Тенденции дизайна приходят и уходят. Но некоторые тенденции вечны. Минимализм — одна из таких тенденций.
За последние десять лет HTML5, CSS3 и все другие технологии, лежащие в основе веб-сайтов, значительно выросли, что позволяет создавать сегодня более сложные веб-страницы, чем когда-либо в истории.
И все же, я думаю, минималистичный дизайн по-прежнему рок.
«… Ваши ученые были так озабочены тем, могут ли они, что не переставали думать, стоит ли им»
Доктор Ян Малкольм — Парк Юрского периода (1993)
В начале первого фильма «Парк Юрского периода», злобный ученый Джеффа Голдблюма расспрашивает создателей парка приведенной выше строкой. Точно так же и в веб-дизайне, просто потому, что технология позволяет добавлять на ваш сайт модные навороты и кухонные раковины, не означает, что вы должны это делать.
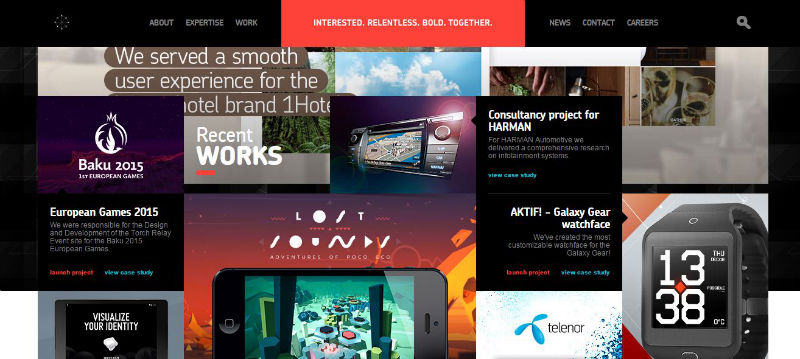
Фактически, вот что происходит, когда вы полностью используете новейшие технологии и добавляете каждый возможный бит на свою домашнюю страницу:
Да. Это реальная сделка — домашняя страница на Возможном, которая включает ползунки, анимацию, параллакс. Иди посмотри. Возможно, вы тоже найдете там свою любимую.
Очень сложно найти основную тему. С другой стороны, он все еще с комфортом побеждает, будучи уничтоженным велоцираптором. Вот и все.
Помимо плохого дизайна, вот несколько конкретных причин, по которым минималистичный веб-сайт может быть полезен для бизнеса.
Бизнес и Маркетинг Причины
1. Это заставляет вас полировать ваше сообщение.
Какова цель вашего сайта? Что вы пытаетесь донести до своих пользователей? Сосредоточиться на этом. Не позволяйте этому потеряться в беспорядке на вашем сайте.
С минималистским дизайном у вас нет места, чтобы играть свободно. Каждый элемент на странице является преднамеренным. Каждый элемент служит цели. Вы не можете быть вялым о своем сообщении. Вы не можете написать тысячу слов и надеяться, что зрители получат сообщение. Вы не можете использовать стандартные фотографии и графические наполнители. Вы вынуждены сознательно выбирать только то, что абсолютно необходимо, и подкрепляет ваше сообщение.
2. Передайте свой USP лучше
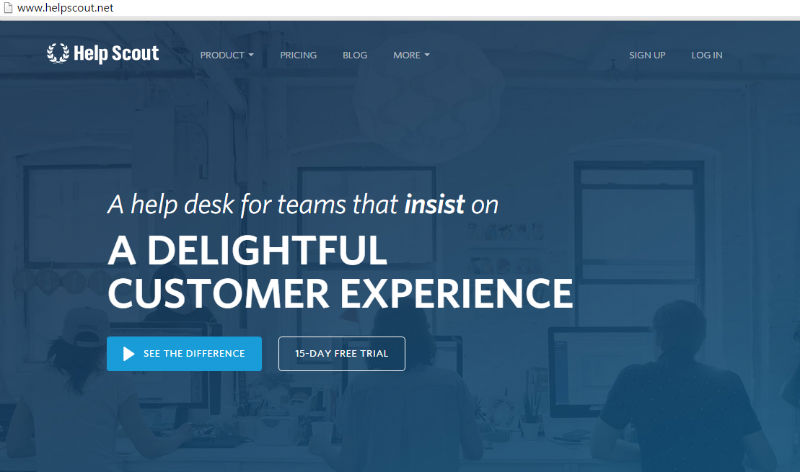
Поскольку на странице меньше беспорядка, у вас есть шанс сделать ваш USP (уникальное торговое предложение) ярким и ярким. Взгляните на HelpScout . Их домашняя страница имеет очень чистый, элегантный дизайн. В общей сложности около 10 слов над сгибом (кроме меню) и одно чистое фоновое изображение, которое тонко показывает людей, усердно работающих — возможно, группа поддержки, которая будет обслуживать вашу службу поддержки.
Посмотрите здесь несколько других хороших и хороших примеров USP . Заметили распространенную нить среди «хороших» примеров USP? Они в основном чистые, минимальный дизайн.
3. Меньше беспорядка = лучшая конверсия
Да, это должно быть очевидно. Но это не так. Просто проверьте этот скриншот сайта Threadless всего несколько недель назад. Можете ли вы найти кнопку подписки?
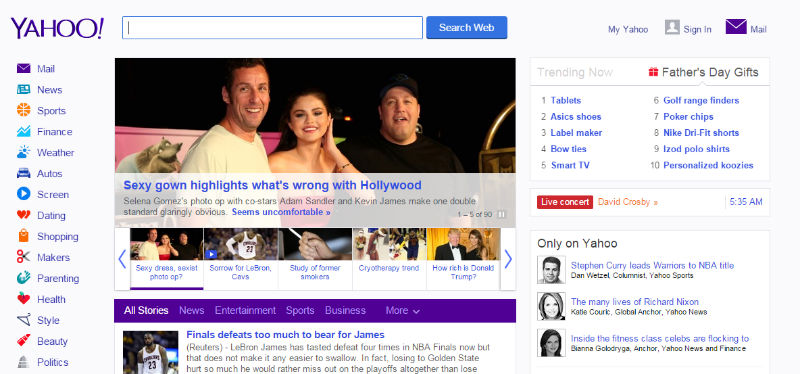
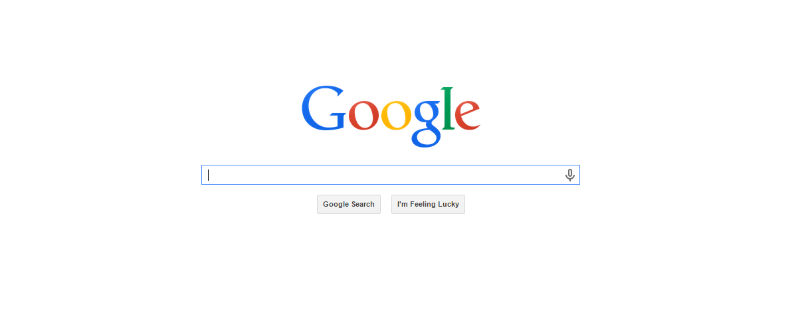
Или лучше посмотрите на контраст между Yahoo и Google. Можете ли вы угадать, кто из этих пользователей с большей вероятностью найдет и использует эту кнопку поиска?
или…
Чистый минималистский дизайн помогает выделить ваш CTA в ясной, не двусмысленной форме.
4. Отзывчивый просто легче
Мобильный телефон показывает, что в целом «меньше значит больше» гораздо лучше, чем что-либо еще. Те, кто разрабатывал мобильные устройства в первую очередь, понимают сложность, которую обеспечивает меньший экран, и уже используются в несколько минималистических проектах. Вы просто не можете позволить себе беспорядок на 3-дюймовом экране.
Но это также работает наоборот. Гораздо проще адаптировать минималистичные сайты или даже портировать их для мобильных устройств. Просто потому, что макет проще, меньше элементов и, в целом, меньше, более содержательный контент.
Пользовательский опыт
5. Космос. Пробелы. Передышка.
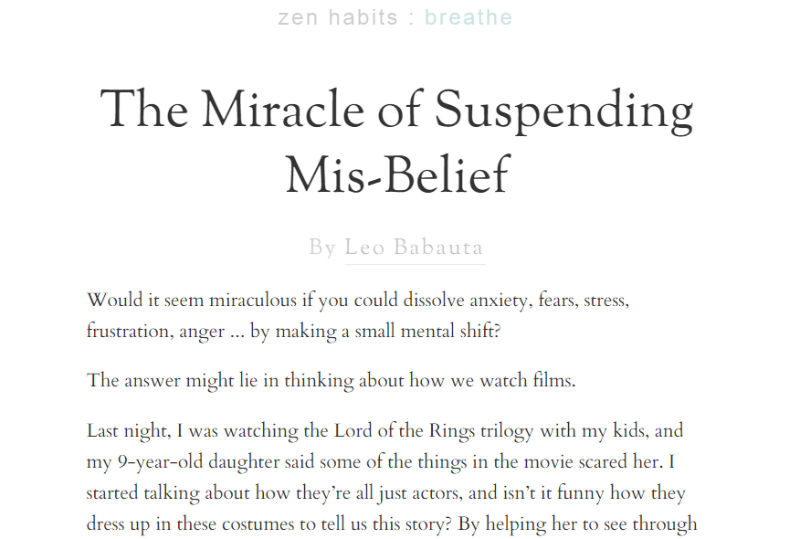
Я не знаю, только ли это я, но это чувство спокойного пробела приносит. Как будто все в порядке. Мне не нужно спешить. Сайт, который использует пробелы, эффективно передает это чувство спокойствия и авторитета. Они знают, о чем они. Они знают, что имеет значение. Они не собираются тебя хоронить. У вас есть пространство, чтобы быть собой. Блог ZenHabits фиксирует это прекрасно излучающее дзен.
6. Навигация проще
Минималистская повестка дня по уменьшению беспорядка также сохраняется для навигационных меню. Как и все остальное, меню вынуждено иметь только столько, сколько необходимо. Снова HelpScout понял это правильно. В их верхнем меню всего четыре элемента. Они выдвигают на первый план самую важную вещь, которую посетители хотели бы знать — Продукт, Оценка, Блог.
Все остальное, например, страница «О программе», юридические материалы и справочные документы, находятся в разделе «Подробнее». Не загромождать пространство верхнего заголовка. Нет 3 и 4 уровня глубоких меню. Это просто облегчает пользователям поиск нужной страницы.
7. Элегантность, изысканность
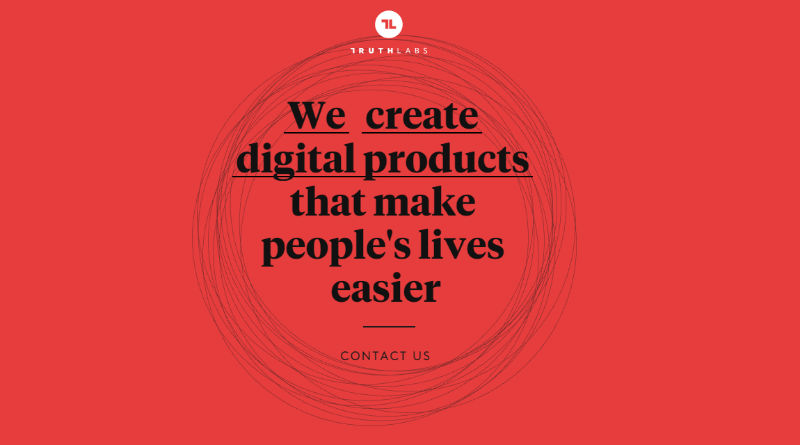
Каким-то образом минималистичный сайт источает элегантность и изысканность. Что вы достаточно уверены Что бизнес уверен в себе. Что ты не боишься стоять за то, во что веришь. Оглянись на ZenHabits. Или взгляните на TruthLabs .
Непреднамеренные побочные эффекты
8. Меньше ресурсов. Меньше места на сервере. Более быстрые загрузки
Одним из, возможно, непреднамеренных побочных эффектов минимального сайта является то, что у вас меньше ресурсов. Это означает, что на вашем сервере требуется меньше места для хранения. Это означает, что нет необходимости перегружать ваш сервер большими видео, флеш-памятью или другим джазовым контентом. Не нужно замедлять работу с сотней плагинов, и в целом более быстрая загрузка страниц.
47% потребителей ожидают, что страница загрузится за 2 секунды или меньше.
У Kissmetrics есть хорошая инфографика, показывающая влияние времени загрузки страницы на доходы бизнеса. Даже Google наказывает медленные сайты .
9. Меньше усилий по обслуживанию
Более чистые проекты не только приводят к меньшему количеству ресурсов для сохранения и загрузки, но и к меньшему количеству ресурсов для обслуживания. Просто обновить все плагины, библиотеки, фреймворки, которые входят в создание вашего сайта, может быть кошмаром. И затем вы должны убедиться, что все обновления не вызвали проблем с совместимостью.
С минимальным дизайном, скорее всего, вы пропустили навороты. У вас не так много плагинов и т. Д. Для обновления.
Вывод
Некоторые пункты, о которых я писал, в любом случае подпадают под принципы хорошего дизайна, но часто пропускаются в пользу удобства или временного / ценового кризиса. Минималистский дизайн заставляет вас принимать осознанные дизайнерские решения. Это заставляет вас задавать вопросы по каждому элементу, каждому ресурсу на странице — многие из них мы обычно принимаем как должное. Каждый ресурс должен зарабатывать свое место. Каждый элемент, который не является абсолютно обязательным, отбрасывается.
Обратите внимание, что минимальный дизайн может не работать для всех сценариев и предприятий. Вам нужно позвонить о том, насколько базовым или минимальным вы хотите идти с конкретным дизайном.
В то же время, помните, что только потому, что мы можем делать причудливые проекты, не значит, что мы должны это делать. То, что в CSS были добавлены новые функции, элементы, запросы, не означает, что нам нужно использовать их все.
В конце концов, важно не упустить из виду реальную цель дизайна. Минимализм гарантирует, что вы сосредоточены на клиенте, на сообщении.
Оставаясь минимальным, можно получить огромную рентабельность инвестиций.