Иконки являются огромной частью головоломки бренда и могут быть отличным способом для дизайнера заработать дополнительные деньги. Кажется, что большинство клиентов хотят иметь свои собственные, настроенные значки, и это сделать проще, чем вы думаете.
Но значки могут также создать ужасный беспорядок, если они сделаны неправильно. Они имеют уникальную целенаправленную функцию в рамках плана дизайна. Тем не менее, слишком часто я наблюдаю плохо спланированный дизайн иконок, который либо сбивает с толку, отвлекает, либо просто не имеет смысла.
Эти советы основаны на моем собственном опыте и хорошо мне помогли, когда у меня появилась возможность настраивать иконки. Как и любые другие элементы дизайна, существуют некоторые общие правила, которые могут помочь вам избежать неприятностей. Но не бойтесь их сломать — особенно когда вы экспериментируете или просто играете. Просто убедитесь, что вы точно знаете, почему вы нарушаете эти общие правила, чтобы вы могли отступить и быть несколько объективными, прежде чем отправлять сумасшедшие идеи клиенту.
Знать контекст
Не все значки работают одинаково. Контекст король! Иногда вам нужно создать иконки для сайта. В других случаях вы создаете серию значков, используемых в программном обеспечении. Еще есть значки в системном трее / док-станции — ПК и / или Mac.
Вы должны знать контекст, для которого вы разрабатываете иконки, и начинать с этого. В противном случае вы потеряетесь в нерелевантных деталях или, что еще хуже, придумаете что-то совершенно неуместное.
Начни со Стандартов
Мне всегда нравится начинать с некоторых стандартов. Обычно это означает исследование значков, созданных другими, которые мне действительно нравятся. Итак, я провожу некоторое время, собирая свой собственный список любимых дизайнов иконок, и придумываю несколько лучших в своем классе примеров.
Это дает мне базовый уровень, а также помогает мне, когда я работаю с супер-маленькими дизайнами, такими как значки. Мне легко расстраиваться и чувствовать, что моя палитра резко ограничена. Когда я поднимаю некоторые стандарты, которые мне нравятся, я склонен волноваться и чувствовать себя омоложенным.
Это также помогает мне избежать ловушек и вырвать меня из коробки. У меня есть несколько любимых, но я также всегда иду и нахожу новые идеи, прежде чем начать.
Узнаваемость бренда
Помните о бренде при проектировании. У вас может быть целый ряд значков, которые вы использовали для веб-сайта, которые можно легко интегрировать в программный пакет. Не изобретай велосипед! Используйте то, что у вас есть!
Но, даже если вы начинаете с нуля, всегда полезно представить основные элементы бренда перед вами. Мне нравится, когда передо мной логотип, образцы цветов, любая конкретная типография / шрифты, брошюры и веб-сайт. Надеемся, что у клиента есть четко определенная схема бренда, которая отражена в этих маркетинговых материалах.
Если нет, не беспокойтесь. Просто сфокусируйтесь на лучших элементах бренда и включите их в свои значки. Основные цвета и формы — это отличный способ, просто потому, что значки такие простые. Так что не беспокойтесь здесь. Подумайте о цветах и формах высокого уровня при интеграции брендинга в дизайн иконок.
Последовательный стиль
Когда я разрабатываю значки, мне нравится сохранять стили слоев в Photoshop (или в любом другом программном обеспечении, в котором вы хотите создавать значки). Это позволяет мне быстро применять одни и те же базовые эффекты ко всем моим иконкам, чтобы сохранять одинаковый внешний вид.
Тени и отражения — две из самых простых концепций дизайна, которые приходят мне в голову, и я должен постоянно повторять их от одного значка к другому. Сделайте это один раз и примените его ко всем. Нет смысла снова проходить все эти шаги.
Это также создает четкий рисунок для вашего дизайна и сохраняет его узким и сфокусированным. Вы можете подумать, что нет ничего страшного, если ваш глобальный свет на одном значке на 20 градусов меньше, но это так! Хорошо, так что, может быть, это заметит только самый привередливый пользователь, но слишком просто не допустить, чтобы эта ошибка произошла со стилизацией слоев в наши дни.
Простота
Избегайте сложных конструкций с множеством различных форм и идей. Я видел множество дизайнов иконок, которые объединяют фон, несколько фигур и гигантскую галочку поверх всего этого. Это слишком много! Слишком много!
Держите значки простыми. Их функция — дать пользователю быстрый визуальный ориентир. Чем проще дизайн, тем быстрее интерпретация. Слишком просто, конечно, тоже может быть плохо. Но тенденция в большинстве случаев — зайти слишком далеко со слишком большим количеством элементов дизайна.
Посмотрите на свою иконку и посмотрите, можно ли что-то, что не влияет на идею, можно устранить. Если так, отрежь!
Иконки должны быть… иконическими
Этот вид восходит к тому, чтобы не изобретать велосипед — есть много четко определенных значков, которые уже передают свои соответствующие сообщения. Интегрируйте их в свои проекты и сэкономьте время, не говоря уже об энергии ваших пользователей.
Например, мы все знакомы с обязательным символом RSS-канала, который сегодня используется практически на каждом сайте. Вы уже знаете, о чем я говорю, не видя этого. Поэтому, когда пришло время сделать иконку RSS для клиента, не пытайтесь начать с нуля. Реализуйте этот очевидный символ, добавьте штрих к вашему бренду и двигайтесь дальше.
Создать несколько размеров
Не забудьте проверить, в каких размерах могут отображаться ваши иконки. Возможно, вам придется разработать для каждого из возможных размеров. Некоторые значки имеют размер до 512 х 512 пикселей.
Здесь контекст так важен. Большинство значков статичны — вы точно знаете, насколько они велики и как они будут отображаться каждый раз. Но иногда вы собираетесь разрабатывать для среды, которая не так проста. Так что знайте, как будут использоваться ваши иконки, и подготовьтесь соответственно.
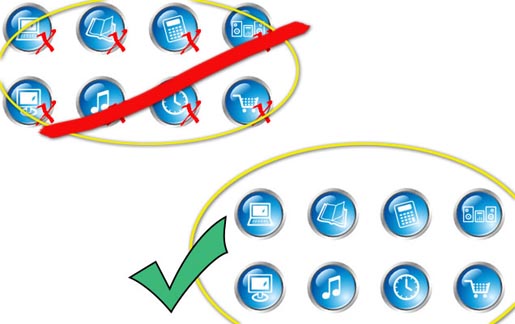
Избегайте ненужных символов
ОГРОМНАЯ, раздражающая, вопиющая ошибка, которую я вижу в дизайне иконок, — это добавление дополнительных символов. Если вам нужно поставить галочку или гигантский крестик над значком, просто не включайте значок вообще. Используйте галочку или X отдельно. В противном случае вы загромождаете дизайн.
Спросите себя, нужны ли все символы. Если да, нужен ли значок? Часто вы обнаружите, что вам не нужны оба. Там просто нет необходимости! Пользователи могут выяснить из контекста, в большинстве случаев, что делать, если вы просто используете соответствующие символы.
Избегайте пиктограмм внутреннего текста
Еще одна вопиющая проблема — использование текста внутри значков. Почему? Шутки в сторону?! Как вы думаете, пользователи нуждаются в таком большом количестве рекомендаций? Является ли бренд настолько важным, что вы должны втиснуть персонажей в иконку? Нет! Это значок. Будь проще.
Из этого правила есть исключение. Очень большие значки теряют свою иконистическую ценность — они больше похожи на гигантские картинки. В этих редких случаях вы можете захотеть включить текст, чтобы помочь людям с точки зрения исключительно пользовательского опыта. Но это должно быть исключением из правила, а не нормой для ваших дизайнов иконок.
Иконки являются важной частью создания веб-сайта. Убедитесь, что вы используете лучшие практики для своих дизайнов пиктограмм, чтобы клиенты были довольны и в конечном итоге помогли вам получить большие деньги. Мне бы очень хотелось увидеть некоторые из созданных вами иконок, особенно за пределами дизайна коробок.
У вас есть свой совет? Не стесняйтесь поделиться в комментариях ниже!