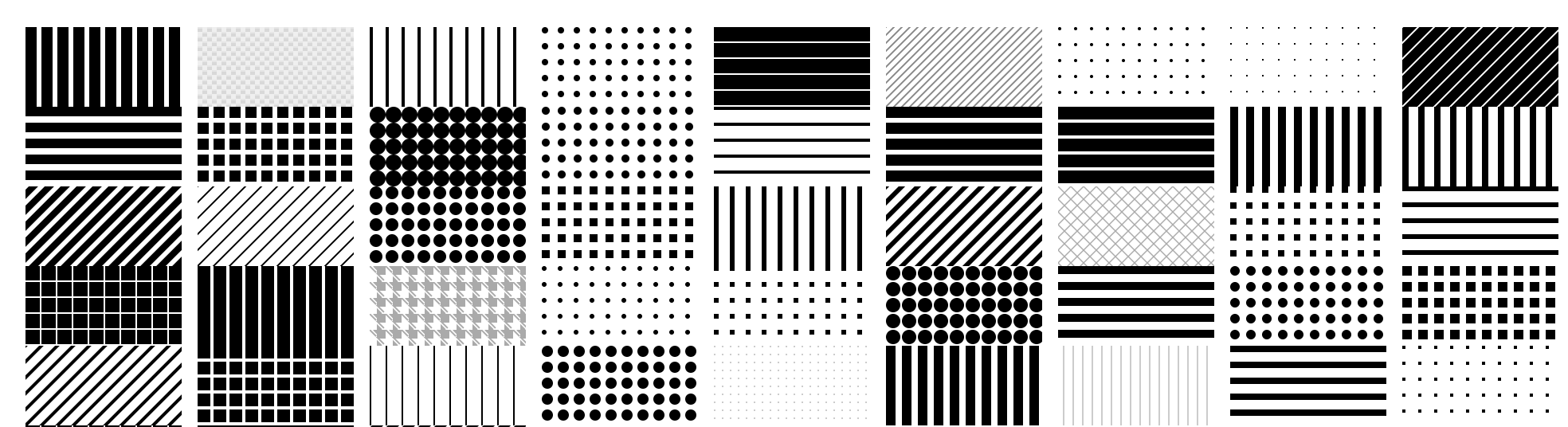
2. Ирос Узор Заполняет
На многих картах и диаграммах начала 20-го века вы увидите, что они часто компенсируют недостаток цвета, используя монотонные заливки узорами из точек, линий и перекрестных хешей. Хотя это было ограничением по времени дизайна, сегодня он все еще представляет собой четкий, суперэффективный вариант для ваших SVG-заливок.
Iros собрал книгу шаблонов монотонных заливок, которую вы легко можете использовать в своей работе. Это крошечные файлы, и вы, вероятно, можете позволить себе включить их все, даже если вы ссылаетесь только на несколько.
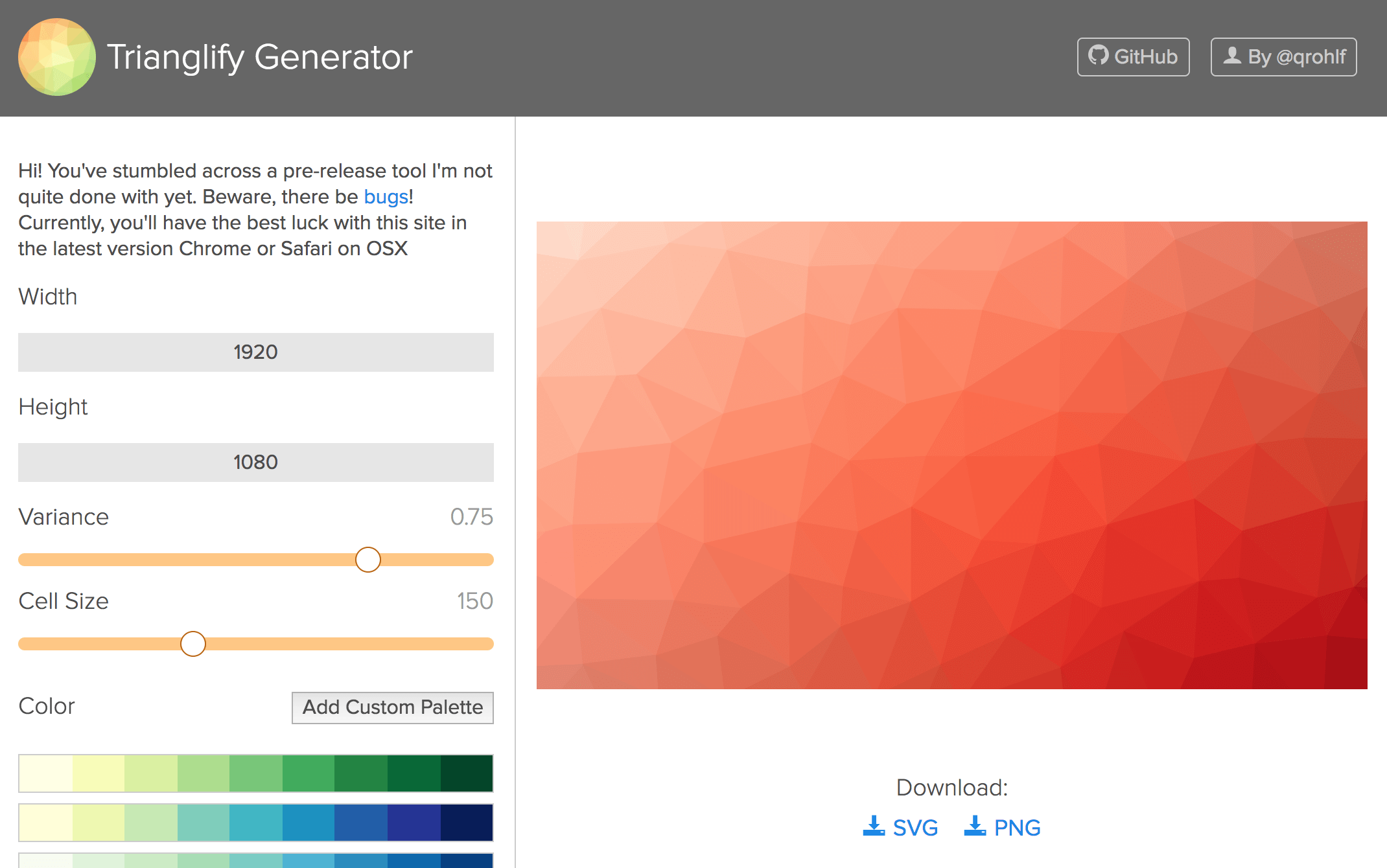
3. Генератор трианглицирования
Для ясности, Trianglify Generator не использует элемент шаблона SVG, но я чувствую, что он удобно расположен среди этого набора инструментов.
Это инструмент, который генерирует один очень специфический тип фона SVG — цветную, ограненную треугольную матрицу — почти как поверхность с низким полигоном. Вы можете контролировать цвет, размер и случайность базовой сетки.
Хотя эти фоны, безусловно, имеют ограниченные варианты использования, они предлагают яркий, полуорганический элемент дизайна, который может масштабироваться, чтобы охватить огромные области, сохраняя при этом небольшой размер файла.
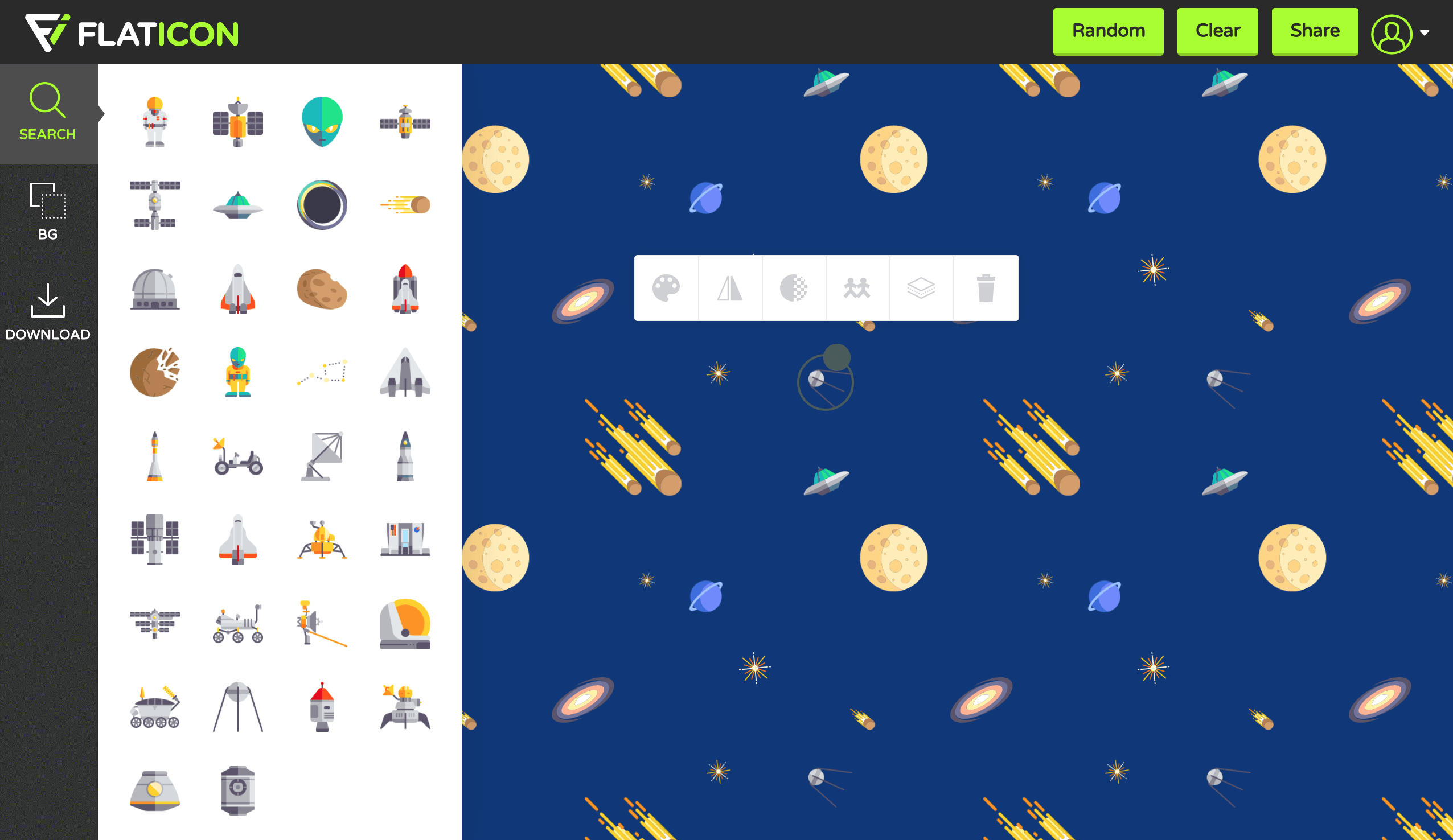
4. Плоскогубцы
Flaticon хорошо известны своей обширной библиотекой загружаемых иконок, но у них также есть хороший инструмент, который может превратить иконки в бесшовную плитку, похожую на упаковочную бумагу.
Это просто в использовании. Нажмите на значки из библиотеки, чтобы добавить их в рабочее пространство. Нажмите на значок, чтобы выбрать его и отрегулируйте круговое управление, чтобы масштабировать, позиционировать и вращать каждый значок. Когда вы закончите, вы можете записать свой паттерн как SVG или, если хотите, PNG, JPG и даже Base64.
Имейте в виду, что используемые здесь иконки Flaticon довольно обширные и подробные (читай: большие файлы), поэтому загрузка многих из них в ваш шаблонный дизайн все еще может значительно сократить размер вашего файла.
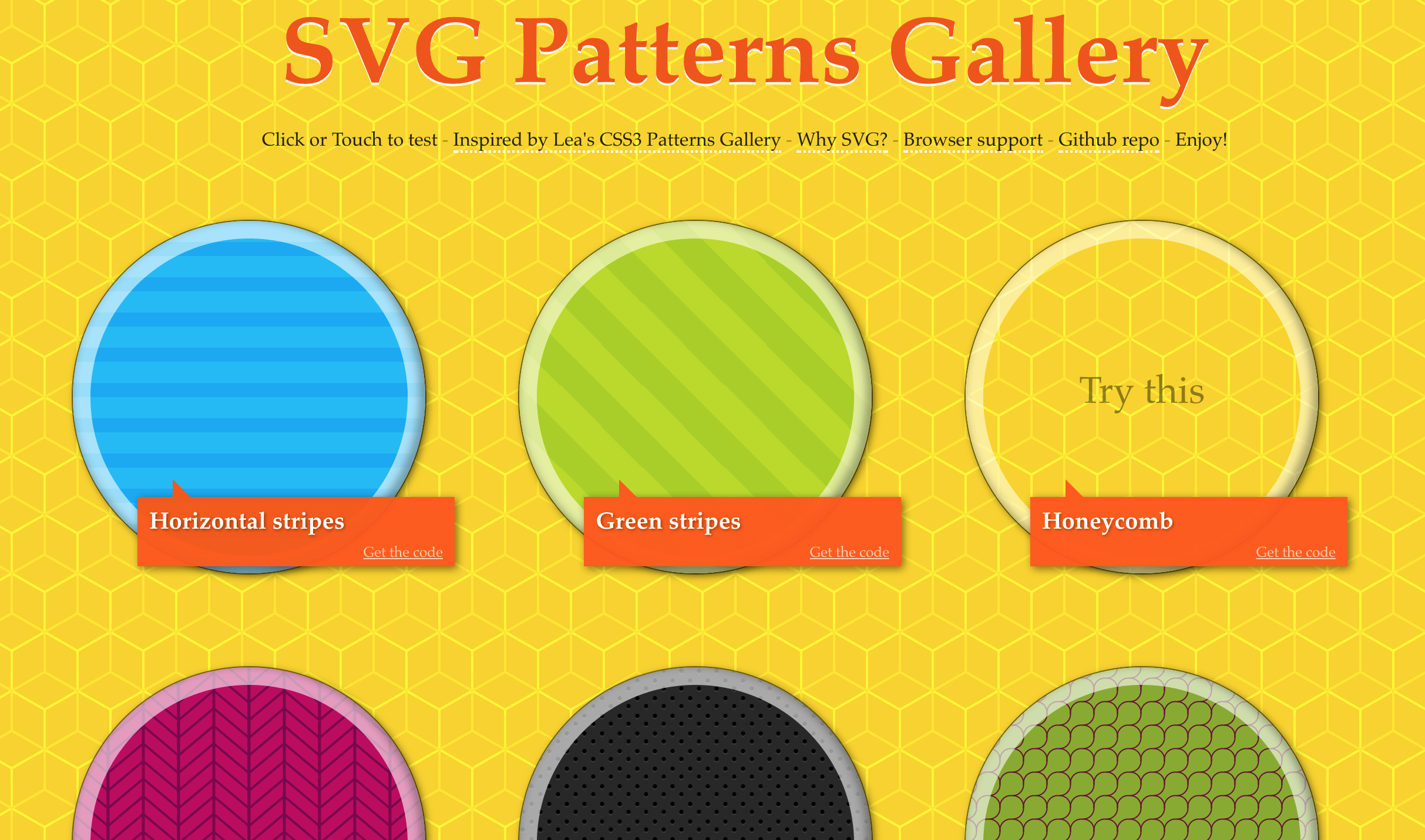
5. SVG Patterns Gallery
Филипп Роджерс поддерживает довольно классную коллекцию загружаемых шаблонов SVG. Это не огромная коллекция — 21 шаблон — но Фил облегчил тестирование и захват кода.
6. Геопаттерн
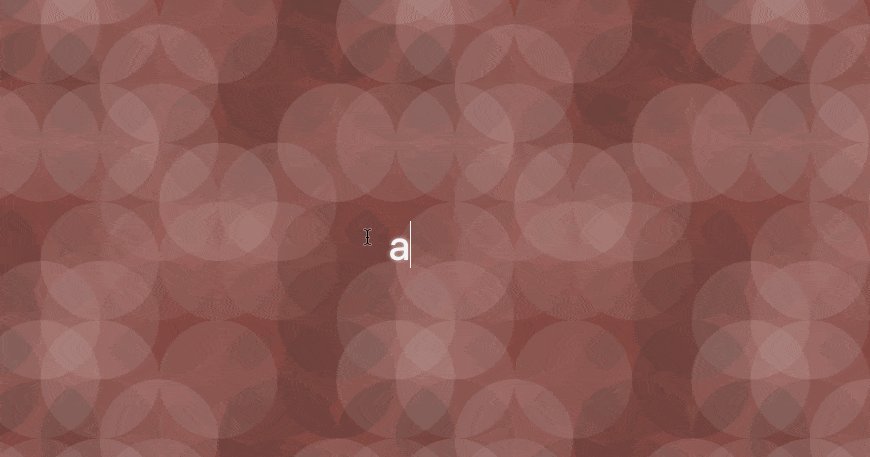
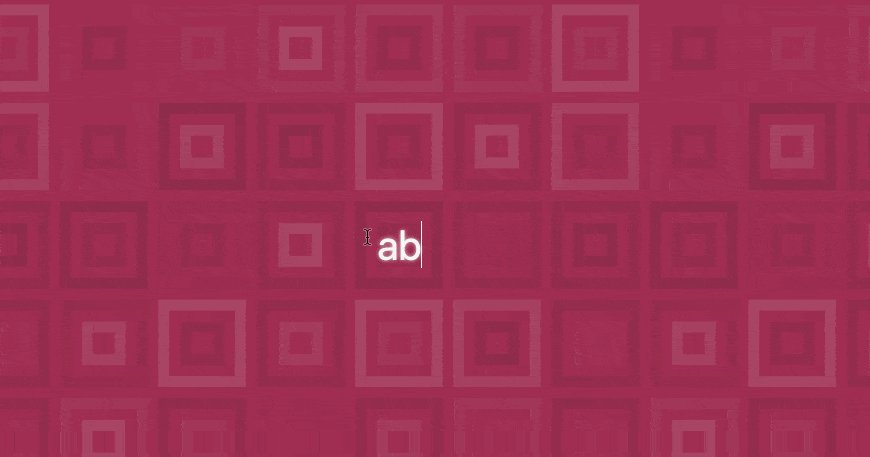
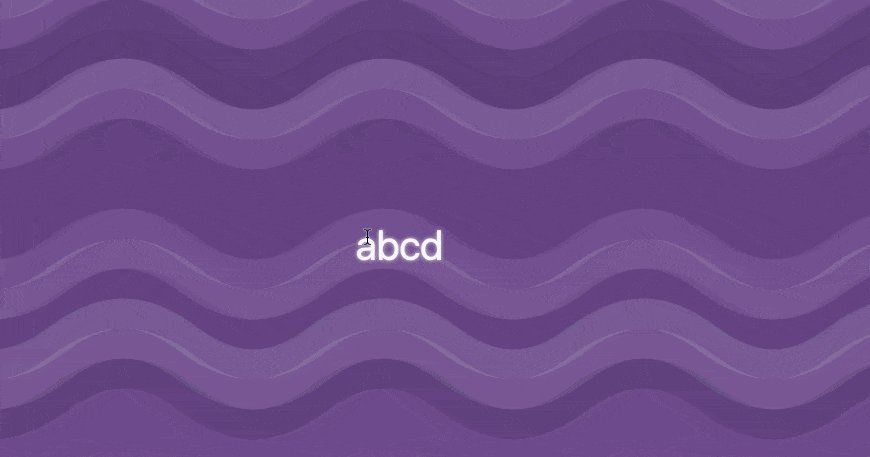
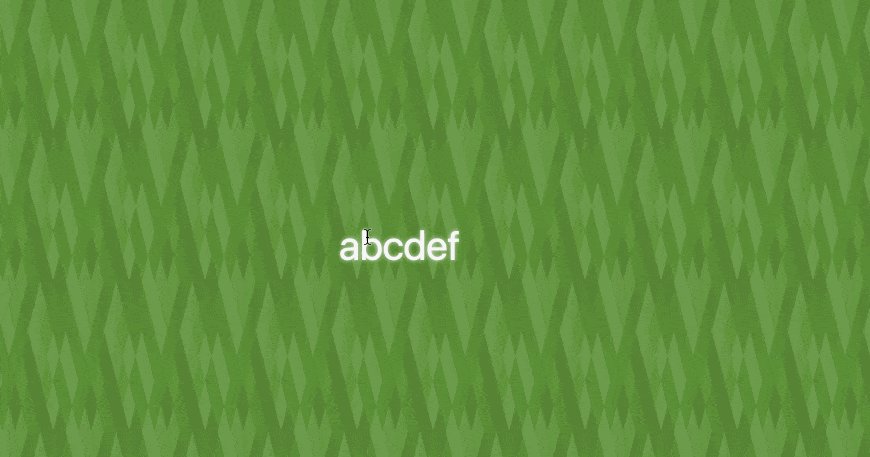
Это интересный эксперимент в сгенерированных шаблонах. Все, что вы вводите в текстовое поле, используется в качестве «семени» для создания уникального шаблона. Другими словами, это не случайно — напечатайте одно и то же, и вы будете получать один и тот же шаблон каждый раз.
Честно говоря, это скорее любопытство, чем готовый инструмент в его нынешнем виде. Хотя он работает в SVG за кулисами, он позволяет загружать только PNG-копии вашего изображения, что на мой взгляд делает его менее полезным.
Тем не менее, я думаю, что это показывает, что вы можете сделать, применив геометрический подход к генерации изображений. Эти изображения не столько сознательно разработаны, сколько «раскопаны в процессе добычи».
Обновление: февраль 2018
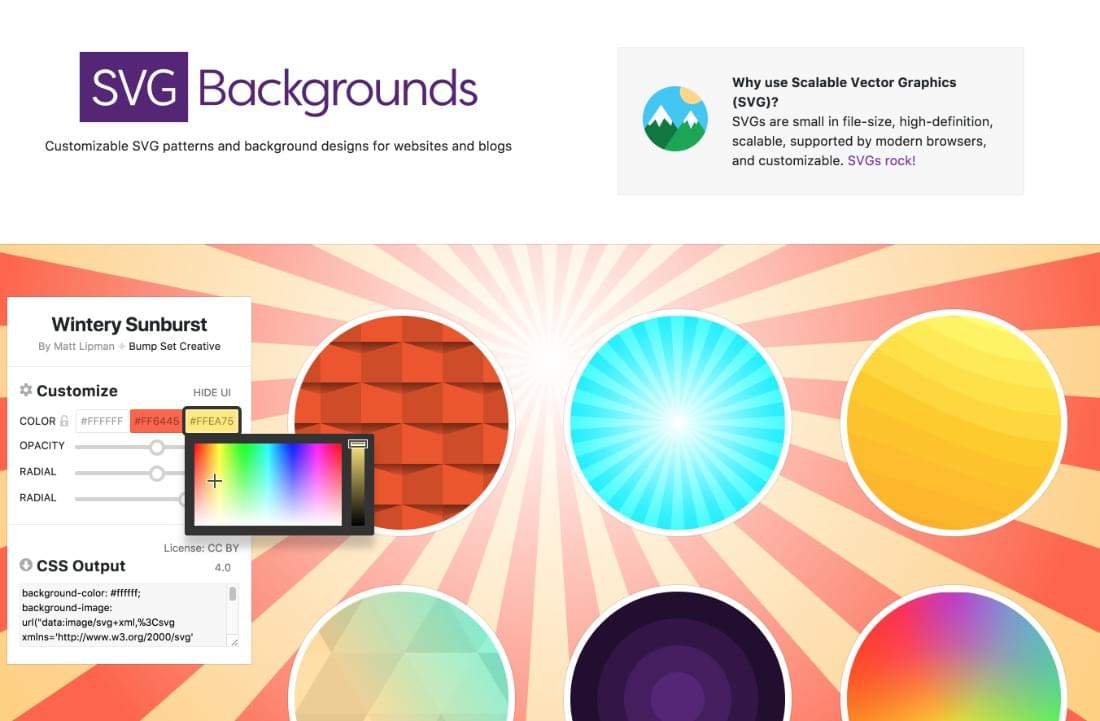
7. SVGBackgrounds.com (дополнительный бонус!)
Да, в названии написано 6 генераторов SVG, но вот дополнительная халява, просто для того, чтобы зайти так далеко!
Недавно Мэтт Липман рассказал мне о своем новом генераторе SVG — SVGBackgrounds.com . В настоящее время этот инструмент предлагает 30 базовых шаблонов, но цвета и непрозрачность можно настроить с помощью нескольких щелчков мыши. Когда вы закончите, он экспортирует готовый CSS SVG, который можно вставить прямо в вашу таблицу стилей.
Завершение
Великолепные шаблоны SVG — это идеальное сочетание вдохновения и технических знаний, а также хорошие инструменты.
Если вы заинтересованы в экспериментах с шаблонами SVG, в прошлом году я написал статью об использовании Boxy SVG для создания шаблонов SVG с нуля . Игра с этим инструментом научила меня многому из того, что я сейчас знаю о шаблонах.