Некоторое время назад я пытался подписаться на Venmo , сервис, который обещает упростить онлайн-платежи между частными лицами. Я говорю, попробовал, потому что оказалось, что Venmo был только для США. Это ограничение, однако, выявило некоторые критические недостатки UX, которые я видел на других сайтах ранее. Все три недостатка, о которых я расскажу в этом посте, невероятно легко исправить, и поэтому я часто удивляюсь, как долго некоторые компании их исправляют. Давайте пройдемся по ним один за другим.
Обратите внимание, что, хотя я и буду использовать Venmo в качестве примера в этой статье, они не одиноки в этих промахах — эти проблемы относятся и к широкому кругу других сайтов и сервисов.
Требуется пароль Социальный логин
Зайдя на их домашнюю страницу, я решил зарегистрироваться через Facebook. Обычно я этого не делаю, но у меня не было настроения создавать новую учетную запись только для этого, даже если бы я использовал менеджер паролей, и для этого потребовалось бы всего несколько щелчков мышью. Я нажал на кнопку «Зарегистрироваться через Facebook»,
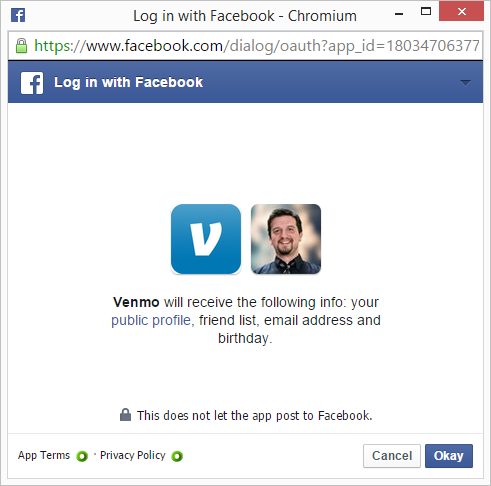
пройти аутентификацию в социальной сети …
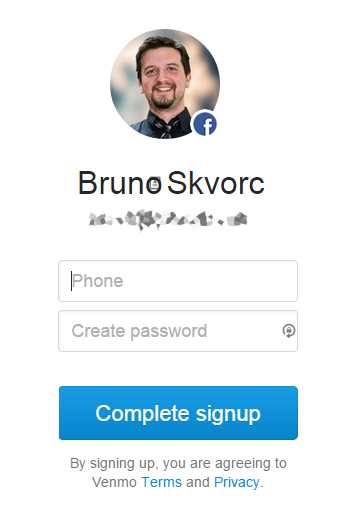
и…
Какая? Пароль?
Проблема
Проблема в том, что я решил «Войти через Facebook», а не «Создать учетную запись у нас и привязать ее к своей учетной записи Facebook» — заметите разницу? «Вход» в Facebook был сделан, чтобы помочь пользователям пропустить процесс создания учетной записи, тем самым увеличивая коэффициент конверсии и количество регистраций на вашем сайте из-за того, что пользователи пропускают это препятствие. Большинство людей беспокоятся о конфиденциальности при входе в FB, принимая во внимание информацию, которую приложение теперь будет иметь о них, но умные люди обычно не хранят конфиденциальную информацию в Facebook, поэтому польза от возможности пропустить процесс регистрации обычно перевешивает потенциальные проблемы конфиденциальности.
Проблема в этом случае в том, что это сценарий «худшего из обоих миров». Теперь приложение не только имеет доступ к вашим данным FB, но и требует, чтобы вы зарегистрировались вручную. Единственными данными, которые он действительно получил, были ваше имя и адрес электронной почты.
Мы можем игнорировать тот факт, что приложение запрашивает номер телефона, так как эта информация не доступна через API Facebook.
Решение
Решение простое: вы аутентифицируетесь как обычно и просто пропускаете шаг генерации пароля, если пользователь выходит из Facebook. Если ваша архитектура не допускает пустых полей пароля, генерируйте одно случайное поле — оно все равно не будет использоваться, потому что вы будете использовать токен доступа, полученный от FB. Документация для этого также очень проста.
Репортер ошибок
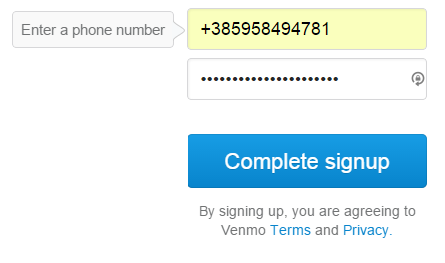
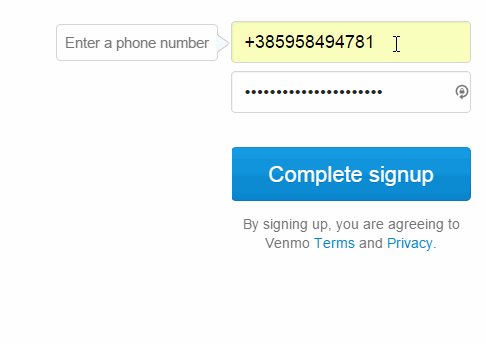
Итак, процесс регистрации не нужен, скажем, мы сгенерировали пароль, ввели наш номер телефона и нажали «Завершить регистрацию»:
Хм, хорошо, может быть, это беспокоит знак +. Давайте просто введем его вручную, а не через автозаполнитель, хотя, если их приложение беспокоит автозаполнение браузера, они должны просто поместить «autofill = off» в свою форму.
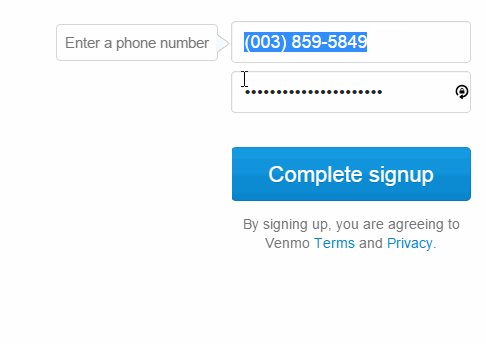
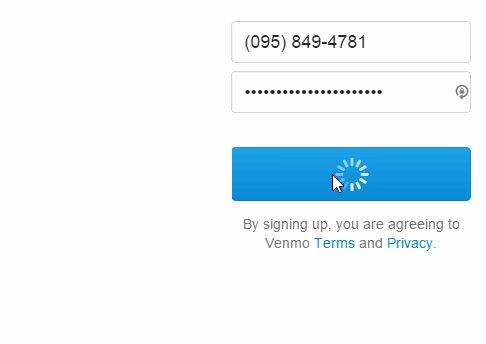
Что происходит? Никто не знает. Сначала он не позволяет нам набрать полный номер, поэтому мы пропускаем код страны и просто переходим к остальному номеру, надеясь, что это позволит нам выбрать страну позже. Но затем он просто раскручивается и возвращается в исходное состояние. Нет сообщений об ошибках, нет отчетов об успехах, ничего. Давайте проверим Dev Tools.
Ой!
Проблема
Ошибка возвращается правильно, но интерфейс даже не проверяет ее. Это все там — полностью подробное сообщение об ошибке и все такое — но оно никогда не используется интерфейсом. Поле ввода не вспыхивает, никаких всплывающих окон не появляется, ничего. Там нет ничего, чтобы сказать конечному пользователю об этом.
Решение
Решение, опять же, простое. В JS, который вызвал конечную точку /users/v5
var returned_data = // returned data
if (returned_data.error.errors.length > 0) {
// Errors exist - show them!
}
Запрет Тихой Страны
Который приносит нам окончательный промах UX. Сообщение об ошибке, которое мы обнаружили выше, говорит нам, что нам нужен номер телефона в США, чтобы использовать Venmo.
Проблема
Теперь, заглянув в справочный центр, мы видим, что служба требует, чтобы вы не только имели номер телефона в США, но и находились в США, что не упоминается нигде на целевой странице — единственной самой важной веб-странице любая веб-ориентированная компания там. Если ваша компания общедоступна в Интернете, если она зарабатывает деньги с помощью Интернета, но недоступна для всех пользователей сети, вы обязательно должны сообщить об этом людям, когда они впервые открывают ваш сайт.
Решение
Решение заключается в простой проверке IP- адреса посетителя, как только страница открывается с помощью таких инструментов, как GeoIP, и если страна, которую она возвращает, отсутствует в списке одобренных стран (очевидно, кроме США), все, что нужно сделать, это создать хорошо выглядящая строка заголовка, которая говорит что-то вроде: «Похоже, что вы посещаете страну, которую мы еще не поддерживаем. Обратитесь к нам позже?» Удобно для пользователя, информативно, доступно и привлекательно — вместо того, чтобы ваши пользователи запускали сначала в кирпичную стену и удивляйтесь тому, что случилось, вы можете осторожно подвести их и, возможно, начать строить фундамент потенциальных будущих отношений.
Конечно, этот подход не распространяется на тех, кто использует прокси и подобные граничные случаи, но он охватывает огромную потенциальную базу пользователей, которой нельзя пренебрегать. Помните — клиенты, которых вы еще не обслуживаете, тоже являются клиентами.
Примечание: В Venmo вставка числа с плюсом, например +95555555+
Вывод
В этой статье мы рассмотрели три распространенных ошибки UX и способы их простого исправления. Каждое из этих решений может быть полностью применено и развернуто за один день, даже в самых жестких средах разработки, поэтому приветствовать пользователей вашего приложения довольно непростительно. Как веб-разработчики, мы должны, нет, мы должны делать лучше — мы в долгу перед нашими пользователями!
Вы встречали эти проблемы раньше? Вы бы перечислили какие-нибудь другие? Дайте нам знать!