
Снежный шар — розовый мартини
Почему снежные шары так чертовски завораживают?
Давайте будем честными: маленькие пластиковые сцены внутри обычно грубо изготовлены и окрашены. Они намного менее реалистичны, чем любая открытка.
Тем не менее, мы каким-то образом оказываемся в этом крошечном водовороте гораздо дольше, чем мы бы смотрели даже на самую блестящую композицию. Почему?
Кажется, это движение. Ни одна из отдельных снежинок не важна, но это случайное кружащееся облако, кажется, создает ощущение места и трехмерного пространства в нашем мозгу. Целое — это больше, чем сумма маленьких безвкусиц.
Снежные шарики — это немного «мозговой взлом».
Что такое Cinemagraph?
Cinemagraphs похожи на «снежные шары для веб-дизайнеров». Они берут небольшой фрагмент видео и превращают его в цикл, который не имеет очевидного начала и конца. При правильном использовании кинематограф может вызвать ощущение времени и места, которое просто не может получить одно изображение.
Термин « Cinemagraph » был придуман еще в 2011 году фотографами Кевином Бургом и Джейми Беком. Они сделали арт-форму, выбрав нужные элементы для анимации в новостях, моде и образе жизни .

Вафельный кофе пар
Конечно, Бург и Бек не изобрели идею цикла. Но они поняли, что иногда анимация периферийных элементов более ценна, чем предмет фотографии. Например, предмет изображения выше — сцена завтрака, а не пара. Тем не менее, эти тонкие кофейные облака напоминают нам солнечный завтрак в прошлом.
Это больше похоже на память, чем на фотографию. Что и странно, и круто.
Cinemagraphs в веб-дизайне
Несмотря на то, что полноэкранные фоновые видеоизображения являются большой тенденцией, разумное использование кинематографов — это фантастический вариант «удачи за доллар».
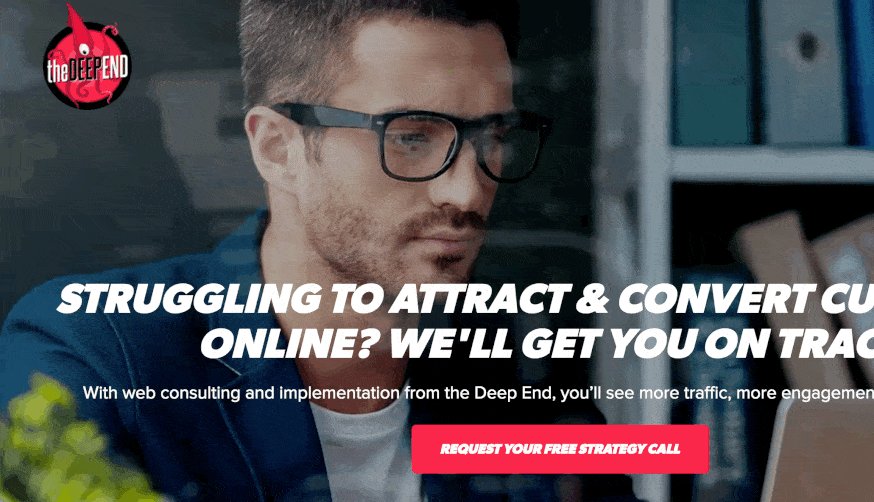
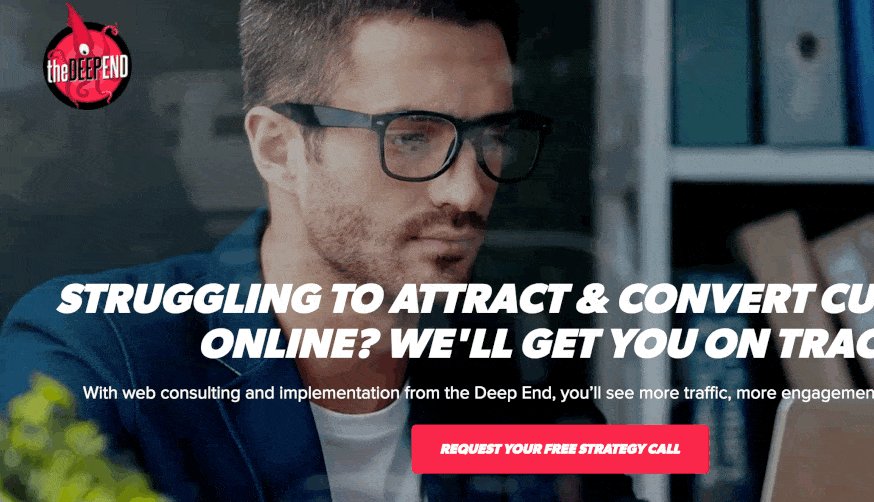
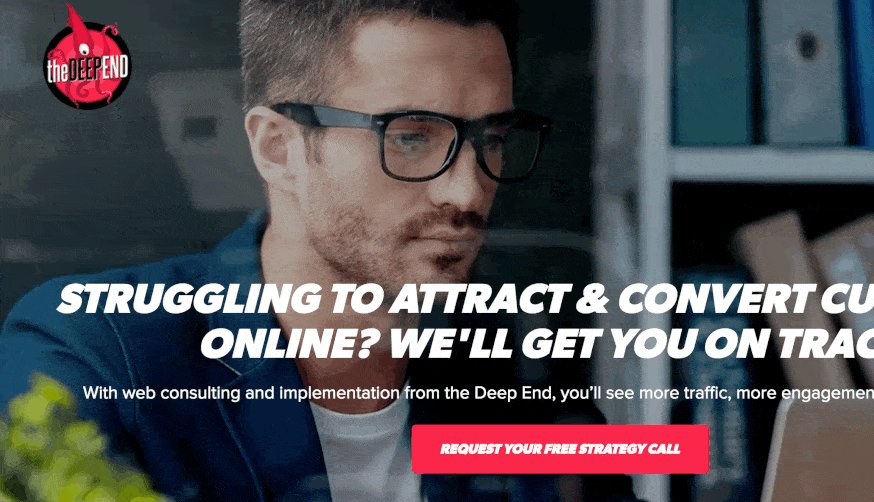
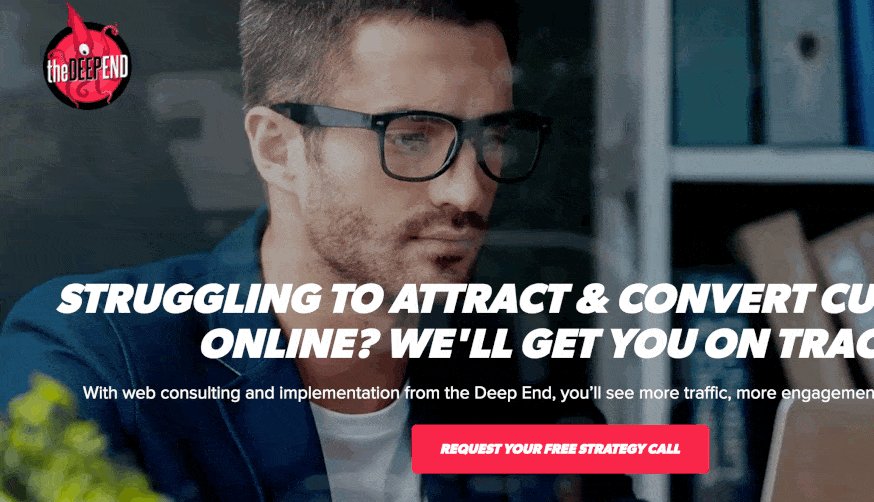
Автор SitePoint, Уэс Макдауэлл блестяще использует кинематографы на своем сайте The Deep End Design — всего две секунды зацикленного видео MP4.
На его целевой странице изображен серьезный городской хипстер, поглощенный ноутбуком. Хотя наш человек неподвижен — в глубине мысли — мы также осознаем проходящий поезд, отраженный в окне. Движение добавляет энергию и более глубокое ощущение пространства на странице.

Глубокий конец дизайна вставки.
Но, поскольку отражение поезда накладывается на его лице, также трудно не связать поезд с состоянием ума парня. Он сосредоточен на своей задаче, решение проблем, принятие решений, движение вперед. А фото той же сцены просто не могли этого сделать.
На одном уровне анимация вообще ничего не значит, но на другом уровне довольно много.
Могу ли я сделать свой собственный Cinemagraphs?
Что вы можете. Есть несколько способов сделать свой собственный cinemagraph. Готовый продукт обычно представляет собой анимированный GIF или зацикленный MP4. Хитрость заключается в том, чтобы замаскировать анимацию для небольших, содержащихся на изображении областей изображения (как, например, кофейный пар выше). Большая часть изображения должна вести себя как плоская фотография.
Photoshop
Если у вас поздняя модель Photoshop, вы можете создать ее с нуля. Photojojo написал отличный учебник по процессу cinemagraph несколько лет назад.
Существует также ряд специальных инструментов.
Flixel

Flixel
Flixel — это специализированный инструмент, состоящий из приложения MacOS, связанного с облачным сервисом. Он имеет выбор очень тонких функций редактирования, которые вы не найдете во многих других инструментах.
Это не дешево, но если вам нужно регулярно производить кинографы, Flixel — это инструмент для перехода.
Blink
В Microsoft Research есть приложение для Windows под названием Blink, в котором есть множество полезных функций, среди которых — возможность создавать кинограммы.
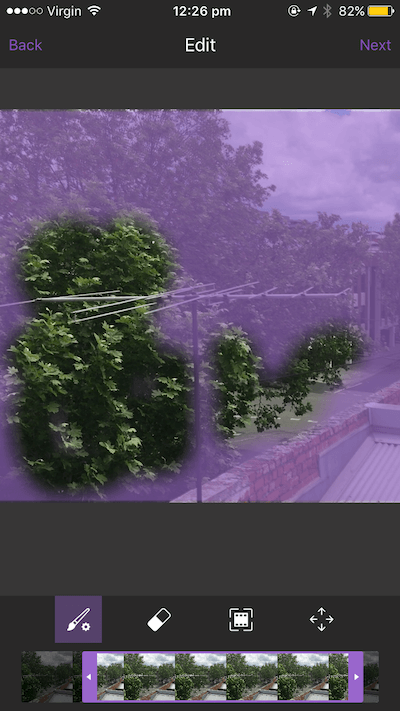
MaskArt
Если вы ищете бесплатную опцию попробовать cinemagraphs, и у вас есть доступ к устройству iOS, я могу порекомендовать пользователя MaskArt для iOS.

MaskArt — Маскировка неподвижных областей
Это просто в использовании.
- Снимите несколько секунд видео. Если возможно, используйте штатив и таймер, чтобы камера не двигалась.
- Отрегулируйте ползунки шкалы времени внизу, чтобы изменить длину последовательности.
- По умолчанию все движения «замаскированы». Используйте свой палец, чтобы срезать области, которые вы хотите видеть одушевленными.
- Когда вы довольны результатом, вы можете экспортировать его как GIF, видео или даже Live Photo.
Некоторые приложения Cinemagraph (например, Flixel) позволяют плавно смешивать начальный и конечный кадры, чтобы скрыть петлю. Маскарту, кажется, не хватает этой способности в данный момент. Но это бесплатный и простой в использовании, поэтому трудно быть критичным.
Я думаю, что есть несколько отличных приложений (например, Уэса) для этой идеи. Проверьте это и дайте мне знать, что вы придумали.
Первоначально опубликовано в бюллетене SitePoint Design .