Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit, Sed do EiusMod Tempor Incididunt U Labore et Dolore Magna Aliqua.
Как вам нравится эта статья? Независимо от ваших чувств, я готов поспорить, что вы согласитесь с тем, что контент является важной частью взаимодействия с пользователем.
Подождите. Я сказал «жизненно важная часть»? Я имел в виду «критическую часть». В конце концов, каждый путь пользователя, независимо от его цели, в конечном итоге включает в себя получение пользователем контента или добавление своего собственного. Этот контент может быть текстовым, как эта статья, или это могут быть изображения, видео, аудио — вы называете это. Но что бы это ни было, это точка взаимодействия пользователя с каждым сайтом или продуктом.
Тем не менее, традиционно (и все еще слишком часто), когда мы разрабатываем веб-сайты или производим продукты, мы разрабатываем визуально, и области контента остаются пустыми. Если вы делаете вещи, как большинство, вы, вероятно, собираетесь показать каркасы или макеты кому-то внутреннему — возможно, даже вашему основателю — и попросить их заполнить пробелы.
Тьфу. По крайней мере, об этом, вероятно, думает ваш коллега. Теперь они несут бремя и ответственность за заполнение буквальной и метафорической пустой страницы — но пустой страницы, у которой уже есть цель или направление, в котором они не приняли участия.
Здесь я собираюсь предложить альтернативный способ рассмотрения контента, где контент является UX.
Хотите изучить UX с нуля? Получите полную коллекцию книг по UX-дизайну, охватывающую основы, проекты, советы, инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 9 / месяц .
1. Как контент может быть UX?
Я сказал выше, что контент является важной частью UX. Давайте основываться на этом сейчас.
Контент — это пользовательский опыт.
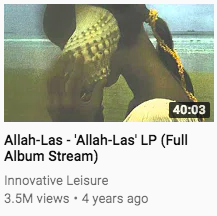
Посмотрите на сайт, как YouTube . Целевая страница представляет собой список содержимого. Более того, этот контент представлен на основе ваших (или моих) шаблонов использования в прошлом. Данные, связанные с этим контентом — изображение, название, имя учетной записи, которая загрузила мультимедиа, общее количество просмотров и дата загрузки — также являются контентом. Когда вы получаете доступ к видео, комментарии под ним являются контентом.
Это все содержание. Контент — это пользовательский опыт. Это то, что мы здесь, чтобы использовать.
Хорошо, вы говорите, но это YouTube . Мой продукт не является контентом.
Хорошо, давайте рассмотрим пример нового компьютера. Я только должен был заменить мой после шести лет верной службы. Я получил MacBook Air, и он пришел в красивой коробке. Хороший пользовательский опыт. Помимо самого компьютера, здесь не так много контента, верно?
Ну нет. Но затем я открываю коробку, вставляю предмет и замечаю, как эти маленькие листовки спрятаны.
Я включил спичечный коробок для сравнения размеров. Я ношу очки, но я чувствовал, что мне нужно увеличительное стекло, чтобы прочитать брошюру под названием MacBook Air Info . На самом деле я читаю только первое предложение (что ранит мои глаза):
Ознакомьтесь с руководством Macbook Air Essentials перед использованием MacBook Air.
«Правильно, Apple», — подумал я.
Но что это? Единственная другая брошюра в коробке — Краткое руководство по MacBook Air . Это … это то, что они имели в виду? Я надеюсь на это, потому что у него немного больший текст, и это было единственное, что я просмотрел, прежде чем включить свою волнующую новую покупку.
Вопрос: как мне начать создавать великолепный контент на этом устройстве или получить доступ к великолепному контенту, доступному в Интернете, если я не могу прочитать содержание инструкции, чтобы запустить это устройство? Если мне не нужен контент, чтобы заставить его работать, то зачем в первую очередь включать эти сумасшедшие, нечитаемые листовки с продуктом?
Этот опыт не совсем вселяет в меня уверенность или идею о том, что Apple заботится о реальных людях . Конечно, упаковка приятная. Но сейчас кажется, что бизнес любит свои продукты больше, чем своих пользователей.
Итог: контент — это пользовательский опыт. Даже в реальном мире ™.
2. Что на первом месте, контент или UX?
Ни. Бизнес и пользовательские цели стоят на первом месте, и они диктуют, что вам нужно развивать: контент и возможности для пользователей взаимодействовать и добавлять контент. Очевидно, что с этой точки зрения писатель так же важен, как дизайнер или исследователь. Почему?
По двум причинам: контент-первый дизайн и повествовательный UX.
Дизайн , основанный на контенте, — это классная фраза, за которой скрывается реальность того, что контент — это то, для чего здесь пользователи, поэтому нам нужно получить четкое представление о контенте, чтобы даже подумать о том, как мы могли бы разработать его. Даже для брошюры. Или веб-сайт брошюры. То, что мы хотим сказать, будет определять, как мы представляем эту информацию. (Я смотрю на тебя, Apple.)
Повествовательный UX — это еще одна интересная ключевая фраза, но она признает, что то, что я должен сказать здесь, в данный момент, на самом деле является частью более широкого общения, которое включает в себя другие задачи, которые могут потребоваться пользователям, цели, которые вы, возможно, захотите достичь, или контент, который они может захотеть добавить или потреблять под эгидой этой марки.
Поэтому мы берем наш контент и решаем, к чему еще он должен быть подключен. Или мы пользуемся возможностью для пользователя, чтобы добавить контент, и мы смотрим на то, что еще должно быть связано с. Конечно, мы рассматриваем это с учетом потребностей пользователей, а также с точки зрения того, что имеет смысл для бренда.
Я не говорю о продаже. Я говорю о том, что соответствует индивидуальности нашего бренда, ценностям и так далее.
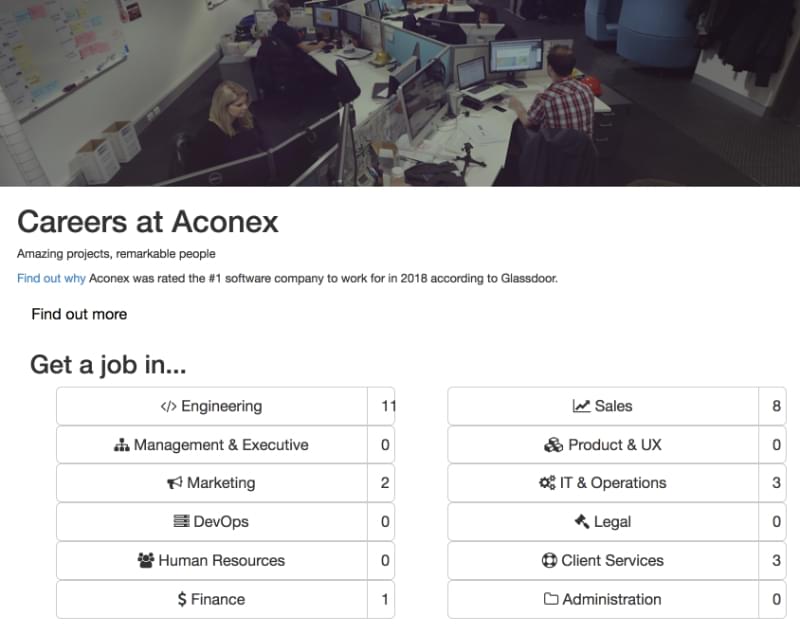
В качестве примера, позвольте мне рассказать вам историю о веб-сайте, посвященном карьере для компании-разработчика программного обеспечения Aconex, расположенной в Мельбурне, где (полное раскрытие информации) я работал. Этот сайт был разработан в первую очередь для привлечения первоклассных разработчиков в бизнес, поэтому ключевые вакансии были списки вакансий. Вот почему после изображения героя на главной странице, которое сообщило вам, где вы находитесь, вы увидите списки вакансий .
Ничего драматичного там нет; это довольно стандартный макет страницы. Сайт больше не в сети. Aconex был приобретен Oracle, и на сайте Aconex Careers не было списков вакансий: предположительно, все вакансии предлагались через сайт карьеры материнской компании. Тем не менее, в течение нескольких месяцев сайт Aconex оставался онлайн, без каких-либо списков вакансий. И, таким образом, без оснований для существования. Что такое сайт «Карьера» без работы? Ничего, кроме фотомонтажа веселых людей, переписанных вдохновляющими высказываниями. И это было не очень хорошо для бренда Aconex.
Этот небольшой пример иллюстрирует, как деловые решения могут повлиять на то, как мы рассказываем истории брендов. Лучшим вариантом было бы перенести соответствующие вакансии на сайт Aconex Careers или сразу же перенаправить эту страницу на страницу набора персонала Oracle (как они это сделали сейчас).
Это также показывает, почему писатель так важен для любого проекта: писатели не просто собирают слова. Они эксперты в структурировании историй. Путешествие пользователя — это история. История бренда — это история. Истории имеют смысл для пользователей. И писатели могут помочь поместить контент — и возможности для пользователей добавлять контент — в контекст, используя свои навыки рассказывания историй.
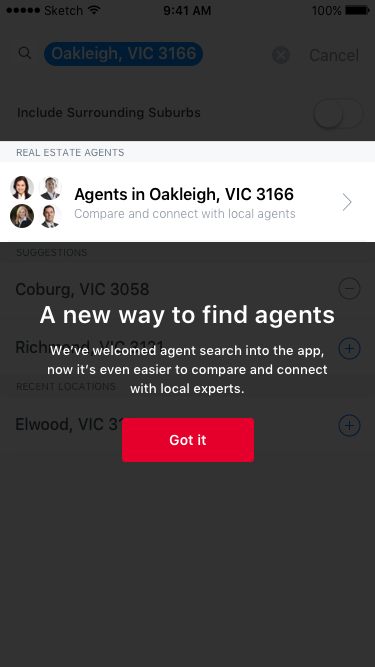
Преимущество хорошего знания вашего продукта и пользователей заключается в том, что автор может также составить более подходящие слова для вашего продукта. Вот пример до и после некоторой работы, которую я сделал с сайтом объявлений о недвижимости. Они хотели ввести в свое мобильное приложение поиск нового агента по недвижимости с небольшим успехом, хотя они и признают, что этот рост действительно был прерыванием потока пользователей. Поэтому они хотели, чтобы это было быстро. Вот начальная версия встроенного товарного знака.
Что здесь не так? Помимо того, что это довольно много текста для довольно простого сообщения, само сообщение сформулировано с точки зрения нас, бренда и того, что мы сделали, а не нацелено на пользователя.
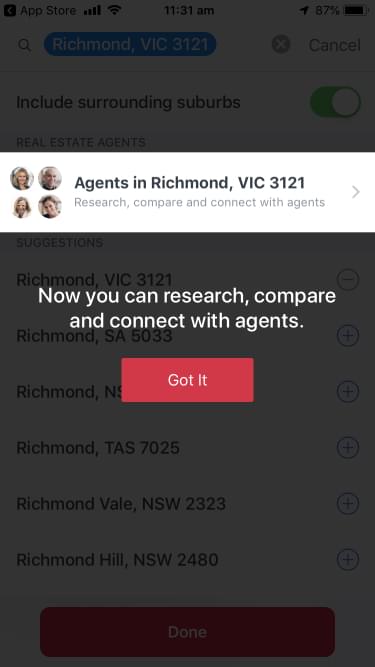
После нескольких итераций мы дошли до этого.
Если бы у меня была здесь свобода действий, я бы убрал серый текст в разделе «Агенты в [пригороде]», чтобы уменьшить количество повторений, но, тем не менее, вы можете увидеть, что использование настоящего писателя, а не дизайнера, для написания вашей продукции может сделать микроскопию большая разница в этом продукте опыта.
Дополнительные примеры (многие из которых включают в себя неуловимые моменты восторга) см. В разделе « Микроскопические шаблоны» и « Хорошая микрокопия» в Twitter.
3. Как мне работать с писателем в моей команде?
Ответ прост: подключите их в самом начале проекта и работайте с ними, как с любым другим UXer, на каждом этапе пути.
Во-первых, найдите кого-то, кто может помочь вам интерпретировать ваш бренд в глазах пользователей, даже когда вы только начинаете структурировать поток для новой функции, или выяснить, как вы собираетесь изменить свое предложение на этом новом веб-сайте компании.
Когда я работал в Aconex, UXer вовлек меня в самый начальный момент довольно сложного добавления функций: некоторые клиенты (но не все) собирались использовать двухфакторную аутентификацию. Как мы могли бы сгладить этот процесс для пользователей, учитывая, что у нас не было встроенного справочного слоя?
Окончательный результат документирован здесь , но короткая история состоит в том, что, анализируя шаги процесса с ним, я смог помочь ему структурировать шаги в «мастере настройки» так, чтобы он был максимально простым, связанным с полезным Подразделение указывает на дополнительную информацию и, как оказалось, максимально упростило процесс для пользователей в клиентских организациях, которые его взяли.
Это еще до того, как вы примете во внимание текст, используемый в самом мастере, как он работает вместе со снимками (с которыми, как писатель, я тоже сотрудничал, конечно) и написание действительно полезных вспомогательных материалов, включая сообщения электронной почты.
Как и любой другой UXer, я также мог помочь с тестами и отзывами пользователей до и после релиза и ответить на них во всем мастере и во всех других материалах.
Итог: вовлеките хорошего писателя, и я обещаю, что вы получите лучший пользовательский опыт, чем если бы вы использовали только исследователей и дизайнеров.
Кто хороший писатель? Кто-то, кто имеет опыт и понимает проблемы написания для интерфейсов продуктов, написания для Интернета и написания для прямого цифрового ответа. Если вы не знаете, с чего начать поиск этого человека, спросите в своих профессиональных сетях в качестве отправной точки. Как только у вас появятся кандидаты, попросите посмотреть примеры их предыдущей работы и тщательно проверить их рекомендации. Затем, возможно, начните их с небольшого пробного проекта, прежде чем начинать что-то большое и / или рискованное.
Создание более человеческой сети
На протяжении десятилетий бизнес создавал технологии как хозяин или держатель контента. По сути, они рассматривают контент как наполнитель, и то, что на самом деле их не касается.
Теперь мы можем видеть, что этот подход не самый разумный, какой мы могли бы использовать. Пользователи видят контент — ваш и их — как конечную игру. Независимо от того, сделали ли вы это или сделали, контент является важной частью взаимодействия с пользователем. Это то, для чего мы здесь.
Итак, разберитесь с контентом, прежде чем приступить к его разработке. Понять, что будет содержать контент и как он будет работать в первую очередь. После этого вы можете приступить к планированию интерфейсов и разработке точек взаимодействия, которые доставляют пользователей к контенту, когда они хотят, и без особых усилий. И найдите писателя, который поможет структурировать сюжетные линии, которые естественным образом связывают ваш бренд с целями пользователей. Вместе мы можем использовать Интернет, чтобы каждый пользователь получал еще более приятный, полезный и естественный опыт.
А пока, если вы хотите узнать больше о контенте и UX, попробуйте эти ресурсы:
- Кинерет Йифра в Твиттере
- Микроскопия, Полное руководство , также Кинерет
- Lauxcritora в Твиттере (и их веб-сайте )
- UX Collective на Medium, который часто публикует контент на UX
- Word Design Doctor , мой собственный еженедельный информационный бюллетень по всем вопросам написания UX.